
【114106→アイシテル】平成の最後に最新のWebRTCでポケベルをつくってみた【作り方編】
こんにちは、ものづくり担当うこです。 前回の記事では、最新技術でポケベルを作ってみた! というお話と、Webから2タッチ入力ができる公衆電話アプリの紹介をさせていただきました。
2回目の今回は「制作編」ということで、パーツさえ用意できれば誰でも作れてしまうポケベルの作り方を紹介したいと思います!
ハードウェア部分の制作
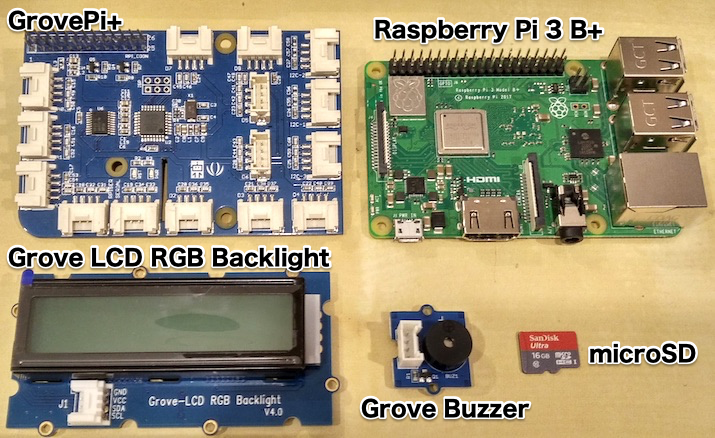
必要なもの

- Raspberry Pi 3B+
- マイクロUSBケーブル
- マイクロSDカード(8GB以上)
- GrovePi+
- Grove Buzzer
- Grove LCD RGB Backlight
- 有線LANで作業用PCと接続できる環境(セットアップに使います)
- テープ(ガムテープやセロハンテープ、マスキングできれば何でも可)
前提として、最低限のCLI(ターミナル)操作ができる方を対象として記事を書いています。予めご了承ください。
組み立て
GrovePi+をRaspberry Piとドッキングする

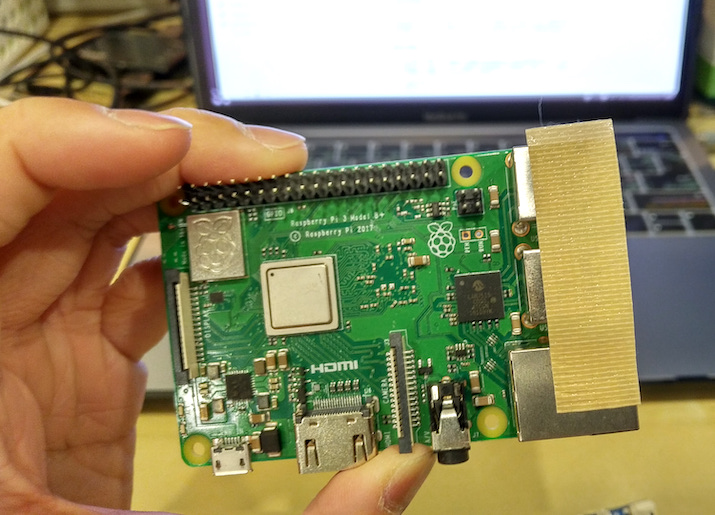
ガムテープやセロテープなどで、Raspberry PiのUSB端子の上部を図のように「マスキング」します。
これは、上に乗せるGrovePi+の基板が直接触れることによるショートを防止するためです。

