
日本上陸!littleBits cloudBitモジュールでIFTTT連携してみた!
littleBits cloudBitモジュールの技適が通りまして、ついに日本でも使えることになったということで、早速littleBits cloudBitモジュールを購入してIFTTTと連携してみました。

littleBits cloudBitモジュールとは
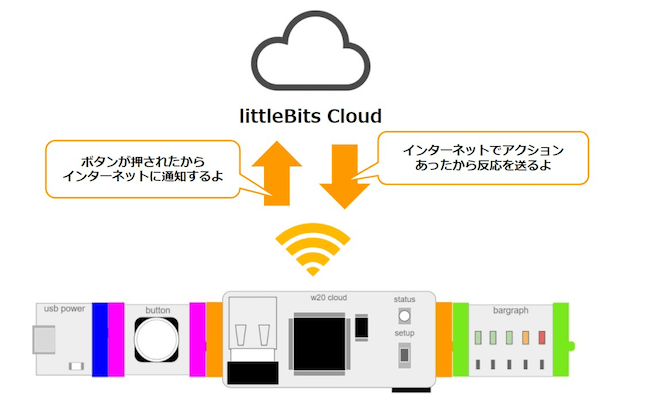
 littleBits cloudBitモジュールは、磁石でつなげて簡単に電子工作ができる知育ブロックlittleBitsのモジュールのひとつ、littleBits Cloudが橋渡しとなってインターネットとやり取りできるモジュールです。
littleBits cloudBitモジュールは、磁石でつなげて簡単に電子工作ができる知育ブロックlittleBitsのモジュールのひとつ、littleBits Cloudが橋渡しとなってインターネットとやり取りできるモジュールです。
詳しくはこちら → Getting Started with your CloudBit
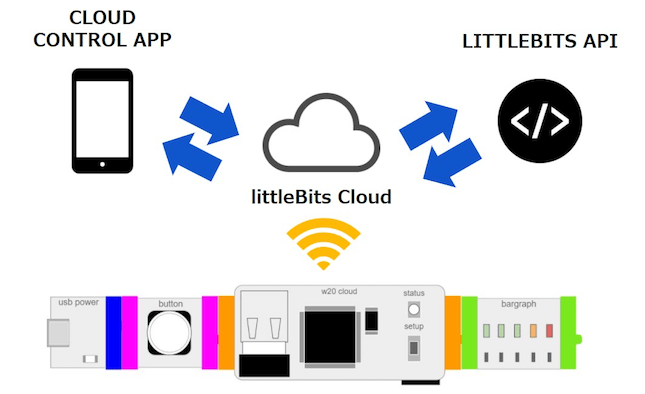
 橋渡しとなるlittleBits Cloudは、スマートフォンやPCからWEBアクセスできる CLOUD CONTROL APP や、LITTLEBITS APIによってREST APIでさらに深いところまで操作できるプログラミングできるLITTLEBITS APIといった入り口があります。
橋渡しとなるlittleBits Cloudは、スマートフォンやPCからWEBアクセスできる CLOUD CONTROL APP や、LITTLEBITS APIによってREST APIでさらに深いところまで操作できるプログラミングできるLITTLEBITS APIといった入り口があります。
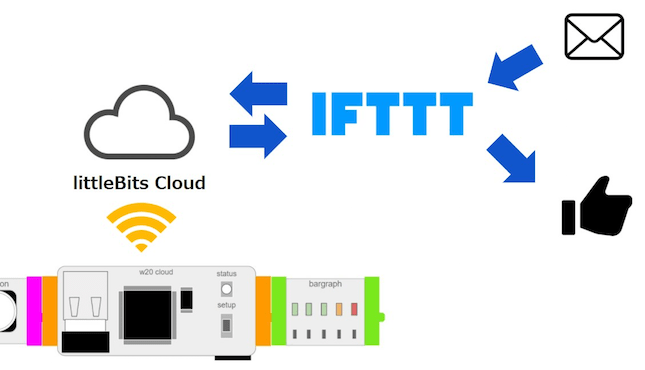
 今回ご紹介するのは、もうひとつ。ノンプログラミングでインターネットのいろいろなことに接続できるIFTTTとlittleBitsの連携についてお伝えします。
