
GR-COTTONで見た目も可愛く電子工作!部屋の温度をブラウザからチェックしてみよう
こんにちは! dotstudioのエディターのうららです。先日、バックエンドサービス「Milkcocoa」を題材にしたLT大会「 紅白Milkcocoa合戦 」に参加してきました。
そこで発表した Webサイト上から部屋の温度がわかる という仕組みが何かしらに役に立つ気がするので本記事にまとめておこうと思います。
こんな人におすすめ
- 部屋の気温をブラウザ上からチェックできるようにしたり、データとして貯めたい人(ペットを飼ってる人や観葉植物を育てている人におすすめ)
- 電子工作には興味があるけれど、せっかくなら見た目が可愛いアイテムで挑戦したい人
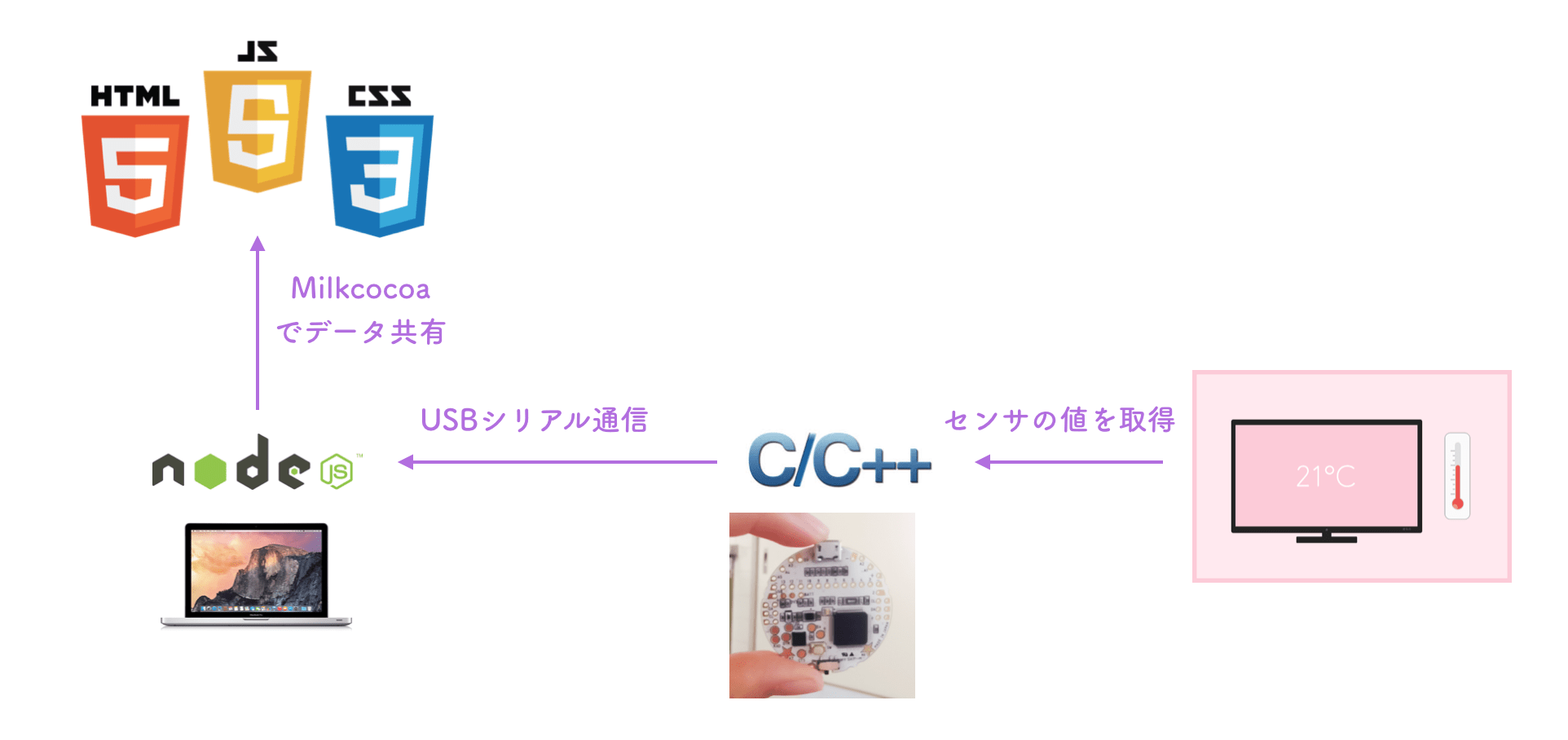
全体の構成
マイコンボード「GR-COTTON」でセンサーの値を取得し、バックエンドサービス「Milkcocoa」を使いブラウザ側にデータを送ります。
MacとGR-COTTONをUSB接続し、Node.jsを経由してMilkcocoaにデータを送ります。

Milkcocoa
 milkcocoaとは、JavaScriptのソースコードを1行挿入するだけで、リアルタイム通信ができるようになる サービスです。リアルタイム通信にはバックエンドの構築が必要ですが、そこの手間が省けます。
milkcocoaとは、JavaScriptのソースコードを1行挿入するだけで、リアルタイム通信ができるようになる サービスです。リアルタイム通信にはバックエンドの構築が必要ですが、そこの手間が省けます。
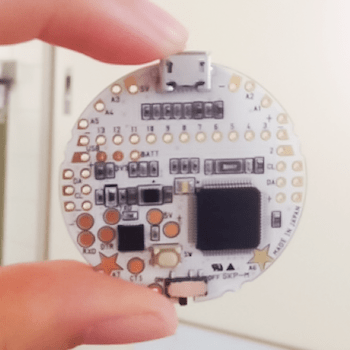
GR-COTTON

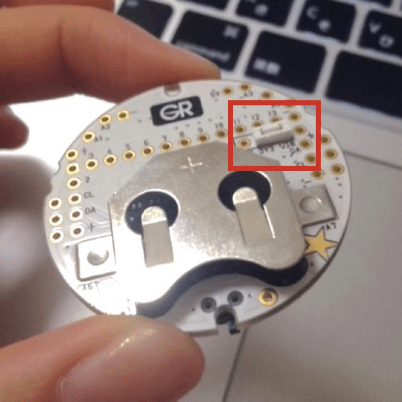
こちらが今回使うマイコンボード「GR-COTTON」です。ルネサスエレクトロニクスが企画する「がじぇっとるねさす(通称がじぇるね)」が作っています。
最初からタッチセンサーや気温センサー、フルカラーLEDを搭載しています。しかもその タッチセンサーが星型 で、基盤も白をベースにしているので、見た目がものすごく可愛いんです!
作り方
では早速作ってみましょう! 大きく分けると次の4つの作業をします。
- Milkcocoaの登録をする
- GR-COTTONのチュートリアル1〜10をおこなう
- app.jsをビルドする
- Webサイトを作る(HTMLのみでOK)
1. Milkcocoaの登録をする
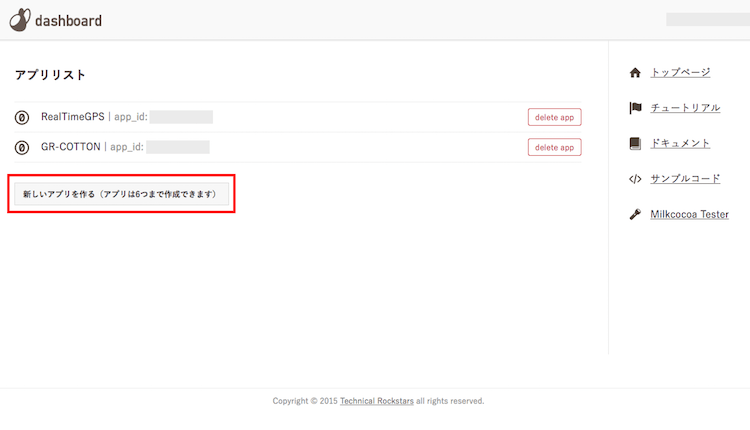
 トップページからログインして、「新しいアプリを作る」をクリックします。
トップページからログインして、「新しいアプリを作る」をクリックします。
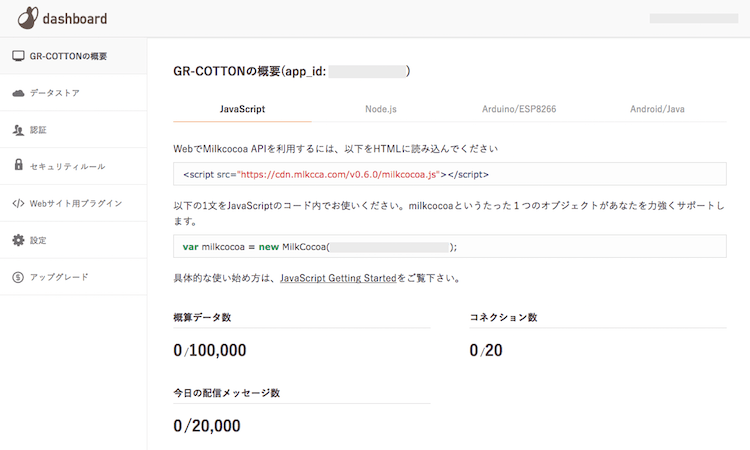
 アプリ名は自分で好きなものを登録します。ここでは「GR-COTTON」にしました。
アプリ名は自分で好きなものを登録します。ここでは「GR-COTTON」にしました。
これだけでMilkcocoa側の準備はOKです。
2. GR-COTTONのチュートリアル1〜10をおこなう
