ArduinoでTwitter連携!愛しのぬいぐるみトンピーちゃんに命を吹き込んでみた
皆さん、大好きなぬいぐるみが動き出したらいいなと思ったこと、ありませんか?
今回は私の愛すべきお友達「トンピーちゃん」に命を吹き込むべく、プログラミング初心者の私がArduinoとTwitterの連携に挑戦してみました!
こちらです!!

今回やること
実装の構成
ざっくりの構成です。Node.jsでTwitterの「#tonpy」というハッシュタグを監視し、「move #tonpy」「stop #tonpy」というツイートがあったらArduinoを経由してトンピーちゃんが動いたり止まったりします。
用意するもの
■こぐまのトンピーちゃん
 愛用のトンピーちゃんです。乾電池を入れるとピーヒャラドンドンします。
愛用のトンピーちゃんです。乾電池を入れるとピーヒャラドンドンします。
- 購入: Amazon.co.jp
■Arduino Uno
 Arduino Unoは2010年に発売されたArduinoで、Arduinoの公式サイトにも「電子工作初心者に最適」と書いてあったのでこちらに決めました。
Arduino Unoは2010年に発売されたArduinoで、Arduinoの公式サイトにも「電子工作初心者に最適」と書いてあったのでこちらに決めました。
購入にあたっては「Arduino 初心者」と調べヒットした「Arduinoをはじめようキット」を購入しました。
 ─ Arduinoをはじめようキット
─ Arduinoをはじめようキット■FET(FET MOSFET 2SJS527L-E 60V5A)

FETはロードスイッチとも呼ばれ、簡単にいうと外部からの電圧によって電流の流れを制御できるスイッチのようなもののようです。小さな電力で動作させる事ができます。
回路を作成で説明しますが、FETには「Pチャネル」と「Nチャネル」の2種類あります。今回はNチャネルのFETを利用します。
- 購入: 秋月電子
■Node.jsをインストールしたPC

今回はNode.jsでプログラムを動かします。下記記事を参考にインストールしてみてください!
- 筆者PC: mac OS HighSierra バージョン10.13.6
- Node.js: v10.10.0
■その他

トンピーちゃんを解体
まずはトンピーちゃんの導線を確認するため、少し解体します。

 電池の部分を取り外してみました。すると、導線は電池部分と本体でパックリ分かれている事が確認できました。今回はその部分にArduino Unoを繋げば回路の開/閉が制御できそうですね。
電池の部分を取り外してみました。すると、導線は電池部分と本体でパックリ分かれている事が確認できました。今回はその部分にArduino Unoを繋げば回路の開/閉が制御できそうですね。
Arduino Unoとトンピーちゃんを連携
回路を作成
Arduino Unoから直接ON/OFFを制御しようとすると、電流が少なく回路を開/閉できませんでした。そこでArduino Unoとトンピーちゃんの間にFETを挿入します。