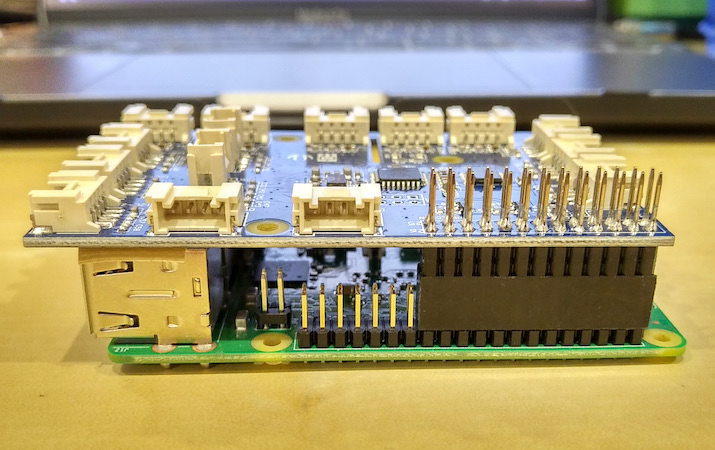
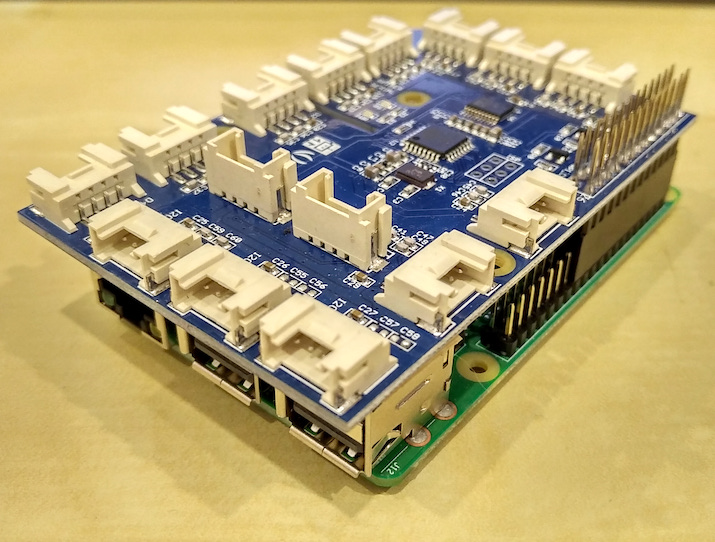
Raspberry Piの端子にGrovePi+のソケットを上から挿し込みます。
このとき互いの端子の長さが異なりますが、写真のようにカド部分にあわせるようにしてください。

斜め上から見るとこのようになります。
GroveのRGB LCDとブザーを接続する

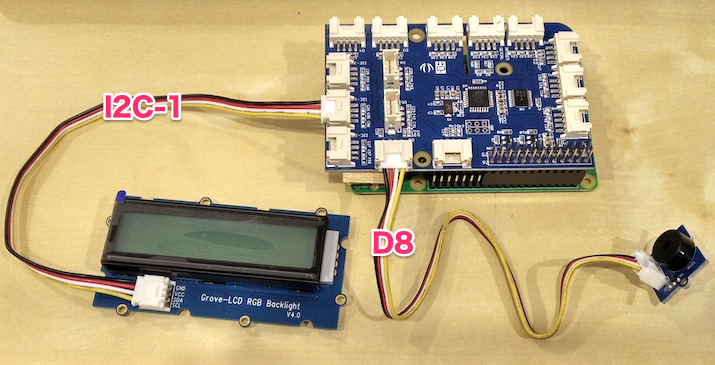
Groveのブザーを「D8」と書かれている端子にGroveケーブルで接続します。
また、Grove LCD RGB BacklightをI2Cと書かれている端子に接続します。こちらはI2C接続なので、I2Cと記述がある端子ならどこでもかまいませんが、写真ではI2C-1という端子に接続しています。
ソフトウェアのインストールと設定
GrovePi+向けOS「Raspbian For Robots」
このパートは以下のチュートリアルの概略になります。
Get Started with GrovePi
マイクロSDカードへのインストール
GrovePi+を動作させられるソフトウェアがプリインストールされたOSが格納されたマイクロSDカードを作成します。
公式サイトによると、すでにインストール済みのRaspbianも後から追加でGrovePi+用のソフトウェアがインストールできるとのことですが、記事執筆時点の最新ソフトウェアではうまく動作しませんでした。
すでにRaspbianを使われている方も、お手数ではありますが新しいマイクロSDカードを入手してお試しください。
まず、以下のページからOSイメージファイルを入手します。
Raspbian For Robots by Dexter Industries download | SourceForge.net
圧縮ファイルになっていますので、ダウンロード完了後に解凍しておきましょう。
このイメージファイルをマイクロSDカードに書き込みます。
- 作業PCがWindowsの方は以下を参考に進めてください。
最近のRaspberry Piイメージ(Raspbian)をインストールするメモ - 1ft-seabass.jp.MEMO - 作業PCがMacの方は以下を参考に進めてください。
MacでRaspberryPi入門 - Qiita
インストールが完了したら、RaspberryPiに挿入して電源を接続し起動させます。
LANケーブルを使い、Raspberry Piと作業用PCを接続します。最近の小型PCはLANポートがついていないことも多いため、その際はUSBイーサネットアダプタなどを使うとよいでしょう。
接続が完了し、Raspberry PiとGrovePi+のPWR LEDが点灯していることを確認したら、作業用PCブラウザのURL入力欄にhttp://dex.local/
と入力して移動します。

