
MilkcocoaとNefryでIoT体験!リモートでカラーLチカをしてみよう!

こんにちは、dotstudio代表ののびすけです。
IoTな開発をしようとしても、Webやネットワーク、デバイスの知識などが必要になり、始めるまでですでに大変だという場合が多いと思います。
そんな方でも、ネットワークに接続しやすく初心者にも易しいデバイスである「Nefry」と、サーバーやネットワーク側の知識がなくてもデバイスやWebを連携できるサービス「Milkcocoa」を使うことで、手軽にIoT開発の入り口に立てます。
ということで今日はMilkcocoaとNefryを使い、Web上のドット絵の色とリアルなLEDを連携させてみましょう!(ちなみに、この記事はIoT初心者向けハンズオン! Milkcocoa Meetup vol 13 #mlkccaのハンズオン資料にもなっています)
今回やること「LEDの色をブラウザ上から変える」
今回作るものはこちら。Milkcocoaのドット絵で色を塗ると、NefryのLEDの色(&作成したWebサイト上のLED)が変わる という仕組みです! 次の4ステップを通して開発していきます。

- STEP1:自前のWebサイトを作る
- STEP2:ドット絵とWebサイトをMilkcocoa経由で繋げる
- STEP3:NefryでLチカする
- STEP4:ドット絵と自前のWebサイトとNefryを繋げてLチカする
今回はこれにチャレンジしてみましょう。
今回使うもの&開発環境
Milkcocoa
WebとWebや、Webとモバイルアプリなどをリアルタイムに繋げるリアルタイム通信ができるIoTのバックエンドサービスです。IoTデバイス間を繋げるハブになってくれます。
余談ですが、僕がエバンジェリストをしています。
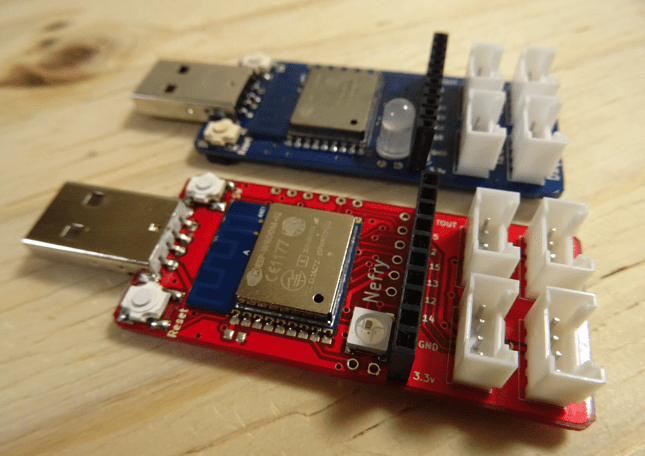
Nefry
 URL:https://dotstud.io/projects/nefry-connect-internet/
URL:https://dotstud.io/projects/nefry-connect-internet/
ESP8266をベースとしたArduino互換の開発ボードです。Wi-Fiの接続が簡単で、Milkcocoaとの連携もしやすいので、Web界隈の人に易しくIoTの入門におすすめです。青い基盤がversion1で、赤い基盤がversion2になります。
名古屋のメイカーであるわみさんが制作していてdotstudioで販売しています。CodeZineの記事(Arduino IDEで開発できるFRISKサイズのIoTデバイス「Nefry」)に概要説明がありますので参照してください。
筆者の環境
僕の環境はこんな感じです。macOS Sierraにしたばかりですが、今回の開発には問題はありませんでした。
- MacBook Pro(Retina 13-inch、 Early2015)
- macOS Sierra / v10.12 ←アップデートしたばかりです(笑)
- Arduino IDE v1.16.11
- Nefry v2
事前確認
開発にあたり必要なものがいくつかあります。問題のない方は「実際に作ってみよう」まで読み飛ばして下さい。
Wi-Fi環境はありますか?
Nefryの開発にはWi-Fiが必須になります。スマートフォンのテザリングなどでも問題ないです。
gitコマンドは使えますか?

Macの場合はターミナルでgitコマンドを打つとインストールを促されます。Mac以外の方でGitが使えない場合は公式サイトなどの手順をもとにインストールしてください。
Webサーバーを立ち上げられますか?
ブラウザからlocalhostにアクセスできる状態にできればOKです。 XAMPやkokoなど他の方法でも大丈夫です。 開発用ローカルサーバを立ち上げる方法が参考になります。
今回はPythonのSimpleHTTPServerを使ってみます。Macの人なら特に何も設定してなくても使えるので便利です。
python -m SimpleHTTPServer
サーバーの終了はCtrl+Cです。
Milkcocoaのアカウント & AppIDはありますか? (無料)
アカウント登録がまだの場合は公式サイトから、アカウント登録&アプリ作成をしてAppIDを取得しましょう。
Nefryが手元にありますか?
持っていない場合はこちらから購入できます。
Arduino IDEはインストールされてますか?
こちらも持っていない場合は公式サイトからDL&インストールしてください。
実際に作ってみよう
ここから実際に作っていきましょう。 ソースコードのリポジトリは以下になります。
https://github.com/n0bisuke/milkcocoa-nefry-handson
ちなみにフロント部分で利用しているWeb LEDはDenny KuさんのPure CSS Led Bulbをフォークして作っています。
STEP1:利用するWebサイト(Web LED)を手元で立ち上げてみる

