
Amazon Echoを使いこなそう!Node.jsでAlexaスキル開発 - スマートスピーカーの基本とスキル開発入門
こんにちは、ちゃんとくです。突然ですが、「スマートスピーカー」流行っていますね!
dotstudioでも「LINE Wave」「Google Home mini」「Amazon Echo Dot」と取り揃えております。

が。ぶっちゃけ「音楽かけて」しか活用できてない……。
ということで、スマートスピーカーのスキルを開発し、活用できるよう自分向けにカスタマイズしてみましょう!今回はAmazon EchoのAlexaスキルをNode.jsで開発してみます!
※記事は長いですが、開発は簡単なのでぜひチャレンジしてみてください!
開発を始める前に
Alexaって何?Amazon Echoじゃないの?
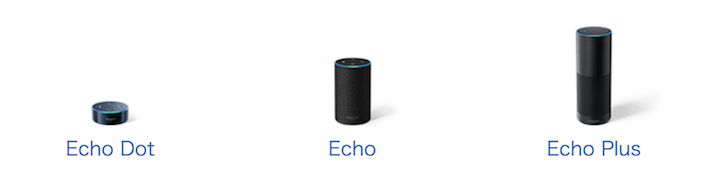
 Amazonのスマートスピーカーは「Echo」というスピーカーのシリーズに、「Alexa」という音声AIが搭載されたものです。Alexaは音声AIの名前なので、Alexa搭載のPCやクルマもありますよね。
Amazonのスマートスピーカーは「Echo」というスピーカーのシリーズに、「Alexa」という音声AIが搭載されたものです。Alexaは音声AIの名前なので、Alexa搭載のPCやクルマもありますよね。
各スピーカの違いは音質だったり、スマートホームハブ内臓だったりと色々あるので、調べてみてください。
⇒ 参考: 日本上陸「Amazon Echo」3機種の違いは? 他社とどう差別化する?
ちなみに「LINE WAVE」の音声AIは「Clova」、「Google Home」の音声AIは「Googleアシスタント」と言います。
Alexaのスキルってなに?
「スキル」とは、開発者によって追加された拡張機能を指します。スマートフォンでいうアプリのようなものですね。
スキルにも「カスタムスキル(汎用)」「スマートホームスキル(家電制御など)」「フラッシュブリーフィングスキル(読み上げ)」などの種類があります。
開発したカスタムスキルは自分のデバイスですぐに利用できますが、Alexaスキルストアで公開して頒布することもできます!今回は自分のデバイスで利用できるところまでやってみますよ〜!
スキルを開発する方法
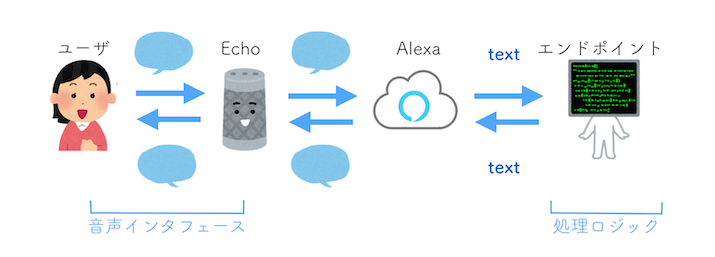
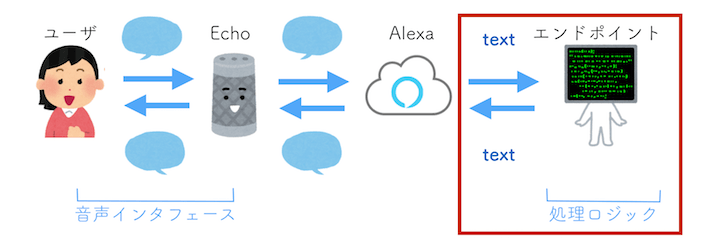
まずはスキルの全体の処理の流れを見てみましょう。

- Echoデバイスは受け取った音声をAlexaサービスに渡します。
- Alexaサービスは音声を解析してテキストに変換し、処理ロジックに渡します。
- 処理ロジックの結果がAlexaに渡され、音声データを生成してデバイスに渡します。
- Echoデバイスが音声を発します。
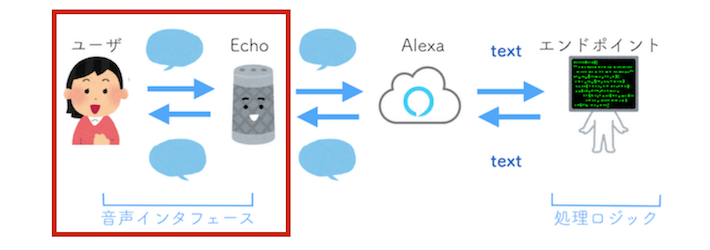
スキルを開発するときに必要なのは、上の図で「音声インタフェース」と「処理ロジック」の部分です。
音声インタフェースはどんな言葉を受け取るか、どう理解するかなどです。この部分はAmazon Developer上で設計することができます。
処理ロジックは返答をする部分です。自前でエンドポイントを作成することもできますが、AWS Lambdaで作成すると簡単に紐付けることができます。今回はAWS Lambdaを使ってみます。
開発手順の整理
今回は下記の手順で開発していきます。
- Amazon Developer上で音声インタフェースを設計
- AWS Lambdaで処理ロジックを開発
- 音声インタフェースと処理ロジックの紐付け
- デバイスでスキルを有効にする
一つ一つの手順は難しくないので、しっかり理解しておきましょう!