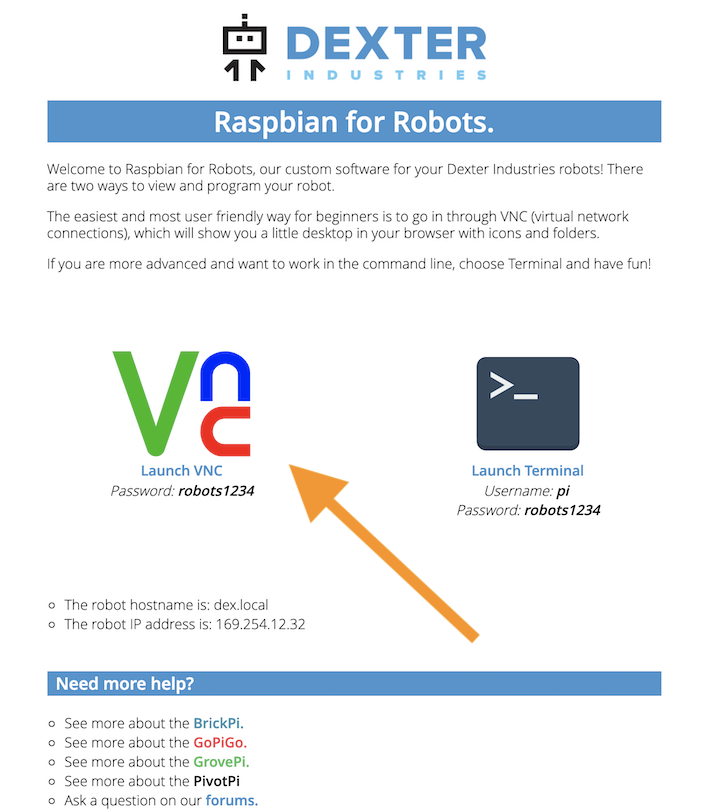
ここまででうまくインストールと接続が完了していれば、このような画面が表示されます。
ブラウザ中段左側の、”VNC” をクリックすると、ブラウザからRaspberry Piのデスクトップ画面へと直接アクセスすることができます。
設定とシステムのアップデート
“VNC” をクリックします。もしもパスワードが求められたら、”robots1234” と入力しましょう。
Raspberry Piの本体にWiFiが内蔵されているモデル以外をお使いの場合は、WiFiドングル(USB接続の子機)を接続します。

