
本ブログにもページネーション機能が付きました!Hugoでページネーション機能を作ろう
こんにちは、 dotstudio代表ののびすけです。
このブログはページネーション機能が無かったのですが、そろそろコンテンツ数も増えてきたのでページネーション機能を実装しました。 888888
実際に作る方法を紹介します。
Hugoでページネーション機能を作る
今回はblogセクションにページネーションを実装します。
Hugoのページネーションで調べるとまずはドキュメントページのここがヒットします。
もともともsection/blog.htmlは以下のようなコードでした。
{{ partial "header.html" . }}
<!-- Main Content -->
<div id="blog-card--container">
{{ range first 12 (where .Data.Pages "Type" "blog") }}
{{ .Render "summary"}}
{{ end }}
</div>
{{ partial "footer.html" . }}
ドキュメントページを参照しながら以下のように変更します。
{{ partial "header.html" . }}
{{ $paginator := .Paginate (where .Data.Pages "Type" "blog") 12 }}
<!-- Main Content -->
<div id="blog-card--container">
{{ range $paginator.Pages }}
{{ .Render "summary" }}
{{ end }}
</div>
{{ template "_internal/pagination.html" . }}
{{ partial "footer.html" . }}
これだけでページネーション機能はとりあえず完成です。
めちゃ簡単ですね!
確認してみるとページの下の方に何かいる……!

これがページネーションのメニューです。
勝手に生成されていてびっくりしますが、{{ template "_internal/pagination.html" . }}の部分でこのメニューが生成されています。
だけどここから先で割と詰まりました苦笑
見た目とメニューの自由度を上げたい
このままだとどこでHTMLが生成されているか不明です。_internal/~~~.htmlはHugoの組み込みテンプレートになっていて、通常は変更することが出来ません。
pagination の見た目の記事を見ると、
- class=“pagination”
- class=“active”
が生成されているからCSSを指定すればいいみたいです。ただ、メニュー項目の自由度は無いので自分で定義してみたいと思います。
Hugoのソースを覗き見ると対象箇所が分かります。
ここを元にlayouts/partials/paginator.htmlを作成します。以下ではコメントも入れておきました。
{{ $pag := $.Paginator }}
{{ if gt $pag.TotalPages 1 }}
<ul class="pagination">
{{/*最初へ*/}}
{{ with $pag.First }}
<li>
<a href="{{ .URL }}" aria-label="First"><span aria-hidden="true">最初へ</span></a>
</li>
{{ end }}
{{/*前ページ*/}}
<li{{ if not $pag.HasPrev }}class="disabled"{{ end }}>
<a href="{{ if $pag.HasPrev }}{{ $pag.Prev.URL }}{{ end }}" aria-label="Previous">
<span aria-hidden="true">前へ</span>
</a>
</li>
{{/*番号*/}}
{{ range $pag.Pagers }}
<li{{ if eq . $pag }}class="active"{{ end }}>
<a href="{{ .URL }}">{{ .PageNumber }}</a>
</li>
{{ end }}
{{/*次ページ*/}}
<li{{ if not $pag.HasNext }}class="disabled"{{ end }}>
<a href="{{ if $pag.HasNext }}{{ $pag.Next.URL }}{{ end }}" aria-label="Next">
<span aria-hidden="true">次へ</span>
</a>
</li>
{{/*最後へ*/}}
{{ with $pag.Last }}
<li>
<a href="{{ .URL }}" aria-label="Last"><span aria-hidden="true">最後へ</span></a>
</li>
{{ end }}
</ul>
{{ end }}
section/blog.htmlを以下に修正します。
_internalで組み込みテンプレートを呼び出していた行を今作成したpaginator.htmlを呼び出すように変更です。
{{ partial "header.html" . }}
{{ $paginator := .Paginate (where .Data.Pages "Type" "blog") 12 }}
<!-- Main Content -->
<div id="blog-card--container">
{{ range $paginator.Pages }}
{{ .Render "summary" }}
{{ end }}
</div>
{{ partial "paginator.html" . }}
{{ partial "footer.html" . }}
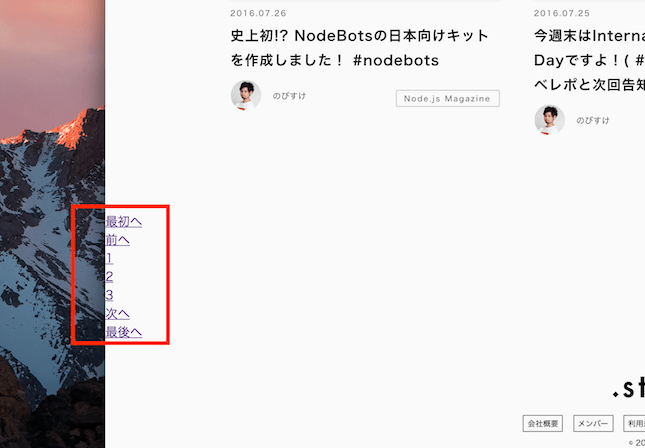
これで完成です。

ビルドするとこのような形になりました。
あとはちゃちゃまる先生にCSSをあててもらえば終了です。
出来上がったものがこちらです

いい感じですね。
おわりに
こちら(Hugoでwebサイト構築(9) リストのページネーション(Pagination))も参考にさせていただきました。
なかなか公式ドキュメントも調べづらいので参考になれば幸いです。
