
Node.js製の静的サイトジェネレータ「Hexo」で無料ブログ開発 vol.2
こんにちは、エンジニアのちゃんとくです。ひょんなことからNode女学園というNode.jsを学ぶ女性のためのコミュニティを立ち上げました。
このシリーズではNode女学園のブログを作りながら、Node.js製の静的サイトジェネレータ「Hexo」の使い方を紹介していきます!
前回は環境構築とデプロイまでやってみました。
今回はテーマを当ててブログデザインをカスタマイズしてみます。
テーマの探し方
Hexoでは既存のテーマを使うことで簡単にデザインを適用できます。
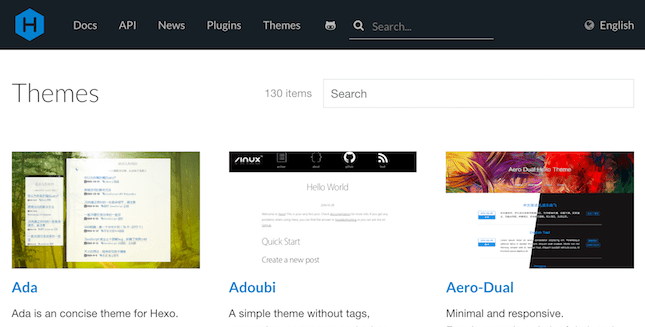
Hexoの公式サイトでは130以上のテーマが紹介されています。

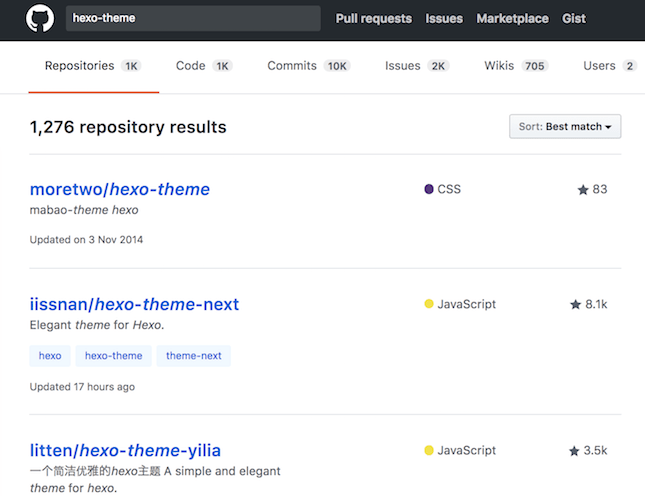
またgithubでhexo-themeを検索するとユーザが制作したテーマを探すことができます。

LICENSEに注意しつつ、好きなテーマを探しましょう。
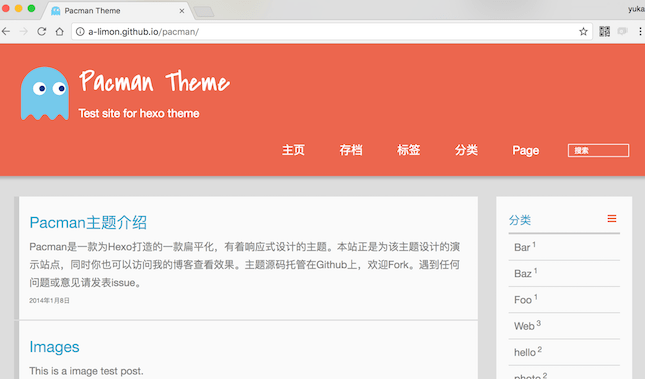
今回Node女学園のブログは「ロゴに合わせてオレンジ系統」「ポップな感じ」にしたかったので、こちらのpacmanのテーマを使うことにしました。

