
電子回路を簡単に学べるlittleBitsをインターネットに繋げよう!「CocoaBit」を開発中
こんにちは、外部ライターのわみと申します。愛知県でネットワークの勉強をしている学生です。磁石で電子工作ができる「littleBits」のモジュールとして、「CocoaBit」というものを開発しています。
CocoaBitを使えばlittleBitsを簡単にインターネットへ接続できます。すでにlittleBitsをもっている方や、IoTに興味があるけれど「何から始めていいかわからない」「難しそう……」と思っている方はぜひご一読ください!
CocoaBitって?
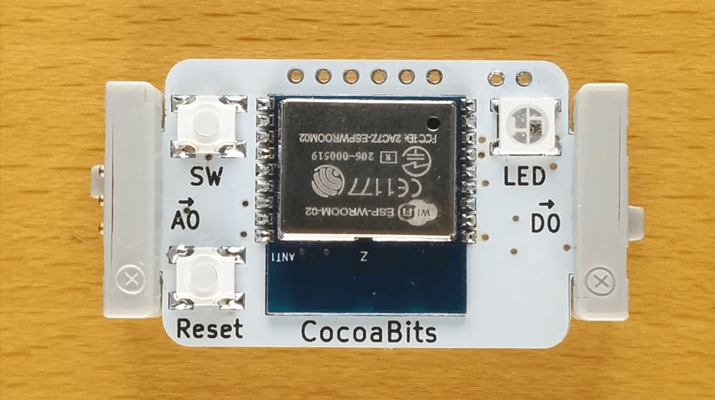
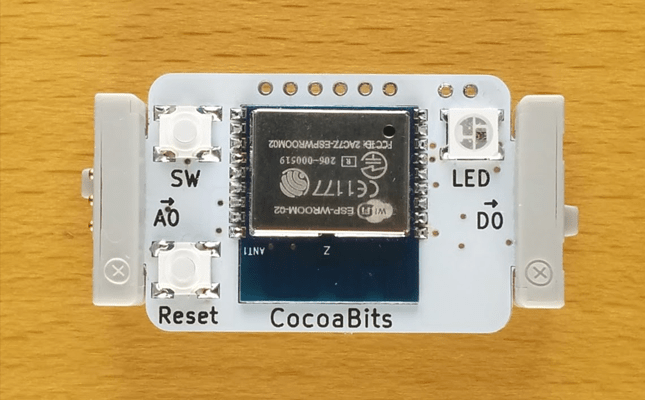
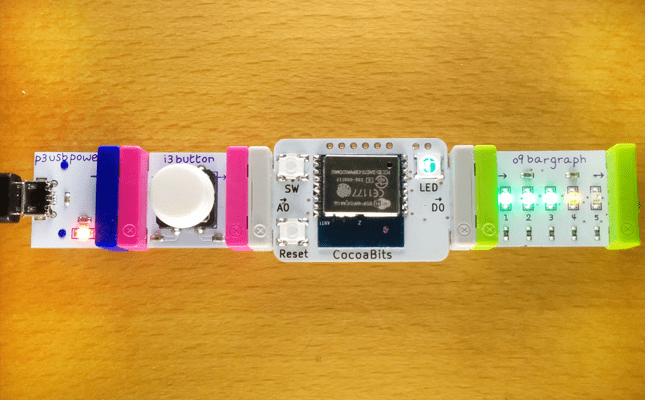
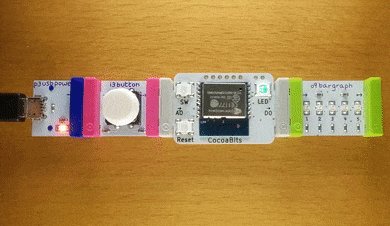
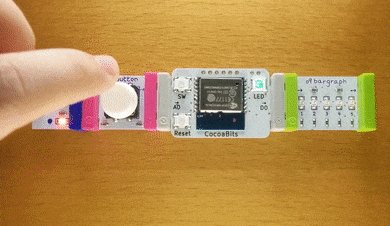
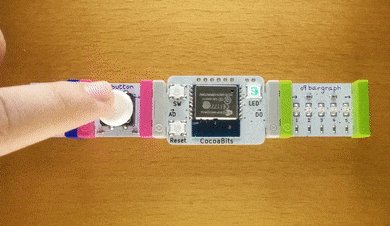
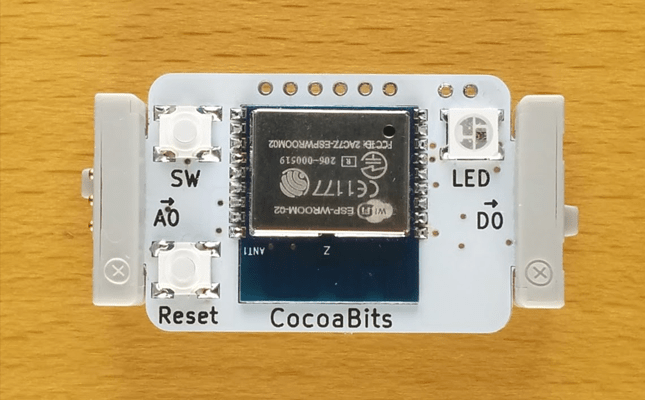
 磁石でパチパチとモジュールを繋げるだけで電子工作ができるデバイス「littleBits」。これの拡張モジュールとして「CocoaBit」を開発しています。真ん中にがあるのがCocoaBitです。
磁石でパチパチとモジュールを繋げるだけで電子工作ができるデバイス「littleBits」。これの拡張モジュールとして「CocoaBit」を開発しています。真ん中にがあるのがCocoaBitです。
CocoaBitは次のような特徴を持っています。
