
Hugo+GitHub Pagesで作ってるブログ運用をGitLabからCircle CI+GitHubに切り替えました。
こんにちは、代表のn0bisukeです。
タイトル通り、dotstudioのブログの構成を変更したのでメモを残しておこうとおもいます。
今までの構成とデプロイの流れ
基本は静的サイトジェネレーターのHugoを利用しています。
基本はHugoで手元でビルドしてGitHub Pagesでデプロイするという流れです。

CIを特に利用しないでやってて大変さがありました。
GitLab CIの限界があった
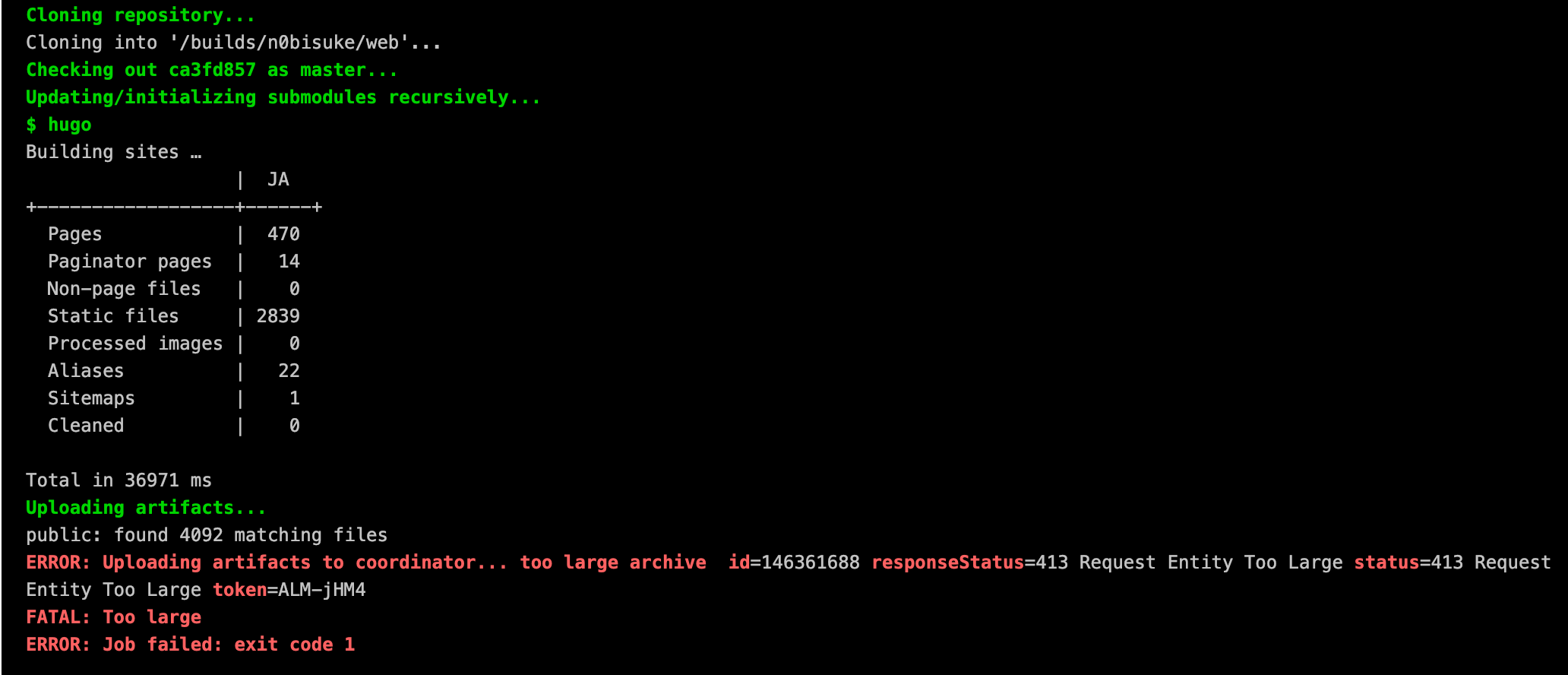
GitLabを内部では利用していたので、GitLab CIでビルドをいい感じにしようかとしていたらハマりました。

Running with gitlab-runner 11.7.0-rc1 (6e20bd76)
on docker-auto-scale ed2dce3a
Using Docker executor with image monachus/hugo ...
