
デザイナーの僕がHugoを使ってポートフォリオサイトを作ってみる #2【制作:基本編】
こんにちは、dotstudioのデザイナー・ちゃちゃまる(@chachmaru)です!
第一回目では
- 動的サイトと静的サイトの違い
- Hugoの使い方
- Hugoディレクトリの中身
を説明しました。
本連載の第二回目では、とりあえずトップページに記事を表示させ、ローカル環境でテストしてみるところまで進めていきたいと思います!なお、この記事ではHugoに直接関係のない部分(基本的なHTMLやCSSの記述など)の解説は省いていきますのでご了承ください。
また、僕自身も手探りのため、コードや理解に間違っている部分や改善すべき点など多数あると思います。お気づきの方は、こっそりGithub issueの方で報告していただけたら幸いです。
それでは早速やっていきましょう!
記事を作成する
Hugoを使った操作は、基本前回と同じようにターミナル内で行います。アプリケーション > ユーティリティ > ターミナル.appから起動して、前回生成したHugoディレクトリまで移動しましょう。
hugo newコマンド
前回は
$ hugo new site chachamaru
というコマンドを使ってHugoディレクトリを生成しました。実はこのhugo newコマンドの一部分を置き換えて
hugo new ジャンル/記事名(アルファベット).md
とすることで、かんたんに記事もつくることができるのです。
最後の拡張子.mdは、マークダウンのファイルであることを表しています。Hugoは記事をマークダウン方式で書くことができるので、最後に.mdをつけるようにしましょう。
ジャンルを決める
さて、ここで記事にどんなジャンルが欲しいかを考えます。もちろん後から新しいジャンルを追加することもできるので、今は「Works」(作品)と「Announcements」(お知らせ)の2つにします。
この場合、
$ hugo new works/my-first-work.md
と
$ hugo new announcements/my-new-website.md
などとすれば二種類のジャンルが作成されます。
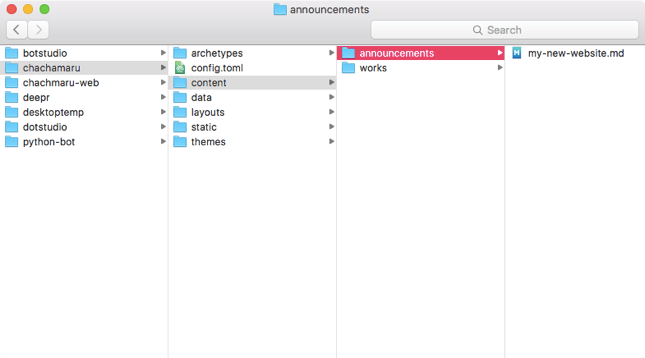
記事の場所
hugo newコマンドでつくられた記事はcontentディレクトリ内にあります。ジャンルが指定されている場合、ジャンル名がサブディレクトリ名になります。
今回の場合、

のような構成になっているはずです。
※hugo newで生成したジャンル名や記事タイトルは、Finderなどからでも名称変更可能です。スペルミスなどをしてしまった場合は普段どおり名前を変更すれば大丈夫です。
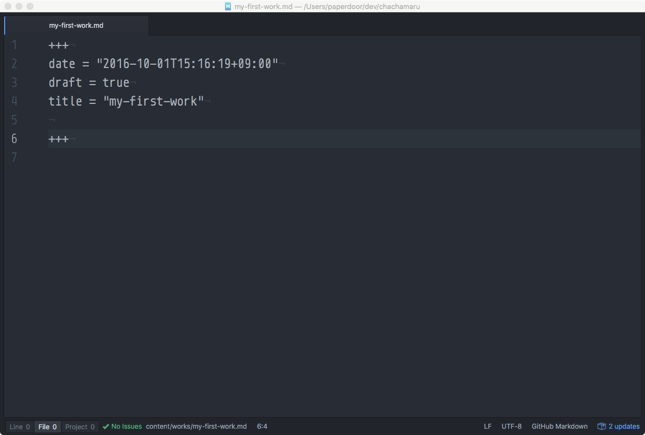
フロントマター
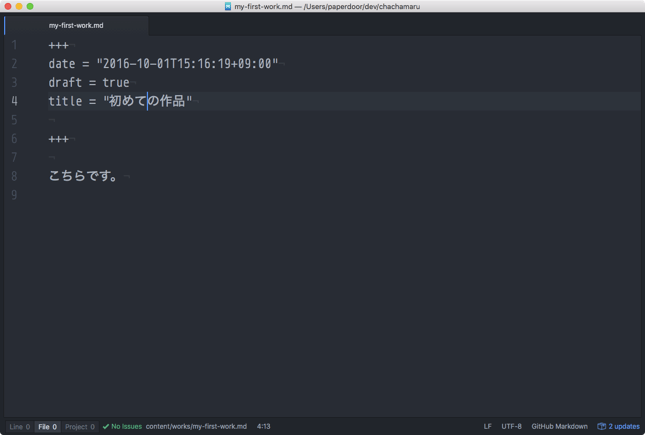
作成したmy-first-work.mdをテキストエディタで開いてみましょう。