- littleBitsをインターネットに接続できる
- バックエンドサービス「Milkcocoa」と簡単に連携できる
- Arduinoの開発環境(ArduinoIDE)でプログラミングができる
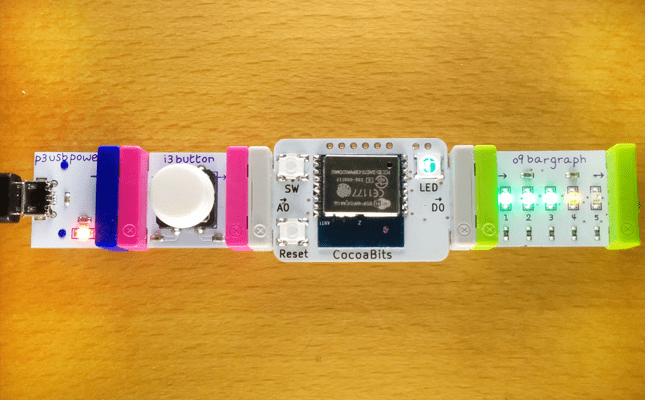
 CocoaBitを使えばlittleBitsを簡単にインターネットと繋げられるので、データをアップロードしたり、インターネットからCocoaBitを制御したり、はたまたIFTTT連携なんかも試せたりできます。
CocoaBitを使えばlittleBitsを簡単にインターネットと繋げられるので、データをアップロードしたり、インターネットからCocoaBitを制御したり、はたまたIFTTT連携なんかも試せたりできます。
「Nefry」というFRISKサイズのIoT向けデバイスをベースにして作っていますが、これも自分が自作しています。また、LIGブログでlittleBitsの連載をしている田中さんと共同開発をしています。私がNefryを作っていたことや、純粋に面白そう!という背景からCocoaBitが生まれました。(より詳しい背景はこちらの記事をどうぞ)
さっそくCocoaBitでプログラミングしてみよう
ArduinoIDEを使って、CocoaBitのプログラムを作る流れを紹介します! まずはArduinoIDEにCocoaBitをインストールするのですが、ArduinoIDEのダウンロード方法などについてはLIGブログの記事で紹介されています。
Nefryとライブラリーが共通なのでNefryの名前が出てきますが、気にせずに読み進めてください。
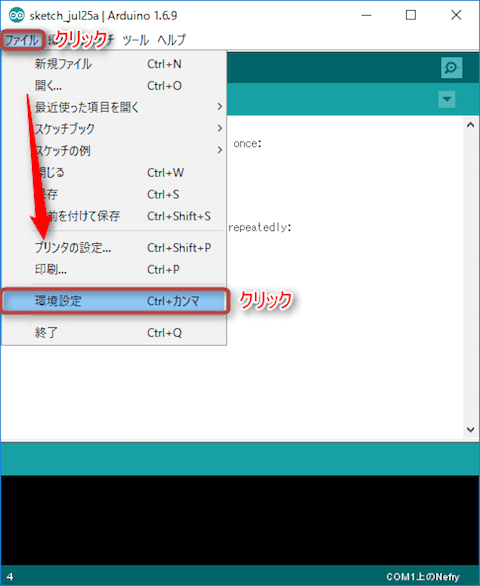
