
NodeSchoolでNode.jsの学習を始めよう!インストール手順から基本操作までステップ別解説
こんにちは、ちゃんとくです。みなさんNode.jsしてますかー!
dotstudioでは何度も紹介していますが、Node.jsは超超ざっくり言うとサーバサイドで動くJavaScriptですね。
これからNode.jsを学びたい!という人も多いと思うのですが、初めてNode.jsを学びたいときにピッタリな「NodeSchool」をご存知でしょうか。
 NodeSchoolはJavaScriptに関するいろいろな授業を集めた学校のようなもので、コードを書いて問題を解いていくことで学習を進められます。
NodeSchoolはJavaScriptに関するいろいろな授業を集めた学校のようなもので、コードを書いて問題を解いていくことで学習を進められます。
世界各国のさまざまな言語に対応していて、日本語に対応した「NodeSchool Tokyo」のページもあります。
みんなで集まって授業を進めるハンズオンイベントも盛んで、ちょうど5月21日にNodeSchool Tokyoが開催されるようです!

今回は、そもそも「コードを書くのもコマンドラインも初めて」という人向けに、NodeSchoolを始めるまでを紹介してみたいと思います。
CLIの操作方法、Node.jsの環境構築から解説していきますが、「コマンドライン使えるよ、もうNode.js入ってるよ」という人は「NodeSchoolのインストール」の章から進めましょう!
それではやって行こう!
※筆者はMacユーザのため、基本的にMacに沿った説明になっています。Windows向けの説明も書いていますが、わからないときは適宜調べてみてください。
NodeSchoolを始める前に
コマンドラインインタフェース(CLI)の操作
NodeSchoolは、自身のPCのコマンドライン上(コマンドラインインタフェース、CLI)で進めるツールです。学習を始めるにあたって、基本の操作を覚えておきましょう!
(↓長くなっちゃったので別記事にしました)
Node.jsのインストール
NodeSchoolはNode.jsで動きます。NodeSchoolを動かすために、自身のPCにNode.js環境を準備をします。
まずNode.jsがインストールされているかは、下記コマンドで確認してみてください。
$ node -v
インストールされている場合はインストールされているバージョン、されていない場合は command not found といったエラーが出ます。
※2018年4月20日時点の最新版はv9.11.1、安定板はv8.11.1です。新しめのバージョンを使うのがオススメです(v6、v7辺りで大きめの変更がありました)。
Node.js公式サイトからインストーラを使ってインストールしてもよいのですが、Node.jsはバージョンアップが多いので、Node.jsのバージョンを管理できるツールと一緒にインストールするのがオススメです。
バージョン管理ツールには「nodebrew」や「nvm」、Windowsの方は「nodist」などがあります。
「nodebrew」を使ったインストール方法をまとめたので、こちらを参考にインストールしてみてください!