開くと空のファイルではなく、+++に囲まれてdate、draft、titleの3つが書かれています。
+++で囲まれている部分は、TOML(設定ファイルを記述する小さい言語)で書かれたこのmy-first-work.mdの記事に関するデータであり、フロントマターと呼びます。
dateには記事が作成された日にちと時間、draftにはこの記事が下書き状態か否か、そしてtitleにはファイル名と同じ名前がデフォルトでつけられています。詳しくは後ほど。
記事を書く
本文は+++で閉じた後の行に記述します。

このファイルの名前my-first-work.mdは、この記事のページのURL(例: chachmaru.github.io/works/my-first-work)になります(ファイル名とURLを別々に設定することも可能)。実際にウェブサイトに表示されるタイトルはフロントマターのtitleで指定されたものなので、好きな文言に書き換えておきましょう。
これで一旦記事作成は終わりです。次はHTMLを書いていきます。
トップページに記事一覧を表示させる
index.htmlをつくる
前回のおさらいで、HUGOではlayouts内にHTMLファイルを置きます。index.htmlを作り、とりあえず「hello world」などと入れ、保存しましょう。
ブラウザでテストしてみる
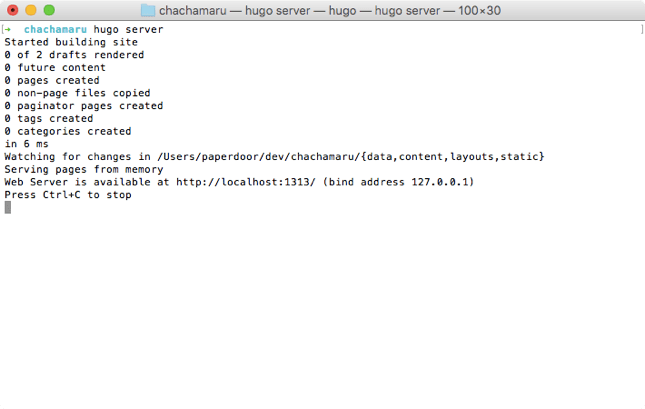
いよいよHUGOをブラウザで表示させてみます。テスト用のサーバーをたてるのは非常にかんたんで、
$ hugo server
とターミナルに入れるだけです。

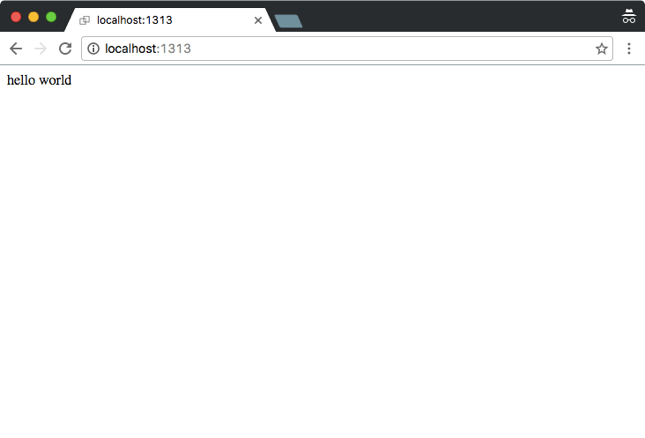
Hugoはデフォルトでlocalhost:1313にサーバーをたてるので、ブラウザでアクセスしてみましょう。

