
AlexaスキルでMP3ファイルを流そう!効果音を入れてワンランクアップのスキル開発
こんにちは、ちゃんとくです。
実はAlexaスキルでは、MP3ファイルを簡単に流すことができるのを知っていますか?さらになんと、「Alexa Skills Kit Sound Library」というすぐに組み込める音源があらかじめ用意されています。
今回は、AlexaスキルでMP3形式の音源を流す方法を紹介します。効果音を入れたり、録音したセリフを流したり、可能性は無限大……!
「Alexaスキルを作るの初めて!」という方は、こちらの記事も併せて読んでみてください。
基本の実装方法(SSML)
 Alexaスキルの開発には、「SSML」という音声合成マークアップ言語が用意されています。HTMLのような「タグ」を使って実装していきます。
Alexaスキルの開発には、「SSML」という音声合成マークアップ言語が用意されています。HTMLのような「タグ」を使って実装していきます。
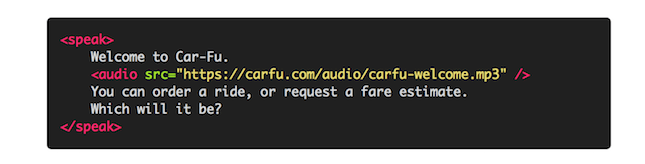
 一見難しそうですが、基本的にはサンプルコードのように
一見難しそうですが、基本的にはサンプルコードのように<audio>というタグを発話内に埋め込むだけでOKです。
※SSMLには音声合成に関する様々な実装機能があるのですが、今回は<audio>タグの使い方のみ紹介します!
Alexa Skills Kit Sound Libraryを使う場合
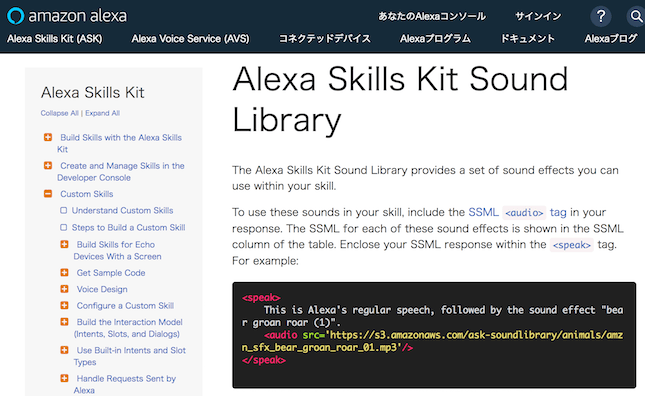
Alexa Skills Kitでは、Alexaスキル開発向けに「Sound Library」という効果音のライブラリが用意されています(自分で用意した音源を流したい方は「自分で用意したMP3音源を使う場合」へ進んでください)。
 このライブラリの音源はAlexaスキル用に最適化されているので、音源のURLを指定すればすぐに使うことができます。
このライブラリの音源はAlexaスキル用に最適化されているので、音源のURLを指定すればすぐに使うことができます。
まだドキュメントは英語ページのみですが、サンプルコードたっぷりなので割と読みやすいかと思います!