がじぇっとるねさすが提供している、こちらのチュートリアルを参考に、1〜10まで進めてください。
3. Node.jsのプログラムを用意する
シリアル通信でCOTTONとMilkcocoaの橋渡しをするプログラムを用意します。以下のapp.jsをプログラムに記入して実行してみてください。Node.jsで作成しています。
app.js
// Milkcocoaの設定
const MilkCocoa = require('milkcocoa');
const milkcocoa = new MilkCocoa('your api key');
const ds = milkcocoa.dataStore('status');
// シリアル通信の設定
const SerialPort = require('serialport');
const portName = 'COM6'; // IDE for GRとかで調べる
const serial = new SerialPort(portName, {
baudrate: 9600,
flowcontrol: false,
parser: SerialPort.parsers.readline("\n")
});
serial.on('open', () => {
console.log('open');
});
// シリアル通信でデータを受信したに呼び出される関数を定義
serial.on('data', (input) => {
console.log(input);
ds.send({message: input});
});
ターミナルを開いて、以下のコマンドでインストールします。
npm init
npm i serialport milkcocoa
app.jsを動かしたいときは、以下のコマンドを使います。
node app.js
4. Webサイトを作る(HTMLのみでOK)
最後はフロント側を作ります!
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>フロント</title>
</head>
<body>
<div id="log"></div>
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src='https://cdn.mlkcca.com/v2.0.0/milkcocoa.js'></script>
<script>
window.onload = () => {
// Milkcocoa
const milkcocoa = new MilkCocoa('your api key');
const ds = milkcocoa.dataStore('status');
// Milkcocoaからデータが送られてきた時のコールバック
ds.on('send', (data) => {
console.log(data.value);
// ここでhtmlのDOMを操作する
})
}
</script>
</body>
</html>

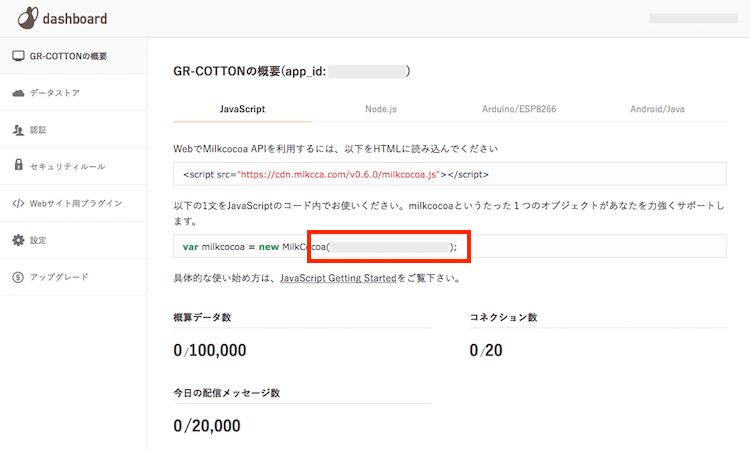