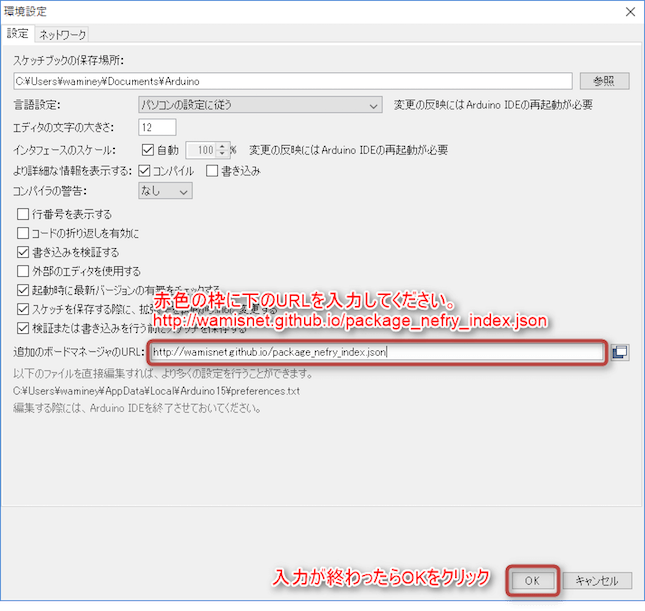
 まずは、ArduinoIDEの環境設定を開きます。
まずは、ArduinoIDEの環境設定を開きます。
 環境設定の 追加のボードマネージャーのURL に次のURL を入力します。
環境設定の 追加のボードマネージャーのURL に次のURL を入力します。
http://wamisnet.github.io/package_nefry_index.json
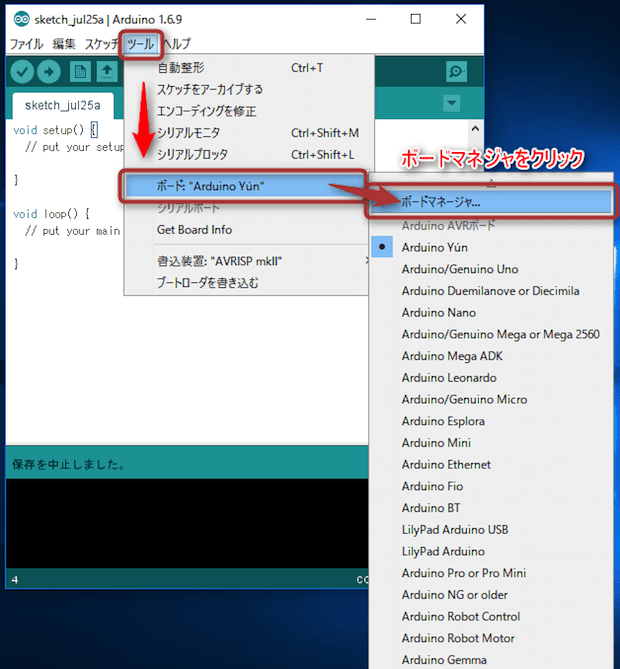
 入力が終わったら OK をクリックし、ツール内にあるボード選択のボードマネージャーをクリックします。
入力が終わったら OK をクリックし、ツール内にあるボード選択のボードマネージャーをクリックします。
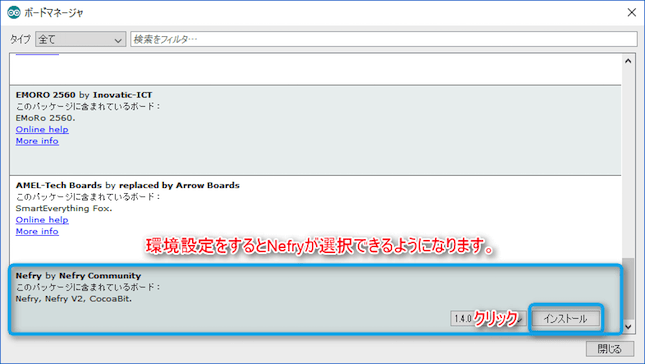
 すると、ボードマネージャーの一覧の下部にNefryが追加されます。検索欄もあるのでそこに Nefry と入力すると簡単に見つけられます。インストールをクリックすると、必要なファイルをダウンロードできます。(2016年8月現在の最新バージョンは2.0.1です)
すると、ボードマネージャーの一覧の下部にNefryが追加されます。検索欄もあるのでそこに Nefry と入力すると簡単に見つけられます。インストールをクリックすると、必要なファイルをダウンロードできます。(2016年8月現在の最新バージョンは2.0.1です)
インストールが完了すると INSTALLED と表示されます。
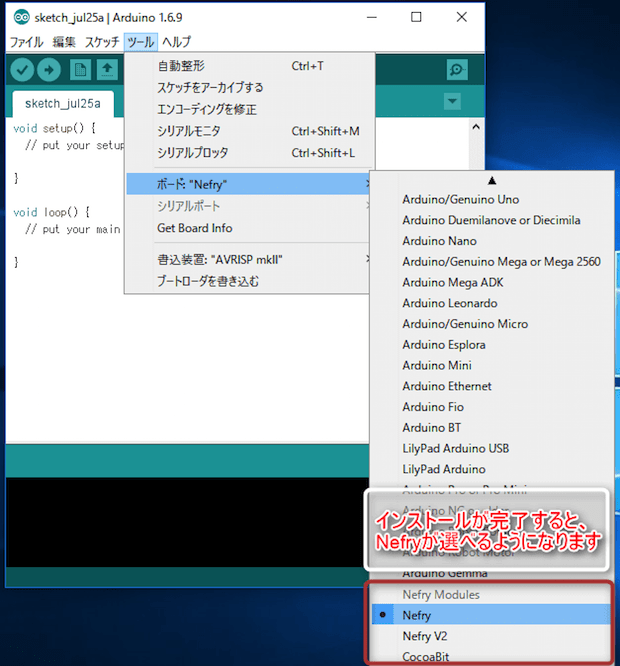
 すると、ツール内にあるボードからCocoaBitが選択できるようになっているはずです! これでボードのインストールも完了です!