テーマをダウンロード
まずはテーマをダウンロードします。cloneして取ってきましょう。
git clone https://github.com/A-limon/pacman.git themes/pacman
git URLとディレクトリ名は適宜自分のダウンロードしたいテーマのものに置き換えてください。(大体のテーマはREADMEに記載があるはずです。)
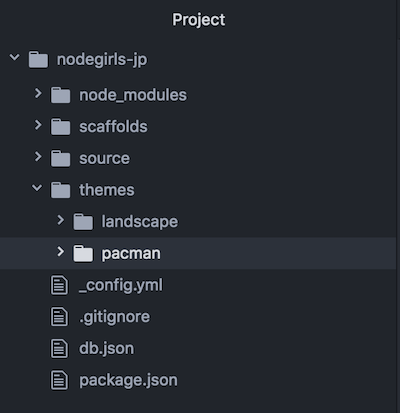
 cloneして
cloneして/themesの下に/pacmanディレクトリができました。デフォルトの/landscapeは使わないので消してしまいます。
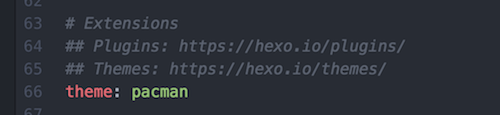
_config.ymlファイルのtheme:をダウンロードしたテーマ名に書き換えます。

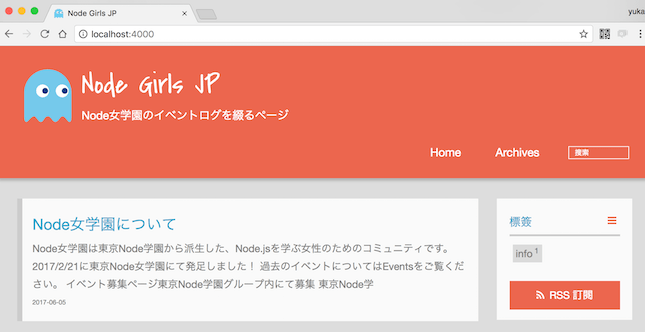
この状態でローカルサーバを起動してみましょう。
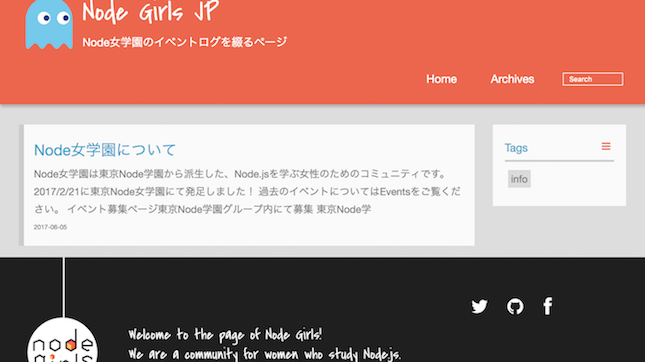
 pacmanのテーマが適用されました!
pacmanのテーマが適用されました!
カスタマイズ
デフォルトでは言語が違っていたり不要なリンクがあったりするので、自分の好みに編集していきます。
今回はカスタマイズの一例としてpacmanに沿って紹介します。テーマによって方法が異なる場合があるので、各READMEを見つつこの以下は参考程度に見てください。
Author情報を設定
themes/pacman/_config.ymlを編集していきます。先ほどまでの_config.ymlとは違うファイルなので混同しないようにしてください。
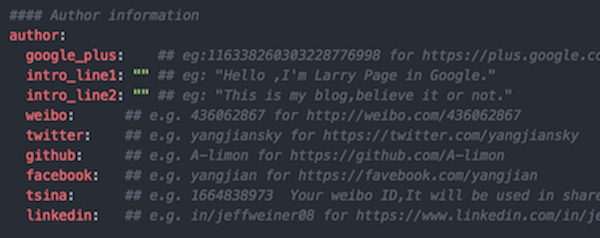
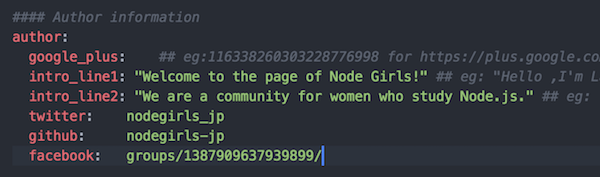
author:の部分を変更します。