開発の事前準備
各種アカウントやセットアップは開発の前にあらかじめ用意しておくとスムーズです。
- Amazon Developerアカウント
- Echoデバイスのセットアップ
- AWSアカウント
下記でそれぞれの手順を紹介します。
Amazon Developerアカウントの作成
Alexaスキルの登録や音声インタフェースの設計に必要です。Amazon.co.jpのお買い物アカウントをそのまま紐付けることができます。
※Amazon.com(米国)アカウントを紐付けると最後のデバイスとスキルの紐付けでうまくいかない場合があります。
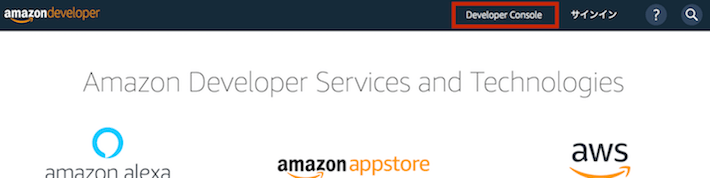
 Amazon Developer(日本語版)
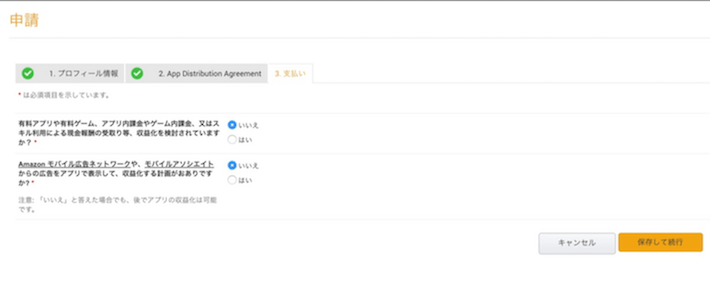
Amazon Developer(日本語版)右上のDeveloper Consoleから登録します。
 収益化の項目はひとまず「いいえ」にしておきます(後から変更できます)。
収益化の項目はひとまず「いいえ」にしておきます(後から変更できます)。
Echoデバイスのセットアップ
スマートフォンアプリで、Amazon Developerアカウントの紐づけとWi-Fi設定を行います。
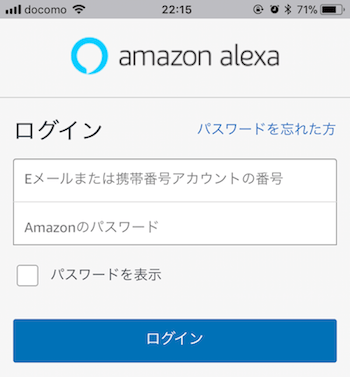
 お手持ちのiPhone、Android端末にAlexaアプリをインストールしましょう(以下iPhoneでの説明です)。Amazon Developerアカウントでログインします。
