
話題のチャットボット開発。Node.jsでHipChatに投稿してみよう。
こんにちは、dotstudio代表ののびすけです。
先日のLINE DEVELOPER DAYでのLINEのAPIの盛り上がりがありましたが、2016年はチャットボットが各所ですごく盛り上がっています。そんな話題に乗り遅れないようにチャットボットを作っていこうと思います。
dotstudioでは社内チャットにAtlasssian社の「HipChat」を利用しています。2010年に登場したツールですが、僕が愛用している(メッセンジャー管理アプリの)「Franz」に登録されているので選びました。
「業界的にSlackじゃないの?」ってなりそうですが、Slackのユーザー課金は金銭的にけっこう辛くなっていくのが目に見えるので早期からSlackをやめました。まだSlackで消耗してるの?って言いたいです(強がり)。
HipChatもSlack同様にインテグレーション追加やBot作成のAPIがかなり豊富です。
今日はNode.jsからHipChatに投稿する方法を紹介します。
HipChatのインテグレーション追加をする
HipChatでご自身のチームにログインしましょう。
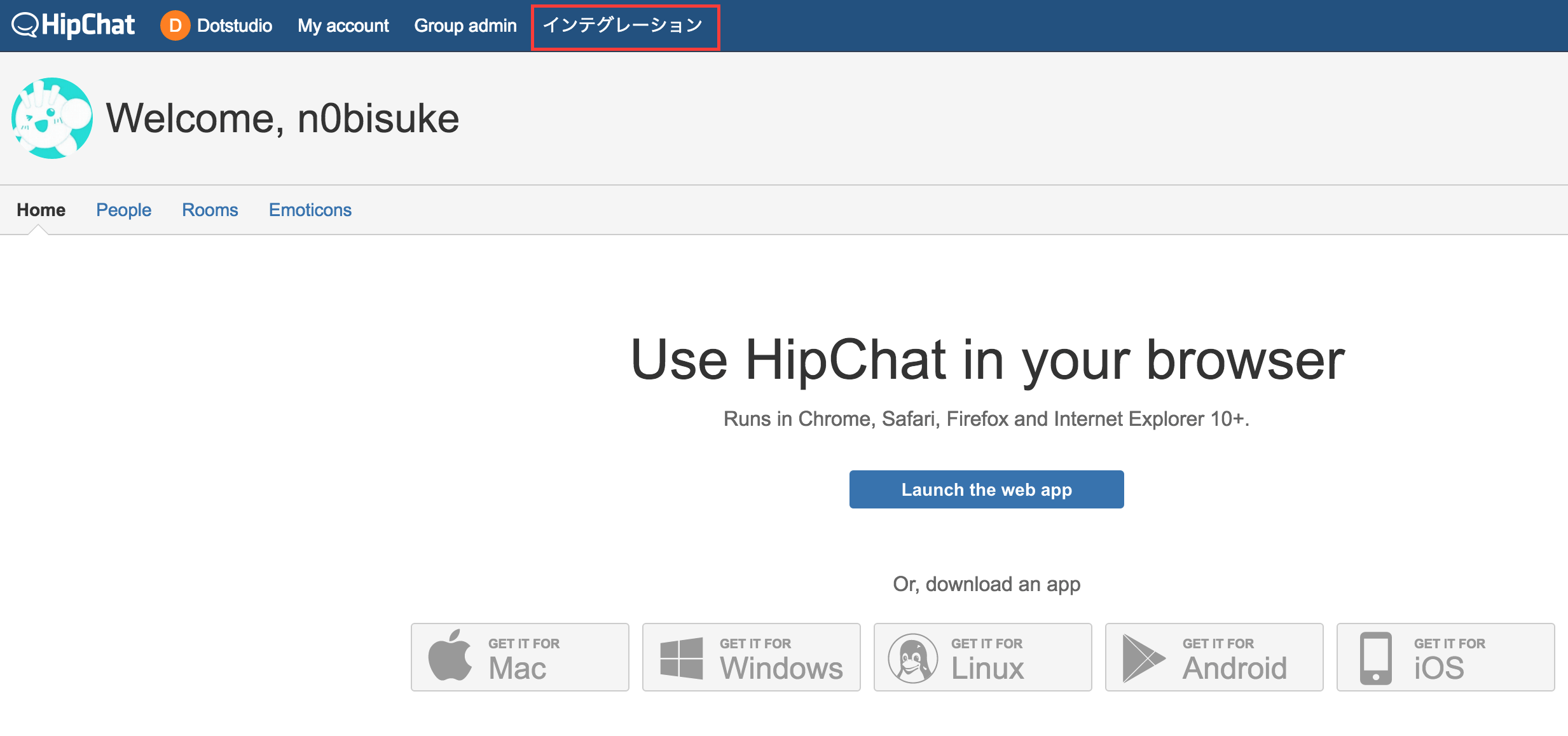