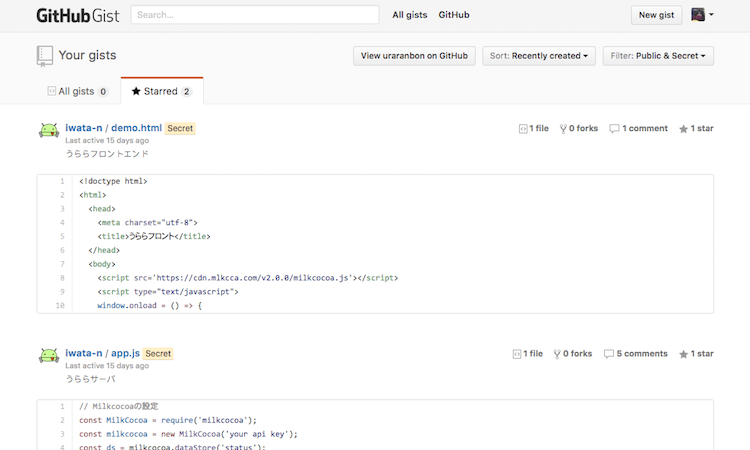
14行目のyour api keyには、先ほど登録したMilkcocoaのこの箇所の文字列を入れます。
これで、node app.jsを打つと、コンソールに気温がリアルタイムで表示されるようになります! ちなみに、
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>うららフロント</title>
</head>
<body>
// ここに書き込める
<div id="log"></div>
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src='https://cdn.mlkcca.com/v2.0.0/milkcocoa.js'></script>
<script>
window.onload = () => {
const milkcocoa = new MilkCocoa('your api key');
const ds = milkcocoa.dataStore('status');
ds.on('send', (data) => {
console.log(data.value);
})
}
</script>
// ここに書き込める
</body>
</html>
// ここに書き込める にHTMLなどを書くと、フロント側をいじることができます。
わたしが作ったフロント側のソースコード cotton.html
完全に余談ですが、私が作ったフロント側のソースコードも載せておきます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>部屋の温度なう</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/earlyaccess/notosansjp.css"> // googleフォントを入れてみた
<link rel="stylesheet" type="text/css" href="cotton.css">
</head>
<body>
<div id="welcome">Temperature Now</div>
<div id="log"></div>
<marquee>あなたは10573人目の訪問者です!</marquee> // 文字が流れます
<div id="you"></div><br>
<center><table border="0" cellspacing="0" cellpadding="0"><tr><td align="center"><a href="http://www.rays-counter.com/"><img src="http://www.rays-counter.com/d350_f6_022/578cc94f09357/" alt="アクセスカウンター" border="0"></a></td></tr><tr><td align="center" style="font-size:xx-small"><img src="http://www.rays-counter.com/images/counter_01.gif" border="0"><img