お手持ちのiPhone、Android端末にAlexaアプリをインストールしましょう(以下iPhoneでの説明です)。Amazon Developerアカウントでログインします。
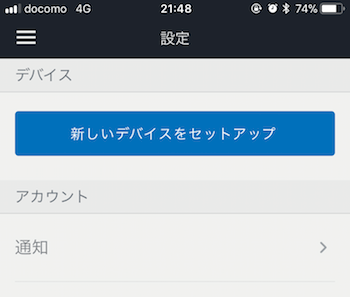
 「設定」から「新しいデバイスをセットアップ」を選びます。
「設定」から「新しいデバイスをセットアップ」を選びます。
 言語を選択し、スマートフォンを利用するWi-Fiに接続します。Wi-Fiは2.4GHz帯でないと利用できないので注意しましょう(最近だと5GHz帯も多いので確認してください)。
言語を選択し、スマートフォンを利用するWi-Fiに接続します。Wi-Fiは2.4GHz帯でないと利用できないので注意しましょう(最近だと5GHz帯も多いので確認してください)。
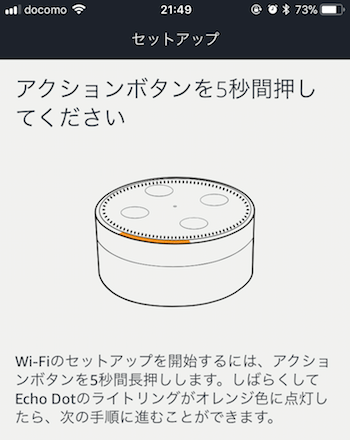
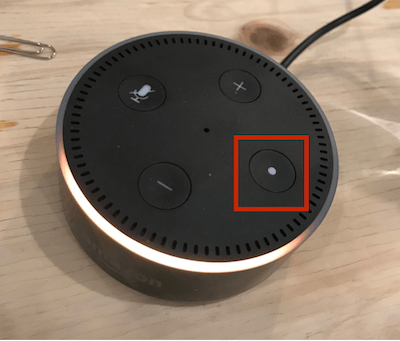
 Echoデバイスと接続します。デバイスがオレンジになっていない場合はアクションボタンを長押しします。
Echoデバイスと接続します。デバイスがオレンジになっていない場合はアクションボタンを長押しします。
 「・」のボタンがアクションボタンです。
「・」のボタンがアクションボタンです。
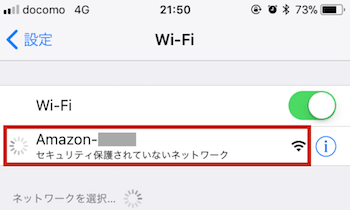