git cloneしてソースコードをDLしましょう。このリポジトリにはSTEP1~4までの完成ソースコードがSTEP毎にブランチを分けて置いてあります。 途中で分からなくなったら各ブランチに移動して確認してみましょう。
git clone https://github.com/n0bisuke/milkcocoa-nefry-handson
cd milkcocoa-nefry-handson
step1ブランチにチェックアウトします。
git checkout step1
チェックアウトしたらサーバーを起動させてみましょう。
python -m SimpleHTTPServer
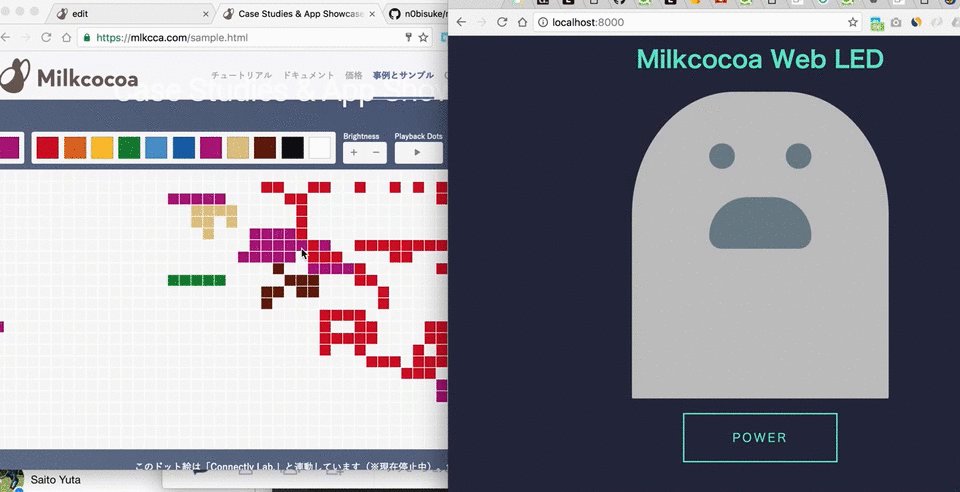
http://localhost:8000 にブラウザでアクセスすると↑のGIFのような状態になると思います。
POWERボタンを押すとLEDが光ります。この記事ではこのサイトをWeb LEDと呼んでいきます。
STEP2:ドット絵とWeb LEDを繋げてみよう
Milkcocoa SDKを読み込む
milkcocoa-nefry-handsonディレクトリの中には
- app.js
- index.html
- readme.md
- style.css
の4つのファイルがあります。まずはindex.htmlを編集します。
index.html
<script src="https://cdn.mlkcca.com/v0.6.0/milkcocoa.js"></script>
この行をapp.jsの読み込み直前に記述しましょう。
Milkcocoaのコードを追記
app.jsの末尾に追記しましょう。
app.js
const milkcocoa = new MilkCocoa(`dogi9jz8c16.mlkcca.com`); const dot_ds = milkcocoa.dataStore('dots');
dogi9jz8c16 の部分がドット絵のApp ID、dots がドット絵のデータストア名になります。
また以下を追記します。
let flag = 0;
dot_ds.on('push',(pushed) => {
//ドット絵に色が塗られると実行される部分
addClass(pushed.value.color);
flag = 1;
});
setInterval(()=>{
removeClass();
flag = 0;
},5000);
.onメソッドでpushイベントを監視しています。ドット絵に色が塗られると、onメソッドのコールバック関数が発火してaddClass関数が実行されます。(ここの行数でいうと4行目)
ドット絵では塗られた色のカラーコードが送られて来るので色の情報をaddClass関数に渡しています。
STEP2の確認