今回ご紹介するのは、もうひとつ。ノンプログラミングでインターネットのいろいろなことに接続できるIFTTTとlittleBitsの連携についてお伝えします。
たとえば、littleBitsモジュールでボタンを押すとメールが送られたり、SNSでいいねが押されるとlittleBitsのLEDが反応するようなIoTの仕組みをさっと作ることができます。
今回の仕組み
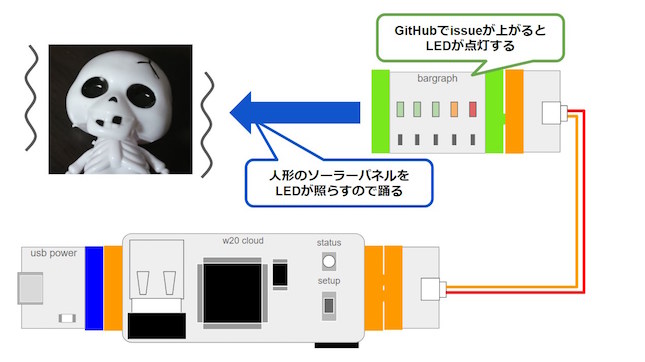
今回の仕組みはGitHubでissueが上がるとBARGRAPH LEDが点灯する仕組みです。
 ですが、ただBARGRAPH LEDが光るだけだと見落としてしまうので、100円ショップで買った光で動くソーラーゆらゆら(がいこつ)にLEDを照らして動かしてよりわかりやすくします。
ですが、ただBARGRAPH LEDが光るだけだと見落としてしまうので、100円ショップで買った光で動くソーラーゆらゆら(がいこつ)にLEDを照らして動かしてよりわかりやすくします。
 このような仕組みです。
このような仕組みです。
準備
littleBitsの準備
セットアップについてはすでに行われているものとします。cloudBitモジュールのセットアップについてのメモについてもご参考下さい。
 CLOUDBITパッケージに入っているものはcloudBitモジュール関連だけなので、別途写真のようにlittleBitから入力させるボタンモジュールや、出力を反応させるBARGRAPHモジュールは別途揃えておきましょう。また今回はソーラーゆらゆら(がいこつ)へうまくつなげるためにWIREモジュールも用意しておきます。
CLOUDBITパッケージに入っているものはcloudBitモジュール関連だけなので、別途写真のようにlittleBitから入力させるボタンモジュールや、出力を反応させるBARGRAPHモジュールは別途揃えておきましょう。また今回はソーラーゆらゆら(がいこつ)へうまくつなげるためにWIREモジュールも用意しておきます。