Pulling docker image monachus/hugo ...
Using docker image sha256:a76936cdfb56aa7587fb4839d92e1e5964a2a42f8f1034d46378c4d4e7705e1f for monachus/hugo ...
Running on runner-ed2dce3a-project-10358631-concurrent-0 via runner-ed2dce3a-srm-1547609018-d23d2aef...
Cloning repository...
Cloning into '/builds/n0bisuke/web'...
Checking out ca3fd857 as master...
Updating/initializing submodules recursively...
$ hugo
Building sites …
| JA
+------------------+------+
Pages | 470
Paginator pages | 14
Non-page files | 0
Static files | 2839
Processed images | 0
Aliases | 22
Sitemaps | 1
Cleaned | 0
Total in 36971 ms
Uploading artifacts...
public: found 4092 matching files
ERROR: Uploading artifacts to coordinator... too large archive id=146361688 responseStatus=413 Request Entity Too Large status=413 Request Entity Too Large token=ALM-jHM4
FATAL: Too large
ERROR: Job failed: exit code 1
Maximum artifacts size (MB)って設定があるみたいですが、413 Request Entity Too Large #1726などを見て調べていくと、どうやらサービス版のGitLab.comではCIのサーバー設定が出来ず、GitLab CEなど自分のサーバーにインストールする方式じゃないと設定が出来なさそうでした。
CircleCIに乗り換えとGitHubのプライベートリポジトリ無償化
ということでCircleCIに乗り換えしようと思ったんですけど、
ちなみに、有名どころでTravis CIと一瞬悩みましたが大学の研究室の先輩の伊藤マネージャー(@ganezasan)がCircleCIに転職したという話を先日聞いたのでCircleCIを選びました。