すると、ツール内にあるボードからCocoaBitが選択できるようになっているはずです! これでボードのインストールも完了です!
ここまでで開発環境が整いましたので次はプログラムを書いていきます。
CocoaBitのスイッチを押した時にLEDを光らせてみよう
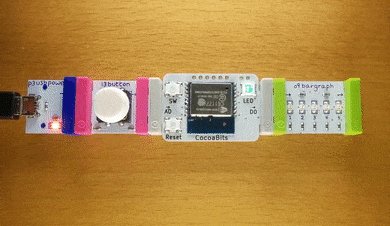
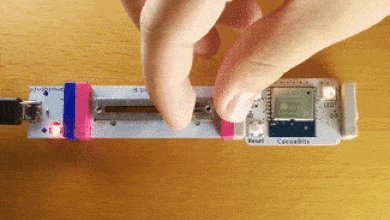
 CocoaBitに写真のようにlittleBitsのボタンとLEDを繋げて、ボタンを押したらLEDが光るプログラムを書いてみましょう! 以下はプログラムの全体図です。
CocoaBitに写真のようにlittleBitsのボタンとLEDを繋げて、ボタンを押したらLEDが光るプログラムを書いてみましょう! 以下はプログラムの全体図です。
pushSW.ino
void setup() {
pinMode(D0, OUTPUT); //CocoaBitのD0を出力モードにする
}
void loop() {
//SWを押した時にLEDが点灯する
if (analogRead(A0) > 500) {//7(押してない)or970(押されてる)中間で分岐します
//押した時
digitalWrite(D0, HIGH); //LED点灯
} else {
//離した時
digitalWrite(D0, LOW); //LED消灯
}
delay(100);//0.1秒待つ
}
プログラムの解説
setup() の{}で囲まれている箇所は、CocoaBitが起動時に 一度のみおこなう処理 です。今回はLEDを光らせるためにD0の入出力を使うので、それぞれが入力モードなのか、出力モードなのかを設定しています。
void setup() {
pinMode(D0, OUTPUT); //CocoaBitのD0を出力モードにする
}
loop() の{}かっこで囲まれている箇所、CocoaBitが起動中に 繰り返しおこなう処理 です。littleBitsのボタンの状態をanalogRead(A0)というもので取得します。このanalogReadという関数で、0v-5vの電圧の変化を0-1023の範囲でA0から取得できます。
ボタンを押すとおおよそ970程度、押していないときは7程度になります。これをif文と呼ばれる条件式で処理を分岐します。digitalWriteでピンをHIGHかLOWに変更することができますので、スイッチの状態によりHIGHかLOWに変更していきます。
void loop() {
//SWを押した時にLEDが点灯する