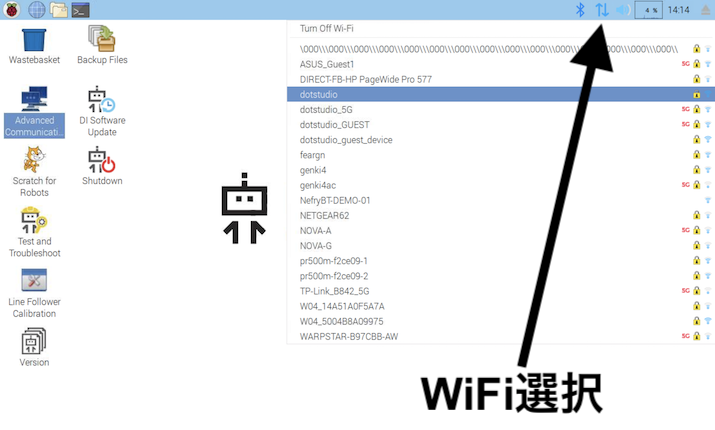
右上に上下の矢印2つのアイコンをクリックして、WiFiに接続しましょう。
有線LANによる接続と別でWiFiに接続していないと、アップデートやSkyWayへの接続などができません。
次にソフトウェアのアップデートを行います。
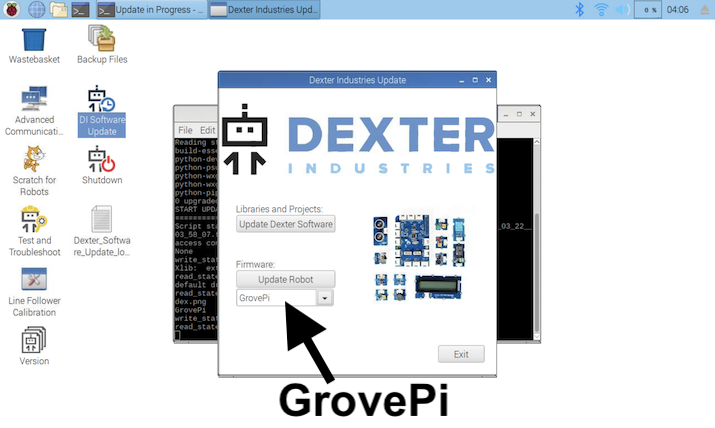
“DI Software Update” というアイコンをダブルクリックして開き、しばらく待つと以下の画面になります。

以下の作業でダイアログが何回か出ますがすべてOKをクリックしてください。
ドロップダウンメニューから “GrovePi” を選択し、”Update Firmware” をクリックします。
それが完了したら、”Update Dexter Software” のボタンもクリックしてアップデートを行います。
ターミナルウインドウが出てアップデートが進行していきますので、少し時間がかかりますが終わるまで気長に待ちましょう。