 「Amazon-XXXX」に接続します(複数のデバイスがセットアップモードになっている場合、混同しないよう注意してください)。
「Amazon-XXXX」に接続します(複数のデバイスがセットアップモードになっている場合、混同しないよう注意してください)。
以上でセットアップ完了です!
AWSアカウントの作成
AWSアカウントは下記の公式サイトを参考に進めてみてください(以前に登録済みだったので画面キャプチャが用意できませんでした……)。
https://aws.amazon.com/jp/register-flow/
アカウント登録の際にはクレジットカードの登録、電話確認(自動応答)が必要です。
AWSアカウントには2018年3月現在では1年間の無料枠がついてきますが、ご自身のアカウントの管理には注意してください。
音声インタフェースの設計
まずはAmazon Developer上で音声インタフェースを作成していきます。

Alexaスキルを新規登録
Amazon DeveloperにログインしてDeveloper Consoleを開きます。
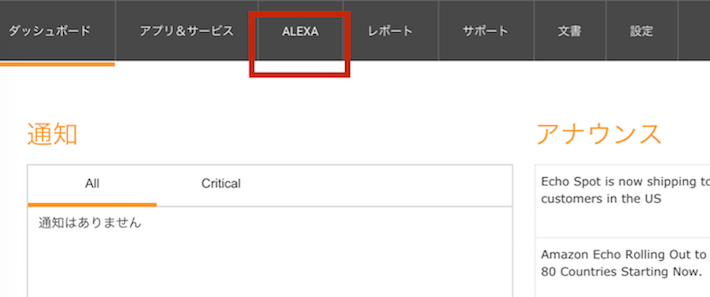
 Alexaのページへ移動します。
Alexaのページへ移動します。
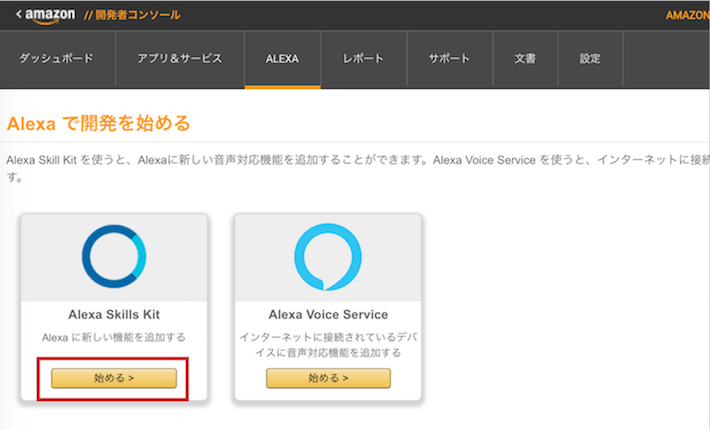
 「Alexa Skills Kit」を始めます。
「Alexa Skills Kit」を始めます。
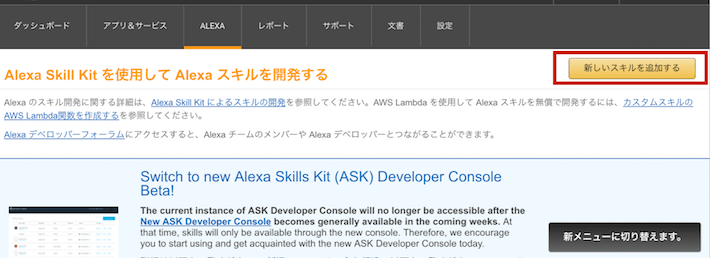