if (analogRead(A0) > 500) {//7(押してない)or970(押されてる)中間で分岐します
//押した時
digitalWrite(D0, HIGH); //LED点灯
} else {
//離した時
digitalWrite(D0, LOW); //LED消灯
}
delay(100);//0.1秒待つ
}
プログラムをCocoaBitに書いてみよう
上記のプログラムをArduinoIDEに貼り、CocoaBitで実行してみましょう。CocoaBitにプログラムを書き込んでいく流れを簡単に解説しますが、より詳しい書き込み方はLIGブログの記事をご覧ください。
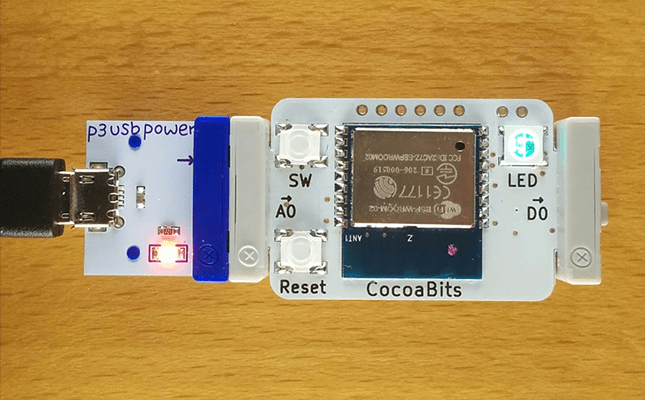
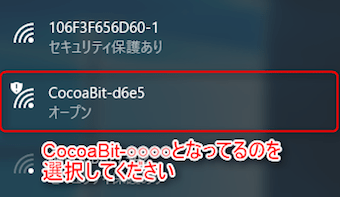
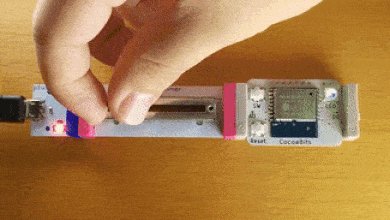
 まずは、CocoaBitを写真を参考にしてpowerモジュールに繋いでください。しばらくしてWi-Fiを検索すると CocoaBit-○○○○ という名前があると思うので、そのWi-Fiに接続してください。
まずは、CocoaBitを写真を参考にしてpowerモジュールに繋いでください。しばらくしてWi-Fiを検索すると CocoaBit-○○○○ という名前があると思うので、そのWi-Fiに接続してください。
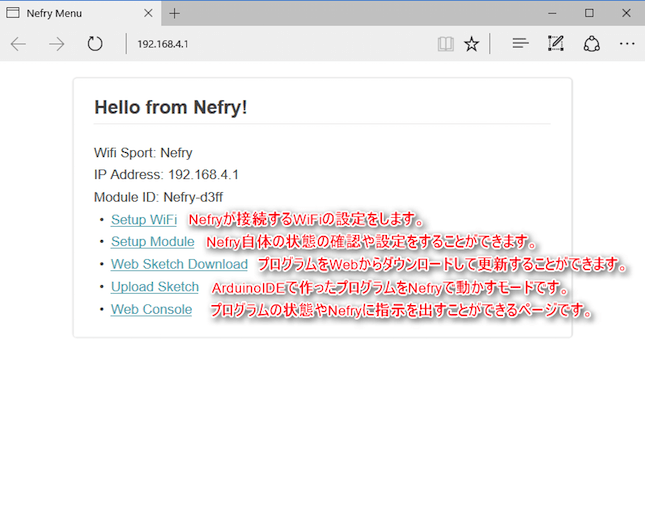
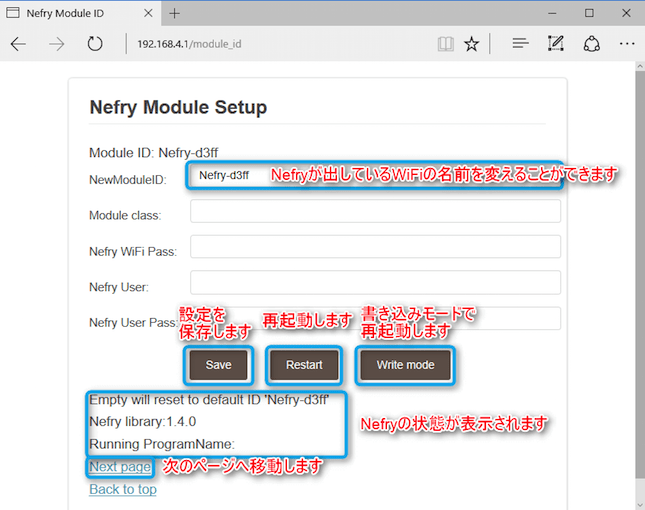
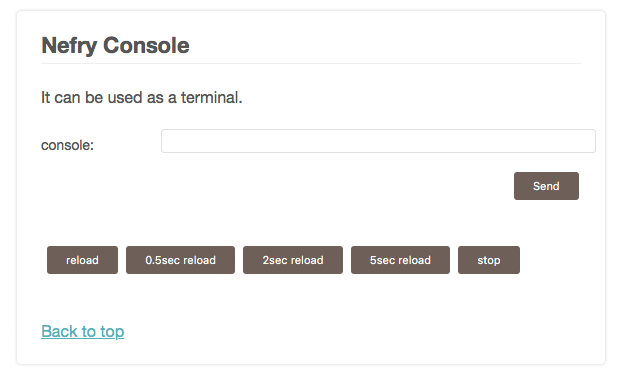
 接続すると自動的にこのページに移動します。時にうまくいかないときがあるのでその時はこちらのURLを入力してください。CocoaBitのメインページです。
接続すると自動的にこのページに移動します。時にうまくいかないときがあるのでその時はこちらのURLを入力してください。CocoaBitのメインページです。
このページから、さまざまな設定をおこなえます。プログラムを書き込むためには、CocoaBitを書き込みモードにします。(書き込みモードとは、CocoaBitのCoreプログラムだけ動作し、ユーザが書き込んだプログラムを実行しないモードです)
 書き込みモードに変更するには、setup Module をクリックし、Write mode を選択してください。すると、CocoaBitが再起動します。再起動が終わったら書き込みモードになっています。
書き込みモードに変更するには、setup Module をクリックし、Write mode を選択してください。すると、CocoaBitが再起動します。再起動が終わったら書き込みモードになっています。