ちなみにマネージャーというアダ名だったのですが現職でマネージャーではないそうです(笑)
ツール選びで悩んだ時に、近くに聞ける人がいるのはすごく大事だと思ってます。
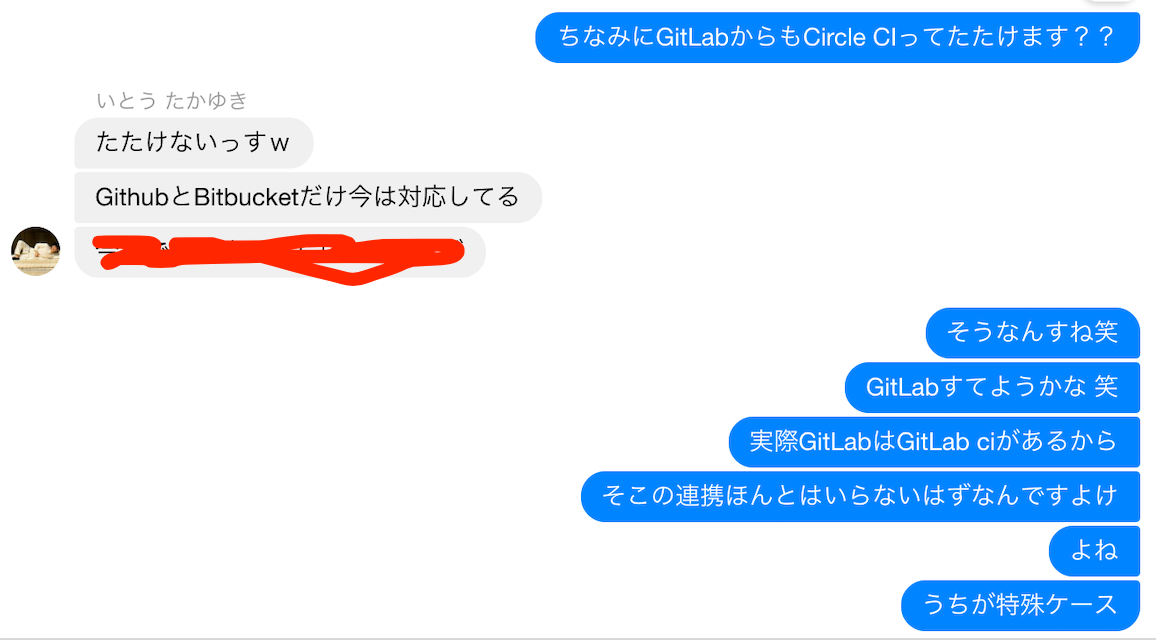
CircleCIはGitLabから叩けない
現時点(2019年1月)でCircleCIはGitHubとBitbucketからのみ叩ける模様です。

ちなみにこれは仲がいいので個人的に聞いてますが、みんなこれやっちゃうと彼をパンクさせてしまうので問い合わせから質問しましょうね。
内部でGitLabを使ってたのでぐぬぬって感じでしたが……
GitHubプライベードリポジトリ無償化
GitLabを採用していた理由は無料でプライベートリポジトリが使えて高機能だったってところだったんですけど、 GitHubの無料ユーザーもプライベートリポジトリを無制限で使用可能にのニュースがありましたよね。
リポジトリにアクセスできるメンバー数は3人までと少ないのですが、現状の編集フローを考えると全然問題なかったので 内部で利用するリポジトリをGitHubのプライベードに切り替えてCircleCI利用をする方向にしました。
CircleCIでHugoをビルドしてGitHub Pagesにデプロイ
ということでこんな構成が出来ました。

自動デプロイいいですね。楽しい。
参考までにデプロイ部分のconfig.ymlを載せておきます。
流れとしては
- hugoが動くdocker imageで起動
- 内部用GitHubリポジトリにPushしたリポジトリにチェックアウト
- publicフォルダを一旦削除
- 公開用GitHub PagesリポジトリをCloneしてpublicフォルダとして保存
- hugoでビルド(–minifyオプション付き)してpublicフォルダを更新
- GitHub Pages用のCNAMEファイルを作成
- Gitの設定をしてadd&commit&push
- 成功したらLINE Notifyに通知
- 失敗したらDiscordに通知
といった流れです。
defaults: &defaults
working_directory: ~/repo
docker:
- image: monachus/hugo
version: 2.1
jobs:
deploy:
<<: *defaults
steps:
- checkout
- run: pwd
- run: echo $USERNAME
- run:
name: Print the Current Time
command: date
- run:
name: Hugo Version Check
command: hugo version
- run: rm -rf public
- run:
name: Git Clone