 「新しいスキルを追加」します(新メニューのβ版が出てますが、まだ日本語対応していないようです)。
「新しいスキルを追加」します(新メニューのβ版が出てますが、まだ日本語対応していないようです)。
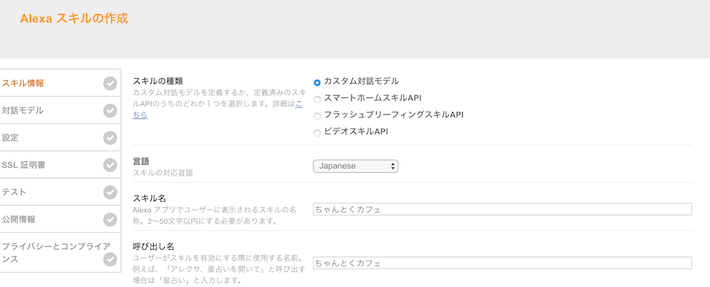
 作成するスキルの情報を入力します。今回は下記のようにしました。
作成するスキルの情報を入力します。今回は下記のようにしました。
- スキルの種類 ⇒ 「カスタム対話モデル」
- 言語 ⇒ 日本語
- スキル名 ⇒ ちゃんとくカフェ
- 呼び出し名 ⇒ ちゃんとくカフェ
「保存」して「次へ」で作成します。
対話モデルを作成
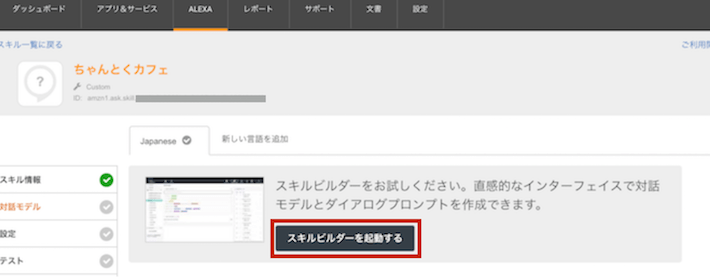
 作成したら、対話モデルを作っていきます。「スキルビルダーを起動する」を選択します。
作成したら、対話モデルを作っていきます。「スキルビルダーを起動する」を選択します。
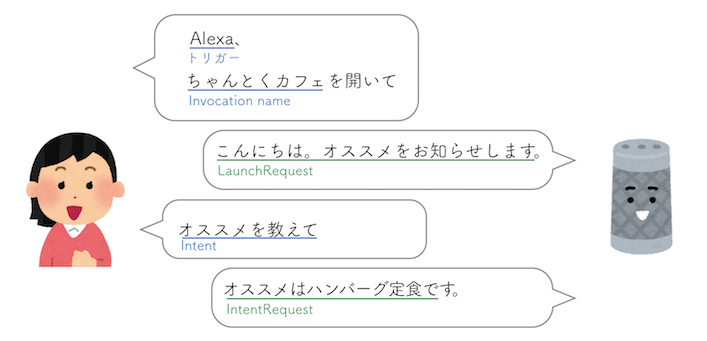
対話モデルとは、ユーザがどのように発話するか、どのように解釈して処理ロジックに伝えるかの部分です。用語がいくつか出てくるので、下の図を見てみましょう。

- スキル名をInvocation nameと言い、「Alexa、{Invocation name}を開いて」と呼びかけます。
- 起動後に返すAlexaの言葉をLaunchRequestと言います。
- Alexaが受け付けるアクションの呼びかけを、Intentと言います。
