
Node.js製の静的サイトジェネレータ「Hexo」で無料ブログ開発 vol.1
こんにちは、エンジニアのちゃんとくです。ひょんなことからNode女学園というNode.jsを学ぶ女性のためのコミュニティを立ち上げました。
イベントを数回開催しましたが、毎回のナレッジが流れていくのがもったいない……。ということでNode女学園のブログを開設しました!
 現在公開しているページはこちら、ブログのレポジトリはこちら。(鋭意開発中です)
現在公開しているページはこちら、ブログのレポジトリはこちら。(鋭意開発中です)
こちらのページはNode.js製の静的サイトジェネレータ「Hexo」で開発して「Github Pages」で公開しています。手軽に無料で公開できますので、制作過程を紹介していきたいと思います!
今回は環境構築からGithub Pagesで公開するところまでやってみます。
はじめに
静的サイトジェネレータって?
静的サイトジェネレータは、HTML/CSS/JavaScriptで構築される静的サイトをコマンドラインで簡単に生成することができるツールです。ヘッダやフッタの共通化、簡易ルーティング、MarkdownファイルのHTML変換など面倒な部分をよしなにやってくれます。
Ruby製のJekyllやGo製のHUGO、React.js製のGatsby……と様々な言語で組まれたジェネレータがありますが、試してみる分にはあまり大きな違いはないので好みに合わせて選びましょう!
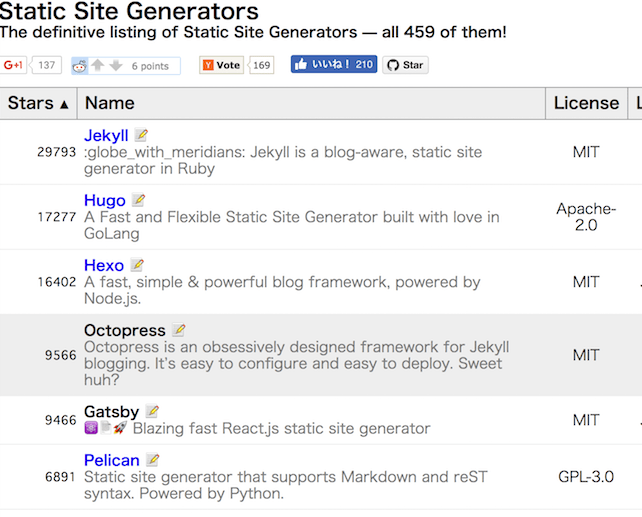
Static Site Generatorsというサイトで静的サイトジェネレータの一覧が見れます。
 スター順に並べてみると、Jekyll、HUGOに続いてかなり人気ですね!
スター順に並べてみると、Jekyll、HUGOに続いてかなり人気ですね!
ちなみにdotstudioのサイトはHUGOで生成されています。こちらの入門についてはデザイナーのちゃちゃまるくんが頑張っているのでご参照ください。
Github Pagesって?
Githubが提供する、無料で静的サイトを公開できるホスティングサービスです。
Githubのアカウントやorgnization、プロジェクトごとにサイトを制作することができ、pushしていくだけで公開できるのでgit管理に慣れている人にとってはかなり手軽ですね!
今回はGithub Pagesを作成するアカウント(またはorgnization)が作成されている前提で進めますので、お持ちでない方は登録から始めてください。
またプロジェクトに紐付けて公開する場合は手順が異なりますが本記事では割愛します。
Githubにレポジトリを作成しよう
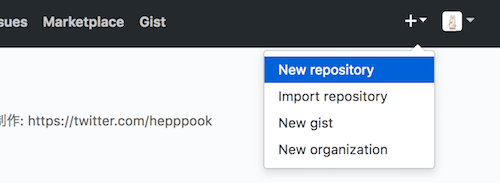
まずはGithubにGithub Pages用のレポジトリを作成しましょう。Githubにアクセスし、[New Repository]を選択します。

