
micro:bit同士で通信してみよう!腕の動きに合わせて光る帽子の作り方
はじめまして、りんろくです。
マイコンボード初心者ながらmicro:bitのデザインやサイズ感がすごく好きで、四苦八苦しながらちょっとしたゲームを作ったり、LEDをチカチカさせてみたりしています!
そんな私ですが、机の上で触っているだけでなく、いつかmicro:bitを外に持ち出せるアイテムとして使えないかなあ……と漠然と思っていました。
ぼーっとmicro:bitのことを考えていたある日、音楽をやっている知り合いから、数日後のライブに出演するという連絡とともに、
「ステージから発見できるぐらいのちょっと目立つアイテムを身につけてきてよ!」
とのお達しが。
これはmicro:bitを実戦投入するしかない!この機を逃してはならない!と思いついた私は、その瞬間から動き出しました。
ということで今回はmicro:bitのチュートリアルも兼ねて、micro:bitを2台使用し、腕の動きに合わせて光り方を変える帽子を作っていきたいと思います!

micro:bitとは

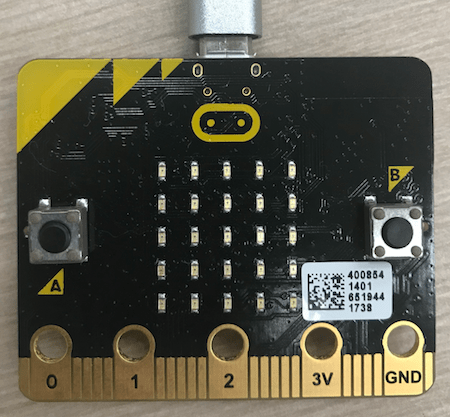
今回使用するmicro:bitはイギリス発の教育用マイコンボードです。イギリスで11歳と12歳の小学生に無料配布されたことが話題になりました。
micro:bitには、温度計や加速度センサーを初めとした様々な機能が搭載されており、簡単に制御することができます。

また、micro:bitの特徴の一つとして、様々な機能やイベントを表したブロックを配置することによってプログラムを作成するブロックコーディングを採用していることが挙げられます(JavaScriptやPythonを用いてコーディングすることも可能です)。
概要や基本の操作方法はこちらの記事でも紹介しています。
micro:bitのここが良い!
先に言及した通り、micro:bitはイギリスでは無料配布された有名なマイコンボードです。しかしながら日本では未だ広く知られているとは言えません。ではなぜ私はmicro:bitを使うのか、なぜ紹介記事を書いているのか。
それにはもちろん理由があります。
■ とにかく安い!
ArduinoやRaspberry Piといった、現在の主流と言えるマイコンボードが3000円〜6000円程度の価格設定であるのに対し、micro:bitは2000円前後で買えます! とりあえず買ってからどう使うか考えましょう!
■ Webコーディングのため環境構築不要!
多くのマイコンボードは、プログラミングする際に制御用ソフトウェアのインストールなどの手順を踏む必要があります。
しかしながら!
Webコーディングの場合、ネット環境さえあればWebページにアクセスするだけでプログラムを作り始めることができるのです!
■ LEDがいっぱいある!