FETは、電圧の加え方の違いによって「Pチャネル」と「Nチャネル」の2種類に分かれます。今回はNチャネルのFETを利用します。
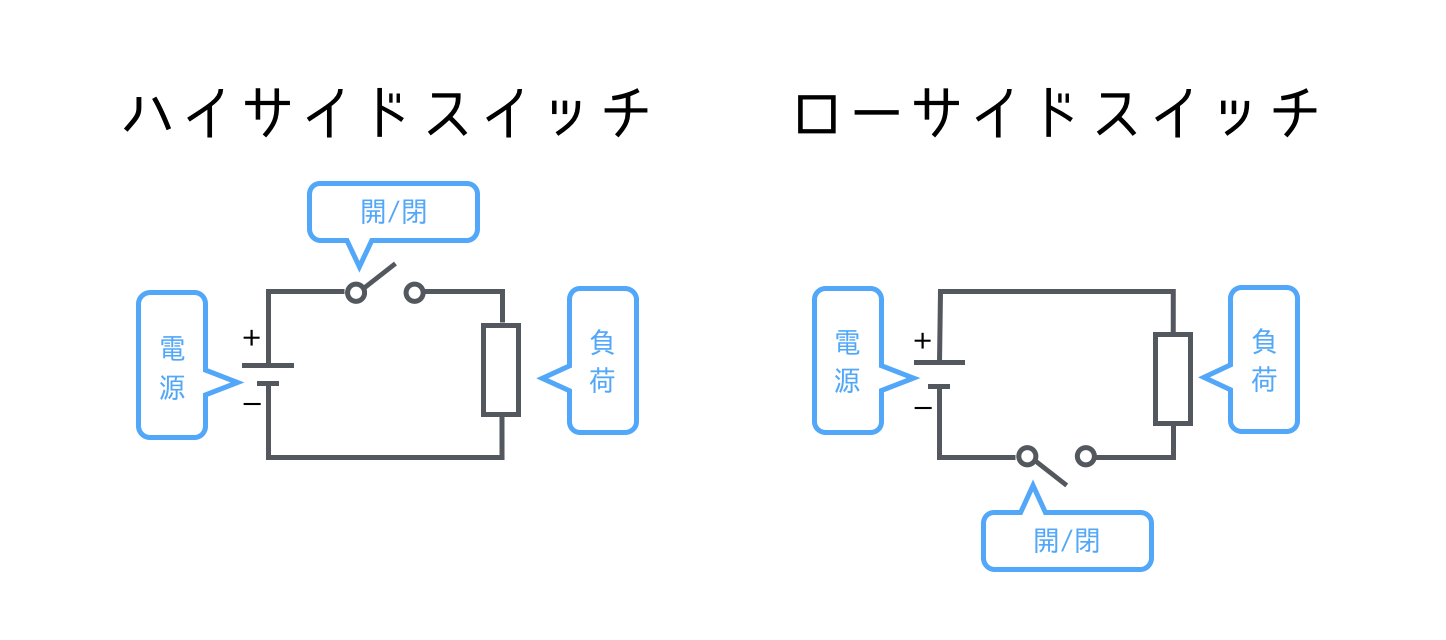
また、回路の「+側」にFETを繋ぐことを「ハイサイド(スイッチ)」、-側に繋ぐことを「ローサイド(スイッチ)」と呼称します。今回はNチャネルなので、ローサイドにFETを繋ぎます。