- CLOUDBITパッケージにあるもの
- USB power adapter ケーブル
- USB POWER モジュール
- cloudBitモジュール
- 別途必要なもの
- ボタンモジュール
- BARGRAPHモジュール
- WIREモジュール
 ソーラーゆらゆらを準備します。
ソーラーゆらゆらを準備します。
 コンセントをつないだアダプターからUSBケーブルを差し込みます。
コンセントをつないだアダプターからUSBケーブルを差し込みます。
 USB POWERモジュールにUSBケーブルをつなぎます。
USB POWERモジュールにUSBケーブルをつなぎます。
 USB POWERモジュール→ボタンモジュール→cloudBitモジュールまでつないで、接続されるまで待ちます。
USB POWERモジュール→ボタンモジュール→cloudBitモジュールまでつないで、接続されるまで待ちます。
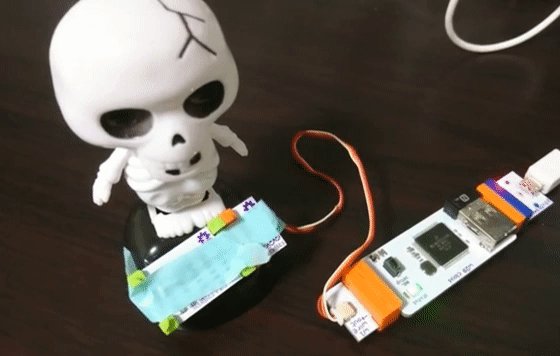
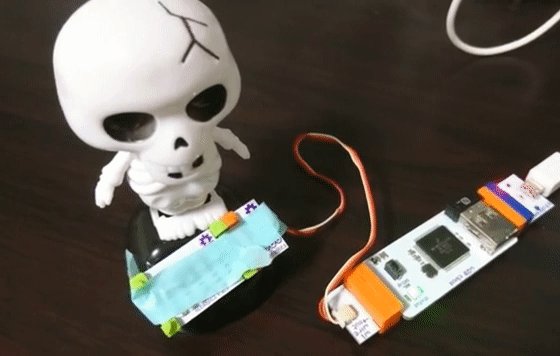
 つづいて、cloudBitモジュールの先にWIREモジュールとBARGRAPH LEDモジュールをつなぎます。
つづいて、cloudBitモジュールの先にWIREモジュールとBARGRAPH LEDモジュールをつなぎます。
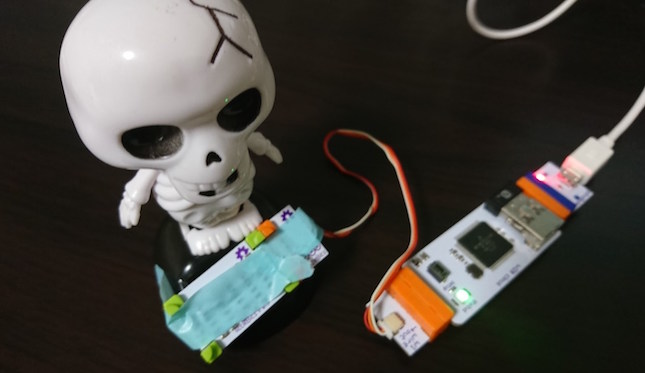
 ソーラーゆらゆら(がいこつ)のソーラーパネル部分にガッとBARGRAPH LEDモジュールを当てます。マスキングテープで補強します。
ソーラーゆらゆら(がいこつ)のソーラーパネル部分にガッとBARGRAPH LEDモジュールを当てます。マスキングテープで補強します。
 これで準備完了です。
これで準備完了です。
CLOUD CONTROL APPの準備
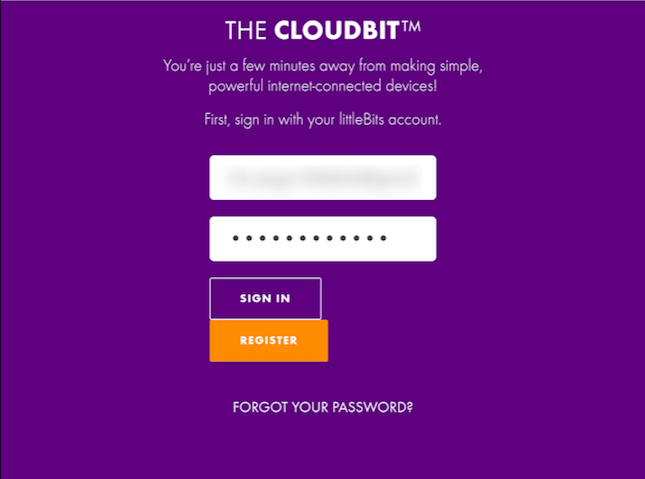
cloudBitを管理している CLOUD CONTROL APP ページにログインしておきます。