LEDが25個搭載されており、自分の好きなマークや文字列を表現することができます!また、光らせたいLEDを自分で選択するほか、いくつかのマークは初めから用意されているため簡単に制御できます!
以上3点のポイントが、私がmicro:bitを愛する理由です。
そうなのです。とにかく「ハードルが低い」という点においてmicro:bitは非常に優秀なのです!
この記事は、micro:bitの諸機能のうち、最も難しい(ように思われるであろう)通信機能に焦点を当てています。
私もmicro:bitを購入して、様々なプログラムについて触れたあと、通信機能だけが難解であるように感じました。しかし実際にプログラムを作成してみると、そんなことはないのです。
この記事を読み終わり、自分の手で通信機能を制御したとき、きっとmicro:bitが「触れやすい」マイコンボードであると感じるはずです。
全体の流れ
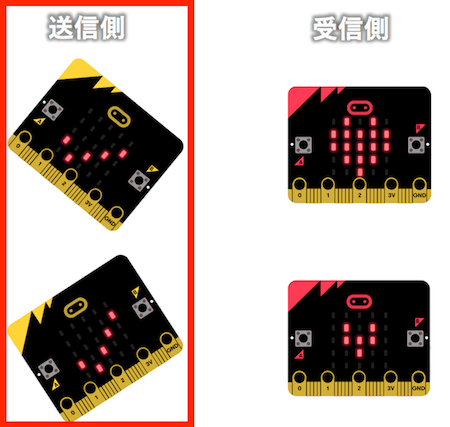
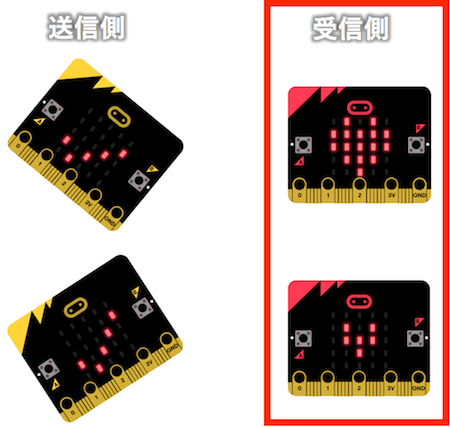
今回は送信用、受信用としてmicro:bit2台を準備します。
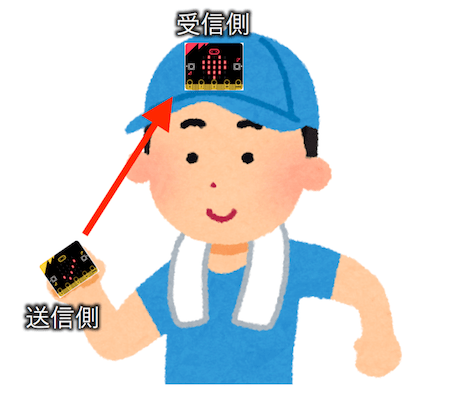
送信側のmicro:bitは手に持ち、腕を振った際の振動を検知、2種類の信号を送信します。それに対して受信側のmicro:bitは頭(帽子)に装着し、受け取った信号に合わせて光り方を変えます。

使ったもの
- micro:bit 2台(送信用・受信用)
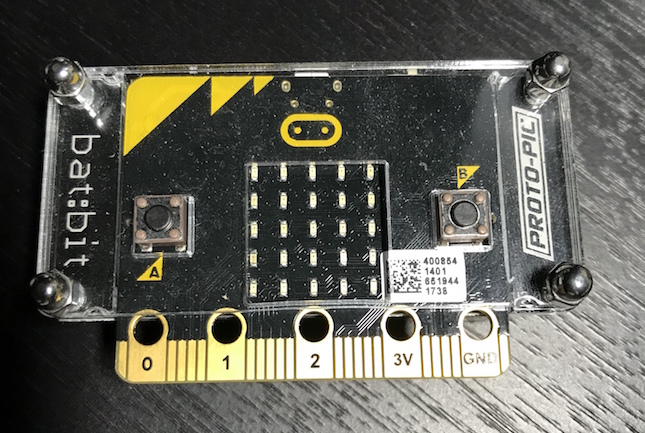
- バッテリー付属型ケース(micro:bit用 bat:bitバッテリーケース)
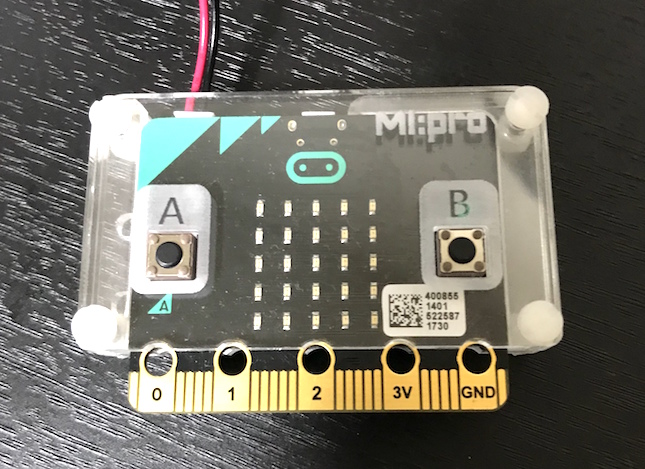
- 保護用ケース(MI:pro Case for micro:bit)
- 単3電池ホルダー(単3形×2本)
- micro:bitを貼り付けるための帽子
手首につける側のmicro:bitは余計なコード類が邪魔にならないよう、バッテリーが一体型のケースbat:bitを利用します。
帽子に貼り付ける側は、micro:bitの保護のためにMI:pro Case for micro:bitというケースを利用しました。バッテリー付属型のbat:bitは背面が電池ケースになっていて帽子への貼り付けが難しいと感じたため、取り外し可能な単3電池ホルダーから給電を行うこちらのケースを採用しました。
重量の分散もできて一石二鳥といった感じです。
2つのmicro:bitで通信する方法
手に持ったmicro:bitを送信側とし、帽子にくっつけたmicro:bitを受信側として細かい仕様を決めていきます!
micro:bitでは2つの通信機能が用意されています。
標準搭載の無線(radio)
この無線機能はmicro:bit同士の通信を想定したものとなっており、基本的にPCや他デバイスへの信号の送受信はできません。 グループを設定するだけで通信を開始できるため、他の通信方式と比較して利用しやすいというメリットがあります。