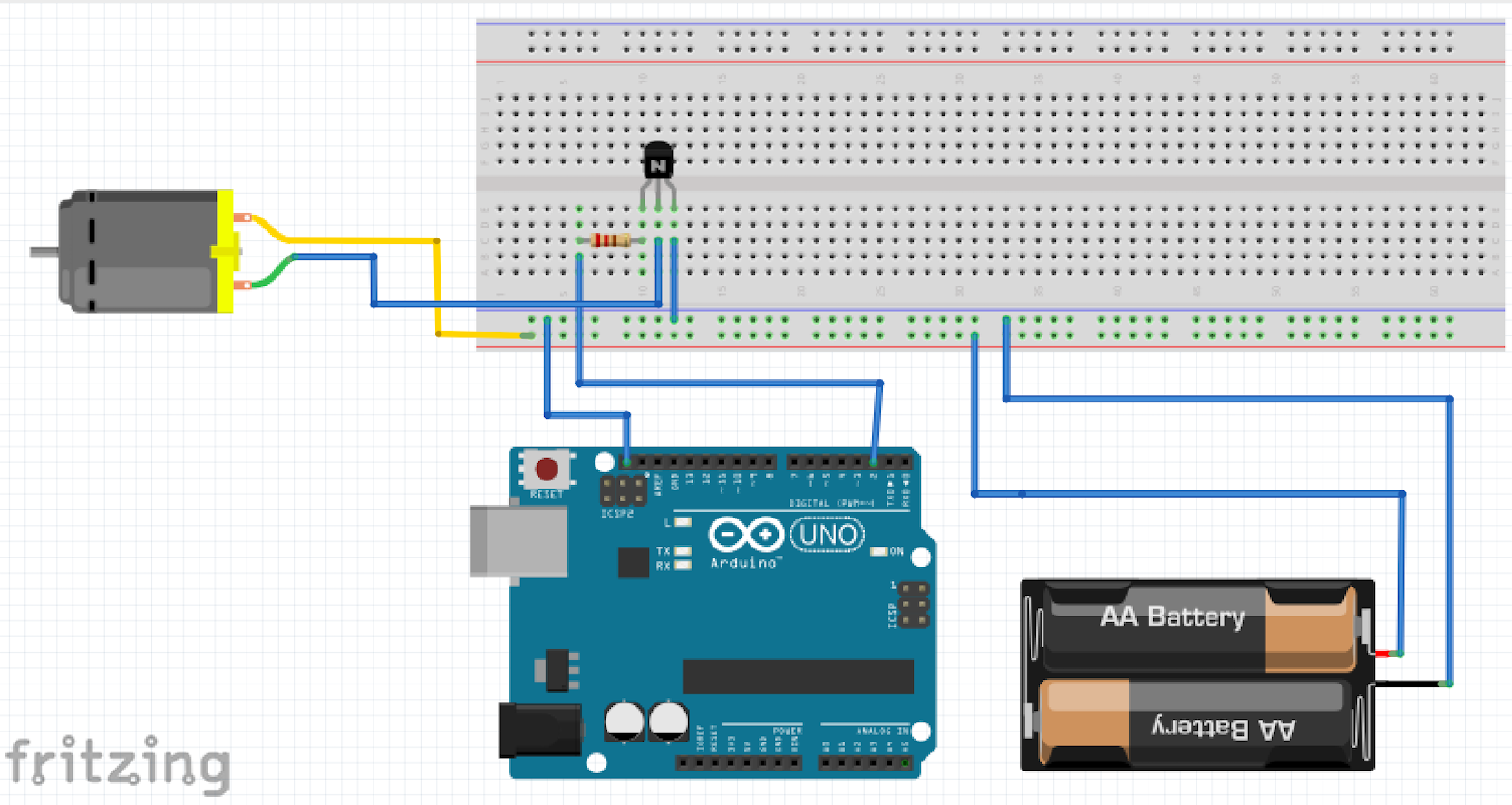
最終的に上記のような回路図になりました。
Arduino Unoにプログラムを書き込む
 ArduinoをUSBケーブルでPCに繋ぎ、アプリケーションでArduino IDEを開きます。
ArduinoをUSBケーブルでPCに繋ぎ、アプリケーションでArduino IDEを開きます。
 ファイル→新規ファイルを選択します。
ファイル→新規ファイルを選択します。
 ツール→ボード→繋いだArduino(今回はArduino Uno)を選択します。
ツール→ボード→繋いだArduino(今回はArduino Uno)を選択します。
 ツール→シリアルポート→接続したArduinoを選択します。
ツール→シリアルポート→接続したArduinoを選択します。
下記コードを新規ファイルにコピー&ペーストします。
// pins
const int tonpyPin = 2;
void setup() {
// initialize serial:
Serial.begin(9600);
// make the pins outputs:
pinMode(tonpyPin, OUTPUT);
}
void loop() {
// if there's any serial available, read it:
while (Serial.available() > 0) {
char value = Serial.read();
if (value == 'p') {
digitalWrite(tonpyPin, HIGH);
} else if (value == 'q'){
digitalWrite(tonpyPin, LOW);
} else{
digitalWrite(tonpyPin, LOW);
}
Serial.println(value);
}
}
 左上にある「→」ボタンを押してマイコンボードに書き込みます。
左上にある「→」ボタンを押してマイコンボードに書き込みます。
これでArduino Unoからの信号(p: スイッチON、q: スイッチOFF)でトンピーちゃんが動く/止まるようになりました。
これをツイートと連動できれば完成です!
Node.jsのプログラム
ハッシュタグ「#tonpy」を取得し、さらに「move」「stop」のツイートがあったらArduino Unoに送るプログラムを作成します。
Twitter APIの準備
API使用にはTwitter Developerへ登録する必要があります。登録の際、用途など英文で書く部分がありました(筆者はGoogle翻訳を駆使しました)。
手順については下記の記事に詳しく書かれており、そちらに沿って登録しました。
Tweetを取得するNode.jsのプログラムを作成
■ディレクトリを用意
任意の保存場所にフォルダを用意します。今回はDesktopにTonpyフォルダを作りました。
■JSファイルを作成
作成したフォルダに任意の名前のJSファイルを用意します。今回は「app.js」としました。
■Twitter APIを使用するモジュールのインストール
Node.jsでTwitter APIが使用できるようTwitterモジュールをnpmでインストールします。ターミナルで作成したフォルダを開き、下記コマンドを叩きます。
$ npm install twitter
これでNode.jsでTwitter APIが使用できるようになりました。
実際に使用する際はJSファイル内で最初に下記のように書くとTwitter APIが呼び出されます。
const Twitter = require('twitter');
■ツイートを取得するプログラムを作成
TwitterAPIには「REST API」と「Streaming API」の2種類があります。
REST APIはエンドポイントへリクエストして初めて結果が得られるものに対して、Streaming APIはレートのリミットなくツイートを受信し続ける事ができます。
今回はツイートを常に監視し該当のツイートがあったら結果を取得する、という事がしたいのでStreaming APIを使用します。
const twitter = require("twitter");
const fs = require("fs");
const client = new twitter({
consumer_key: '',//Dev Accountで取得したkeyを書く
consumer_secret: '',
access_token_key: '',
access_token_secret: '',
});
let tweetText ='w';
client.stream('statuses/filter', {track:"#tonpy "}, (stream) => {//Streaming APIを呼び出す
stream.on('data', (tweet) => {
tweetText = tweet.text;
(~tweetText.indexOf('move')) ? (tweetText = 'p') : (~tweetText.indexOf('stop')) ? (tweetText = 'q') : (tweetText = 'w');
});
stream.on('error', (error) => {//エラー
console.error(`Error: ${error.message}`);
stream.destroy();
});
});
ツイートを取得するNode.jsのプログラムが完成しました。
Arduinoに送るプログラムを作成
■シリアル通信をするモジュールのインストール
PCとArduino間でシリアル通信をするために、シリアルポートでシリアル通信を行うモジュールもnpmでインストールします。
シリアルポートとはシリアル通信を行う時の接続口のことで、今回はArduinoと接続したPCのUSBポートにあたります。