 メニューから インテグレーションを選択します。
メニューから インテグレーションを選択します。

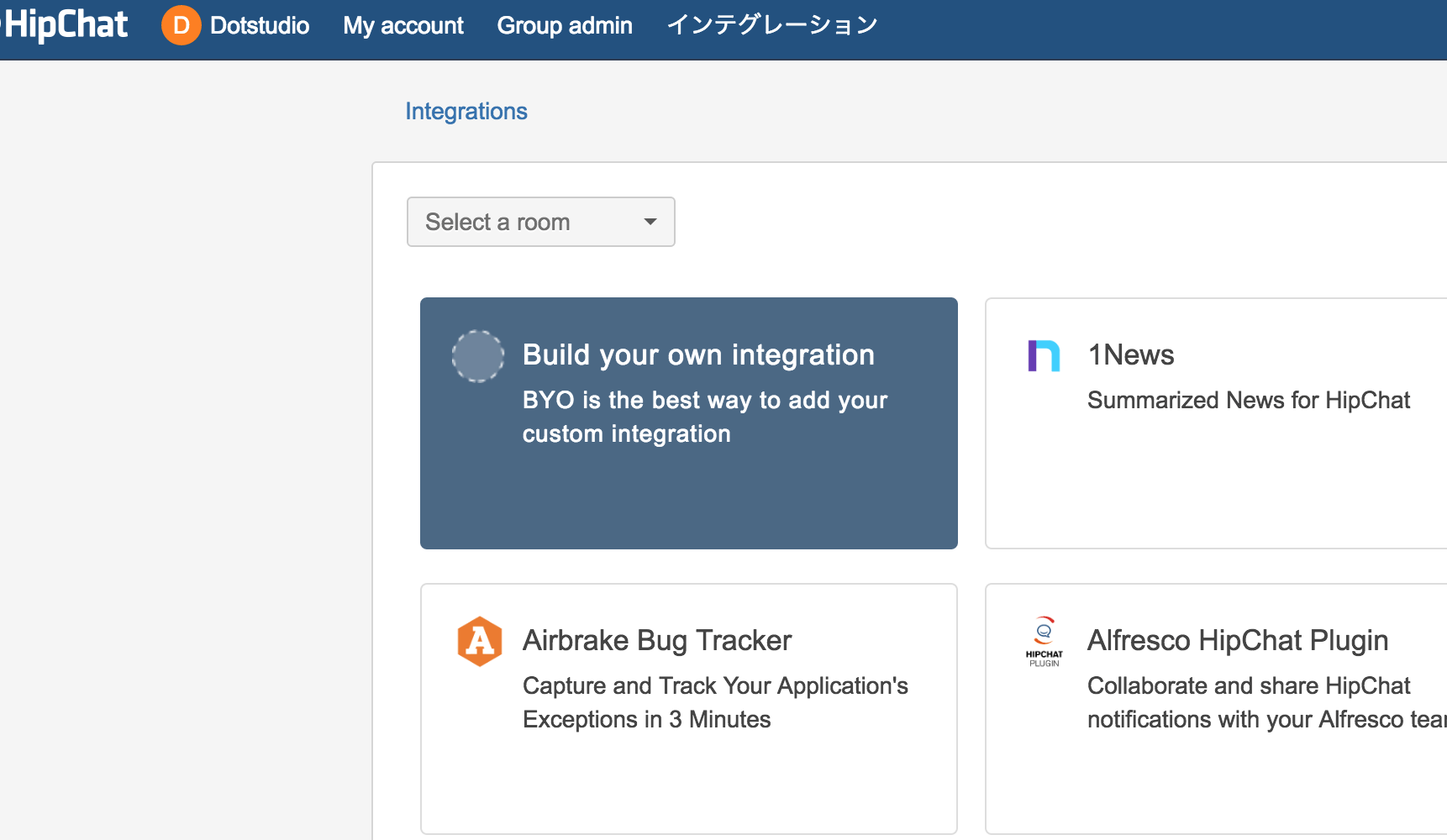
Build your own integrationを選択します。

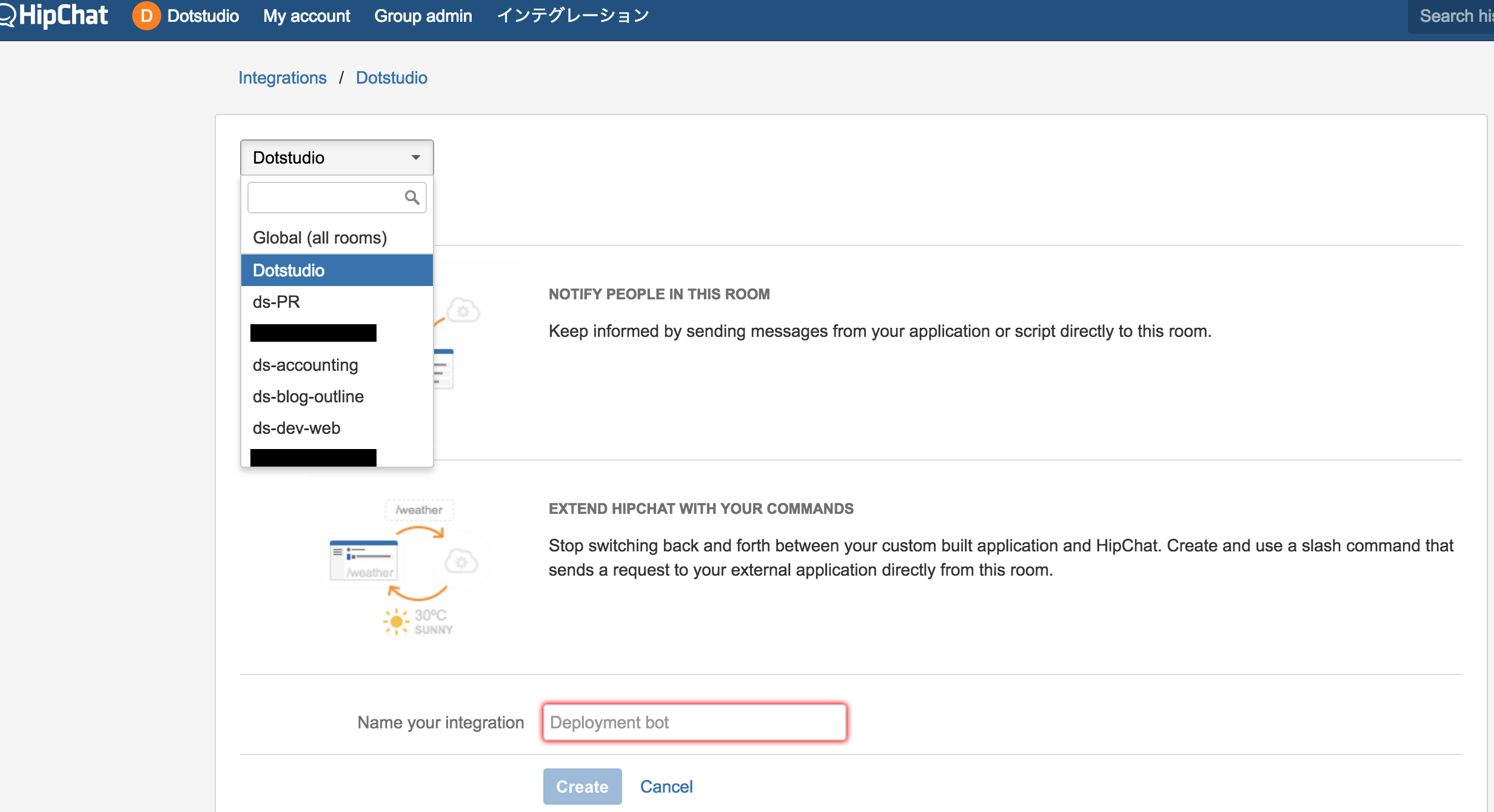
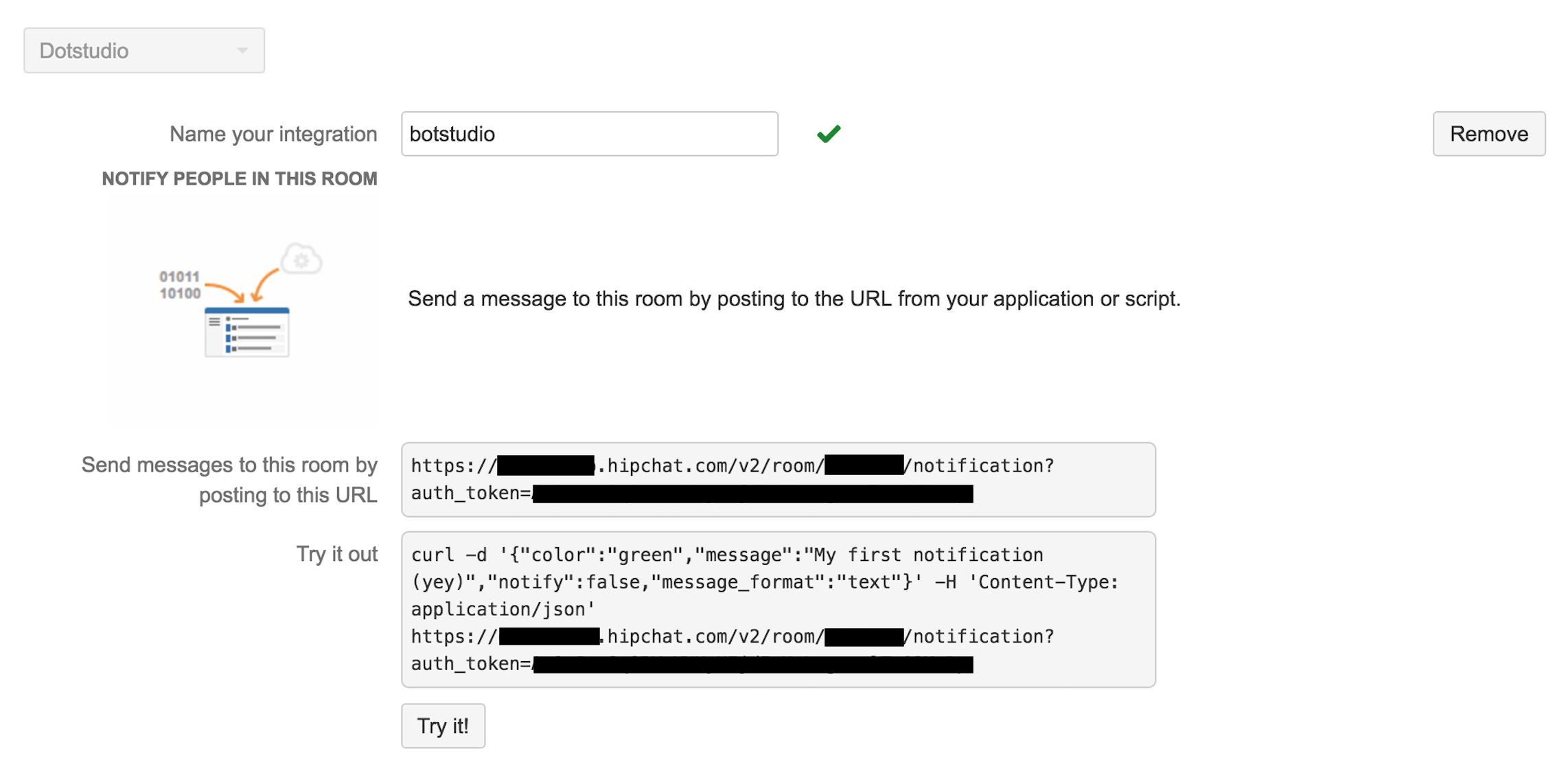
プルダウンメニューからBOTを作るROOMを選択して Name your integrationにBOTの名前を入れましょう。 一部room名を黒塗りにしてますが察してください(笑)
 作成するとアクセストークンなどが生成されます。
作成するとアクセストークンなどが生成されます。
ひとまずTry it!ボタンを押してみましょう。
 指定したROOMにメッセージが流れたら成功です。
指定したROOMにメッセージが流れたら成功です。
それにしてもこの絵文字のセンスいいですよね。
curlコマンドでの実行を試す
先ほどの画面の Try it outの項目に書いてあるcurlコマンドを実行することでAPI経由のPOSTを再現できます。