IFTTTの準備
IFTTTもlittleBitsとの関連付けを行うのでログインしておきます。

こちらで準備完了です。
littleBits CloudBitモジュールとIFTTTの関連付け
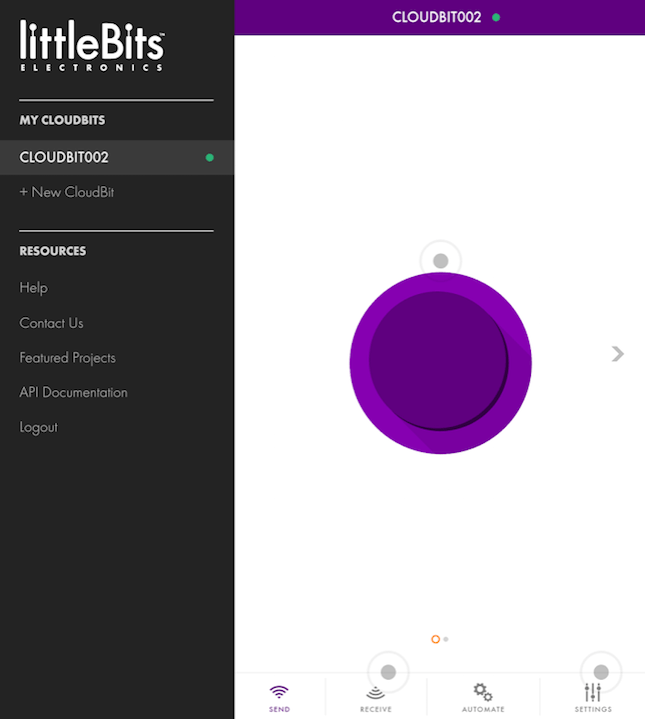
さきほどログインしたCLOUD CONTROL APP ページでlittleBits CloudBitモジュールとIFTTTの関連付けを行います。

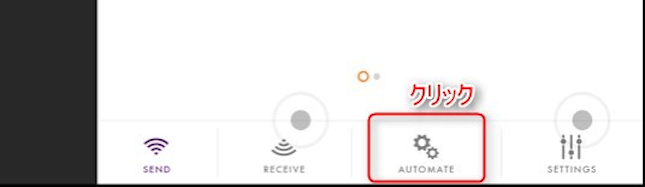
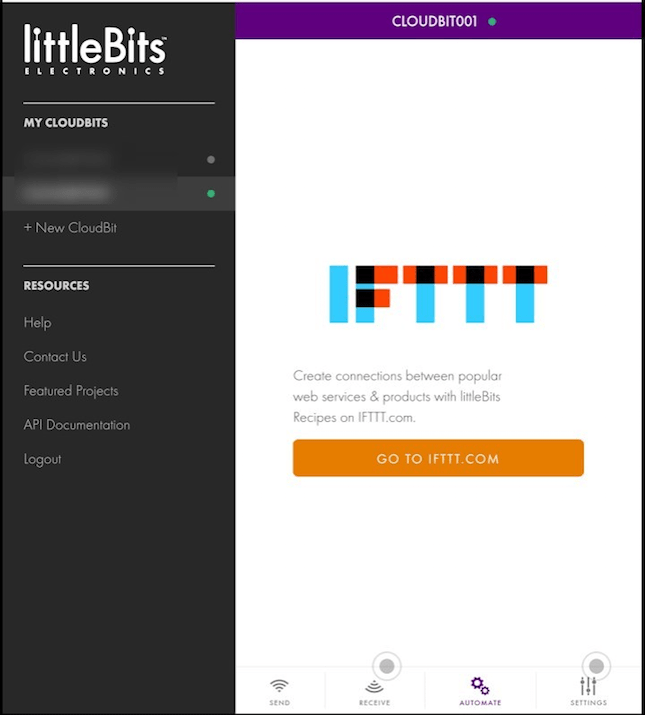
下部のメニューでAUTOMATEを押します。

AUTOMATEページに遷移するとIFTTTとのアクティベートを促されるので GO TO IFTTT.COM ボタンを押します。

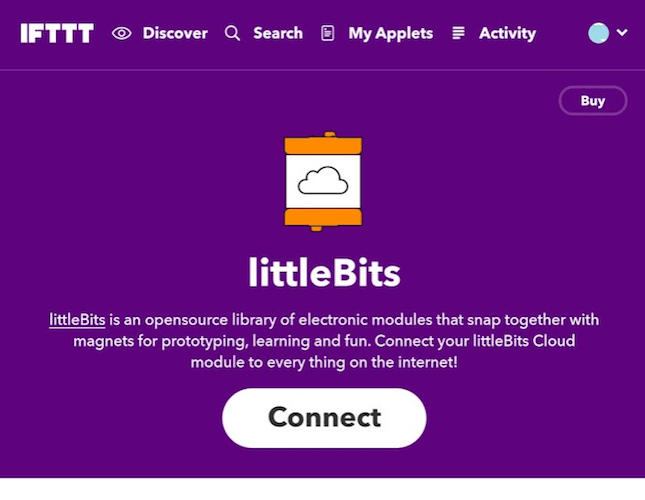
IFTTTのlittleBitsチャンネルに遷移するので、CONNECTを押します。