NodeSchoolのインストール
さて、Node.js環境の準備ができたら、いよいよNodeSchoolをインストールしましょう。
NodeSchoolは「npm」というパッケージ管理ツールで配布されているので、npmコマンドでインストールします(Node.jsと一緒にインストールされるのでとりあえず深く考えなくてOK)。
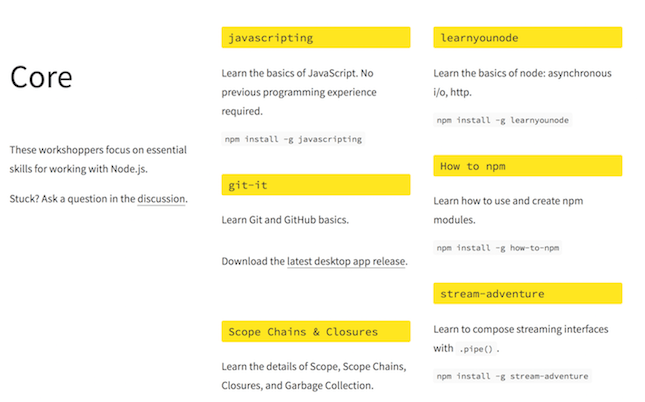
 NodeSchoolには上記のようにいくつかの授業があるので、今回は「learnyounode」という授業を入れてみます。下記コマンドを実行しましょう。
NodeSchoolには上記のようにいくつかの授業があるので、今回は「learnyounode」という授業を入れてみます。下記コマンドを実行しましょう。
$ npm install -g learnyounode
問題なくインストールされたか確認してみます。下記コマンドを実行しましょう。
$ learnyounode
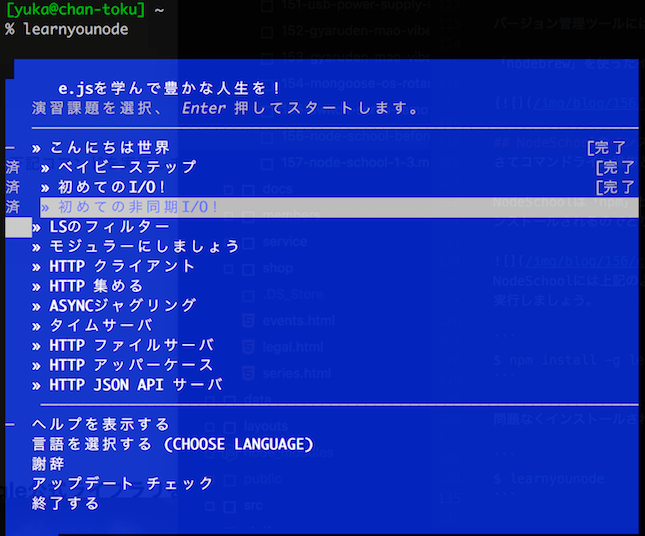
 こんな画面が開いたでしょうか?
こんな画面が開いたでしょうか?
これがNodeSchoolの実行画面で、ここから学習を進めていきます。インストールお疲れ様でした!
NodeSchoolの基本操作
まず、「とりあえずこの画面閉じたい!」というときはcontrol+cで終了できます。
基本は十字キーの↑↓で移動し、エンターで選択します。
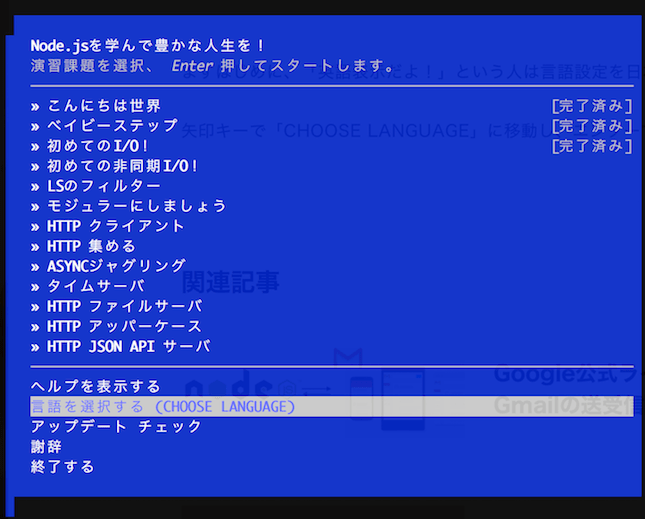