curl -d '{"color":"green","message":"My first notification (yey)","notify":false,"message_format":"text"}' -H 'Content-Type: application/json' https://xxxxxx.hipchat.com/v2/room/XXXXXXX/notification?auth_token=XXXXXXXXXXXXXXXXXXXXXXXXXXXX
ご自身の情報に置き換えて(むしろページのものをコピペして)ターミナ ルから実行すると先ほどのTry it!ボタンを押した際と同じ挙動をしてくれます。
Node.jsからPOSTリクエストしてみる
実際にBotとして活用するにあたり、他の処理と連携させる必要があるのでプログラム経由でPOSTしてみます。dotstudioではNode.jsをよく利用しているのでNode.jsから先ほどのAPIにアクセスしてます。
requestやSuperAgentなどHTTPリクエストをいい感じにしてくれる外部モジュールはいくつもありますが、今回はNode.jsでJSONデータをHTTP POSTするメモにもまとめたように外部モジュールに依存せずにNode.jsに組み込まれてるhttpのみで実装してみます。
app.jsは以下のようになります。HOSTやPATHを先ほどの情報に置き換えて実行して見ましょう。
'use strict'
const http = require('http');
const HOST = `xxxxx.hipchat.com`;
const PATH = `/v2/room/XXXXXXX/notification?auth_token=XXXXXXXXXXXXXXXXXXXXXXXXXXXX`;
let postData = {
"color": "yellow",
"message": "test",
"notify": false,
"message_format":"text"
};
let postDataStr = JSON.stringify(postData);
let options = {
host: HOST,
port: 80,
path: PATH,
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Content-Length': postDataStr.length
}
};
let req = http.request(options, (res) => {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', (chunk) => {
console.log('BODY: ' + chunk);
});
});
req.on('error', (e) => {
console.log('problem with request: ' + e.message);
});
req.write(postDataStr);
req.end();
7~12行目のPOSTデータのパラメーターはSend room notificationのリファレンスを確認しましょう。
けっこう細かく設定できるので詳細はまた別記事などで紹介したいです。
それでは、app.jsを実行してみます。
node app

さっきまでは"color": "green"でしたが"color": "yellow"にしてみました。
背景が黄色になりますね。
まとめ
今回の背景色の変更もですが、API Referenceを見るとAPI経由で色々な機能が用意されていることがわかります。
他のチャットツールだと通常利用の機能をAPIで再現できない場合などもありますが、HipChatは通常の利用以上にAPI経由の方が自由度が高い設計になっている気がします。
Node.jsからもこんな形で簡単にBOT投稿ができるのでとりあえず簡単な通知などから作っていき、その様子もまたまとめていく予定です。
乞うご期待  ̄ー ̄)/