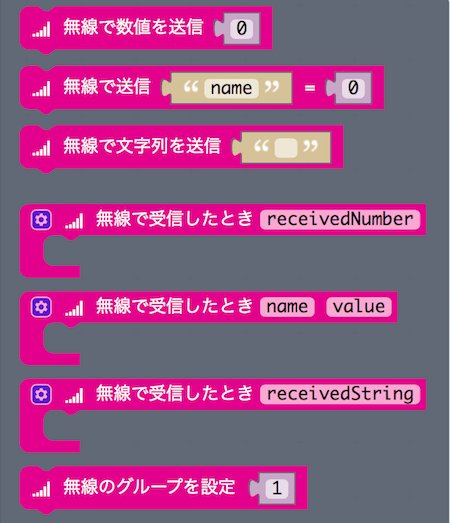
無線機能に関して用意されているブロックはピンク色に統一されています。
BLE(Bluetooth Low Eenergy)
BLEではBluetooth対応のPCやスマートフォンとの通信が可能で、音楽の再生・停止などの特殊なコマンドを使用することができます。

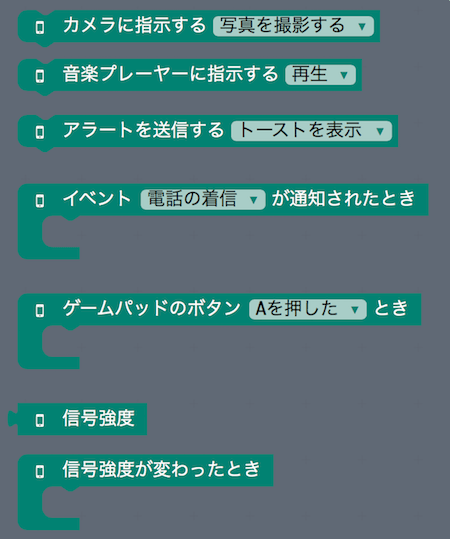
ブロックコーディングの場合、BLEのブロックは拡張機能として実装されているため、パッケージの追加を行う必要があります。
また、無線機能とBLEを同時に利用することはできないため、注意が必要です。
各通信機能について簡単にまとめると以下のようになります。
| 通信先 | その他の特徴 | |
|---|---|---|
| 無線通信 | micro:bitのみ | 通信するための設定が簡単 |
| BLE | PC、スマートフォンなどのBluetooth対応デバイス | 特殊な命令を送信できる |
ということで、今回は2台のmicro:bit間のみでの通信を想定しているため、無線通信を採用します!
制作
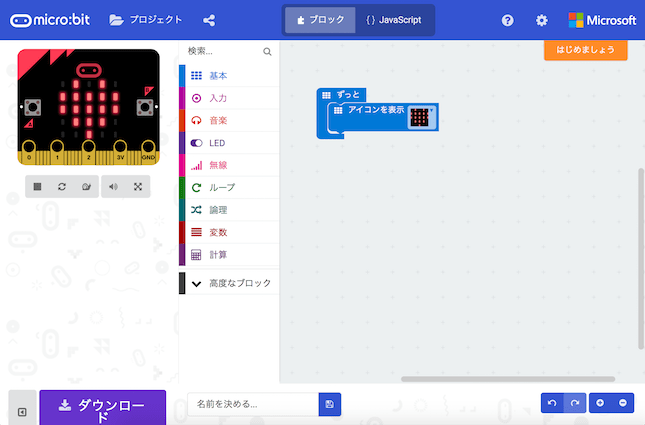
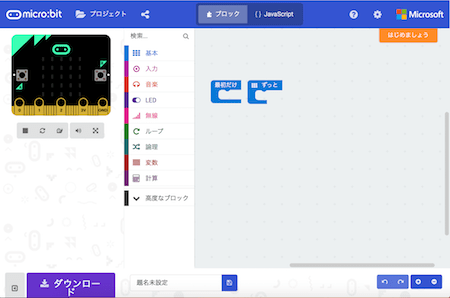
今回はブロックコーディングを利用してプログラムを作成します。ブロックコーディングでは、様々な役割を持ったブロックをドラッグ&ドロップで配置し、プログラムを作成していきます。
JavaScriptブロックコーディング