 「英語表示になっちゃってるよ!」という人は、まずは言語設定を日本語にしましょう。矢印キーで「CHOOSE LANGUAGE」に移動し、エンターで選択します。
「英語表示になっちゃってるよ!」という人は、まずは言語設定を日本語にしましょう。矢印キーで「CHOOSE LANGUAGE」に移動し、エンターで選択します。
問題を解く方法
問題画面の見方
さてNodeSchoolを始める準備ができましたが、問題を解く方法も少し癖があります。試しに1問解いてみましょう。
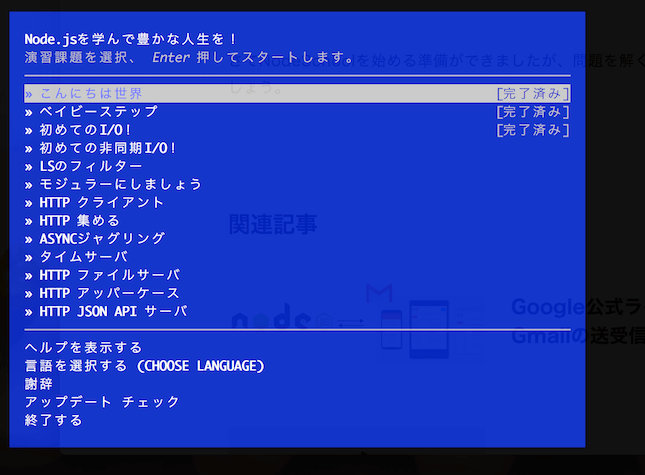
 十字キーで移動し、「こんにちは世界」を選んでエンターします(いわゆる”Hello, world”ですが、日本語訳するとやや不自然ですね)。
十字キーで移動し、「こんにちは世界」を選んでエンターします(いわゆる”Hello, world”ですが、日本語訳するとやや不自然ですね)。
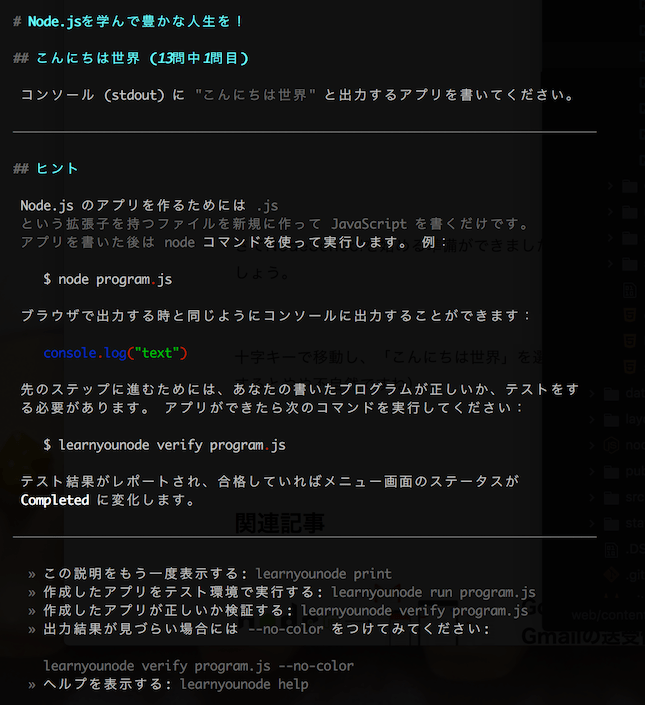
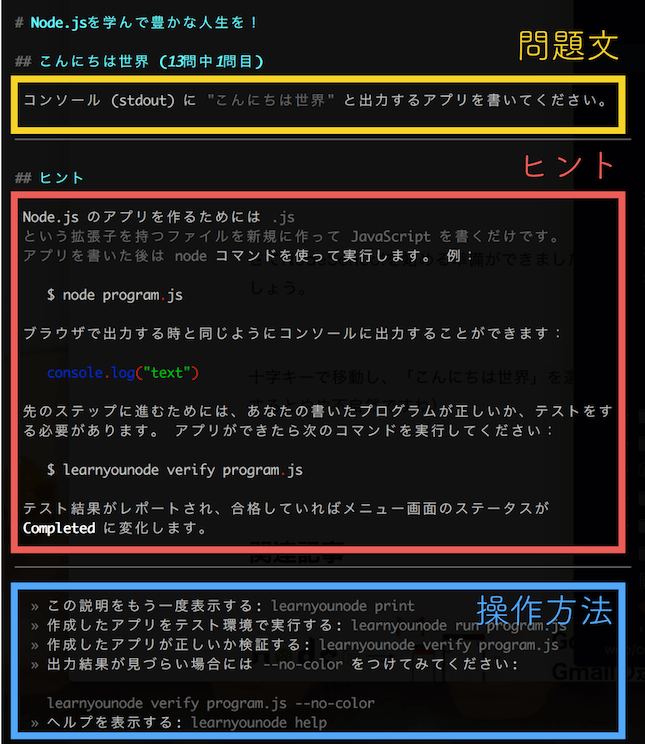
 するとこんな文章が表示されます。
するとこんな文章が表示されます。
 大きくわけると、3つの要素で構成されています。
大きくわけると、3つの要素で構成されています。
日本語なので、落ち着いて問題とヒントを読み進めましょう。
ヒントを読んで進める
NodeSchoolでは、自分でNode.js実行ファイルを作り、実際に実行させて答え合わせをして進めていきます。
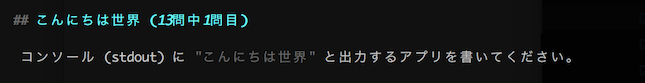