※「important」という注意書きにあるように、この音源はAlexaスキルでの利用向けに用意されているものです。DLして使ったり、ブラウザから直接アクセスしたりしてはいけません。
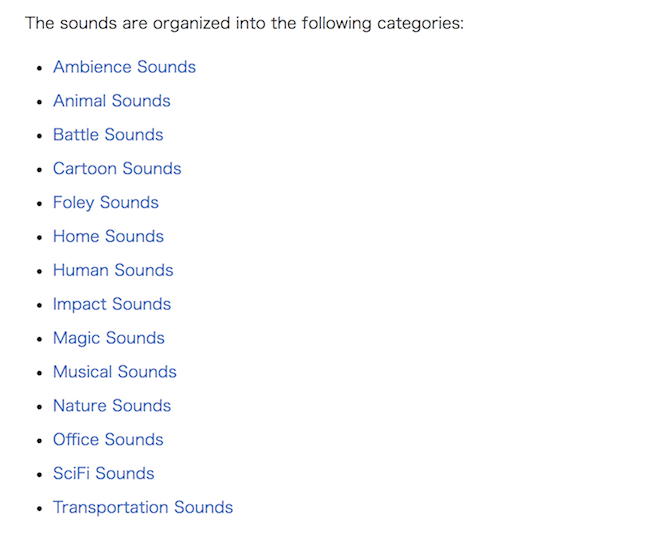
 スクロールしていくと、「The sounds are organized into the following categories:」という部分から、用意されている音源のカテゴリー一覧を見ることができます。
スクロールしていくと、「The sounds are organized into the following categories:」という部分から、用意されている音源のカテゴリー一覧を見ることができます。
Ambience Sounds(環境音)、Animal Sounds(動物の音)、Battle Sounds……とたくさん用意されているのがわかりますね。
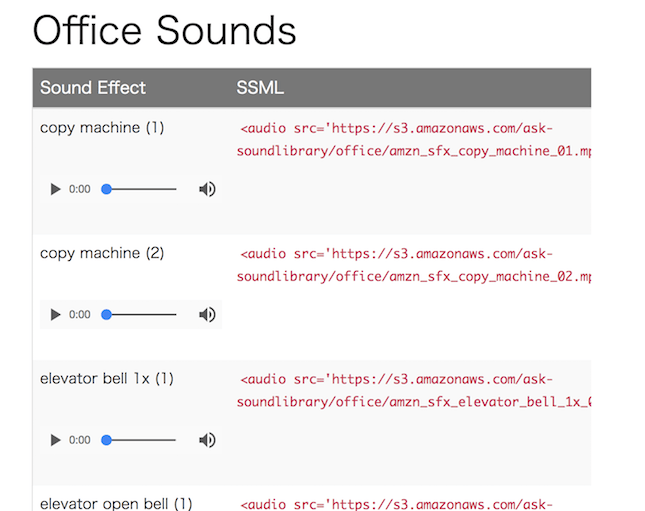
 例えば「Office Sounds」を選んでみると、コピーマシーンの音、エレベータのベルの音など、実際の音を確かめながら選ぶことができます。
例えば「Office Sounds」を選んでみると、コピーマシーンの音、エレベータのベルの音など、実際の音を確かめながら選ぶことができます。
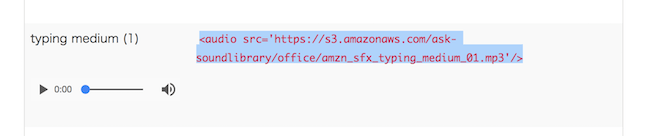
 使いたい音が見つかったら、SSMLのコードをコピーしておきます。
使いたい音が見つかったら、SSMLのコードをコピーしておきます。
自分で用意したMP3音源を使う場合
自分でMP3形式の音源を用意して流す場合、いくつかの条件に沿ってフォーマットする必要があります。
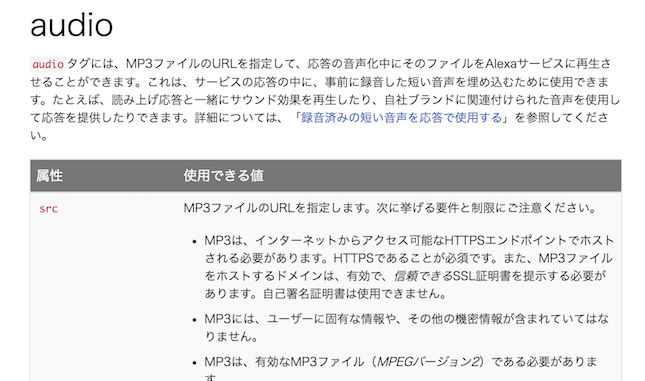
 SSMLのリファレンスの「Audio」の項目を見ると、詳細な条件を確認できます。
SSMLのリファレンスの「Audio」の項目を見ると、詳細な条件を確認できます。
主な注意点は下記です。
- HTTPSエンドポイントにホストされている
- 90秒以内である
- 特定のビットレート・周波数にフォーマットされている
- 個人情報や機密情報を含まない
また著作権にはよく注意し、自分で録音した音源やフリー素材を利用するようにしましょう。
ちゃんとくは「Music is VFR」というフリー素材サイトから音源をお借りしました(こちらのサイトはクレジットを明記すると利用可能です)。ありがとうございます!