さきほどindex.htmlに入れた文字が表示されましたか?
コマンドにオプションをつける
hugo serverコマンドは、Hugoディレクトリ内のファイルを更新したあと一旦サーバーを停止させてもう一度起動しなければいけないので、非常にめんどうです。
そこで、一旦サーバーを停止して、次から
$ hugo server --watch --buildDrafts
としてください。
2つのハイフンから始まる文字はhugo serverコマンドのオプションです。
--watch
Hugoディレクトリ内に変更があったとき自動でブラウザをリロードしてくれます。これでいちいちサーバーを再起動しなくても大丈夫です。--buildDrafts
フロントマターのdraft欄がtrueになっている記事を、Hugoはデフォルトでテストサーバーに反映させません。本番には向いているのですが、今はテスト段階のため、このオプションをつけて下書き記事も反映させます。
これでずっと走らせておきながら開発ができます。
トップページに記事を表示させる
まずは以下をindex.htmlにコピペして保存してください。
<!DOCTYPE html>
<html>
<body>
{{ range first 10 .Data.Pages }}
<div>
<a href="#">{{ .Title }}</a>
</div>
{{ end }}
</body>
</html>
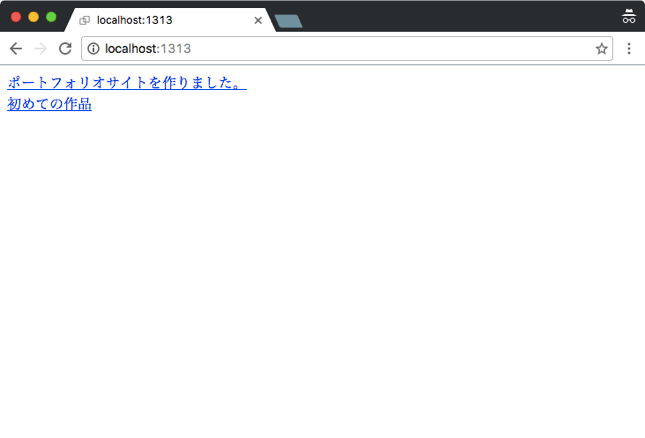
すると、ブラウザ側では
のように、さきほど作成したcontentディレクトリ内の2つの記事タイトルが並べられていると思います!
Goテンプレートを活用する
なぜ上記のようなコードだけで、こんなにもかんたんに記事一覧を表示させることができるのでしょうか。秘密は{{ }}内のコードにあります。
Hugoのテンプレートエンジン
テンプレートエンジンとは、雛形(テンプレート)とデータを合成・出力することができるソフトウェアを指します。HugoはHTMLにかんたんなロジックを組みこむことができる軽量の「Go html/template」ライブラリを、テンプレートエンジンとして使用しています。
{{ range first 10 .Data.Pages}}
{{ end }}
は、全記事から最新の10記事分の、カッコ内に書かれたHTMLを用意しています。今回は全体で2つしか記事がないため、2つ分のみ用意されています。
また、{{ .Title }}はその記事のタイトルを取得してくれます。つまり今回の場合、
<div>
<a href="#">ポートフォリオサイトを作りました。</a>
</div>
<div>
<a href="#">初めての作品</a>
</div>
とテンプレートエンジンにより変換されます。
次回予告
今回は自分が書いた記事の一覧をトップページに表示させることができました。しかし、現時点だとタイトルをクリックしても記事ページには飛べません。Hugoでポートフォリオサイトを作るには、もう少しこの{{ }}をうまく活用する必要がありそうです。
次回は個別記事のページ作成や、ジャンル、タグなどの仕組みをつくっていきたいと思います。
それではまた次回お会いしましょう!