intro_lineはフッタに表示されるメッセージです。適宜SNSのアカウントを記載して不要な項目は消去します。
以下のように設定しました。

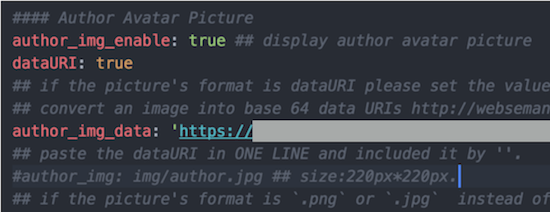
続いてauthor_imgを編集します。
 画像データをURLで指定する場合は
画像データをURLで指定する場合はdataURI: trueにしてauthor_img_data:のあとにURLを記述します。
ローカルに画像を置く場合はdataURI: falseのままauthor_img:のあとにコメントに習ってPATHを記載しましょう。
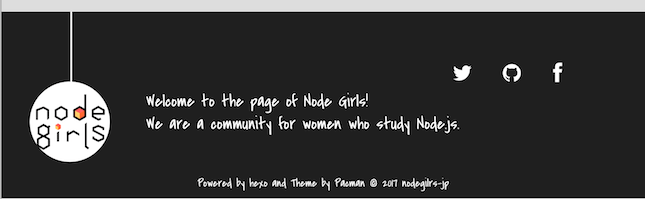
変更を確認してみます。
 フッターに画像、メッセージ、SNSが表示されました!
フッターに画像、メッセージ、SNSが表示されました!
言語を設定
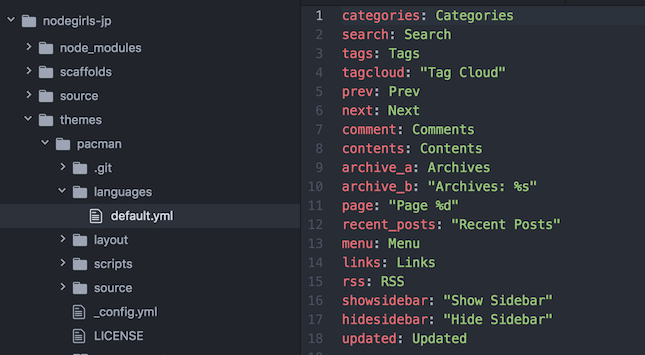
/themes/pacman/languages以下で、default.ymlを残して他の言語ファイルを消去します。

確認してみます。

default.ymlの内容が適用されました。日本語などにしたい場合はdefault.ymlの中を編集しましょう。
サイドバーを編集
続いてサイドバーを変更します。
 今回RSSは不要なので消してみます。
今回RSSは不要なので消してみます。
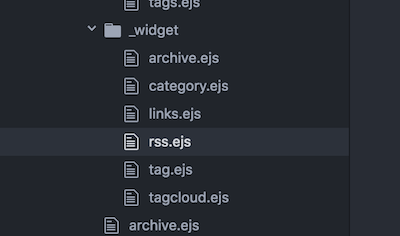
/themes/pacman/layout/_widgetの下のrss.ejsを消去します。

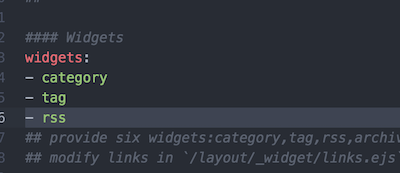
themes/pacman/_config.ymlのwidget:からrssを消去します。

RSSの表示が消えました。
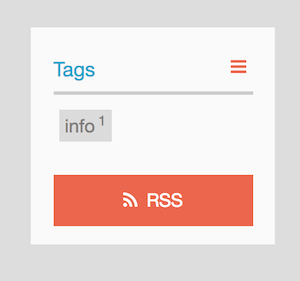
 続いてタグの記事数を表す数字も消してみます。
続いてタグの記事数を表す数字も消してみます。
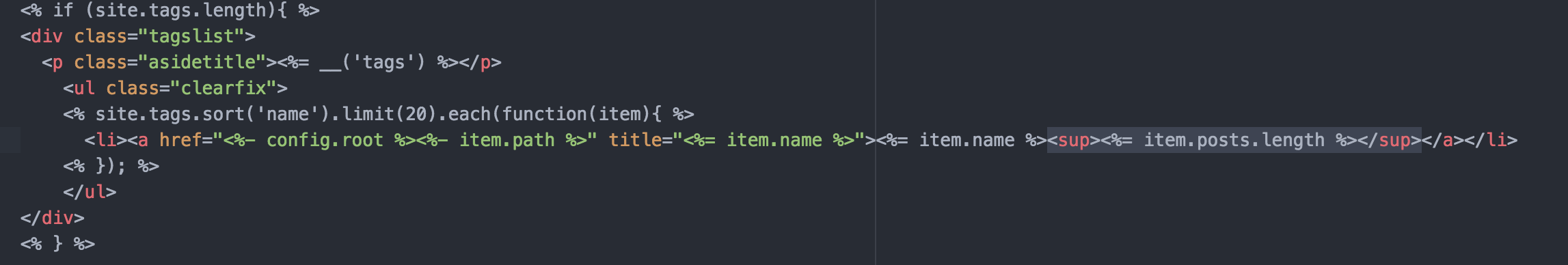
/themes/pacman/layout/_widget/tag.ejsで数字を記述している部分を消去します。