src="http://www.rays-counter.com/images/counter_02.gif" border="0"><img src="http://www.rays-counter.com/images/counter_03.gif" border="0"><img src="http://www.rays-counter.com/images/counter_04.gif" border="0"><img src="http://www.rays-counter.com/images/counter_05.gif" border="0"></td></tr></table></center> // アクセスカウンターです、フリーのを使いました
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src='https://cdn.mlkcca.com/v2.0.0/milkcocoa.js'></script>
<script>
$(document).ready(function(){
// Milkcocoa
const milkcocoa = new MilkCocoa('yieldiq29oxas.mlkcca.com');
const ds = milkcocoa.dataStore('status');
// Milkcocoaからデータが送られてきた時のコールバック
ds.on('send', (data) => {
console.log(data.value);
const temp=data.value.message;
if (temp>29){
$('#log').css('color', 'red');
$('#you').text('あついね!') // 29度以上になると「あついね!」というコメントが表示されます
}
else if (temp<27){
$('#log').css('color', 'blue');
$('#you').text('さむいね!') // 27度以下になると「さむいね!」というコメントが表示されます
}
else {
$('#log').css('color', '#eebbcb');
$('#you').text('ちょうどいいね!') // 27&28度になると「ちょうどいいね!」というコメントが表示されます
}
$('#log').text('今の温度は'+data.value.message+'度☆'); // 今の温度が表示されます
// ここでhtmlのDOMを操作する
// milkcocoa と push でカウンター(javascript)
})
});
</script>
</body>
</html>
style.css
body {
font-family: 'Noto Sans Japanese', sans-serif;
}
#log {
font-size: 30px;
text-align: center;
}
#welcome {
font-size: 50px;
text-align: center;
color: darkblue
}
#you {