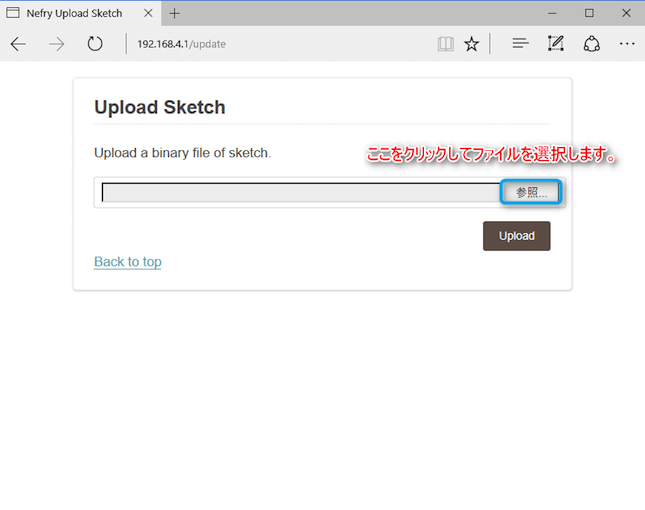
 CocoaBitが書き込みモードになったところでプログラムを書き込んでいきましょう。メインページの upload Sketch をクリックしてこのページを開きます。
CocoaBitが書き込みモードになったところでプログラムを書き込んでいきましょう。メインページの upload Sketch をクリックしてこのページを開きます。
 開いたらページ中央にある 参照 となっているボタンをクリックしてファイルを選びます。(Chromeなどブラウザによっては表示が異なることがあります)
開いたらページ中央にある 参照 となっているボタンをクリックしてファイルを選びます。(Chromeなどブラウザによっては表示が異なることがあります)
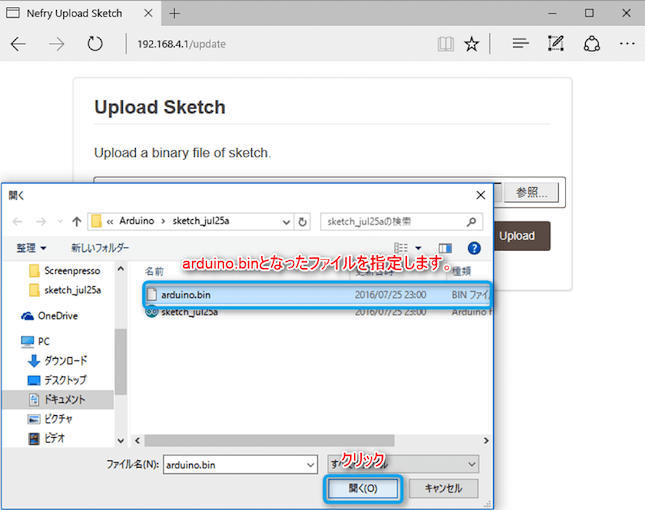
 先ほどプログラムを保存した場所を開き、arduino.bin となっているファイルを選びます。(きちんと確認してアップデートしてください。もし間違えてしまうと、最悪の場合起動しなくなります)
先ほどプログラムを保存した場所を開き、arduino.bin となっているファイルを選びます。(きちんと確認してアップデートしてください。もし間違えてしまうと、最悪の場合起動しなくなります)
きちんとファイルを選べると、ファイルの場所を示す表示が出ます。あとは Upload をクリックするだけです! アップロードが完了すると自動的にCocoaBitが再起動してプログラムが更新されます。
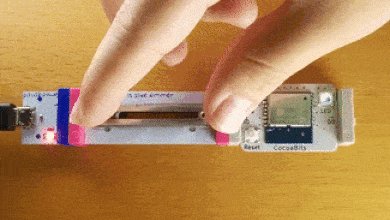
これでCocoaBitのプログラムを書きかえることができました! SWを押したときにLEDが光っているはずです。
 LEDは上手く点滅しましたか? これでCocoaBitから出力できたので、次はCocoaBitに入力をしてみようと思います。
LEDは上手く点滅しましたか? これでCocoaBitから出力できたので、次はCocoaBitに入力をしてみようと思います。
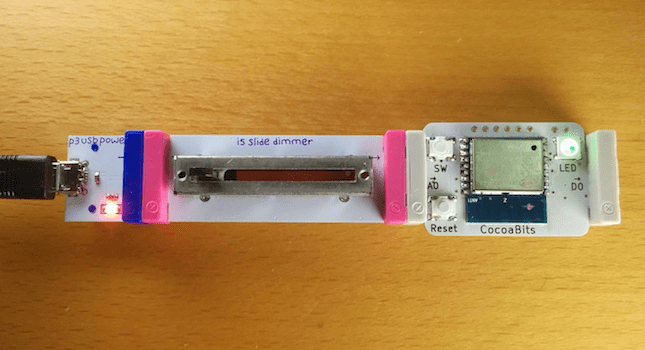
CocoaBitにスライダーを繋いでみる
それでは次はCocoaBitを入力モードにして、入力された値をWebページで表示してみようと思います。
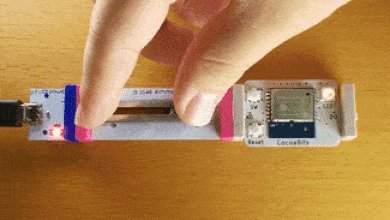