ffmpegを使ってフォーマット
音源のフォーマットには、「FFmpeg」という無料ソフトウェアを使います。FFmpegは、動画・音声の記録・変換・再生ができる有名なツールです。
インストールしていない方は、公式ページからインストールしましょう。Macの方は下記コマンドでインストールできます。
$ brew install ffmpeg
インストールできたら、コマンドが使えることを確認します。
$ ffmpeg -version
「command not found」などと出なければインストール完了です。
ffmpegが用意できたら、MP3ファイルをフォーマットします。ビットレート、周波数は細かく指定されているのでそれに沿って下記のように実行します。
$ ffmpeg -y -i before.mp3 -ar 16000 -ab 48k -codec:a libmp3lame -ac 1 after.mp3
before.mp3の部分には用意したMP3ファイルのPATH、after.mp3 の部分には保存するPATHを記述してください。
S3に音源をアップロード
上記でフォーマットしたMP3ファイルを、HTTPSでアクセス可能なようにホスティングします。
今回はAWSのS3というクラウドストレージにホストしてみます。
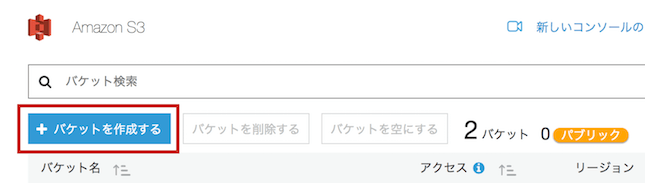
 AWSアカウントでS3にアクセスしたら、まずは「バケット」を作成します(フォルダのようなもの)。
AWSアカウントでS3にアクセスしたら、まずは「バケット」を作成します(フォルダのようなもの)。