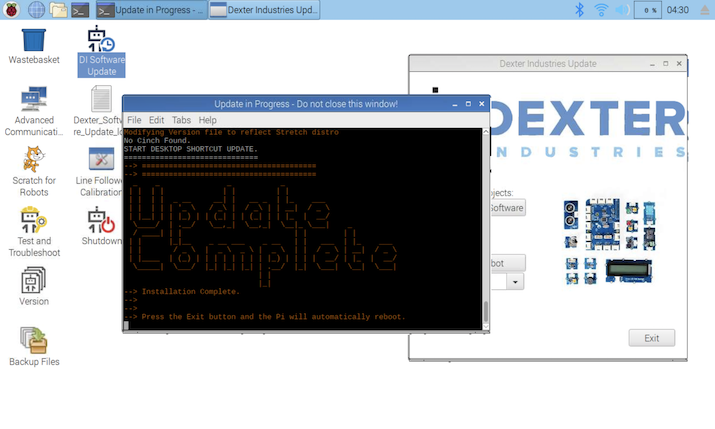
ターミナルがこのような画面になったら閉じて、Raspberry Piを再起動します。
再起動後は同様の手順でブラウザからデスクトップが表示できるところまで進めて、このデスクトップからターミナルを開きましょう。
あるいは、SSHが使い慣れている方であれば、作業用PCから$ ssh [email protected]
で直接CLI操作をすることも可能ですので、使いやすいほうをお試しください。
ポケベルのプログラム部分の制作
GroveのLCDとブザーを扱う
さて、ここからはポケベルを実際に動作させるためのプログラムを作成していきます!
といっても、全てコピー&ペーストで作成していただけますのでご安心を。
まずは適当なディレクトリを作成して移動します。$ mkdir ~/pocketbell; cd ~/pocketbell
LCDディスプレイを簡単に扱えるようにしてくれるモジュールをコピーします。$ cp ~/Desktop/GrovePi/Software/Python/grove_rgb_lcd/grove_rgb_lcd.py ./
同じディレクトリに、テスト用スクリプトを作成しましょう。$ vi grove_test.py
ここではviエディタを使っていますが、vimやemacsなど、編集のできるものであれば何でもかまいません。
編集画面になったら、以下のソースコードをコピー&ペーストして保存してください。
ファイル:grove_test.py
import time, grovepi
from grove_rgb_lcd import *
buzzer = 8
grovepi.pinMode(buzzer, "OUTPUT")
try:
setRGB(200, 200, 200)
setText("Hello PocketBell")
grovepi.digitalWrite(buzzer, 1)
time.sleep(1)
grovepi.digitalWrite(buzzer, 0)
except KeyboardInterrupt:
grovepi.digitalWrite(buzzer, 0)
except IOError:
print ("Error")
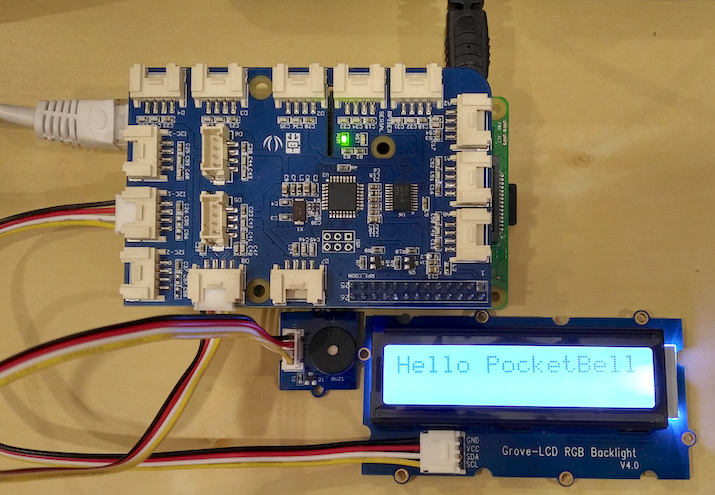
保存したら、python3で実行してみましょう。$ python3 grove_test.py

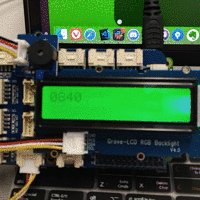
ブザーからビープ音が鳴ると同時に、LCDに “Hello PocketBell” と表示されていれば、GroveがRaspberry PiのPythonから正しく扱えていることがわかります。
SkyWayと接続する
今回のポケベル制作における通信部分は、SkyWayというWebRTCプラットホームを利用します。
本来WebRTCはP2P通信なので、サーバーは必要ありません。ただし、最初のノード間の情報交換(シグナリング)がかなり大変なので、このSkyWayのシステムを使って実現します。
また、WebRTCはもともとリッチなWebブラウザでしか動作しないものでしたが、ブラウザを介さずに動作させることのできる WebRTC Gateway というものが開発されていて、無償で利用することができます。
詳細は以下をご覧ください。
skyway/skyway-webrtc-gateway: Experimental WebRTC Gateway for SkyWay
SkyWayのアカウント作成とAPIキーの取得
新規登録 - SkyWay - Enterprise Cloud WebRTC Platform
上記のページの「Community Edition」にある「無料で新規登録」のボタンから、アカウントを新規に作成しましょう。