 今回は入力データを手軽に変更ができるlittleBitsのスライダーを使ってみようと思います。他にもボタンモジュールや明るさセンサーモジュールを繋ぐことも可能です。写真を参考に接続してみてください。
今回は入力データを手軽に変更ができるlittleBitsのスライダーを使ってみようと思います。他にもボタンモジュールや明るさセンサーモジュールを繋ぐことも可能です。写真を参考に接続してみてください。
接続できたら、プログラムを書いていきましょう。
read.ino
#include <Nefry.h>
int sensorValue;
void setup() {
}
void loop() {
sensorValue = analogRead(A0);//アナログの入力を読みます。
Nefry.print("sensor = " );
Nefry.println(sensorValue);//センサーデータを表示します。
Nefry.ndelay(500);//0.5秒待ちます
Nefry.setLed(sensorValue/4,255,0);//Red(sensorValue/4),Green(255),Blue(0)
}
プログラムの解説
analogReadという関数で、0v-5vの電圧の変化を0-1023の範囲でA0から取得することができます。その値をNefry.print関数で表示するようにしています。そのデータはWeb Consoleで見られます。

Nefry.ndelay関数は、指定されたミリ秒処理を止めます。1000ミリ秒で1秒となります。 Nefry.setLed関数は、CocoaBitについているLEDの光る色を指定することができ、赤・緑・青を0(消灯)から255(フル点灯)の範囲で光らせることができます。
また、例えば赤(255)と緑(255)を選ぶと黄色になるなど、光らせる色と強さの組み合わせによって色を変えられます。今回は、赤色をセンサーの入力により変更(sensorValue/4)、緑色を(255)、Blue(0)にして光らせてみます。Nefryの関数についてはこちらを参照してください。
このプログラムは、0.5秒ごとにA0ピンの状態を取得して、sensor = A0ピンの状態をweb consoleで表示、LEDの色がスライダによって緑から黄色に変化していくプログラムになります。こちらがプログラムの全体になります。
実際に動かしてみよう


成功するとこのように数値が変わります。
さて、最後に今のセンサーデータをMilkcocoaに送ってみようと思います。
CocoaBitにMilkcocoaを繋げてみる
今度はセンサーの値を表示するだけではなくMilkcocoaの方に送ってみようと思います。
Milkcocoaとは?