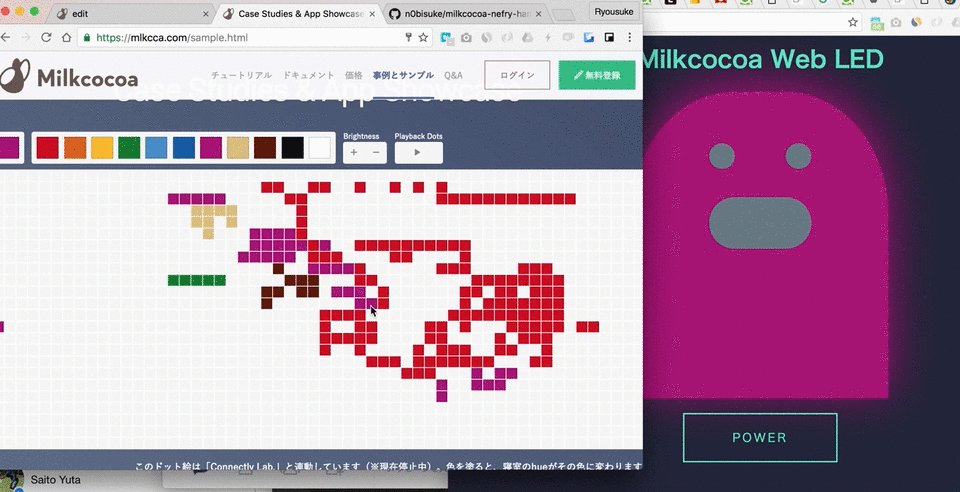
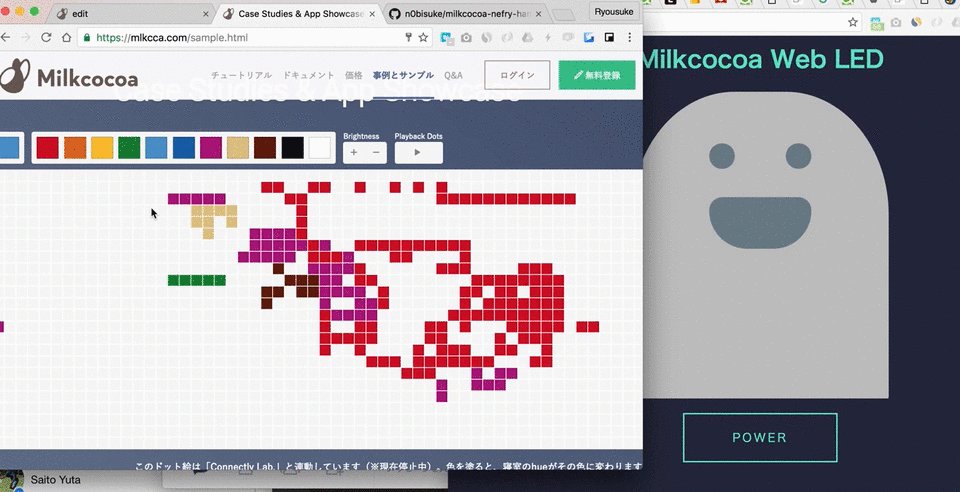
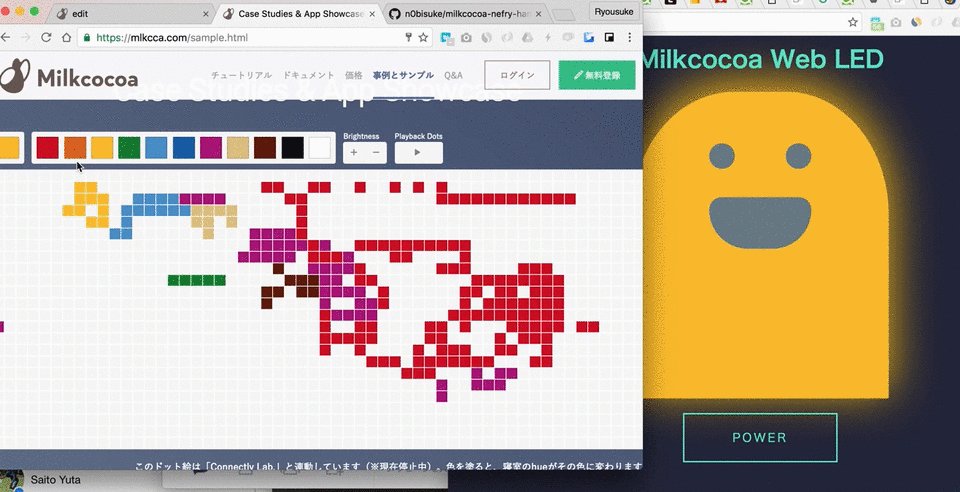
STEP1と同様に http://localhost:8000 にブラウザでアクセスして動作を確認しましょう。同時に https://mlkcca.com/sample.html も開いてドット絵で色を塗るとLEDの色が変わることを確認してください。
ここまでの完成ソースコードはSTEP2ブランチにまとめてあります。
STEP3:NefryでLチカしてみよう
いよいよNefryを触ります。Nefryの関連リンクもあるので参考にしましょう。