 この問題は、コンソール(ここではターミナル上)に「こんにちは世界」と表示するNode.jsスクリプトを書いてくださいという意味です。
この問題は、コンソール(ここではターミナル上)に「こんにちは世界」と表示するNode.jsスクリプトを書いてくださいという意味です。
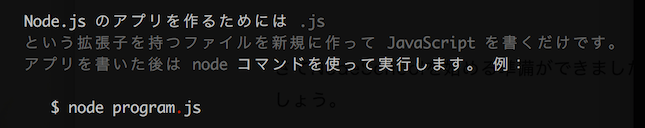
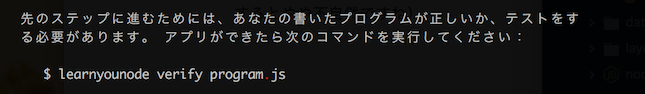
 ヒントをみると、「
ヒントをみると、「.js拡張子のファイルを作って、$ node xxx.js を実行すればOKです」と書いてありますね。
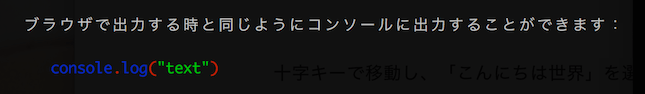
 そして 「
そして 「console.log("text") と記述するとコンソールに出力できます」とあります。
 答え合わせ方法は「
答え合わせ方法は「$ learnyounode verify xxx.jsでテストする」とあります。
その通りにやってみましょう!
Node.js実行ファイルを作る
問題を解くとき、この問題文&ヒントを見ながら進めたいですよね。
そこで操作画面をもう一つ開きます。
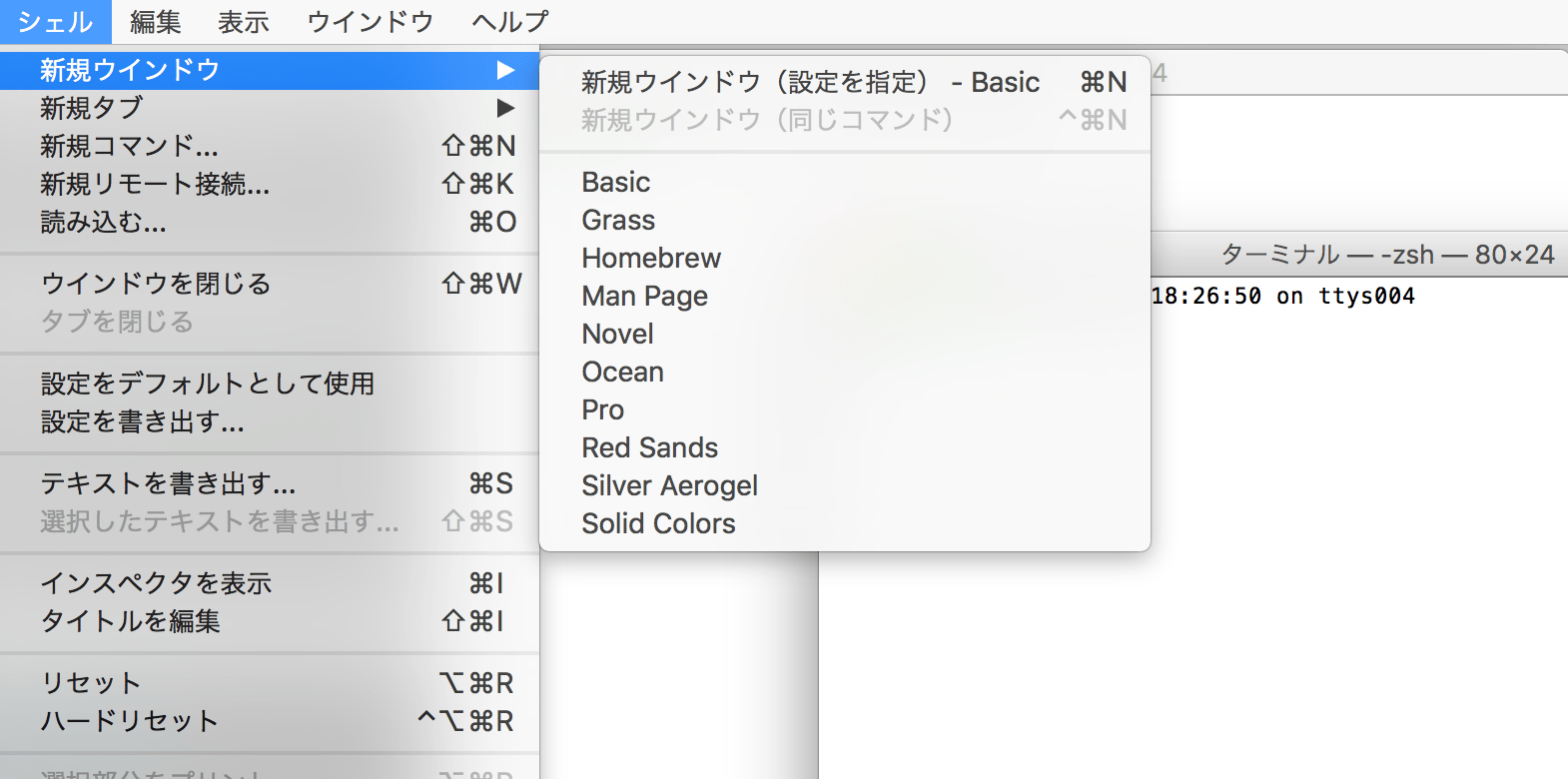
 Macの場合はツールバーの「シェル」から「新規ウィンドウ」または「新規タブ」で開くことができます。
Macの場合はツールバーの「シェル」から「新規ウィンドウ」または「新規タブ」で開くことができます。