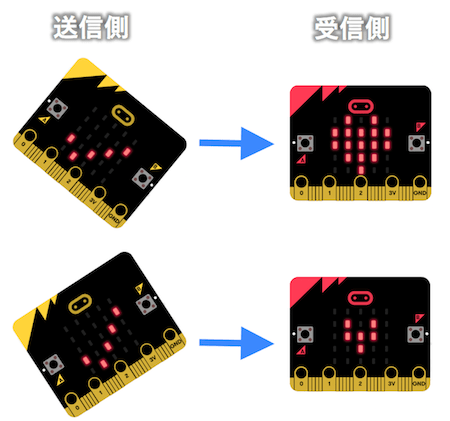
今回は、送信側の揺れ方(腕の振り方)によって受信側のアイコン表示を変更したいので、右に傾いたときは大きなハートを表示して、左に傾いたときには小さなハートを表示するようなプログラムを作成します。
それでは送信側と受信側、それぞれのコードをJavaScriptブロックエディタで作っていきましょう!
送信側を右に傾けたときのコード

送信側のmicro:bitは、本体が右に傾いているか、左に傾いているかを検知して、それに応じた信号を無線通信によって送信します。

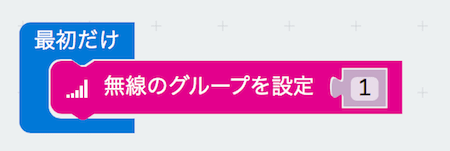
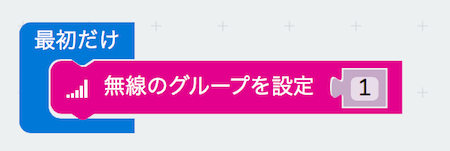
初めに無線のグループ設定をします。「入力」タブから最初だけブロックを配置し、「無線」タブより無線のグループを設定ブロックを最初だけの下に繋げるようにドラッグ&ドロップして配置します。これにより、同じグループに登録されたmicro:bitと通信を行うことができるようになります。
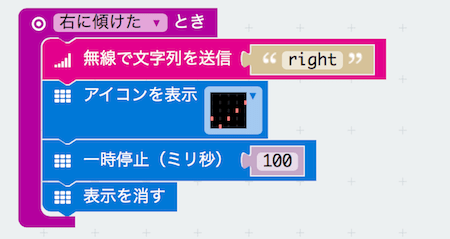
続いて、送信側のプログラムでは右に揺れた場合と左に揺れた場合で異なる信号を送信する必要があるので、右に傾けたときと左に傾けたときのブロックをそれぞれ配置し、送信する信号について考えます。

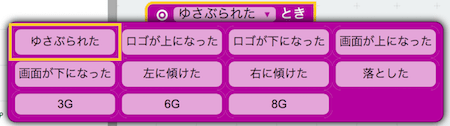
「入力」のタブよりゆさぶられたときブロックを取り出し、『ゆさぶられた』ボタンをクリックして、右に傾けたときに変更します。

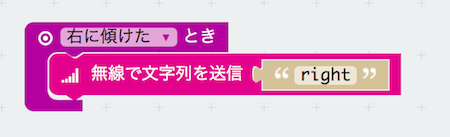
「無線」タブより無線で文字列を送信ブロックを繋げます。このブロックでは、送信したい文字列を右側のフォームに直接入力することができます。信号を受信したとき、送信側のmicro:bitが右に傾いたことがわかればよいので、送信する文字列は”right”とします。
また、きちんと右に傾いたことを検知し、文字列の送信が行われたかどうかを確認する必要があるので、信号の送信後100ミリ秒だけチェックマークを表示するよう設定します。

