
Node.js製の静的サイトジェネレータ「Hexo」で無料ブログ開発 vol.3
こんにちは、エンジニアのちゃんとくです。ひょんなことからNode女学園というNode.jsを学ぶ女性のためのコミュニティを立ち上げました。
このシリーズではNode女学園のブログを作りながら、Node.js製の静的サイトジェネレータ「Hexo」の使い方を紹介していきます!
前回はデザインを当ててブログのカスタマイズをしてみました。
今回はルートを追加してブログ記事以外のページを作ってみます。
今回やること
現在はコマンドで記事を追加するとサイトURL/:YYYY/:MM/:DDという記事が作成されるようになっています。
これを変更して、
サイトURL/about/という情報ページを追加サイトURL/blog/:titleに記事を生成
というのをやってみます。
新しいルートを追加
ルートの追加は、hexo new page "[新しいルート]"というコマンドで簡単にできます。

コマンドを実行すると/sourceの下に新しいディレクトリが作成されます。

作成されたabout/index.mdにページ内容を記載します。
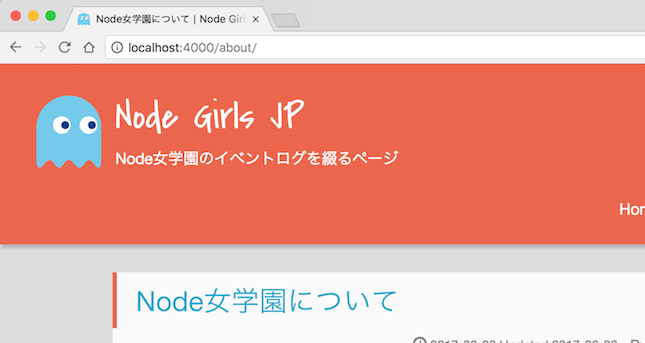
ローカルサーバを起動してhttp://localhost:4000/about/ を見てみます。
 新しいページができました!
新しいページができました!
メニューに追加
今のままではどこからもリンクがないのでメニューのHomeの横に追加してみます。

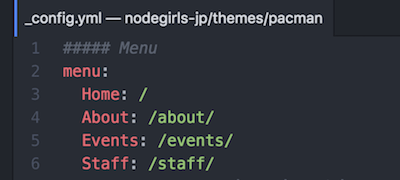
/themes/pacman/_config.ymlのmenu:に表示名とPATHを記載します。
 Archivesはしばらく不要なので消しました。ついでにEventsとStaffページも追加してみます。
Archivesはしばらく不要なので消しました。ついでにEventsとStaffページも追加してみます。
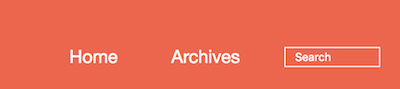
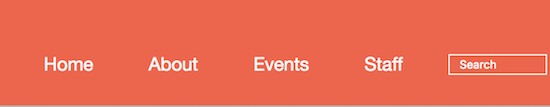
表示を確認します。
 メニューができました!各リンクが正しいかも確認しておきましょう。
メニューができました!各リンクが正しいかも確認しておきましょう。
blog記事のURLを変更する
続いてブログ記事がサイトURL/blog/:titleとなるように変更していきます。
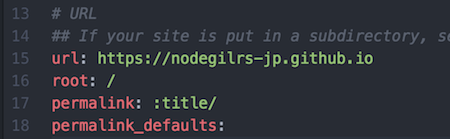
プロジェクト/_config.ymlを変更しましょう。

permalink:を/:title/に変更します。
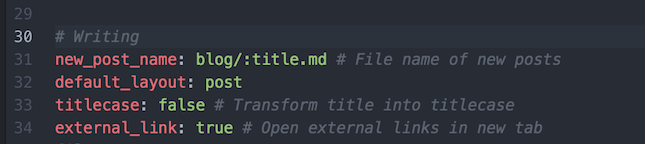
new_post_name:の項目をblog/:title.mdに変更します。

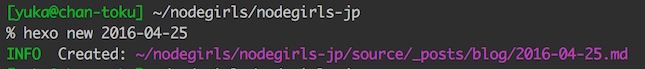
新しい記事を作成してみます。

/source/blogの下に記事が追加されるようになりました。
トップページを確認してみましょう。
 http://localhost:4000 にはブログ一覧が表示されます。
http://localhost:4000 にはブログ一覧が表示されます。
記事をクリックして飛んでみます。

サイトURL/blog/:titleの形で記事が発行されました!
hexo deploy -gでデプロイです。
まとめ
 今回もコマンドと設定ファイルの編集で簡単にルーティングをすることができました。
今回もコマンドと設定ファイルの編集で簡単にルーティングをすることができました。
かなりサイトらしくなってきましたね!
次回はサイドバーをカスタマイズしてみたいと思います。