- Intentに対するAlexaの返答をIntentRequestと言います。
これが基本的なユーザとAlexaのやりとりの構図です。対話モデルではIntentを設定して、Alexaに受け付けてもらえるようにしていきます。
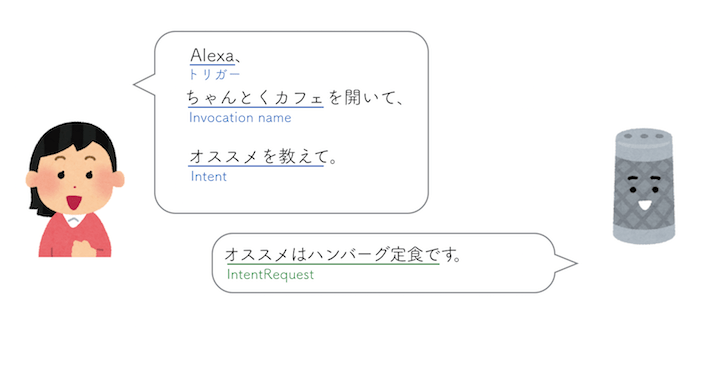
 ちなみに「スキルを開く〜アクション」までは一文での呼びかけでもできます。
ちなみに「スキルを開く〜アクション」までは一文での呼びかけでもできます。
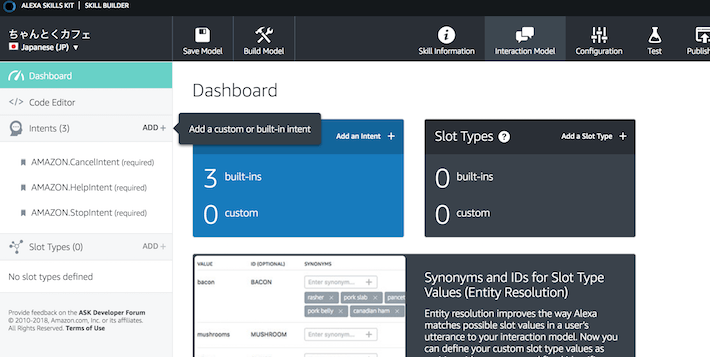
 スキルビルダーの画面が開いたら、左のIntentsから「ADD」を選択します。
スキルビルダーの画面が開いたら、左のIntentsから「ADD」を選択します。
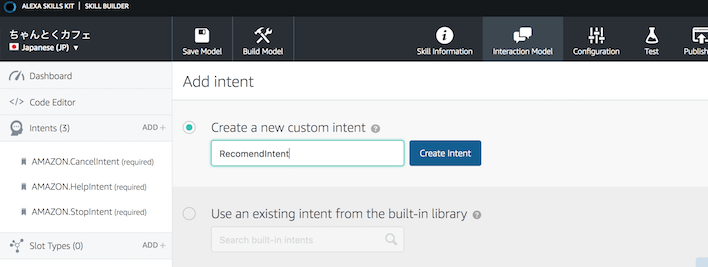
 設定するIntentの名前を付けます。今回はオススメを教えてもらうアクションを作成したいので「RecomendIntent」にしてみました。アクションに沿った名前をつけておくとIntentが増えてもわかりやすいと思います。
設定するIntentの名前を付けます。今回はオススメを教えてもらうアクションを作成したいので「RecomendIntent」にしてみました。アクションに沿った名前をつけておくとIntentが増えてもわかりやすいと思います。
