
Azure WebApps on LinuxでNuxt.js+Expressの環境をデプロイする
こんにちは、代表のn0bisukeです。
Azure WebApps on Linuxの環境にNuxt.js+Expressの環境をデプロイしたときのメモです。
けっこうハマったので備忘録として残しておきます。知り合いのMSのサポートエンジニアさんに質問したら休日にも関わらずチャットで答えてくれてマジ感謝です。
ということで手順をおさらいしつつ紹介します。
ちなみにWebApps on Dockerはこちらにまとめました。
Nuxt.js+Expressのテンプレート
↑のDocker記事にも書いたNuxt.js+Expressのテンプレートです。
vue init nuxt-community/express-template .
これでテンプレートが作成されます。
WebApps on Linuxのアプリケーションを作成
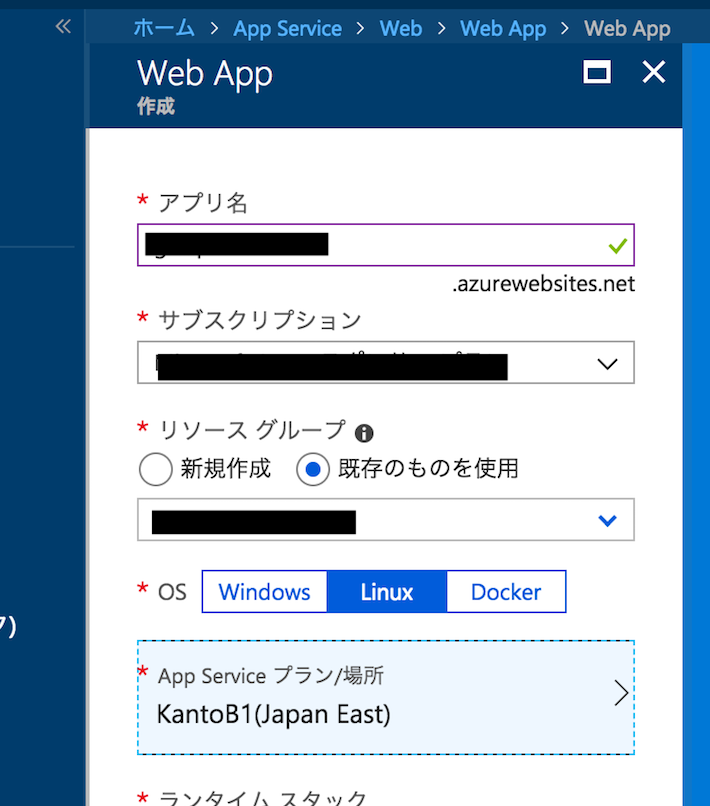
Azureのポータル画面から作成していきます。
2018年9月時点の画面なので画面は適宜読み替えてください。 この手のサービス管理画面はよく変わります。
OSの箇所をLinuxに選択します。

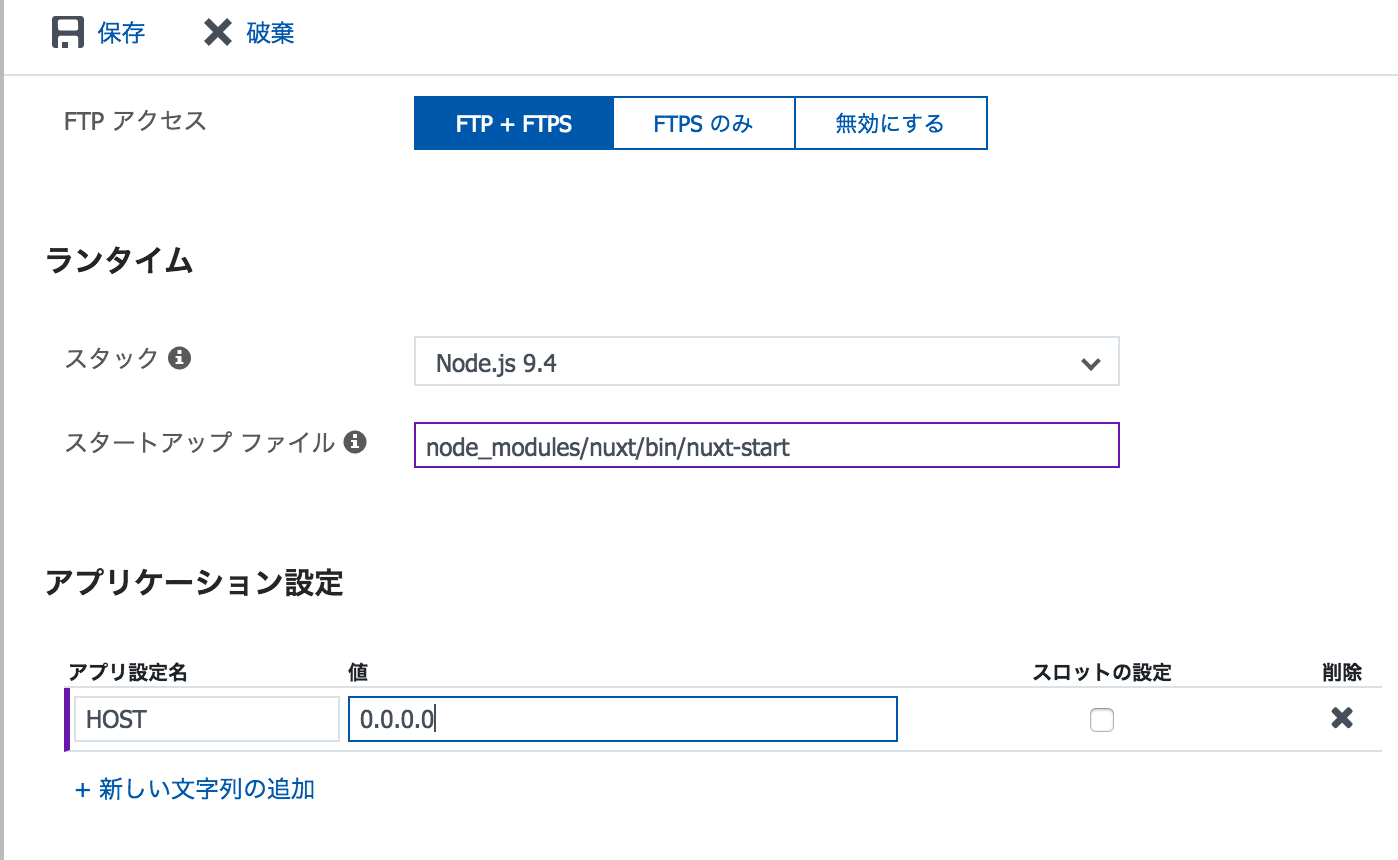
ランタイムスタックはNode.jsの最新にしましょう。
デプロイオプション
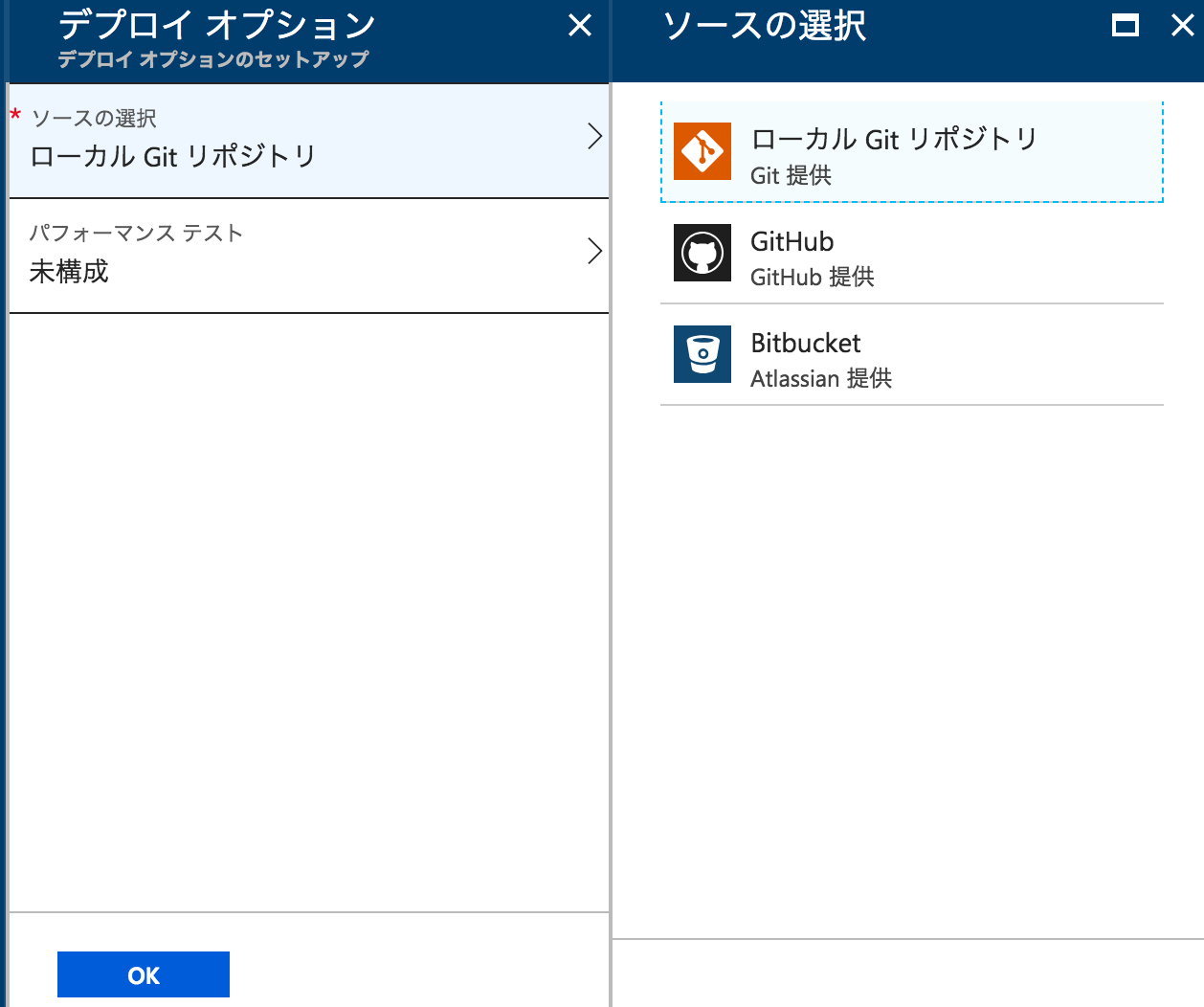