Arduino IDEにNefryのボードマネージャを追加する
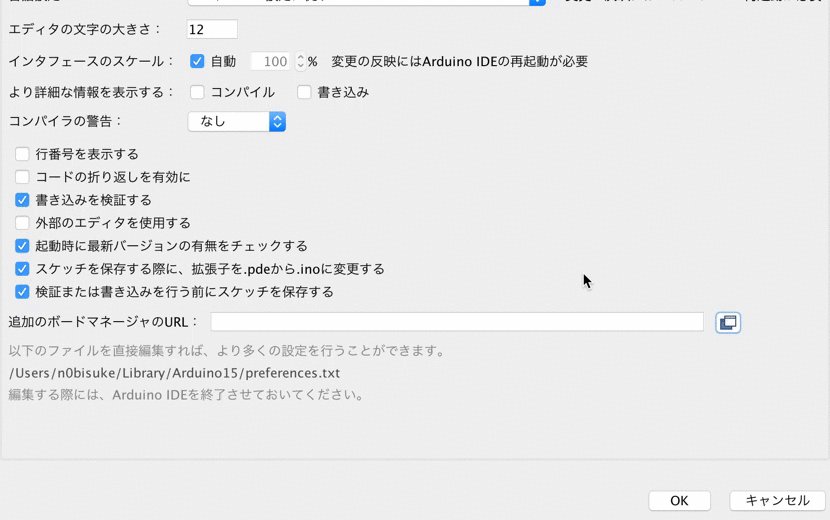
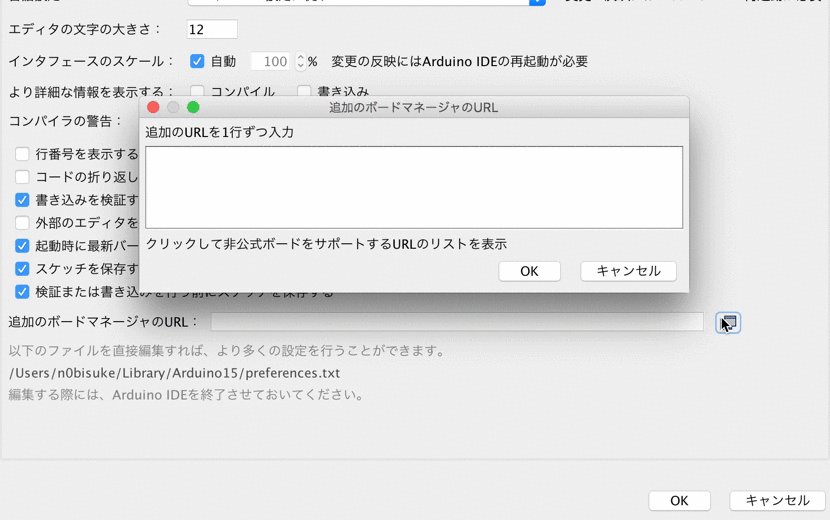
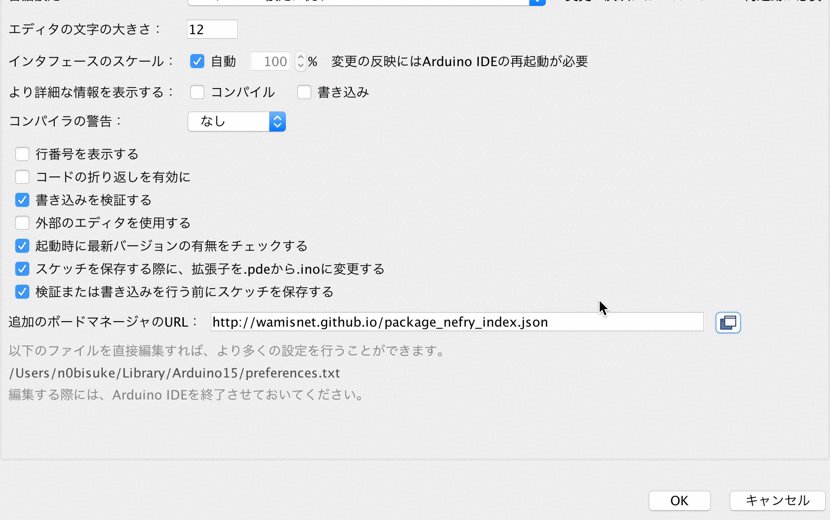
Arduino IDEでNefryの開発ができるのですが、いくつかの設定が必要になります。Arduino IDEのメニューの 環境設定 > 追加のボードマネージャのURL のフォームに以下をURLを貼り付けてOKを押しましょう。
http://wamisnet.github.io/package_nefry_index.json