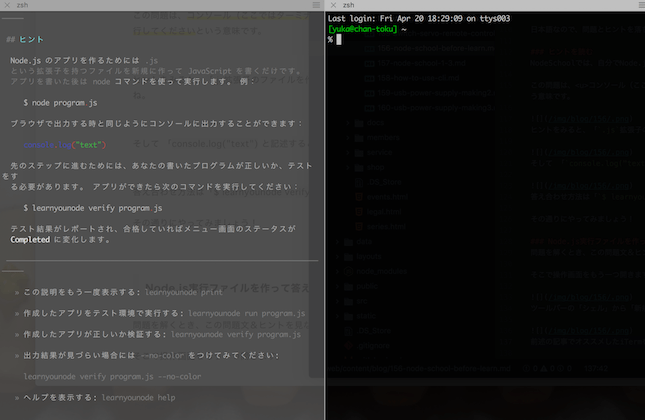
 前述の記事でオススメしたiTermを使っている場合は、画面分割機能がオススメです。ツールバーの「Shell」から「Split…」を選ぶか、「⌘+D」で横に分割、「⌘+Shift+D」で縦に分割できます(使用頻度が高いので覚えておくのがオススメです)。
前述の記事でオススメしたiTermを使っている場合は、画面分割機能がオススメです。ツールバーの「Shell」から「Split…」を選ぶか、「⌘+D」で横に分割、「⌘+Shift+D」で縦に分割できます(使用頻度が高いので覚えておくのがオススメです)。
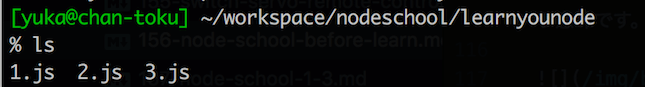
問題を解くファイルは、あとで見つけやすいようにひとところにまとめておきましょう。
 ちゃんとくはこんな感じで、ホームディレクトリ(開いた場所/cdを実行した移動先)の下に
ちゃんとくはこんな感じで、ホームディレクトリ(開いた場所/cdを実行した移動先)の下に /workspace/nodeschool/learnyounode/というディレクトリを作り、その下に実行ファイルを作っています。
好みはそれぞれなので、自分がわかりやすい場所であればなんでもOKです。
それではファイルを作成して、実行スクリプトを書きましょう!Macの場合はtouchコマンドで新規ファイルを作成できます。
$ touch 1.js
ファイル名も、自分がわかればOKです。どの問題かわかるように番号や問題タイトルなどをつけておくのがオススメです。