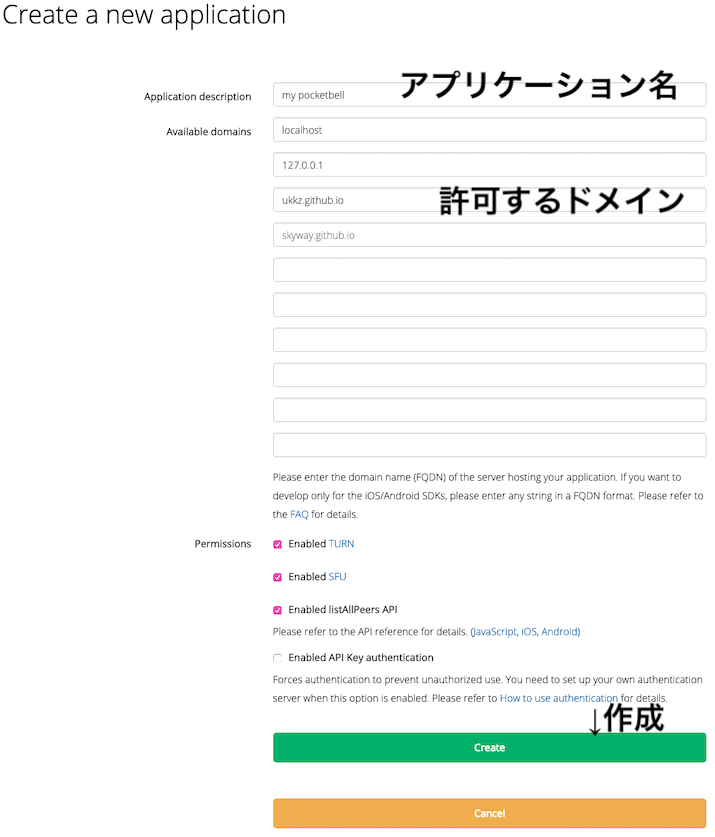
アカウントを作成したらログインして、上段の “Create new application” をクリックします。するとアプリケーション作成ページに飛びますので、以下のように入力します。
Application description: my pocketbell(一例。任意の名前でよいです)
Available domains: localhost, 127.0.0.1, ukkz.github.io
“ukkz.github.io” は、後ほど公衆電話アプリからこのアプリケーションを利用するときのための設定なので、一通り終わったら削除しておいて構いません。
入力完了したら緑色のCreateボタンをクリックして作成します。

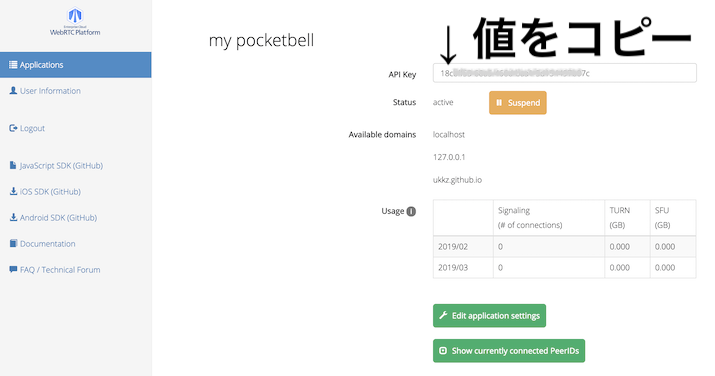
作成後のページはこのように表示されているかと思います。
API Keyの欄に表示されている文字列をコピーしてどこかに控えておきましょう。
WebRTC Gatewayの取得と起動
Raspberry Piに戻り、以下のコマンドを実行して “WebRTC Gateway” をダウンロードします。$ wget https://github.com/skyway/skyway-webrtc-gateway/releases/download/0.0.4/gateway_linux_arm
実行権限を付与してから、バックエンドで起動させます。$ chmod +x gateway_linux_arm ; sudo ./gateway_linux_arm &
GatewayをPythonで扱えるようにするモジュールの取得
今回、WebRTC Gatewayを扱うにあたり、簡単なモジュールを作成しました。
Gitリポジトリをローカルにクローンします。$ git clone https://github.com/ukkz/skygate.git
未完成のモジュールですので、今回は開発者モードでインストールします。$ pip3 install -e skygate/$ sudo python3 skygate/setup.py develop
SkyWayへの接続テスト
以下のコマンドでサンプルスクリプトを実行します。$ python3 skygate/sample.py bell-0000 xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
第1引数は「ピアID」といい、接続するデバイスに固有に割り振られるIDを自分で指定します。
今回は “bell-0000” という値を使いましょう。
第2引数は「APIキー」です。先ほど取得した、ご自身のアプリのAPIキーを入力しましょう。
Peer created as bell-0000: pt-829aa04e-449d-44a1-94f8-03481741cc5c
以上のような結果が返ってきていれば、SkyWayと正常に接続しピアとして認識されています。
Ctrl+C でサンプルスクリプトを終了させましょう。
SkyWay接続とGroveを組み合わせる
以下のソースコードをコピー&ペーストし “pocketbell.py” という名前のファイルに保存してください。
ファイル:pocketbell.py
#!/usr/bin/env python
import time, sys, skygate, grovepi
from grove_rgb_lcd import *
buzzer = 8
grovepi.pinMode(buzzer, "OUTPUT")
if len(sys.argv) >= 3:
peer_id = str(sys.argv[1])
api_key = str(sys.argv[2])
try:
peer = skygate.Peer(peer_id, api_key)
except Exception as e:
print(e)
setRGB(100, 0, 0)
quit()
else:
print('Peer created as '+peer.id+': '+peer.token)
setRGB(0, 100, 0)
try:
while True:
for data in peer.getDataConnections():
if not data.getQueue().empty():
mes = data.getQueue().get().decode()
setText(mes)
setRGB(200, 200, 200)
print(mes)
grovepi.digitalWrite(buzzer, 1)
time.sleep(.1)
grovepi.digitalWrite(buzzer, 0)
time.sleep(2)
setRGB(0, 100, 0)
except KeyboardInterrupt:
try:
peer.close()
except Exception as e:
print(e)
接続テストのときと同様、ピアIDとAPIキーを指定して実行します。
ただし、ここではピアIDは “bell-0001” にしましょう。$ python3 pocketbell.py bell-0001 xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
さて、ここまででポケベルは完成で、上記のプログラムを実行することで待ち受け状態となります。
ではさっそく、公衆電話からデータを送ってみましょう!
Web上の公衆電話から数字を送信しよう
前回の記事で紹介した、Webから使えて自作ポケベルと通信ができる公衆電話を使います。
PayPhone for SkyWay PocketBell
この公衆電話のURLは以下のようになっています。https://ukkz.github.io/skyway-payphone/?apikey=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
このうち、apikey=より右の部分を、ご自身で発行されたSkyWayのAPIキーに置き換えてもう一度アクセスしてみてください。