command: git clone --depth 1 https://$TEAMNAME:[email protected]/$TEAMNAME/$TEAMNAME.github.io.git public
- run:
name: Hugo Build
command: hugo --minify
- run: cd public && touch CNAME && echo "$DOMAIN" > CNAME
- run: cd public && pwd
- run: cd public && git config user.email "$EMAIL"
- run: cd public && git config user.name "$USERNAME"
- run: cd public && git add -A
- run: cd public && git commit -m "deploy from CI"
- run: cd public && git push origin master
- run:
name: Deploy Success Notification to DISCORD
command: |
curl -d "{\"content\":\"デプロイが失敗しました。\"}" $DISCORD_URL -H 'Content-Type:application/json'
when: on_fail
- run:
name: Deploy Success Notification to LINE
command: |
curl -X POST -H "Authorization: Bearer $LINE_NOTIFY_TOKEN" -F "message=デプロイ成功" https://notify-api.line.me/api/notify
workflows:
version: 2.1
build:
jobs:
- deploy:
filters:
branches:
only: master
以下の記事が参考になりました。
また、workflowsの設定でmasterブランチにプッシュしたときだけdeployジョブが動くように出来るのでこれも利用しています。
・
・
(省略)
・
・
- deploy:
filters:
branches:
only: master
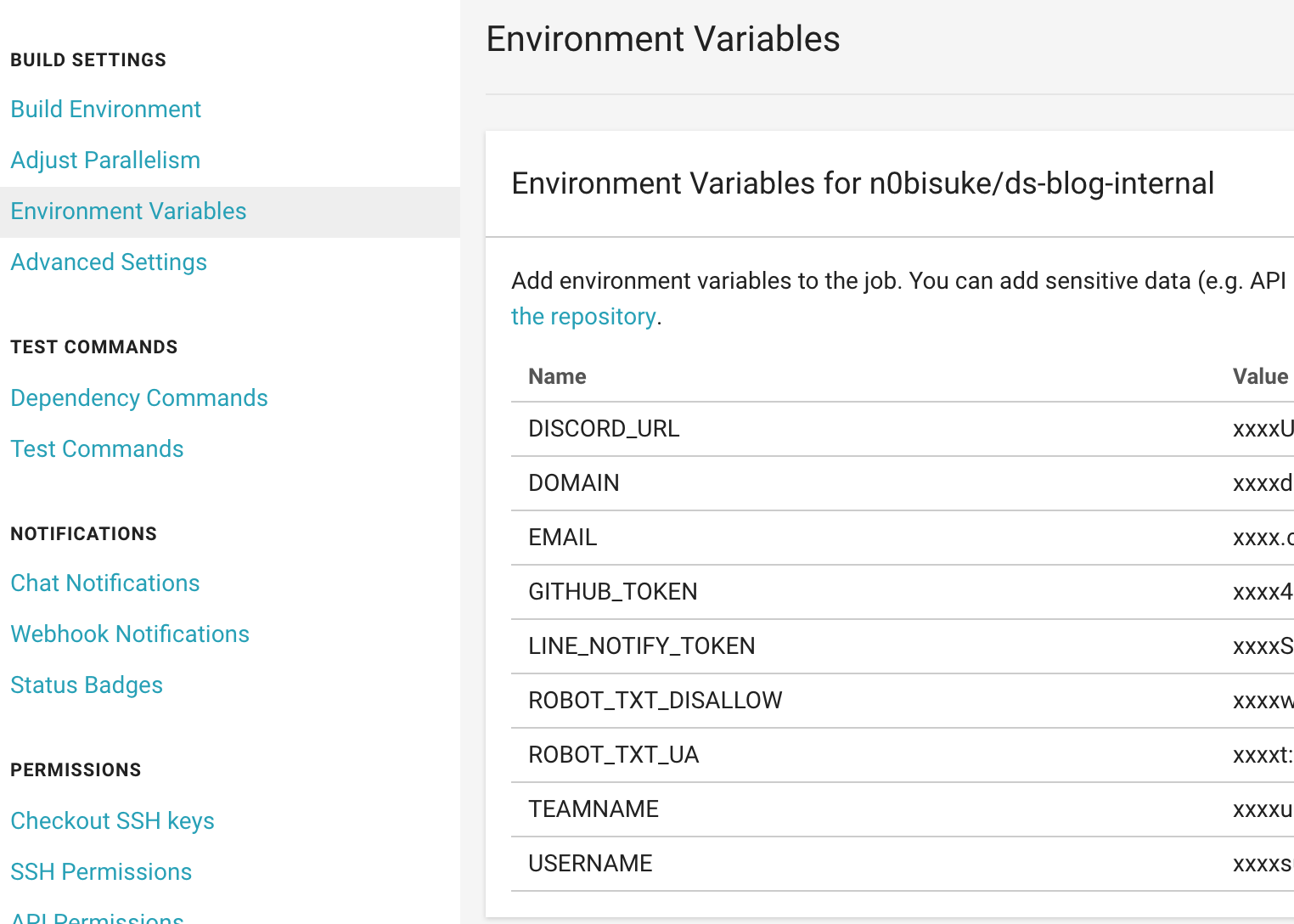
色々なトークン周りはCircleCIの環境変数に詰め込みましょう。

ちなみに、GitHubのアクセストークンはこちらから取得できます。
まとめ
CircleCI導入することでかなり作業量減った感じがします。感謝。
そもそもがCI導入出来てなかったってのもあるとは思いますが(苦笑)それはまぁ生ぬるい目で見てやって下さい。
他にもブログの画像の最適化などのジョブも埋め込んだりとやれること色々と自動化進めています。