ターミナルで下記コマンドを叩きます。
$ npm install serialport
これでNode.jsでシリアルポートを制御できるようになりました。
使用する際はJSファイル内で最初に下記のように呼び出します。
const Serialport = require('serialport');
■シリアルポートの名前を調べる
プログラム内では、USBポートに挿しているArduino Uno(ttyデバイス)を指定します。
ターミナルで下記コマンドを打ち、PCのシリアルポートに接続されている機器を表示します。
$ ls -l /dev/tty.*
Auduino Unoを挿し、もう一度先ほどのコマンドを打ちます。新しく出てきたttyデバイス名がArduino Unoです。
■ Arduino Unoに送るNode.jsのプログラムを作成
下記がシリアル通信するためのコードです。ツイートを取得するためのJSファイルの続きに記述してください。
1行目の/dev/tty.xxxには上記のシリアルポート名を記入してください。
const port = new SerialPort('/dev/tty.xxx',{
baudRate: 9600//baudRate:9600は1秒に最大9600ビットを送信するという意味
});
port.write('main screen turn on', function(err) {
if (err) {
return console.log('Error on write: ', err.message);
}
console.log('message written');
});
port.on('open', () => {
console.log('Serial open.');
setInterval(write, 1000);
});
const write = () => {
console.log(`Input to Arduino: ${tweetText}`);
port.write(tweetText, (error) => {
if(error) {
console.error(`Error: ${error.message}`);
}
});
}
これでツイート情報を取得し、Arduinoに信号を送る事ができるようになりました。
完成コード
ツイートを取得するプログラム、Arduinoを制御するプログラムを合わせた完成コードは下記のようになります。
//-----------------------------------------------
// twitterからツイートを取得
//-----------------------------------------------
const twitter = require("twitter");
const client = new twitter({
consumer_key: '',//Dev Accountで取得したkeyを書く
consumer_secret: '',
access_token_key: '',
access_token_secret: '',
});
let tweetText ='w';
client.stream('statuses/filter', {track:"#tonpy "}, (stream) => {
stream.on('data', (tweet) => {
tweetText = tweet.text;
(~tweetText.indexOf('move')) ? (tweetText = 'p') : (~tweetText.indexOf('stop')) ? (tweetText = 'q') : (tweetText = 'w');
});
stream.on('error', (error) => {
console.error(`Error: ${error.message}`);
stream.destroy();
});
});
//-----------------------------------------------
// Node.jsからArduinoに送信
//----------------------------------------------
const SerialPort = require('serialport');
const port = new SerialPort('/dev/tty.xxx',{
baudRate: 9600
});
port.on('open', () => {
console.log('Serial open.');
setInterval(write, 1000);
});
port.on('data', (data) => {
console.log(`Data from Arduino: ${data}`);
});
const write = () => {
console.log(`Input to Arduino: ${tweetText}`);
port.write(tweetText, (error) => {
if(error) {
console.error(`Error: ${error.message}`);
}
});
}
■Node.jsを実行する
Node.jsは、ファイルのある場所で下記コマンドで実行します。
$ node app.js
app.js部分は、ご自身が作成したファイル名に置き換えてください。「Serial open」がターミナル上に表示されたら無事実行されています。
動かしてみる
Node.jsを起動しながら、ツイートしてみましょう……。「#tonpy move」!!!!!

う、動いたーーーー!!!(少々タイムラグがありますが……。)
初めてのIoTとっっても楽しかったです!電子工作やNode.jsの勉強にもなり一石二鳥ですね。
これから色々作っていきたいです!