デプロイ方法を選びます。
ローカルGitリポジトリを選択します。

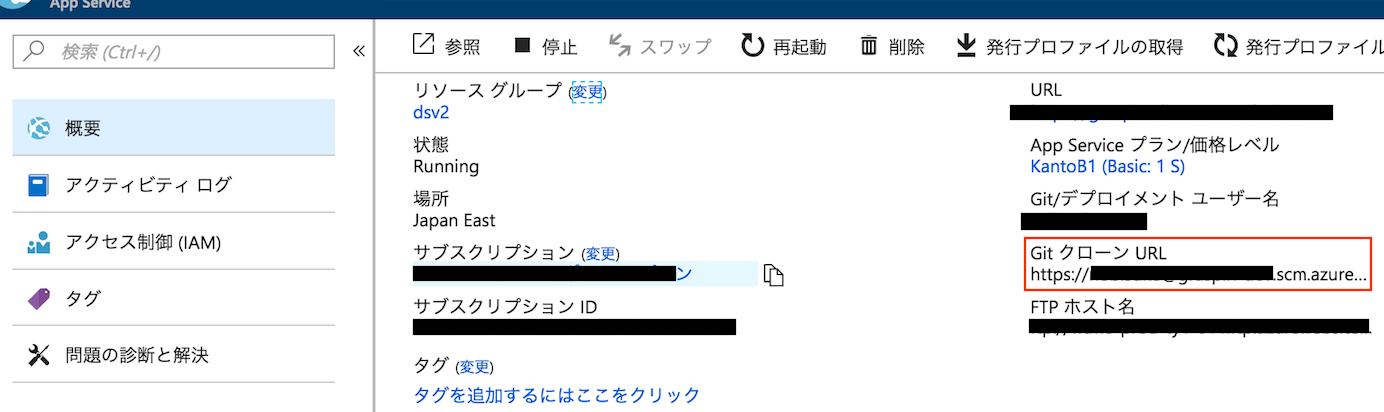
概要にGitクローンURLが表示されます。ここに対してpushすることでデプロイできるようになります。

https://<ユーザー名>@<アプリ名>.scm.azurewebsites.net:443/<アプリ名>.git的なURLです。
設定したユーザー名とパスワードを使ってGit Pushできます。
アプリケーション設定
スタートアップファイル
通常、Azure WebApps on LinuxはPM2というプロセス監視ツールを内部で使っていて、PM2で利用するprocess.jsonというファイルを編集して起動スクリプトを指定します。
通常は特定のjsファイルを指定したりするのですがNuxt.jsの場合、Nuxtコマンドで起動するので
node_modules/nuxt/bin/nuxt-startを指定します。
これでサーバーが再起動した際にNuxt.jsが起動します。
HOSTを0.0.0.0に
また、設定でHOSTを0.0.0.0に設定します。
これを指定しないとlocalhost接続になってしまい、WebApps内部ではうまいこと動いてくれない模様です。
KeenさんのBind Addressの意味がようやく分かったの記事にもあるように0.0.0.0はワイルドカードとして使えるので指定します。

package.jsonにpostinstallでnuxt buildさせる