コインの投入口付近をクリックして、画面上の電話機のディスプレイが “CALL” になれば問題なくSkyWayに接続されています。
これが確認できたら、以下の順番で操作を進めてみてください。
- “0001”(ポケベルのピアIDであるbell-xxxxのxxxxに相当する4桁の数字)
- 電話機ディスプレイが “0001” 表示に変化
- 好きな数字を2〜3文字ほど打ち込んでみる
- 受話器を置く部分をクリックして終話する

ポケベルを確認してみましょう。
ビープ音とともに、自分で打ち込んだ数字がGrove LCDの画面上に表示されましたでしょうか?
今回は簡略版ですので、2タッチ入力で送ったカタカナ文字は表示できないという点がありますが、通信の難しさを意識することなくP2Pでのデータ送受信を体験いただけたかと思います。
ちなみに、前半の紹介記事で作っていたポケベルの動作のようすは以下のようになります。
着信音作っただけでまだ通信してなかった #ポケベル ちゃんとメッセージ受信できるようにしました📟送信側の公衆電話はWebで動きます☎️ 2タッチ入力対応・WebAudioでDTMF発音・WebRTCでデータ送信してますよん https://t.co/NKauF6wd6E pic.twitter.com/e4eOLBYbU1
— うこ (@harmoniko) 2019年2月26日
まとめ
WebRTCはWebブラウザ間でリアルタイムなデータの送受信を扱える最新の規格として普及していますが、ブラウザ以外のIoTデバイスでもこんなに簡単に扱えてしまう技術が登場しています。
今回利用したSkyWayというサービスはJavaScriptのSDKが無償配布されていて、Webブラウザ上で動作するWebRTCアプリケーションを誰でも気軽に作成することができます。また、Raspberry Piから利用したGatewayも、WindowsやLinux上からブラウザを介さずに利用できるようになっています。
あまり複雑なコードを書かなくてもこのようなP2P送受信ができますので、この機会にWebRTCを活用したものづくりにぜひともチャレンジしてみてくださいね!