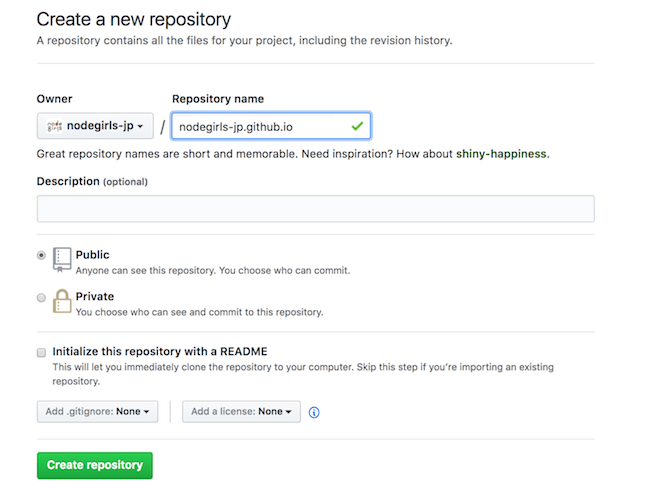
「Create a new repository」のページに移動します。
 「Owner」にはGithub Pagesを作成したいアカウントやorgnizationを指定します。今回はnodegirls-jpというorgnizationを指定します。
「Owner」にはGithub Pagesを作成したいアカウントやorgnizationを指定します。今回はnodegirls-jpというorgnizationを指定します。
「Repository name」にはowner名.github.ioと入力します。
このフォーマットに従わないとGithub Pagesが作成されないので注意してください。
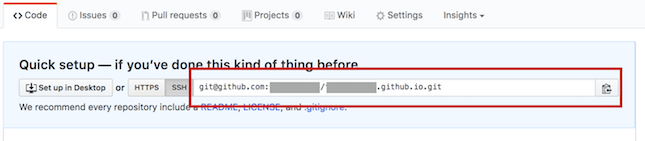
 レポジトリができました!公開URLは
レポジトリができました!公開URLはhttps://owner名.github.ioになります。
SSHのアドレスは後ほど使うのでメモしておきます。
雛形を作ってみよう
続いてGithub Pagesで公開するブログをHexoで作っていきます。
開発環境構築
Hexoの開発はNode.jsが動く環境で行います。まずはNode.jsをインストールしましょう。
Node.jsのインストールには「nvm」や「nodebrew」を使うと便利です。下記ではnodebrewを使ったインストール方法を紹介しています。
続いてHexoのインストールです。下記のコマンドを実行しましょう。
npm install -g hexo
-gオプションをつけることでグローバルにインストールすることができます。
コマンドで雛形生成
Hexoのコマンドでブログの雛形を生成します。
プロジェクトを作りたい場所へ移動し、hexo init [ブログ名]で作成です。今回は「nodegirls-jp」というブログ名にします。

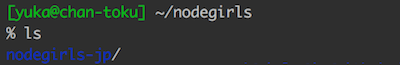
実行すると自動でnodegirls-jpディレクトリが作成されます。

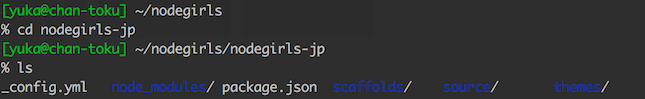
ディレクトリの下へ移動して見てみましょう。
 ファイルとフォルダが作成されています。
ファイルとフォルダが作成されています。
ここでnpm installを実行してモジュールをインストールします。
 これだけで雛形が完成です!
これだけで雛形が完成です!
ローカルで確認する
ローカルサーバを立ち上げてブログを確認してみます。(この状態ではまだ公開されません。)

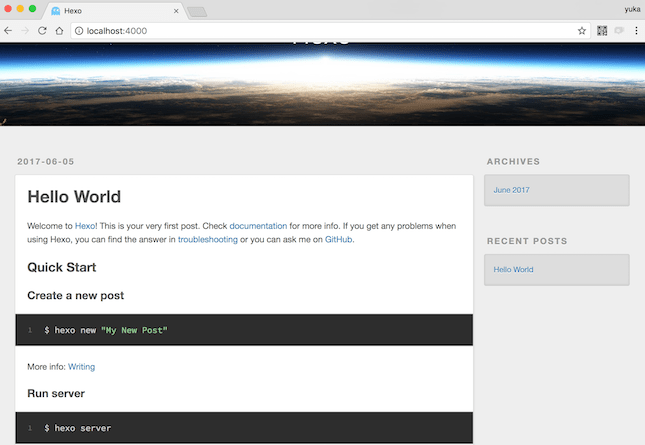
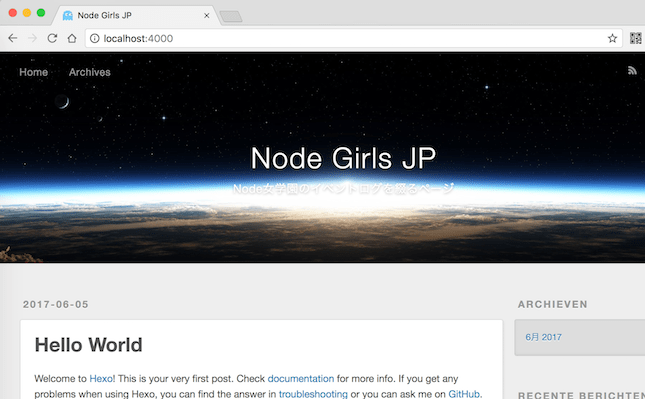
起動したままhttp://localhost:4000/ へアクセスしましょう。