Milkcocoaとは、デバイス・スマートフォン・PC間で簡単にリアルタイム通信ができるWebサービスです。リアルタイム通信では複雑なプログラミングが必要ですが、MilkcocoaではJavaScriptを1行追記するだけでデータの保存&やり取りができるようになるんです。
さて、Milkcocoaにセンサーの値を送れるようにするため、CocoaBitにWi-Fiを教えてあげましょう。
Wi-Fiの設定

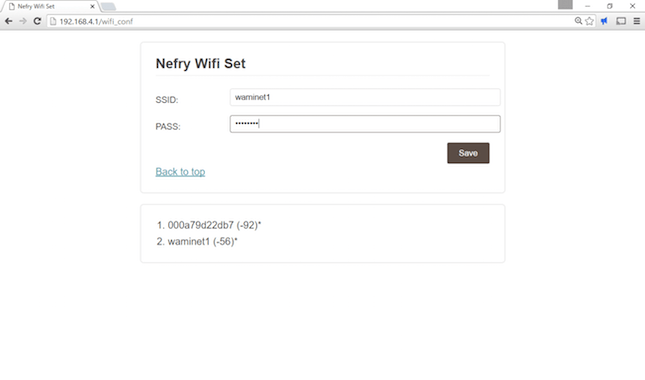
この項目は、一度設定すればアクセスするWi-Fiが変わらない限り再設定する必要はありません。 http://192.168.4.1 に接続し、Setup WiFiのリンクをクリックします。
SSIDの入力欄をクリックすると、検出されたWi-Fiを選べます。Passがある場合はそちらも入力して、Saveをクリックします。Saveを押すと再起動するのでしばらく待ちましょう。
Wi-Fiの設定が完了したところでプログラムを書いていきます。
milkcocoabit.ino
#include <Nefry.h>
#include <Nefry_Milkcocoa.h>
Nefry_Milkcocoa *milkcocoa;
char *datastore;
int sensorValue;
void setup() {
milkcocoa->print();//Setup ModuleページにAPPIDの表示をする
milkcocoa = Nefry_Milkcocoa::begin();//milkcocoaと接続に必要になる処理をします。
datastore = Nefry.getConfStr(3);//Setup Moduleページに入力されたデータストア名を保存します。
}
void loop() {
sensorValue = analogRead(A0);//アナログの入力を読みます。
Nefry.print("sensor = " );
Nefry.println(sensorValue);//センサーデータを表示します。
Nefry.println( milkcocoa->loop(10000) ? "Milkcocoa Connect OK" : "Milkcocoa Connect NG" ); //10秒以内にMilkcocoaに接続できればokと表示されます。
DataElement elem = DataElement();
elem.setValue("sensor", sensorValue);//センサーの状態を送信できる形に変換
milkcocoa->push(datastore, &elem);//Milkcocoaに送信
Nefry.setLed(sensorValue/4,255,0);//Red(sensorValue/4),Green(255),Blue(0)
Nefry.ndelay(2000);//2秒待つ
}
実際にプログラムを書き込み、Web Consoleを確認すると Milkcocoa Send Data Lack と表示されます。Milkcocoaに接続するために、必要な情報が足りないという意味なので、必要な情報を集める必要があります。詳しく知りたい方はこちらの記事をご覧ください。
MilkcocoaのサイトにアクセスしてそれぞれAPPID、APIKey、APISecretを取得します。その3つが分かったら、今度はCocoaBitのSetup ModuleでAPPID、APIKey、APISecretの入力欄に先ほどのIDとKeyを入力します。もう一つDataStoreという入力欄がありますので、そこには CocoaBit と入力します。
入力が完了しSaveボタンをクリックすると、自動的に再起動してMilkcocoaにセンサーの値を送ってくれるはずです。うまく送れない場合、CocoaBitがインターネットに繋がっていないか、先ほどの入力が間違っていないかが原因として挙げられます。
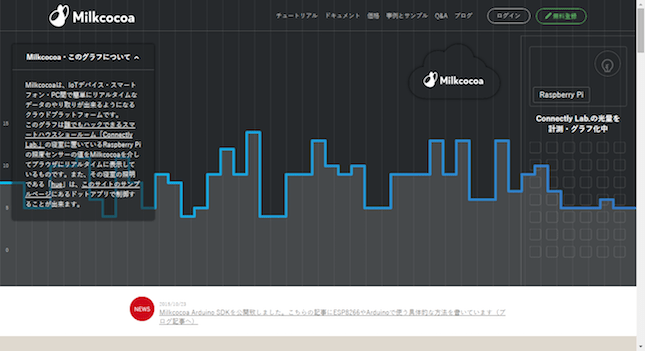
実際に動かしてみよう


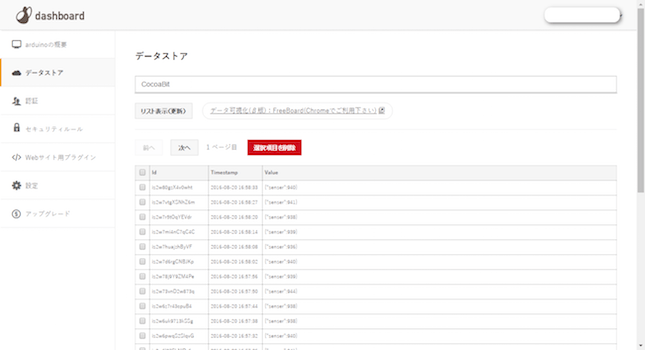
Milkcocoaのデータストアを確認するとlittleBitsで取得した数値が表示されているはずです。このデータを使い、Web連携をすると面白くなるのではないでしょうか。
まとめ
 ということで今回はCocoaBitについてを紹介しました。CocoaBitを使えば、これくらい簡単にlittleBitsをインターネットと繋げられます。
ということで今回はCocoaBitについてを紹介しました。CocoaBitを使えば、これくらい簡単にlittleBitsをインターネットと繋げられます。
CocoaBitはまだ開発中ではありますが、進展があればまたこちらで報告しようと思っております。応援よろしくお願いします!