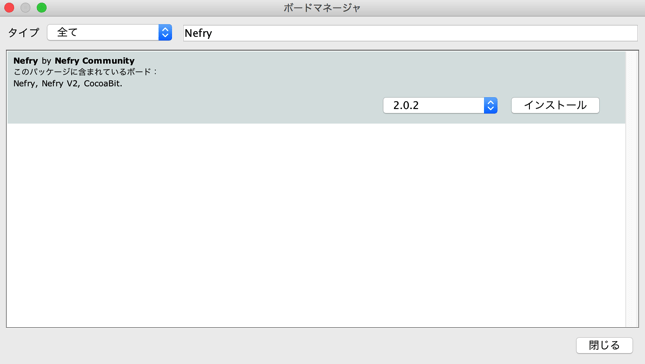
次にArduino IDEの ツール > ボード >ボードマネージャ からNefryを検索します。

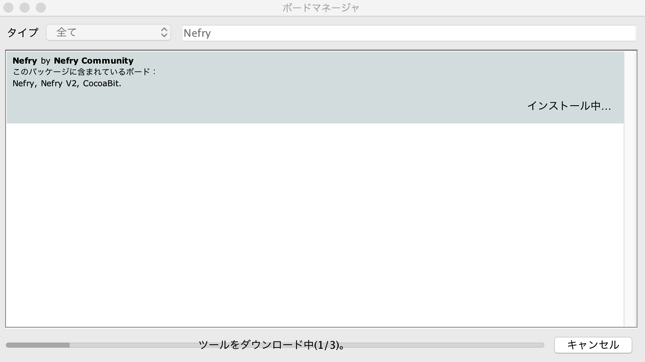
Nefryの項目が出てくるのでインストールしましょう。

コードの準備
それではいよいよLチカです。ハローワールドですね。Nefryには最初からフルカラーLEDがついているのでカラフルなLチカが試せます。
以下がLチカのサンプルコードです。 新規ファイル から新規のスケッチファイルを作成し、コードをとりあえずコピペしてみましょう。
#include <Nefry.h>
//フルカラーLED ランダムにカラーが変わります。
void setup() {
Nefry.println("フルカラーLED!");
randomSeed(analogRead(A0));
}
int red,green,blue;
void loop() {
red=random(255);//random関数は0-255の数値をランダムに返します。
green=random(255);
blue=random(255);
Nefry.setLed(red,green,blue);//LEDがランダムに点灯します。
String color="Red:";color+=red;
color+=" Green:";color+=green;
color+=" Blue:";color+=blue;
Nefry.println(color);//Nefry consoleで色を表示
Nefry.ndelay(1000);//1秒待つ
}
Arduino開発をしたことがある人は、これを書いたら書き込みたくなりますが一旦待ちましょう。 Nefryではこのコードを直接書き込むのではなく、一旦 .bin 形式にコンパイルしてからWebブラウザ経由で書き込みます。
ソースコードを.bin形式にコンパイル
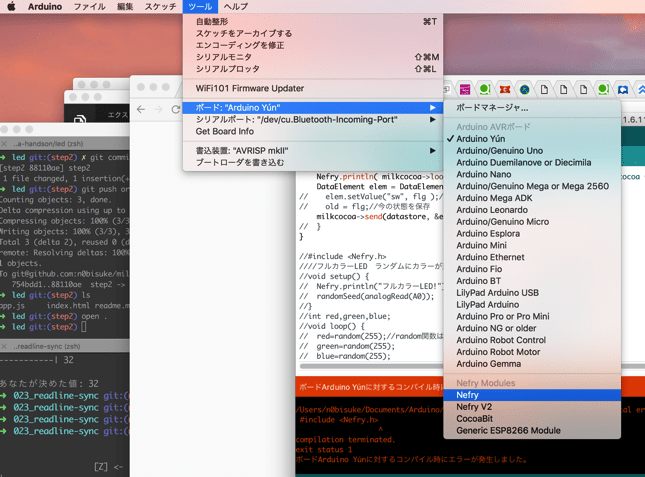
まずはメニューのツール > ボードからNefryを選択しましょう。この時、赤い基盤のNefryの場合はNefry V2を選択してください。

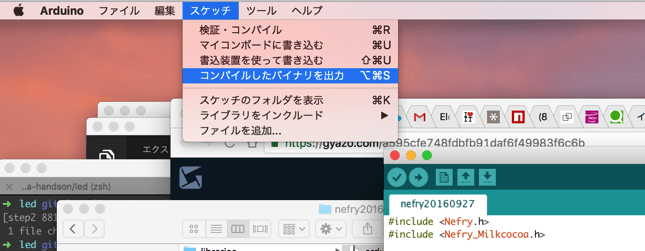
次にメニューの スケッチ > コンパイルしたバイナリを出力 を選択します。

コンパイルが開始され、プログラム的なエラーがあればここで表示されます。

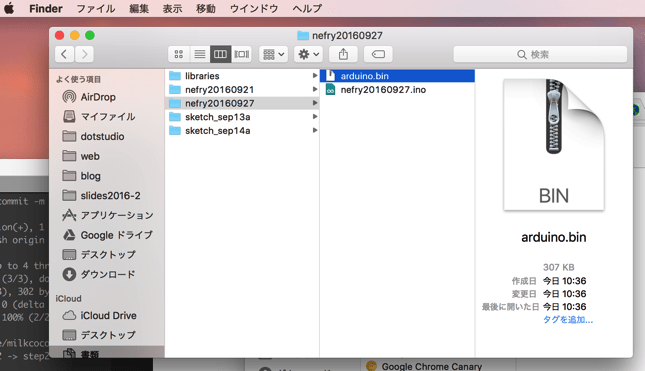
特にエラーが出なければarduino.binというファイルがスケッチファイル(.ino)と同じディレクトリ内にできます。
NefryとPCをWi-Fi経由で接続してプログラムを書き込む
ここからはNefryとの接続ですので Nefryの電源をつけましょう。 NefryとPCの接続はWi-Fi経由で行います。そのためNefryはWi-Fi環境さえあれば PCと物理的に接続しなくとも開発ができる デバイスです。
ちなみにNefryは PCに直挿しもできますが、USBで給電しているだけ です。