ブログの雛形が作成されました!簡単…簡単……ッ!
ブログの設定を追加
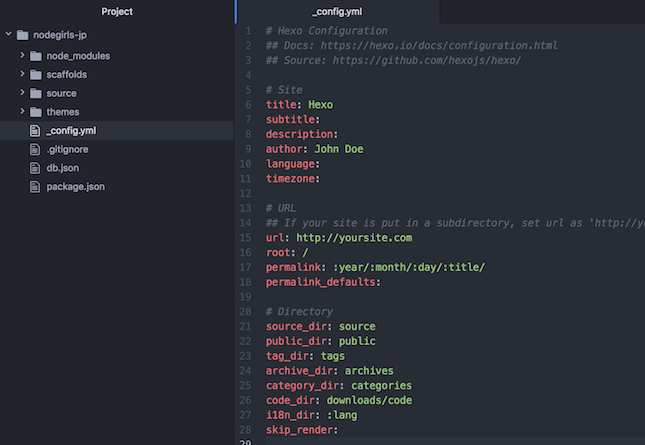
主な設定は_config.ymlというファイルに記述します。エディタで_config.ymlを開きましょう。
 こんな感じでブログに関する説明がずらっと記載されているので編集します。
こんな感じでブログに関する説明がずらっと記載されているので編集します。
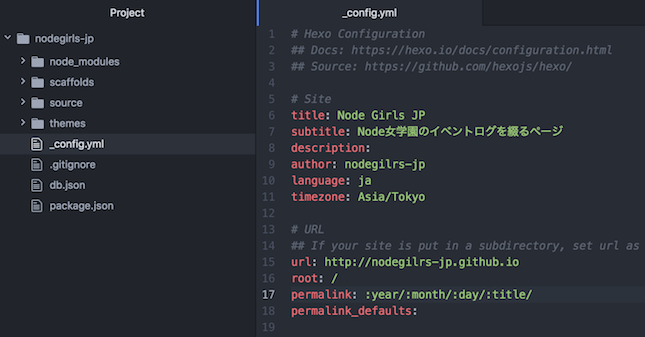
urlは先ほど作ったhttps://owner名.github.ioを設定します。title, subtitle, authorなどはお好みで設定しましょう。日本語ブログの場合languageはja、timezoneはAsia/Tokyoがおすすめです。
今回の設定はこのようにしました。参考までに。

一番下まで行くと#Deploymentの項目があります。デプロイのためにここを修正します。
deploy:
type: git
repo: [email protected]:nodegirls-jp/nodegirls-jp.github.io.git
branch: master
repoには先ほど作成したレポジトリのSSHアドレスを記述します。
設定をローカルで確認するとこんな感じになっています。

反映されていない場合は一度control+cでサーバを止め、hexo serverで起動しなおしてみてください。
公開してみよう
いよいよ公開してみましょう。下記コマンドでビルド、公開を一度に行ってくれます。
hexo deploy -g
ここでエラーが出る場合は、以下のコマンドでデプロイツールをインストールしましょう。
npm install hexo-deployer-git --save
公開されたページを確認してみます。
 公開できました!
公開できました!
記事を追加しよう
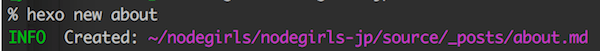
記事を追加してみましょう。hexo new 記事名というコマンドで生成できます。
 最初の記事なので
最初の記事なのでaboutという記事を作ってみました。デフォルトの設定ではサイトURL/YYYY/MM/DD/タイトルというURLになります。

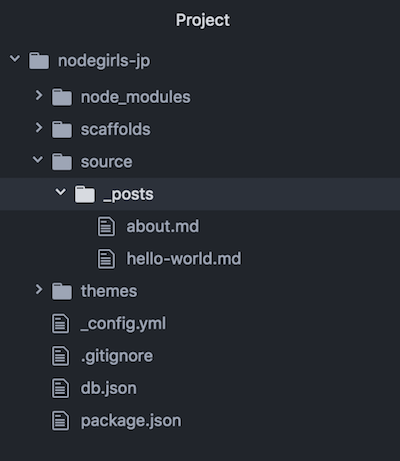
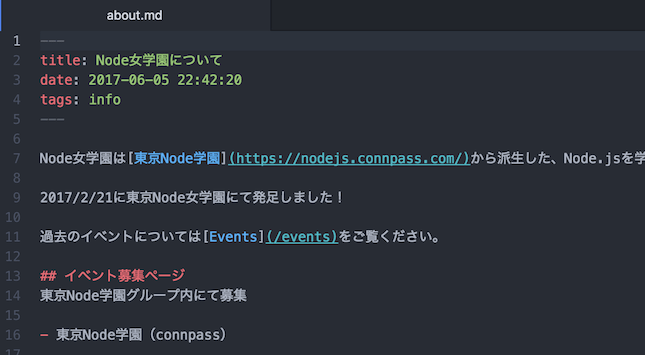
_postsの下にabout.mdが作成されました。このファイルを編集します。
title, dataには自動で値が付与されており、tagsには任意のタグを追加できます。
 titleを修正して、「info」というタグを設定してみました。
titleを修正して、「info」というタグを設定してみました。---の下から記事本文をマークダウンで記述します。(HTMLも可)
記事をhexo d -gでデプロイします。
 記事が公開できました!
記事が公開できました!
まとめ
サーバの整備やデプロイなどをほとんど意識せずに公開することができました!コマンドを使い慣れている人は本当に爆速開発だったと思います。
テーマやプラグインの追加で簡単に拡張できるので、どんどんカスタマイズしてみましょう。
次回はテーマを当ててブログのデザインを変更してみます。