 アクションを呼ぶときの「呼びかけ」のサンプル発話を登録していきます。公式によると、パターン数は1つのIntentに対し、最低6つ、理想は30だそうです。サンプル発話が多いほど認識精度が向上します。
アクションを呼ぶときの「呼びかけ」のサンプル発話を登録していきます。公式によると、パターン数は1つのIntentに対し、最低6つ、理想は30だそうです。サンプル発話が多いほど認識精度が向上します。
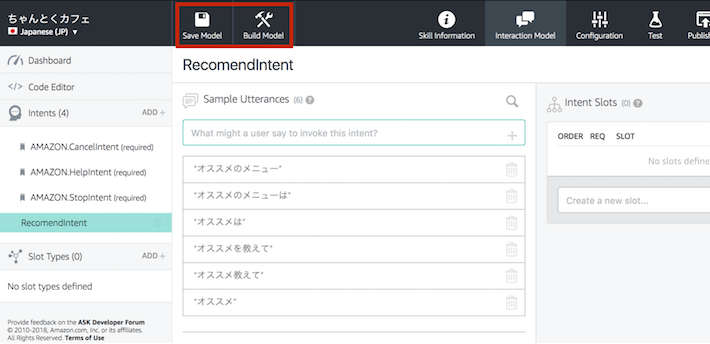
登録したら「Save Model」、「Build Model」を順に選択します。(Buildには少し時間がかかります。ここで機械学習がされているそうです。)
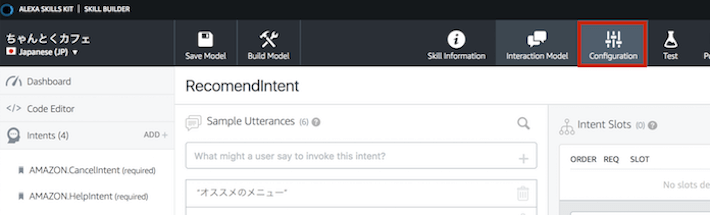
 ビルドが完了したら「Configuration」を選択し、設定画面に戻ります。
ビルドが完了したら「Configuration」を選択し、設定画面に戻ります。
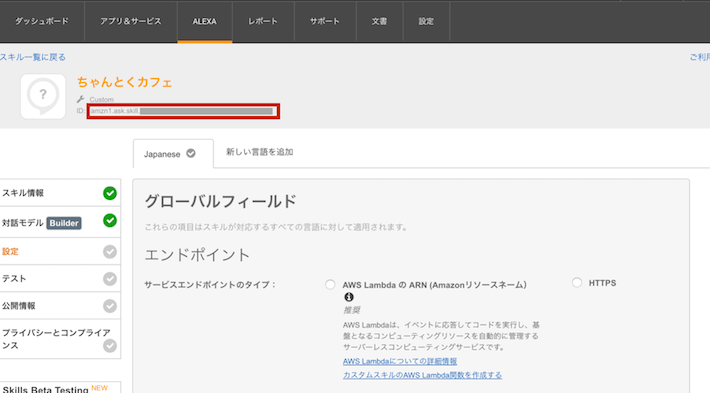
 スキルの「ID」をコピーして、Amazon Developerは一旦置いておきます(まだ設定があるので開いたまま)。
スキルの「ID」をコピーして、Amazon Developerは一旦置いておきます(まだ設定があるので開いたまま)。
処理ロジックの開発
続いて、AWSのLambda上で処理ロジックを作っていきます。
 AWS Lambdaは、AWSに関するイベントにをトリガーにする処理を作成できる実行環境です。