エディタでスクリプトを書く
それでは「こんにちは世界」用のファイルにスクリプトを書いていきます。
viコマンドなどでターミナル上で開いてもよいのですが、プログラミング向けエディタ(IDE)を使うのがオススメです。無料エディタではVisual Studio Codeや、軽量なAtomエディタなどが流行りです(ちゃんとくはAtom)。
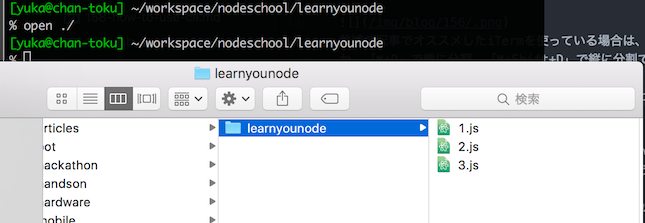
$ open ./というコマンド(Windowsの人はexplore)でファイルの場所を開いてみましょう。(./は今いるディレクトリを表しています。)
 ファイルの場所がファインダーで表示されました。
ファイルの場所がファインダーで表示されました。
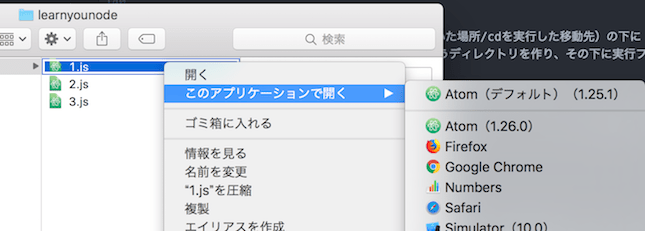
 編集したいファイルを右クリックすると開くアプリを選択できるので、エディタで開きましょう。
編集したいファイルを右クリックすると開くアプリを選択できるので、エディタで開きましょう。
※この「CLIからエディタでファイルを開く操作」は、エディタをカスタマイズしてコマンドで実行することもできます。Atomの場合は
$ atom ./など(後日記事にしてみたいと思います)。
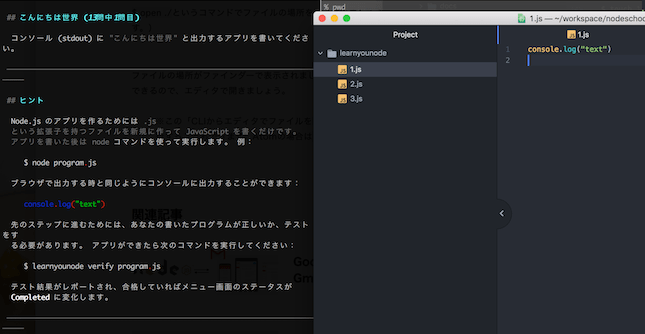
 ヒントを参考に、
ヒントを参考に、console.log("text")コマンドを書いてみます。エディタで「⌘+s」などで保存して、試しに実行してみましょう。
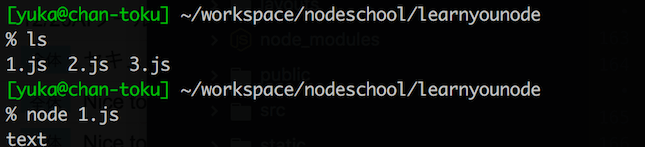