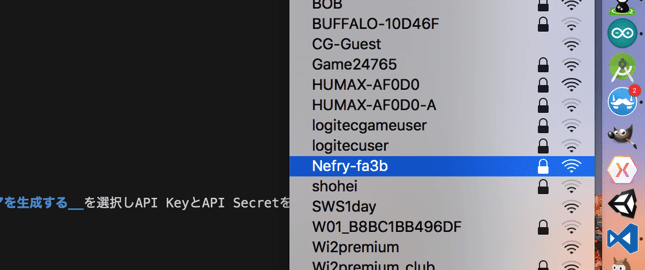
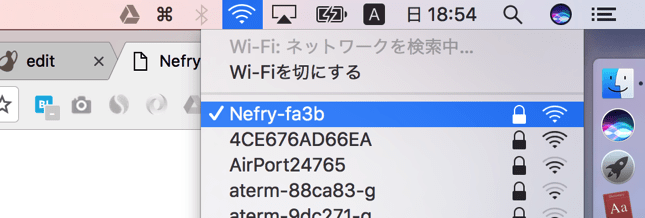
まずはPCでWi-FiのSSIDを探します。Nefryが起動していると、Nefry_xxxx というアクセスポイントが表示されるはずなので探して接続しましょう。
ちなみに、この”NefryのWi-Fi”に接続している段階ではWebサイトなどは見れないのでこのページを開いたまま進めることをオススメします。

接続できたらブラウザで http://192.168.4.1 にアクセスします。「Hello from Nefry!」と表示されるのNefryの管理画面が表示されます。
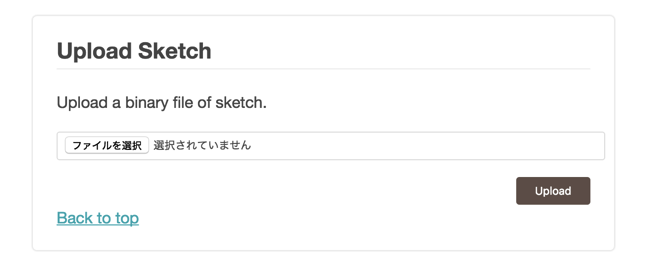
メニューの Upload Sketch を選択すると、アップローダが表示されるので先ほどの arduino.bin をアップロードします。

これで先ほどのLチカプログラムがNefryに書き込まれます。
Lチカ完成
プログラムの書き込みなどで数秒掛かるので少し待ちます。すると……

ランダムな色でLEDがチカチカしたかと思います。うまくいきましたか?
ここまでできたら一安心です。ソースコードのNefry.ndelay(1000);の1000の数値を変えて、同じ手順でNefryに書き込んでチカチカする間隔が変わることを試してみましょう。
ここまでの完成ソースコードはSTEP3ブランチにまとめてあります。
STEP4:NefryとMilkcocoaを繋げる
それでは本題であるMilkcocoaとNefryを繋げてみます。
Nefryをネットワークに繋げる
先ほどはNefryをホストにしてPCから直接Nefryに接続しました。
この状態だとローカルLAN接続しかできず、インターネットの世界にNefryを繋げることができません。 今度はNefry自体をネットワークに接続しましょう。作業している部屋などで、普段使っているWi-FiにNefryを接続します。
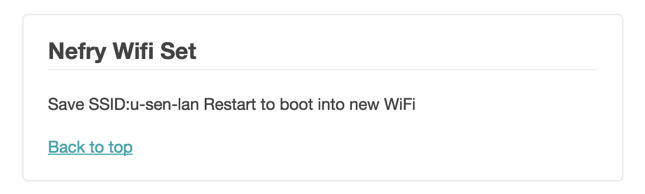
Nefry_xxxx という”NefryのWi-Fi”に接続されていることを確認してください。また http://192.168.4.1 にアクセスし、メニューの Setup WiFi を選択すると近くのSSIDとPASSを入力する画面が表示されます。

SSID(近くにあればプルダウンで選択できます)とパスワードを入力して、セーブしましょう。ポップアップで確認がでるのでOKを選択してください。SSIDが出てこない場合はリロードしてください。

これでNefryがネットワークに繋がりました。
NefryのIP Adressを調べる
Nefryがネットワークに繋がるとリスタートがかかってWi-Fi接続が途切れる場合があります。一度 Nefry_xxxx という”NefryのWi-Fi”に繋がっているか確認してください。

http://192.168.4.1 にアクセスしましょう。 IP Address の項目にNefryのIPアドレスが表示されています。表示されない場合はNefryを再起動して再度試してみましょう。

これでNefryのIPが 192.168.43.56 ということが分かりました。人によって変わるので各自の値で置き換えて見てください。IPアドレスが分かったらWi-Fiを繋ぎなおしましょう。