まだこれでもうまくいかなかったです。
Nuxts.jsはnpm startするとnuxt build && nuxt startという形でビルド->起動という順番になります。ビルドすると.nuxtフォルダが作成され、その中のプログラムを使って起動します。
ということで、WebAppsにデプロイしたらデプロイ先でビルドを走らせる必要があります。通常デプロイするとnpm startが走り、その中でnuxt build && nuxt startが実行されるため、問題なさそうなのですが、なぜかこれだとビルドがうまくいかずpostinstallの箇所でビルドをさせるとうまく動いてくれました。
package.jsonのscriptsの箇所に"postinstall": "cd /home/site/wwwroot && /opt/nodejs/9.4.0/bin/node ./node_modules/nuxt/bin/nuxt-build",を入れてあげます。
WebApss側ではデプロイしたソースコードは/home/site/wwwrootに保存されるのでそこに移動してビルドする形です。
ちなみに、/opt/nodejs/9.4.0/bin/node ./node_modules/nuxt/bin/nuxt-build"の箇所はnpm run buildやnuxt buildの中身であるnuxt-buildを実行するものですが、そのままnpm run buildを指定しておくとWebApps上で実行されるNode.jsのバージョンが古く、asyncなどの構文でエラーを起こしてしまい、nuxt buildが上手くいかない模様です。なので/opt/nodejs/9.4.0/bin/nodeでバージョンを指定してあげると上手くビルドしてくれます。
async ready() {
remote: ^^^^^
remote: SyntaxError: Unexpected identifier
・
・
・
git pushしてビルド確認
ここまで設定できるとgit pushしてビルドが成功すると思います。
$ git push origin master
・
・
結構長い
・
・
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Deployment successful.
remote: App container will begin restart within 10 seconds.
という形でFinished successfullyやDeployment successful.のメッセージが出ればデプロイ成功です。
こんな感じのサイトがhttps://<アプリ名>.azurewebsites.netにアクセスすると表示されると思います。
まとめ
nuxt buildがWebApps上でなかなか動作してくれない- HOSTの
0.0.0.0の指定
この二点を気をつければWebApps on LinuxでNuxt.jsの環境を整えられました。
参考になれば幸いです。
やさしいMSのサポートエンジニアさんマジでありがとう……