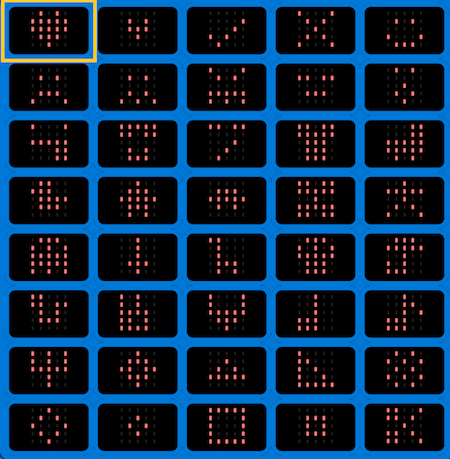
「基本」タブよりアイコンを表示、一時停止(ミリ秒)、表示を消すの3ブロックを取り出し、順に配置します。アイコンを表示ブロックも右側のアイコン部分をクリックすることで光り方を変更することができます。

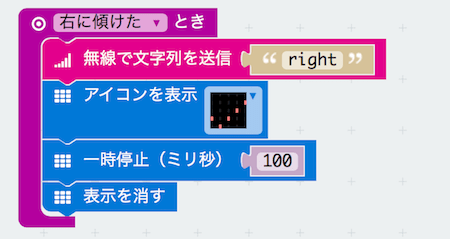
ということで右に傾けたときのプログラムが完成しました。
送信側を左に傾けたときのコード
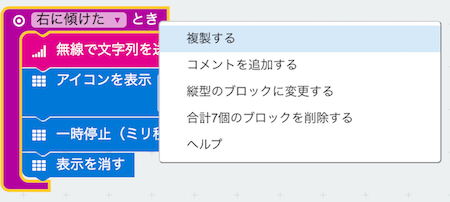
同じようにして左に傾けたときのプログラムも作る……と見せかけて、ブロックエディタでもコピー&ペーストができるので利用します。

右クリック(Macなら二本指でトラックパッドをクリック)から「複製する」を選択しましょう。
あとはこれまでやってきたことの復習です。

『右に傾けた』ボタンをクリックして左に傾けたときブロックに変更、今度は左に傾けたときのプログラムなので、無線で文字列を送信ブロックの文字列を”right”から”left”に書き換えます。
これにて送信側のコードは完成です!
あとは頑張って書いたコードをダウンロードしてmicro:bitに送りましょう!
micro:bitに送信側のプログラムを書き込む

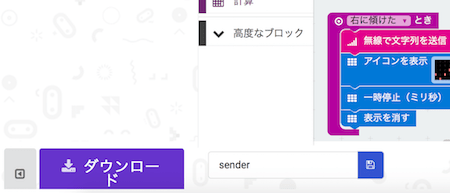
エディタの左下にあるファイル名フォームに名前を入力しますが、ここで注意! 今回は送信側と受信側、2つのプログラムを作成するため、どちらが送信側及び受信側であるか判別できるように名前をつける必要があります。
「sender」など、わかりやすい名前をつけてダウンロードボタンをクリックします。
続いてUSBケーブルでmicro:bitをコンピュータに接続します。接続が完了すると、Macであればファインダーに、Windowsであればエクスプローラに「MICROBIT」という名前でドライブとして表示されます。
ダウンロードしたhexファイルを「MICROBIT」にドラッグ&ドロップすることで書き込みが始まり、背面のLEDが点滅します。点滅が終わったら書き込みが完了し、プログラムが実行状態になります。
注意:micro:bitはプログラムの保存機能を持たないため、一度書き込んだプログラムを取り出すことはできません。
受信側のコード
さてさて、次は受信側です。受信側ではどのような機能を実装しなければならないか、今一度確認しましょう。