繋ぎなおしてから http://192.168.43.56/ にアクセスすると先ほどと同様のメニュー画面になります。

“NefryのWi-Fi”でアクセスしてた際の 192.168.4.1 ではないIPでもNefryにアクセスできたことがわかります。
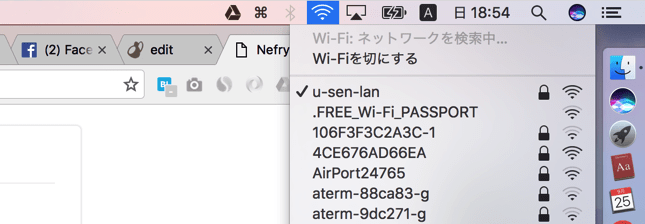
これでPCとNefryの両方がネットワークに接続することができました。(僕の場合はu-sen-lan)
“NefryのWi-Fi”に繋いだままだとサイトを見に行けなかったですが、これでWebサイトなどを通常に見ることができます。
MilkcocoaのKeyを取得してNefryに設定
PCが通常のネットワークに繋がったので、Milkcocoaのウェブサイトを見にいきましょう。
Milkcocoaの管理画面から 認証 > 新しいAPI KeyとAPI Secretのペアを生成する を選択しAPI KeyとAPI Secretを作ります。

- App ID
- API Key
- API Secret
この三つの値を後ほど使います。
コーディング
- app.jsの変更
app.js に変更と追記をしていきます。
主に今回の変更は、ドット絵のデータとNefryに流すデータを繋げるための変更です。
・
・(省略)
・
//ドット絵側のアプリ&データストア
let milkcocoa = new MilkCocoa(`dogi9jz8c16.mlkcca.com`);
const dot_ds = milkcocoa.dataStore('dots');
//Nefry側のアプリ&データストア
milkcocoa = new MilkCocoa(`your-app-id.mlkcca.com`);
const nefry_ds = milkcocoa.dataStore('nefry');
let flag = 0, red = 0, green = 0, blue = 0;
dot_ds.on('push',(pushed) => {
//ドット絵から送られてくるカラーコードをRGBに変換
let color = pushed.value.color;
red = parseInt(color.substr(1,2), 16);
green = parseInt(color.substr(3,2), 16);
blue = parseInt(color.substr(5,2), 16);
addClass(color);
flag = 1;
//ドット絵から受け取ったデータをNefryに流す
nefry_ds.send({r:red,g:green,b:blue},(err,pushed) => {
console.log(pushed);
});
});
・
・(省略)
・
変数 nefry_ds としてNefry側のデータストアを新たに読み込みます。dot_ds.on() の中ではpushed.value.colorにカラーコード(#ce071bのような値)が送られてくるので、RGB(206,7,27のような値)に変換して、nefry_ds.send() でNefry側に送信しています。
- Nefry側
Milkcocoaからのデータを受け取り、LEDを光らせるコードにしましょう。
以下のスケッチを作成し、STEP3の時と同様に arduino.bin にコンパイルして出力します。先ほどの手順と同様にNefryのメニューから Upload Sketch を選択してアップロードしましょう。
#include <Nefry.h>
#include <Nefry_Milkcocoa.h>
Nefry_Milkcocoa *milkcocoa;
char *datastore;
int red,green,blue;
void onsend(DataElement *elem) {//MilkcocoaのOn関数と同一
//データストアにデータが届いたときに呼び出される
red = elem->getInt("r");
green = elem->getInt("g");
blue = elem->getInt("b");
Nefry.setLed(red,green,blue);//LEDがランダムに点灯します。
String color="Red:";color+=red;color+=" Green:";color+=green;color+=" Blue:";color+=blue;
Nefry.println(color);//Nefry consoleで色を表示
}
void setup() {
milkcocoa->print();//Setup ModuleページにAPPIDの表示をする
milkcocoa = Nefry_Milkcocoa::begin();//milkcocoaと接続に必要になる処理をします。
datastore = Nefry.getConfStr(3);//Setup Moduleページに入力されたデータストア名を保存します。
Nefry.println( milkcocoa->on( datastore, "send", onsend) ? "Milkcocoa onSend OK" : "Milkcocoa onSend NG" );//on関数を有効にします。
}
void loop() {
Nefry.println( milkcocoa->loop(10000)? "Milkcocoa Connect OK" : "Milkcocoa Connect NG" );//10秒以内にMilkcocoaに接続できればokと表示されます。
}
setup() 内ではMilkcocoaに接続するための準備をしています。 milkcocoa->on( datastore, “send”, onsend) の部分でsendイベントの監視が有効になります。onsend() 内がsendイベントが送られてきたときに呼び出されます。
先ほどのapp.js側では {r:red,g:green,b:blue} という形でRGBの値を送っていましたが、Nefry側では elem->getInt(“r”) とすることでrの値を取得できます。取得した値を Nefry.setLed() に渡してあげることでLEDの色を変えられます。
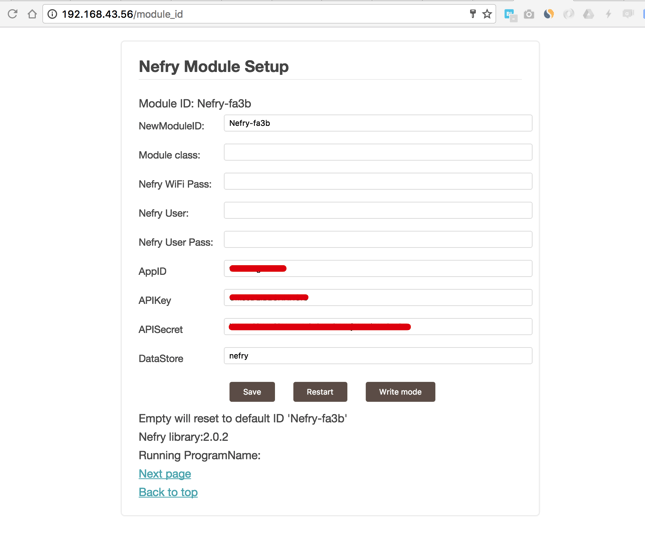
NefryにMilkcocoaのKeyを設定していく
最後にNefryのメニュー(この時点で僕の場合は http://192.168.43.56/ )から Setup Module のメニューから、取得した以下の値を入力し保存します。
先に上記コードをNefryに書き込まないとこのAPI Keyなどの項目が表示されませんので気をつけましょう。