text-align: center;
}
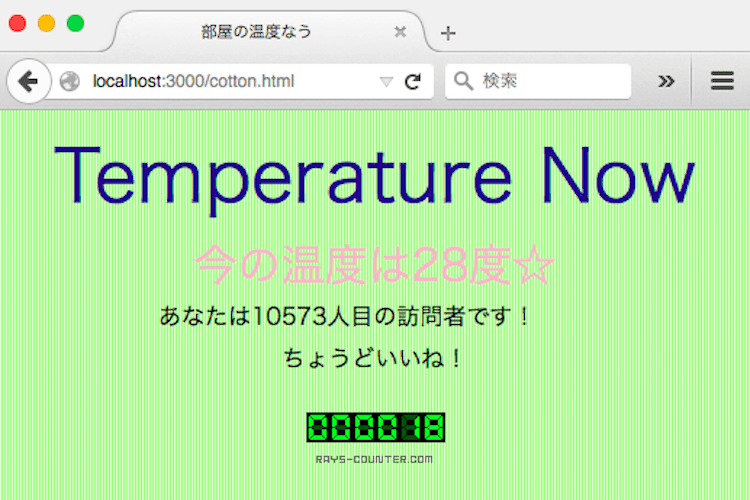
見た目
 このような感じの見た目になります。1990年代のサイトを目指しました。全然可愛くないですね。アクセスカウンタは無料で配布されていた「無料アクセスカウンター」を使っています。
このような感じの見た目になります。1990年代のサイトを目指しました。全然可愛くないですね。アクセスカウンタは無料で配布されていた「無料アクセスカウンター」を使っています。
ということで、Webサイトの見た目はこのように自分でアレンジできます。HTMLの技術が少し必要になりますが、自由にいじって自分好みのサイトにしてみてください。(CSSもあればなおよしですね)
この状態ではサーバーにアップされていないのでローカル環境でないとサイトを見られませんが、これをアップすれば家の外からでもスマホやPCなどで室温を確認することができます。
注意点
ここからは私が詰んだ箇所を紹介します。全部で3つあります。
GR-COTTONのジャンパを配線する
 通常はこのパーツを反対側に刺さないといけないです。チュートリアルにも載っていますが見落とすと操作できなくなります。
通常はこのパーツを反対側に刺さないといけないです。チュートリアルにも載っていますが見落とすと操作できなくなります。
ケーブルは純正のものを使う
 コンビニで売っているモバイルバッテリーに付属しているようなケーブルだと、認識されないのです……。
コンビニで売っているモバイルバッテリーに付属しているようなケーブルだと、認識されないのです……。
データ通信が可能なタイプを用意しましょう。(GR-COTTONには純正のケーブルが付属していません)
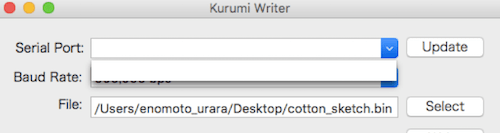
KurumiWriterにチェックを入れる
 ケーブルを純正にしたのにPCからUSBドライバが表示されない、ということがありました。
ケーブルを純正にしたのにPCからUSBドライバが表示されない、ということがありました。
FTDIの仕様上USBポートが開いた/閉じたときでDTR(COTTONのリセット)がハイ/ロウが排他的になります。KurumiWriterでその設定ができますがデフォルト(チェックなし)ではポートが開いたときDTRがロウになります。 https://t.co/aWANpSdJka
— Renesas_FUN (@Renesas_FUN) 2016年7月5日
これをTwitterでつぶやいたところ、がじぇっとるねさすさんの公式アカウントからご回答いただきました。KurumiWriterのチェックボックスにチェックをいれていなかったことが原因でした……。
おわりに
自分が詰んだところの余談が長くなってしまったのですが、部屋の温度をGR-COTTONで取得してブラウザに表示する方法を紹介しました。

余談ですが、今回使った app.jsとhtmlは、知り合いの元組み込みエンジニアいわたんさん(@iwata_n)にお願いして作ってもらいました。いわたんさんありがとうございます!
また、当日発表したプレゼン資料はこちらから見られます。
みなさんぜひ試してみてください!