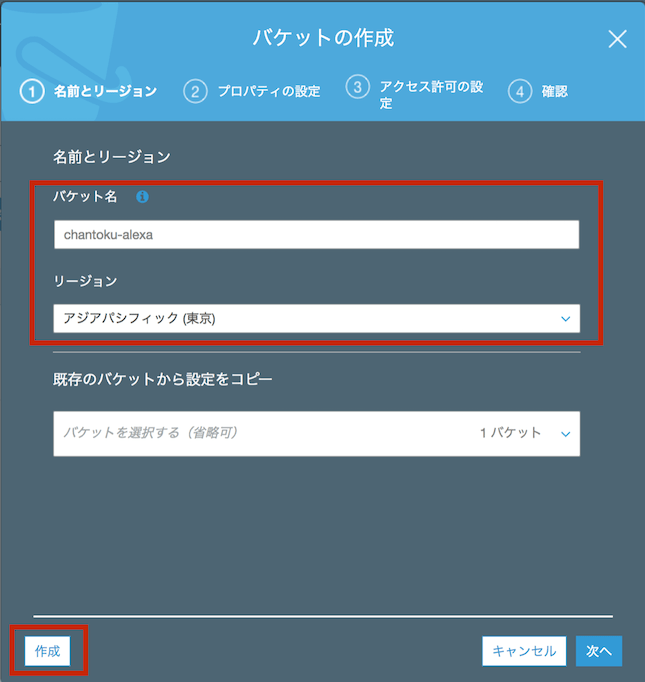
 バケット名とリージョンを選択したら、あとはデフォルト値のまま「作成」を選択します。
バケット名とリージョンを選択したら、あとはデフォルト値のまま「作成」を選択します。
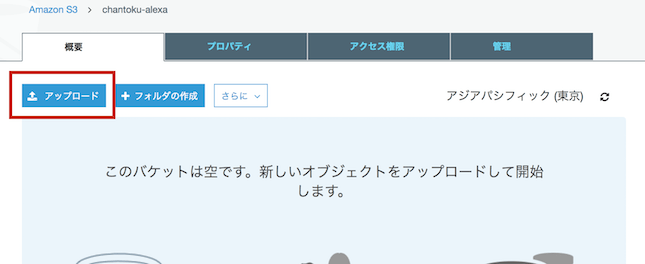
 作成したバケットを選択し、「アップロード」を選択します。
作成したバケットを選択し、「アップロード」を選択します。
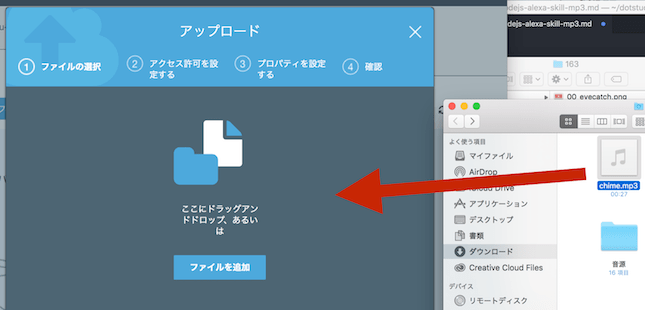
 先ほどフォーマットした音源をドラッグ&ドロップし、「アップロード」を選択します。
先ほどフォーマットした音源をドラッグ&ドロップし、「アップロード」を選択します。
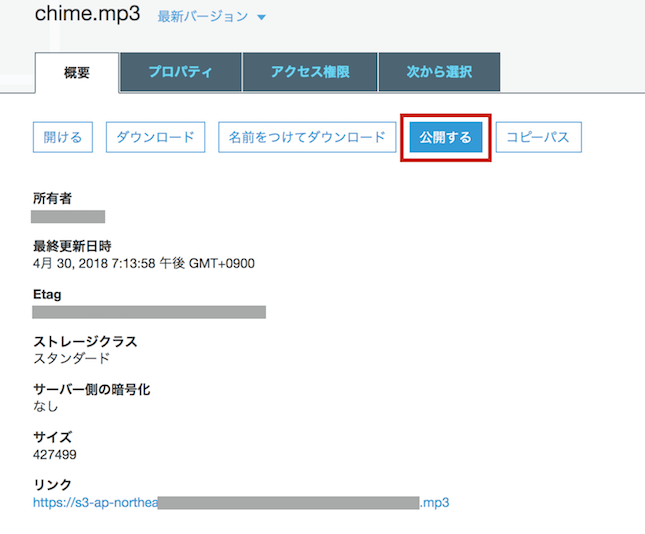
 アップロードできたら、アクセスできるように「公開する」を選択します。
アップロードできたら、アクセスできるように「公開する」を選択します。
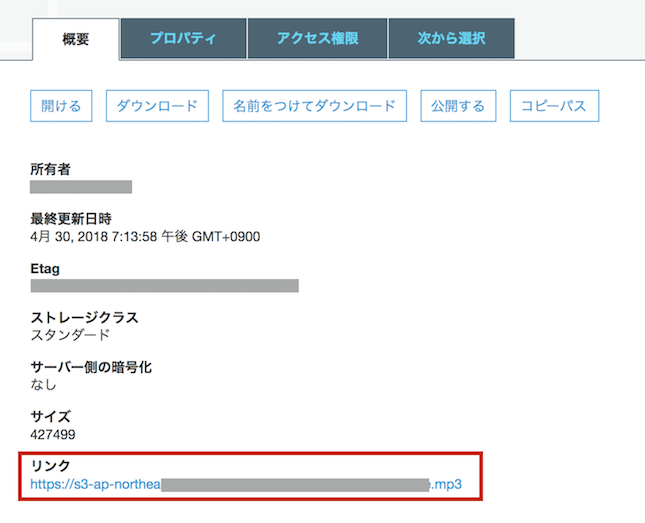
 これでアクセス可能なHTTPSのエンドポイントが用意できました!「リンク」をコピーしておきます。
これでアクセス可能なHTTPSのエンドポイントが用意できました!「リンク」をコピーしておきます。
※不用意にアクセスされないよう、URLの扱いには気をつけましょう。
Lambda関数でプログラム
AWS Lambdaにスキル用の関数を作成していきます。今回はコードのみ紹介するので、詳しい手順を知りたい方は前回の記事を参照してください!
前回記事の手順に沿って、Lambda上でAlexaスキル用の関数を作成し、トリガーの設定などを済ませます。
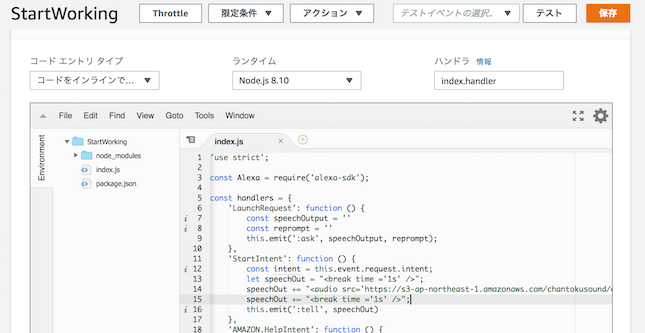
 コードの編集画面が開いたら、いよいよMP3ファイルを再生するSSMLタグを実装しましょう!
コードの編集画面が開いたら、いよいよMP3ファイルを再生するSSMLタグを実装しましょう!
基本の実装方法
MP3ファイルの再生は、基本的に以下のタグのみで実装できます。
<audio src='https://path/xxx.mp3' />
通常Alexaで発話させるように、下記のように発言の中にAudioタグを組み込みます。
// mp3を再生するサンプル
'SampleIntent': function () {
const intent = this.event.request.intent;
let speechOut = "<audio src='https://path/xxx.mp3' />";
speechOut += "おはようございます!";
this.emit(':tell', speechOut);
},
+=という演算子では、下記のように変数内の文字列に文字列を連結しています。
let sample = 'A';
sample += 'B';
console.log(sample); // AB
全て同じ""内で繋げて書いても良いのですが、区切ることで可読性(読みやすさ)を高めています。
今回は、Alexa Skills Kit Sounds Libraryの「typing medium(1)」を流すサンプルコードを用意してみました!とりあえず試したいという方は下記をコピペして利用してください。
またAmazon Developerコンソール側では、同名の「OfficeIntent」を作成し、「音を流して」で応答するように設定してください。
'use strict';
const Alexa = require('alexa-sdk');
const handlers = {
'LaunchRequest': function () {
const speechOutput = 'こんにちは。音を流してと言ってみてください。'
const reprompt = '音を流します。'
this.emit(':ask', speechOutput, reprompt);
},
'OfficeIntent': function () {
let speechOut = "<audio src='https://s3.amazonaws.com/ask-soundlibrary/office/amzn_sfx_typing_medium_01.mp3'/>";
speechOut += "<break time ='1s' />";
speechOut += "今日も頑張っていますね!";
this.emit(':tell', speechOut)
},
'AMAZON.HelpIntent': function () {
this.emit(':tell', this.t(''));
},
'AMAZON.CancelIntent': function () {
this.emit(':tell', this.t(''));
},
'AMAZON.StopIntent': function () {
this.emit(':tell', this.t(''));
},
};
exports.handler = function(event, context, callback) {
const alexa = Alexa.handler(event, context, callback);
alexa.registerHandlers(handlers);
alexa.execute();
}
試してみる
MP3を再生する関数が作成できたら、さっそくスキル上で試してみましょう!(再三ですが、スキルの作成方法や連携方法は前回の記事を参照してください!)
実機検証もよいですが、今回はシミュレータで試してみます。
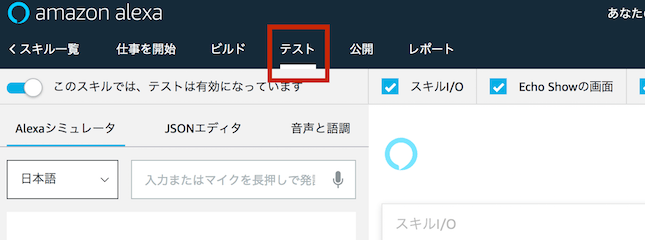
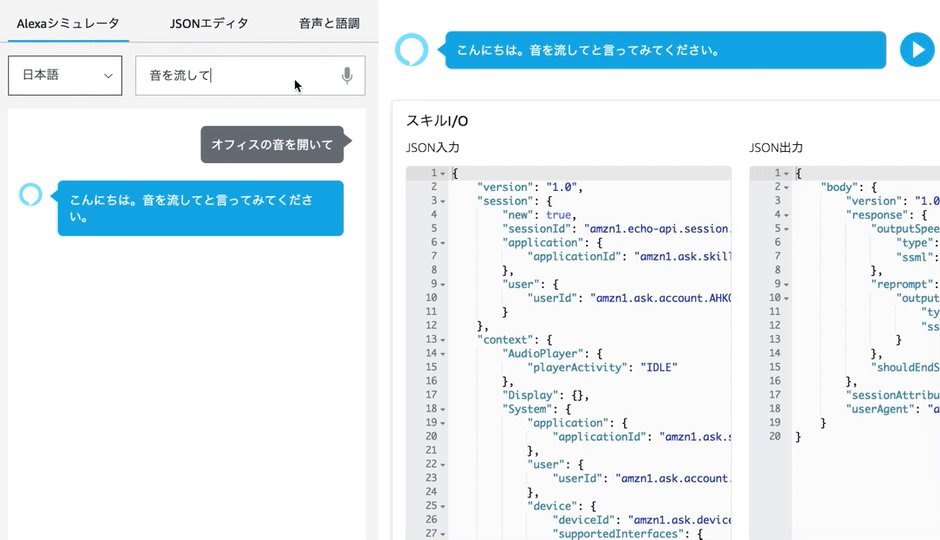
 Amazon Developerコンソール上のAlexaスキルで「テスト」のタブを選択すると開きます。
Amazon Developerコンソール上のAlexaスキルで「テスト」のタブを選択すると開きます。
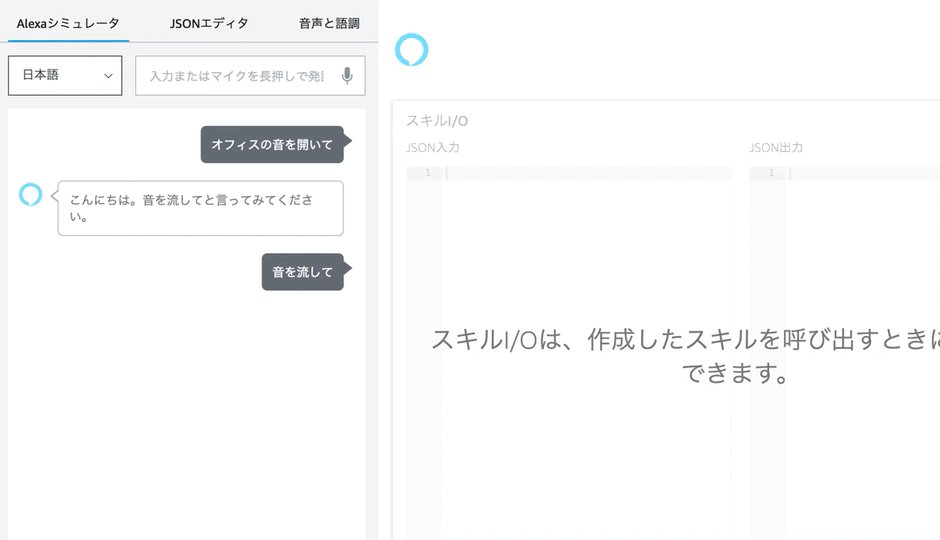
 設定した呼び出し名でスキルを開きます。
設定した呼び出し名でスキルを開きます。
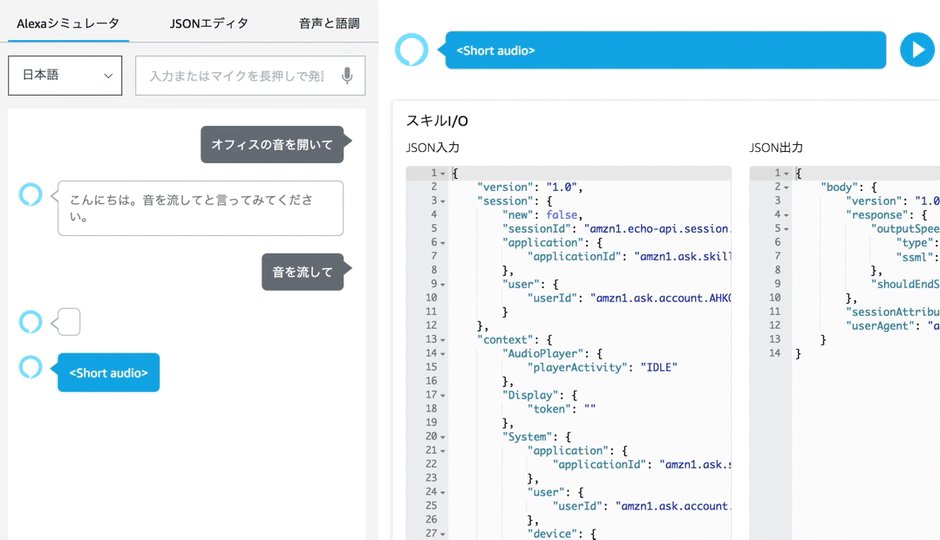
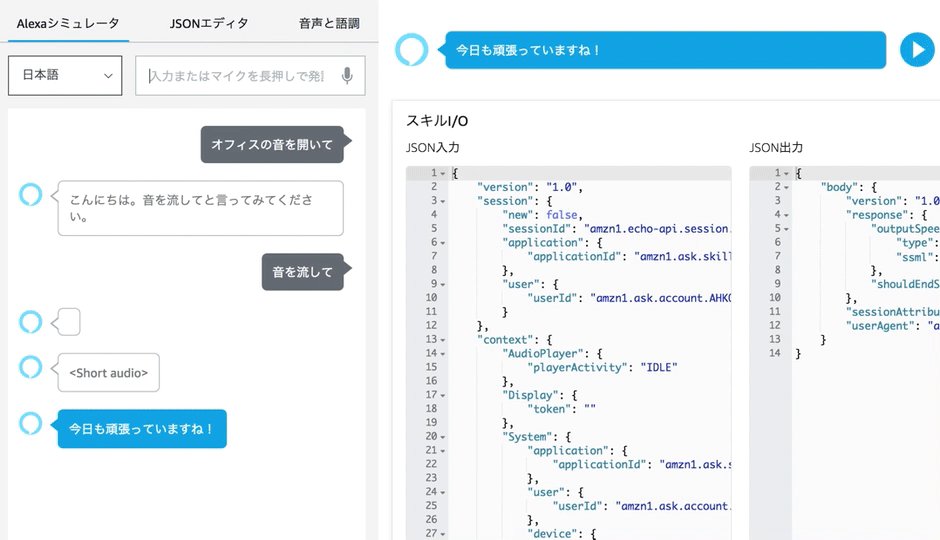
 設定したインテントで呼びかけると、無事にMP3の音源を再生することができました!
設定したインテントで呼びかけると、無事にMP3の音源を再生することができました!
まとめ
外部ファイルを扱うのは一見難しそうに見えますが、かなりサクッと実装することができました。フォーマットの方法、音源の長さなどに注意すれば簡単にスキルに音源を組み込んでいけますね!
Sounds Libraryには「これいつ使うの!?」という不思議な効果音もありますので、ぜひ試してみてください!