$ node xxx.jsでファイルを実行します。
 上記のような実行結果になったでしょうか?
上記のような実行結果になったでしょうか?
console.log()というコマンドに"text"を渡したら、「text」と表示されました。
「こんにちは世界」と表示するには……もう分かったでしょうか?(ちょっと意地悪ですが、頑張って解いてみてください!)
答え合わせ
さて、これだ!というスクリプトが書けたら答え合わせをします。
 ヒントのとおり、
ヒントのとおり、$ learnyounode verify xxx.jsを実行します(learnyounodeとかファイル名とか記述するの長いなあってときは、途中まで書いてTabを押すといいことがあります)。
※CLIに慣れてくると雰囲気がわかりますが、
$ モジュール名 命令 引数という風にコマンドを実行しています。引数とはプログラムに渡すモノです。
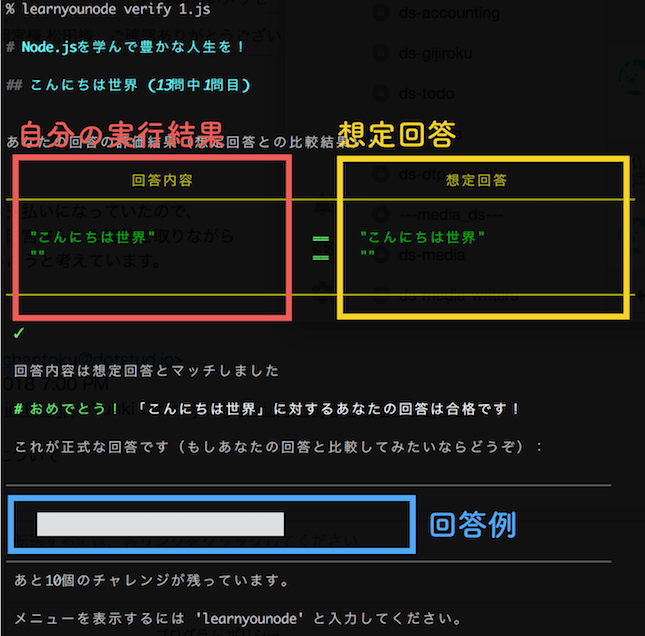
 答え合わせの結果画面です。自分の書いたスクリプトの実行結果と、想定回答(求められている答え)が表示されます。
答え合わせの結果画面です。自分の書いたスクリプトの実行結果と、想定回答(求められている答え)が表示されます。
無事に正解していると褒められます。
回答例も表示されるので、確認してみましょう。
無事に解けたら、また「問題を解く方法」のように$ learnyounode を実行して問題ファイルを開き、進めていきましょう。
NodeSchoolデビューお疲れ様でした!