受け取った信号が右に傾けたことを示すものであった場合、大きなハートをLEDに表示して、左に傾けたことを示すものであった場合は小さなハートをLEDに表示します。

これまで配置したブロックを削除し、新しくプログラムを作成する際は、画面左上の「プロジェクト」より「新しいプロジェクト」を選択します。

というわけで、全てのブロックがリセットされました。

それでは、送信側と同じように無線のグループ設定を行います。

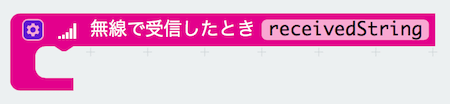
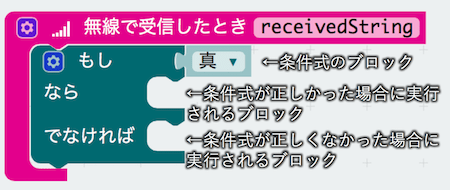
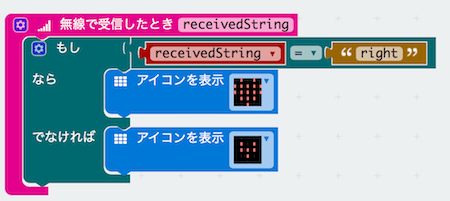
まずは「無線」タブより、無線で受信したとき receivedStringブロックを配置します。このブロックは、「無線で信号が送られてきたとき、下に繋がっているブロックを実行する」という通常の働きのほかに、受信した信号の中身をreceivedStringという変数に入れる、という働きをします。

次に「論理」タブからもし 真 なら でなければブロックを取り出します。このブロックは条件を設定し、場合によって分岐させるブロックです。
- もし「受信した文字列」が「”right”」
- なら「大きなハートを表示」
- でなければ「小さなハートを表示」
今回は、上記のような条件分岐を作成します。

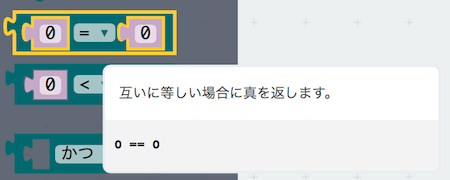
条件式として0 = 0ブロックを利用します。このブロックは左右に数字同士あるいは文字列同士を繋げることができ、その内容を比較します。

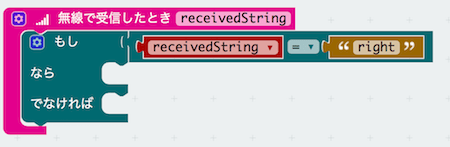
受信した文字列はreceivedStringという変数の中に一時的に保存されているので、ここでは変数receivedStringと、”right”という文字列を比較します。
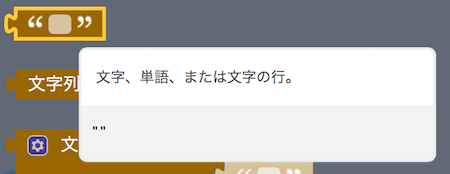
receivedStringブロックは「変数」タブの中から取り出しましょう。”right”は「高度なブロック」タブを開き、「文字列」タブの中から空白の文字列を取り出します。

「文字列」ブロックの中に”right”と入力して条件式に組み込みましょう。

続いてLEDの光り方の設定です。受信した信号が”right”のとき大きなハートを表示して、それ以外のときは小さなハートを表示するよう設定すればよいので、このようになります。
これにて受信側のプログラムも完成です。送信側と同じように「receiver」など判別可能な名前をつけてダウンロードし、受信側のmicro:bitに取り込みましょう。
ケースに入れてmicro:bitを保護

受信側のmicro:bitを直で帽子に貼り付けるとショートする可能性があるので、保護ケースとしてMI:pro Case for micro:bitを使用します。
組み立て方法については公式動画がYouTubeにアップロードされているのでここでは割愛します。

送信側micro:bitも同じく損傷対策として一体型ケースのbat:bitを装着しました。こちらも公式の組み立て解説動画がYouTubeにアップロードされています。
私の場合は一体型ケースを装着したmicro:bitをそのまま持って振りましたが、リストバンドに貼り付けるなどしてもよいかもしれません。
実際に動かしてみる
受信側micro:bitを帽子にクリップして送信側を左右に傾けてみます。
まとめ
非常にシンプルなプログラムではありましたが、radio通信の設定が非常に簡単で使いやすく、スムーズに通信できたのでmicro:bit愛が深まりました。次はBluetooth Low Energyによる通信を試して、micro:bitをより身近なものにしていきたいですね!