記事数を表す数字が消えました。

記事の表示を編集
記事をクリックして各記事ページもカスタマイズしましょう。
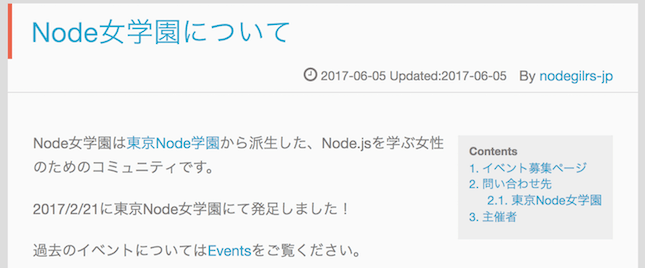
まず記事内に表示されている目次(Contents)を消してみます。

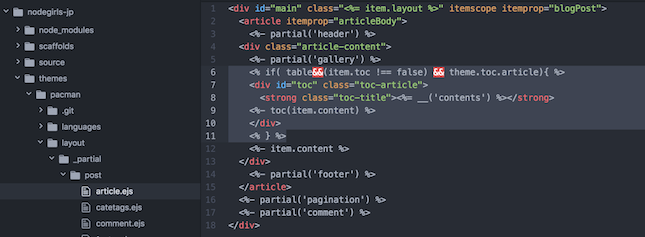
/themes/pacman/layout/_partial/post/article.ejsを編集します。

contentsを表示させている部分を消去します。
 目次が消えました。
目次が消えました。
記事のフッタを編集
記事のフッタにはあまり馴染みのないSNSのシェアリンクがあるので変更します。

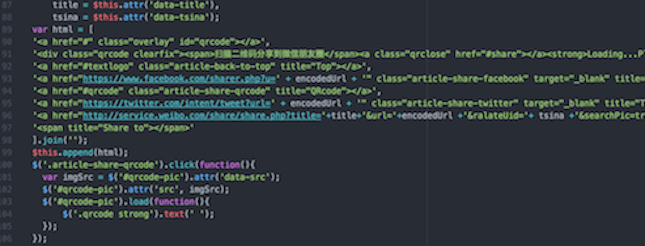
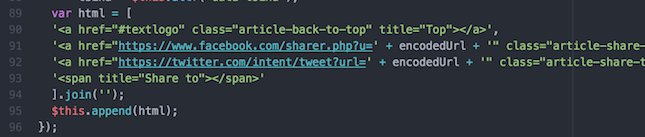
/themes/pacman/layout/_partial/after_footer.ejsの90行目あたりを見てみます。
 リンクを追加している部分があるので不要なものを消します。
リンクを追加している部分があるので不要なものを消します。
 FacebookとTwitterのみ残しました。
FacebookとTwitterのみ残しました。
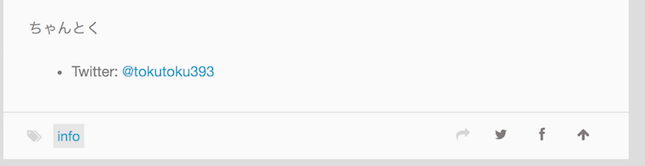
 ブログ側もFacebookとTwitterのみになっています。
ブログ側もFacebookとTwitterのみになっています。
hexo deploy -gでデプロイしましょう!
まとめ
カスタマイズを加えて自分のブログらしさを出すことができました!

テーマによって編集箇所が変わりますが、基本はHTMLとJavaScriptで構成されているのでREADMEを読みつつ焦らず直していきましょう。
次回はルーティングをやってみたいと思います。