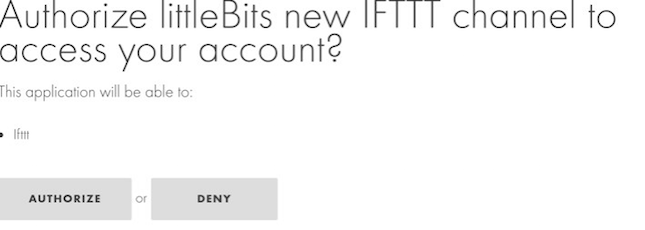
すでにIFTTTとCLOUD CONTROL APPがログインしてあるので、アクティベート確認ページに遷移します。AUTHORIZEボタンを押して認証します。

ログインが完了します。これで、IFTTTでlittleBitsと連携することができます。
GitHubサービスのIFTTTでの認証をする
GitHubでもIFTTTで使えるようにしておきましょう。上部のSearchからgithubを検索します。

Servicesに出てきたGitHubをクリックします。

GitHubのページに移動するのでConnectボタンを押します。

GitHubのAuthrize IFTTTページに移動します。

Authrize IFTTTCHannelsボタンを押して認証を済ませておきます。
littleBitsのIFTTT連携の設定
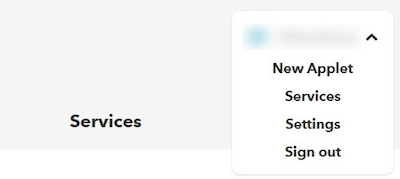
 右上にある自分のプロフィールメニューからNew Appletを選択します。
右上にある自分のプロフィールメニューからNew Appletを選択します。
 New Appletをつくる画面に行きます。thisボタンをクリックします。
New Appletをつくる画面に行きます。thisボタンをクリックします。
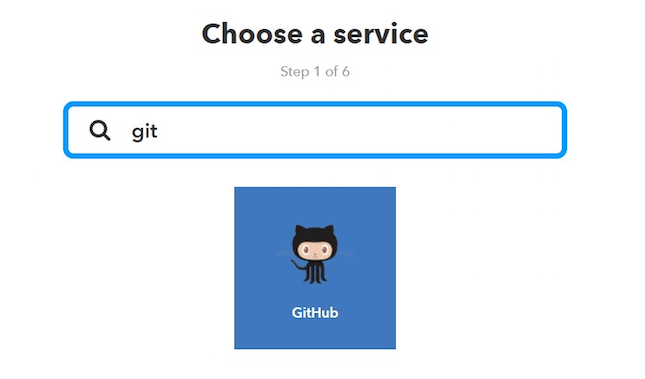
 Choose a serviceではgitと検索しGitHubをクリックします。
Choose a serviceではgitと検索しGitHubをクリックします。
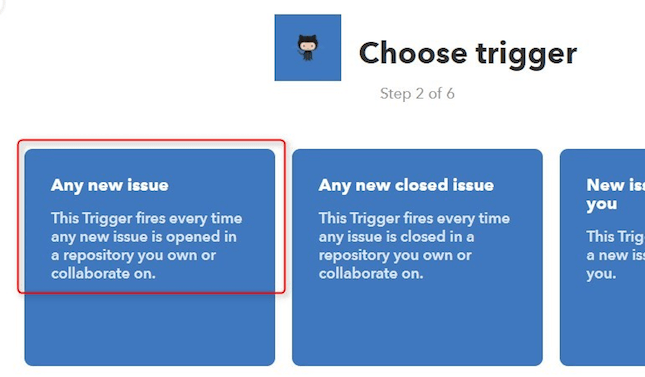
 今回は自分にissueが来たときに動作するようにしたいので、Any new issueをクリックします。
今回は自分にissueが来たときに動作するようにしたいので、Any new issueをクリックします。
 つづいて動作のきっかけ this が作れたので、なにが起こるかの that を設定するため that ボタンを押します。
つづいて動作のきっかけ this が作れたので、なにが起こるかの that を設定するため that ボタンを押します。
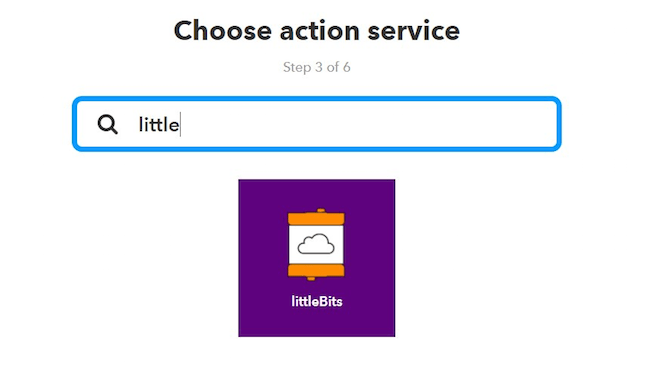
 Choose action service画面になるので、littleBitsと検索し、littleBitsアクションをクリックします。
Choose action service画面になるので、littleBitsと検索し、littleBitsアクションをクリックします。
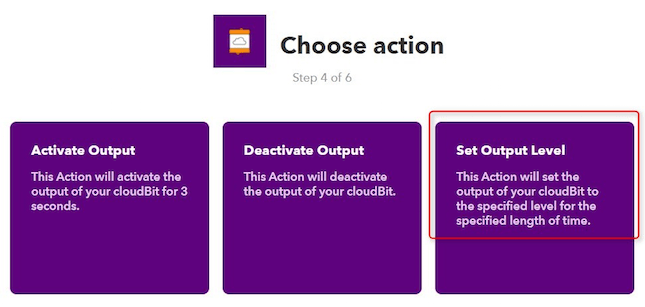
 Choose action画面になるので、Set Output Levelをクリックします。
Choose action画面になるので、Set Output Levelをクリックします。
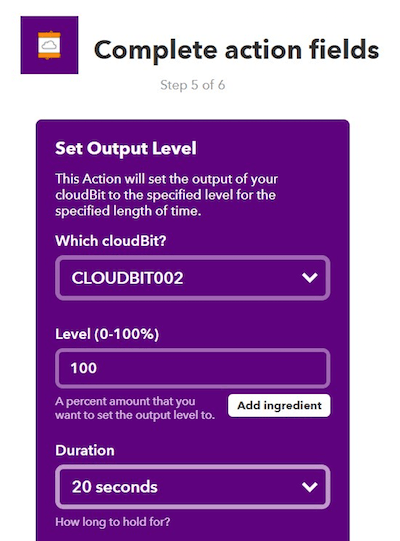
 Complete action fields画面になるので以下のように設定します。
Complete action fields画面になるので以下のように設定します。
- Which cloudBit?
- 動かしたいcloudBit
- Level
- 100
- Duration
- 20 seconds
 設定が終わったら、下の方のCreate Actionボタンを押します。
設定が終わったら、下の方のCreate Actionボタンを押します。
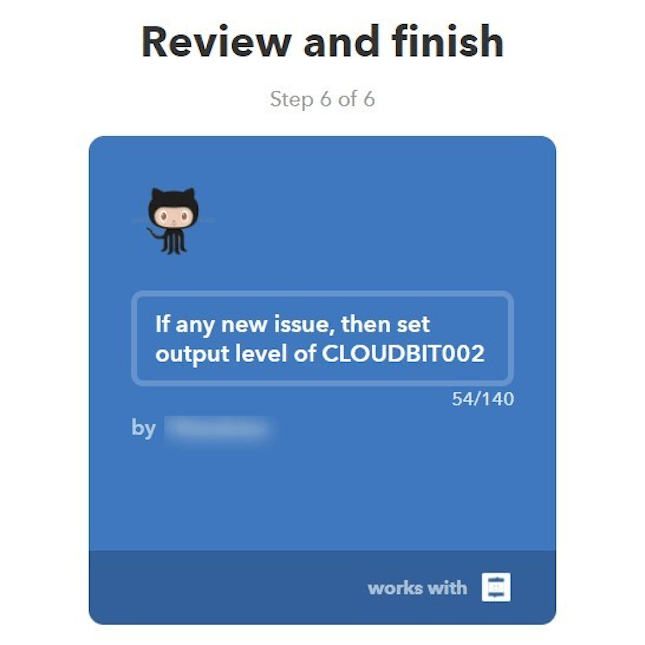
 Review and finish画面に来るので、設定を確認します。
Review and finish画面に来るので、設定を確認します。
 問題なければ、下の方のFinishボタンを押します。
問題なければ、下の方のFinishボタンを押します。
これで設定は完了です。
動かしてみる
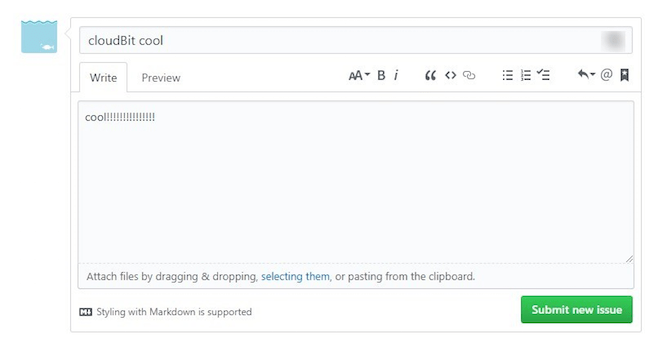
早速試しにissueをGitHubで作ってみましょう。

今回は適当に作ってみます。
 issues発行します。
issues発行します。
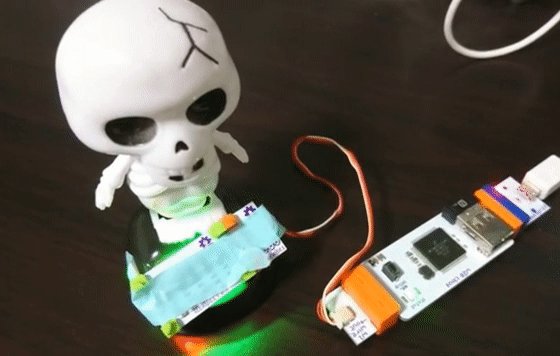
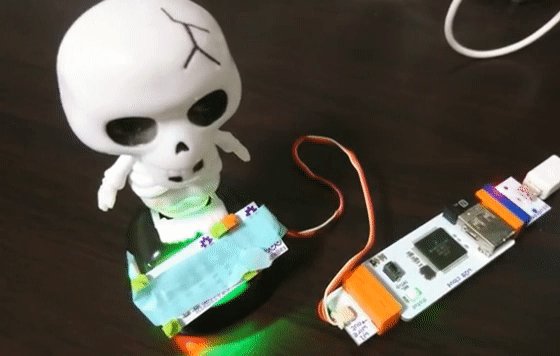
多少タイムラグがあるので5~10秒ほど待ってみます。
 無事動きました!
無事動きました!
まとめ
ということで、技適が通り日本上陸となった、littleBits cloudBitモジュールのIFTTT連携をお伝えしました。
今回はIoTでも実装に手間がかかるインターネット上の反応をlittleBitsに降ろす仕組みを軸にお伝えしましたがIFTTTとlittleBits Cloudの連携は手軽に作れますね。IoTにおけるいろいろな技術要素が裏側でしっかり作られています。
もちろん、IFTTTと連携するとAmazon Dash Buttonのような、ボタンを押すとツイートがされるようなlittleBitsからインターネットを動かす仕組みについても実現可能です。
littleBitsの持つブロックを組み合わせて電子工作ができる手軽さに加えて、IFTTTが組み合わさることでインターネットもあたかもブロックのように扱えてるlittleBits cloudBitモジュール、ぜひ試してみてください!
※今回の図表の一部ではアイコン素材ダウンロードサイト「icooon-mono」さんの画像を利用いたしました。ありがとうございます。