また、DataStoreの値は任意ですが今回は nefry にします。
試してみる
ここまでが終わるとカラーLEDの色をドット絵に同期させることができます。

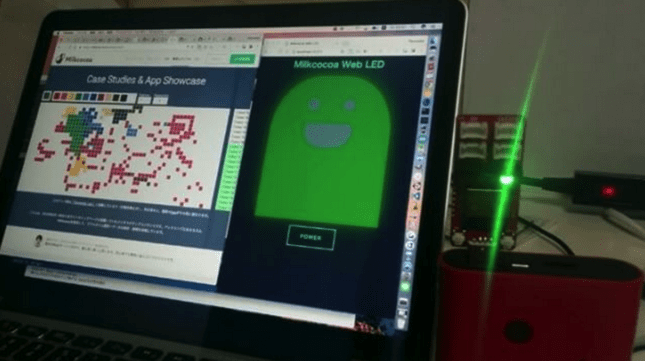
以下の状態にしてドット絵を操作してみましょう。
- ブラウザで http://localhost:8000 にアクセス(写真のMac画面の右側)
- 同時にドット絵にアクセス(写真のMac画面の左側)
- Nefryの電源を起動させておく(写真右側)
前述したとおり、NefryはPCに直挿しでも大丈夫ですが、給電のみをおこなっているため別電源で起動しても問題ないです。写真(動画)ではスタンドアロン感を出すために、あえてPCでなくモバイルバッテリーに挿しています。
最初に載せた結果のようになっていれば成功です!
ここまでの完成ソースコードはSTEP4ブランチにまとめてあります。
お疲れ様でした。
ハンズオンの様子など
当日はDMM.make AKIBAの会場をお借りして開催しました。 MilkcocoaとNefryをつなげたハンズオン! Milkcocoa Meetup vol13 #mlkccaにもまとめましたが概ねSTEP4までを1.5時間くらいで完成させられていたのでハンズオンとしてはかなりよかったと思います。
Nefry祭り始まるよ!😆 #mlkcca pic.twitter.com/ZrCMdMAy3R
— えむにわ(クオリティの低いツイート) (@m2wasabi) 2016年9月27日
当日はNefry開発者のわみさん、Milkcocoaの川野くんも参戦してくれて、かなり豪華な布陣になりました。
ちなみに、ハンズオンだと会場がNefry名のSSIDに溢れかえってしまい、自分のNefryがどれかが分からない問題があります。 Nefryが発信するWiFiのSSIDはNefry_xxxxという形式になりますが、設定画面から名前を変更できるので、今回はあらかじめ名前を変更して配ることで対応しました。
今回のハンズオンで使ったソースコードはGitHubにおいてありますのでどなたでも自由に使ってください。
無断でも大丈夫ですが使うときに@n0bisukeに声かけてくれるとうれしかったりします笑
まとめ
NefryとMilkcocoaを使って、リアルタイムにWebとモノを繋げるIoTな体験ができたと思います。
IoTな開発をやろうとした際に、開発環境の構築とネットワークへの接続が課題になるケースが多いです。 RaspberryPiやArduinoは「電子工作初心者向け」だと世間では言われていますが、RaspberryPiはOS書き込みなど初期設定の内容が重く、Arduinoはネットワーク接続に課題があるように感じています。
またWebと接続しようとした際に必要となる知識がすごく多く、知識の深さに加えて幅広さも求められます。Nefry+Milkcocoaはその課題を解決するデバイス&サービスだと思います。「ちょっとIoT入門してみたい」という欲求を満たしやすいです。
ぜひ、みなさんもNefryとMilkcocoaを使ってIoTに入門してみて下さい。
それでは :)

 URL:
URL: