
感嘆詞でAlexaと自然な会話を実現!Speechconを使ってスキル開発
こんにちは、エンジニア兼ライターのちゃんとくです。
前回、Alexaスキル開発で手軽に使えるmp3群「Alexa Skills Kit Sound Library」を紹介しました。
今回は、Alexaのセリフを超簡単に感情豊かにできる感嘆詞群「Speechcon」を紹介します!既存のスキルにほぼコピペで組み込めますので、ぜひ試してみてください!
ちなみにこの記事はAlexaスキルアワード公式ハッカソン東京のサポートをしながら書いています。
やたら「似合う」って言われるんだけど喜んでいいやつ? #alexadevs pic.twitter.com/CshKsJpef3
— ちゃんとく( ˙꒳˙ ) (@tokutoku393) 2018年6月30日
おさらい: スキルの実装方法
まず、「Alexaスキルを初めて作る!」という方は下記の記事から実装方法を見てみてください!
Alexaスキルは文字列を渡すだけで読み上げてくれますが、イントネーションや文の区切りがやや不自然になることがあります。
自然な発話にするために「SSML」という音声合成マークアップ言語が用意されており、HTMLのような「タグ」を使って実装することができます。

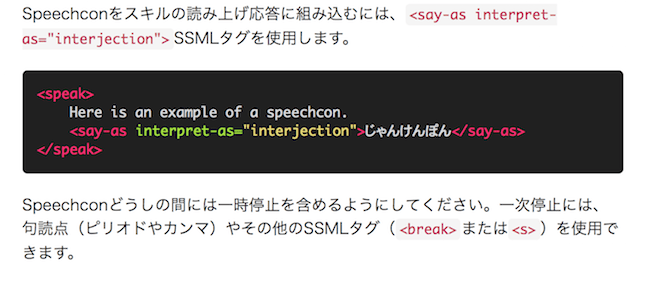
今回使うSpeechconの組み込みには、<say-as interpret-as="interjection">というSSMLタグを利用します。
Speechconとは
「Speechcon」のページを見てみると、たくさんの感嘆詞がリストになっています。

ざっと見てみても、面白そうな感嘆詞が並んでいますよね。
基本の使い方は使いたい感嘆詞を見つけるだけです。さっそくやってみましょう!
用意したスキル
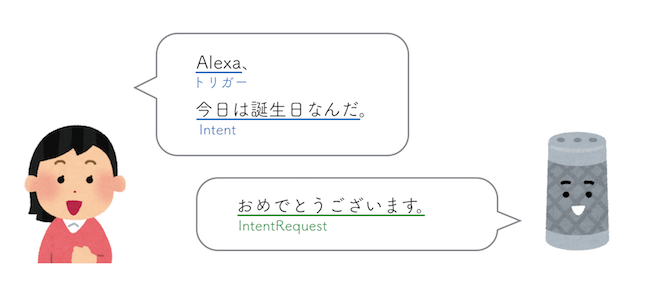
組み込むベースとして、こんなスキルを用意しました。

実装プログラムはこんな感じです。
'use strict';
const Alexa = require('alexa-sdk');
const handlers = {
// アプリ起動時の返答
'LaunchRequest': function () {
const speechOutput = 'こんにちは。今日はなんのお祝いですか?'
const reprompt = 'お祝いします。'
this.emit(':ask', speechOutput, reprompt);
},
// RecomendIntentへの返答
'CongratsIntent': function () {
const intent = this.event.request.intent;
const speechOutput = 'おめでとうございます。'
this.emit(':tell', speechOutput);
},
// ヘルプ(デフォルト)への返答
'AMAZON.HelpIntent': function () {
const speechOutput = '今日は誕生日、のように、なんのお祝いか教えてください。';
const reprompt = 'なんのお祝いか教えてください。'
this.emit(':ask', speechOutput, reprompt);
},
// キャンセル(デフォルト)への返答
'AMAZON.CancelIntent': function () {
this.emit(':tell', this.t('STOP_MESSAGE'));
},
// 対応できないアクションへの返答
'AMAZON.StopIntent': function () {
const speechOutput = 'すみません。わかりません。';
const reprompt = 'もう一度お願いします。'
this.emit(':tell', this.t('STOP_MESSAGE'));
},
};
// 下記のように修正
exports.handler = function(event, context, callback) {
const alexa = Alexa.handler(event, context, callback);
alexa.registerHandlers(handlers);
alexa.execute();
}
Speechconを使っていない状態の読み上げはこんな感じです。
ちょっと違和感のある読み上げになっていますね。おめでとうも、あまり祝ってくれている感じがしません(笑)。
Speechconを追加
このスキルにSpeechconを組み込んで、感情豊かなAlexaにしてみます。

ページからよさそうな感嘆詞を探して……

<<say-as interpret-as="interjection"></say-as>で囲んで入れ込んだら完成です。
簡単すぎますよね?
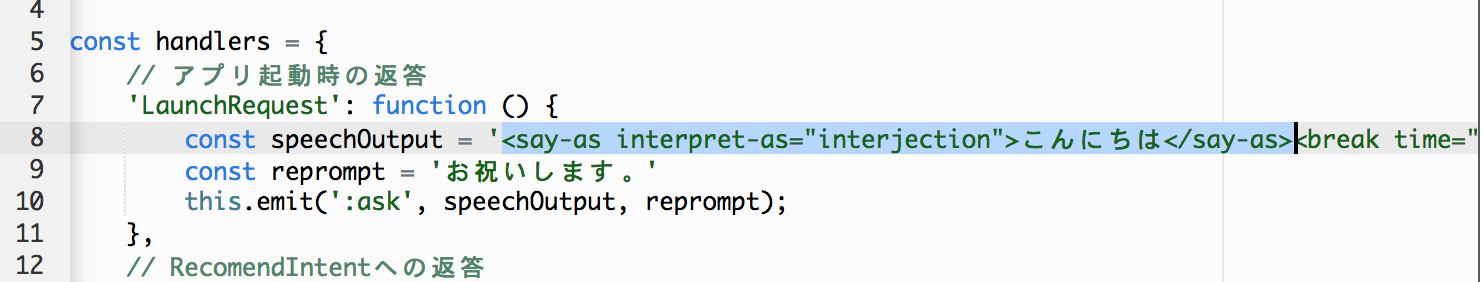
組み込んだあとのプログラムは下記のようになりました。
'use strict';
const Alexa = require('alexa-sdk');
const handlers = {
// アプリ起動時の返答
'LaunchRequest': function () {
const speechOutput = '<say-as interpret-as="interjection">こんにちは</say-as><break time="0.5s"/>今日はなんのお祝いですか?'
const reprompt = 'お祝いします。'
this.emit(':ask', speechOutput, reprompt);
},
// RecomendIntentへの返答
'CongratsIntent': function () {
const intent = this.event.request.intent;
const speechOutput = '<say-as interpret-as="interjection">まぁ</say-as><break time="0.5s"/><say-as interpret-as="interjection">お誕生日おめでとう</say-as><break time="0.5s"/><say-as interpret-as="interjection">万歳</say-as>'
this.emit(':tell', speechOutput);
},
// ヘルプ(デフォルト)への返答
'AMAZON.HelpIntent': function () {
const speechOutput = '今日は誕生日、のように、なんのお祝いか教えてください。';
const reprompt = 'なんのお祝いか教えてください。'
this.emit(':ask', speechOutput, reprompt);
},
// キャンセル(デフォルト)への返答
'AMAZON.CancelIntent': function () {
this.emit(':tell', this.t('STOP_MESSAGE'));
},
// 対応できないアクションへの返答
'AMAZON.StopIntent': function () {
const speechOutput = 'すみません。わかりません。';
const reprompt = 'もう一度お願いします。'
this.emit(':tell', this.t('STOP_MESSAGE'));
},
};
// 下記のように修正
exports.handler = function(event, context, callback) {
const alexa = Alexa.handler(event, context, callback);
alexa.registerHandlers(handlers);
alexa.execute();
}
SpeechconとSpeechconの間は、<break time="0.5s"/>(0.5秒休止)や<s>(センテンスの休止)などを入れて自然な発話にします。
試してみる
感情豊かになったアレクサスキルを試してみます。
アレクサに心から祝われてる!すごい!!
まとめ
用意されている感嘆詞を組み込むだけで、会話がぐっとリアルになったように思います。Speechcon以外のSSMLもどんどん使ってスキルをブラッシュアップしていきたくなりますよね。
日本語以外にも、英語(英国)・英語(米国)・英語(インド)・ドイツ語のSpeechconが用意されているのでいろいろ試してみてください!