AWS Lambdaは、AWSに関するイベントにをトリガーにする処理を作成できる実行環境です。
自分自身でエンドポイントを立てることもできますが、AWS Lambdaを使うとロジック自体の開発や他のAWSサービスとの連携も簡単です。
AWS Lambda関数を作成
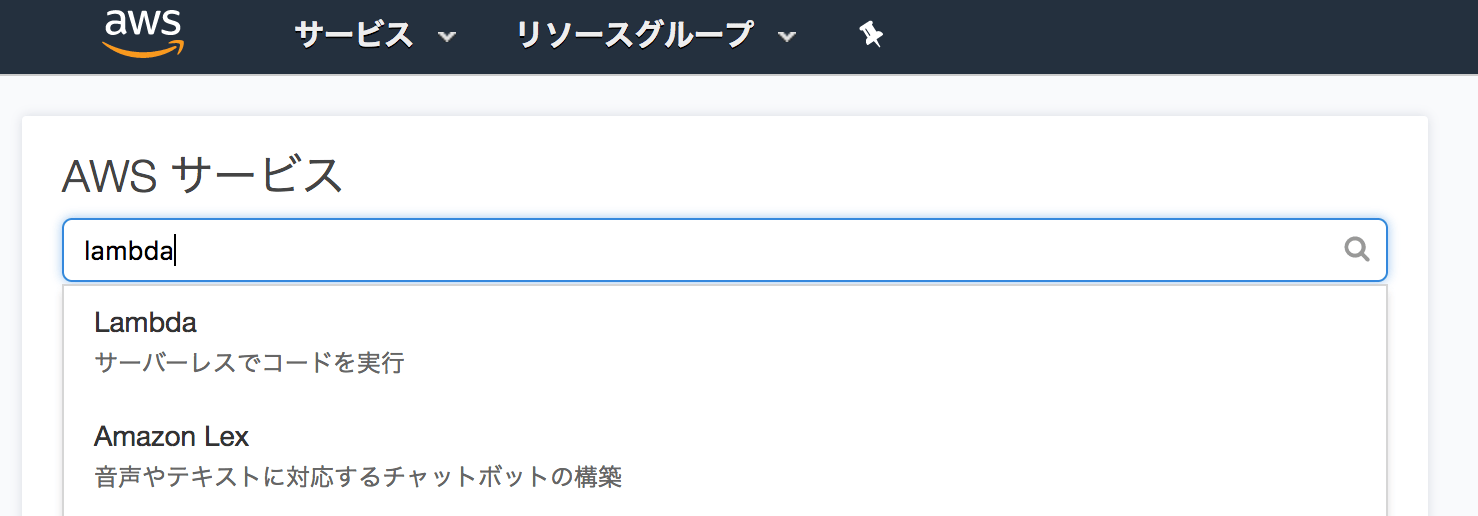
 AWSコンソールを開いたら、「lambda」を検索して開きます。
AWSコンソールを開いたら、「lambda」を検索して開きます。
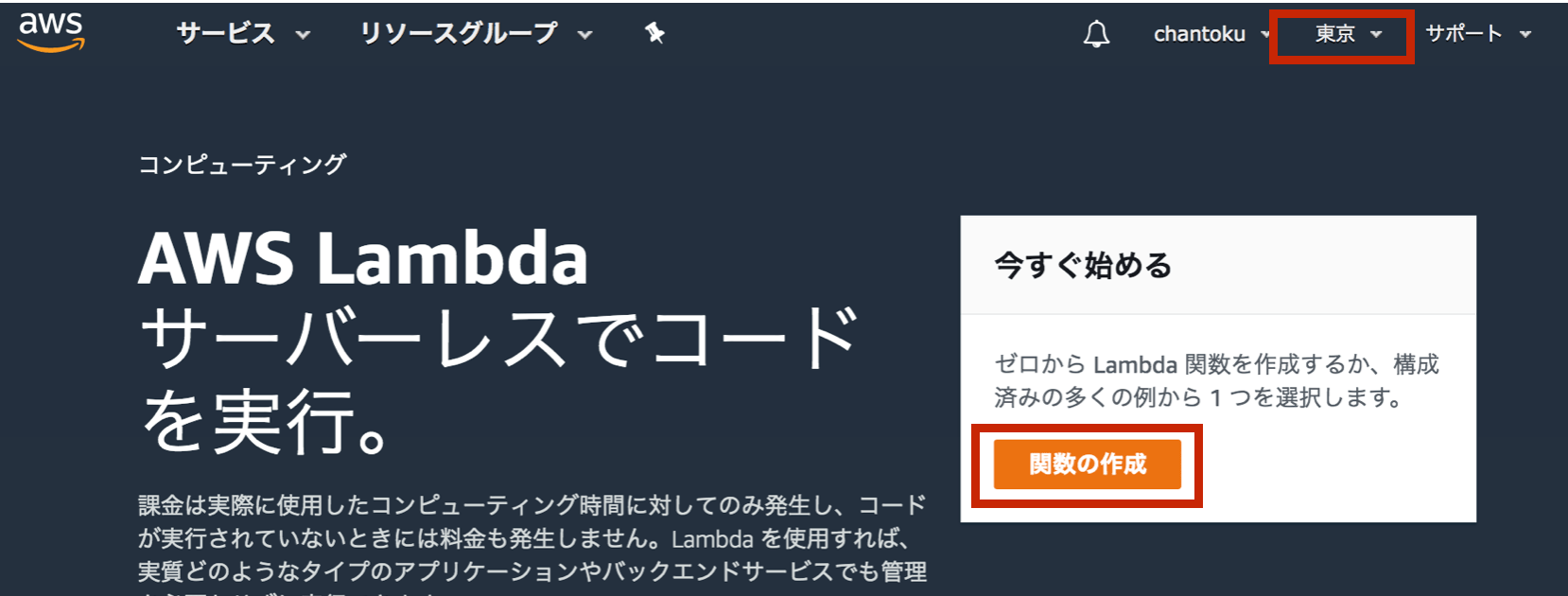
 リージョンが「東京」になっていることを確認し、「関数を作成」します。
リージョンが「東京」になっていることを確認し、「関数を作成」します。
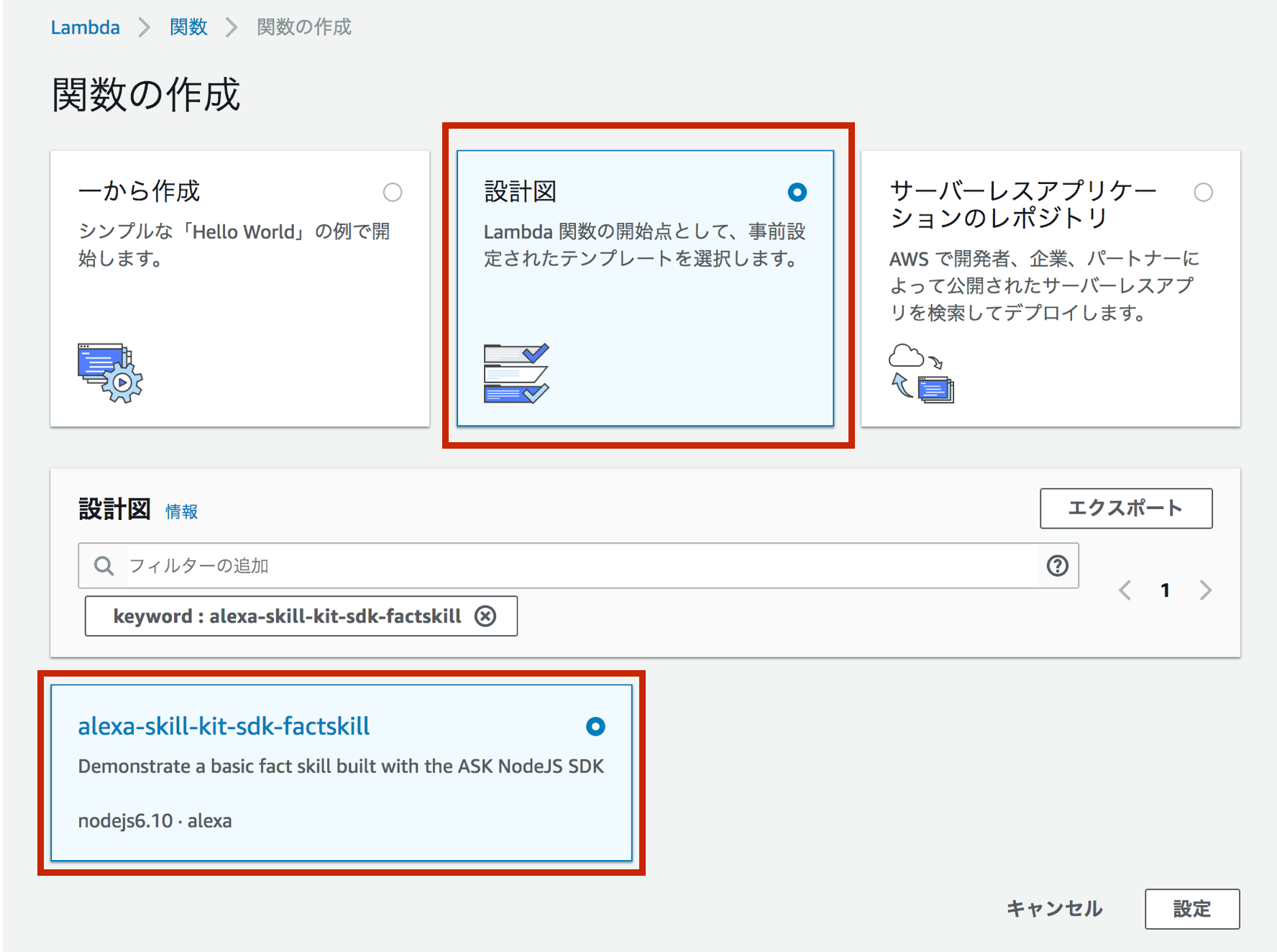
 「設計図」から作成し、「alexa-skill-sdk-factskill」を検索して選びます。この設計図を利用すると、Alexa Skills Kit for Node.jsというNode.jsのSDKがデフォルトで入ってきます。現在のところ公式に開発されているSDKはNode.jsだけです。
「設計図」から作成し、「alexa-skill-sdk-factskill」を検索して選びます。この設計図を利用すると、Alexa Skills Kit for Node.jsというNode.jsのSDKがデフォルトで入ってきます。現在のところ公式に開発されているSDKはNode.jsだけです。
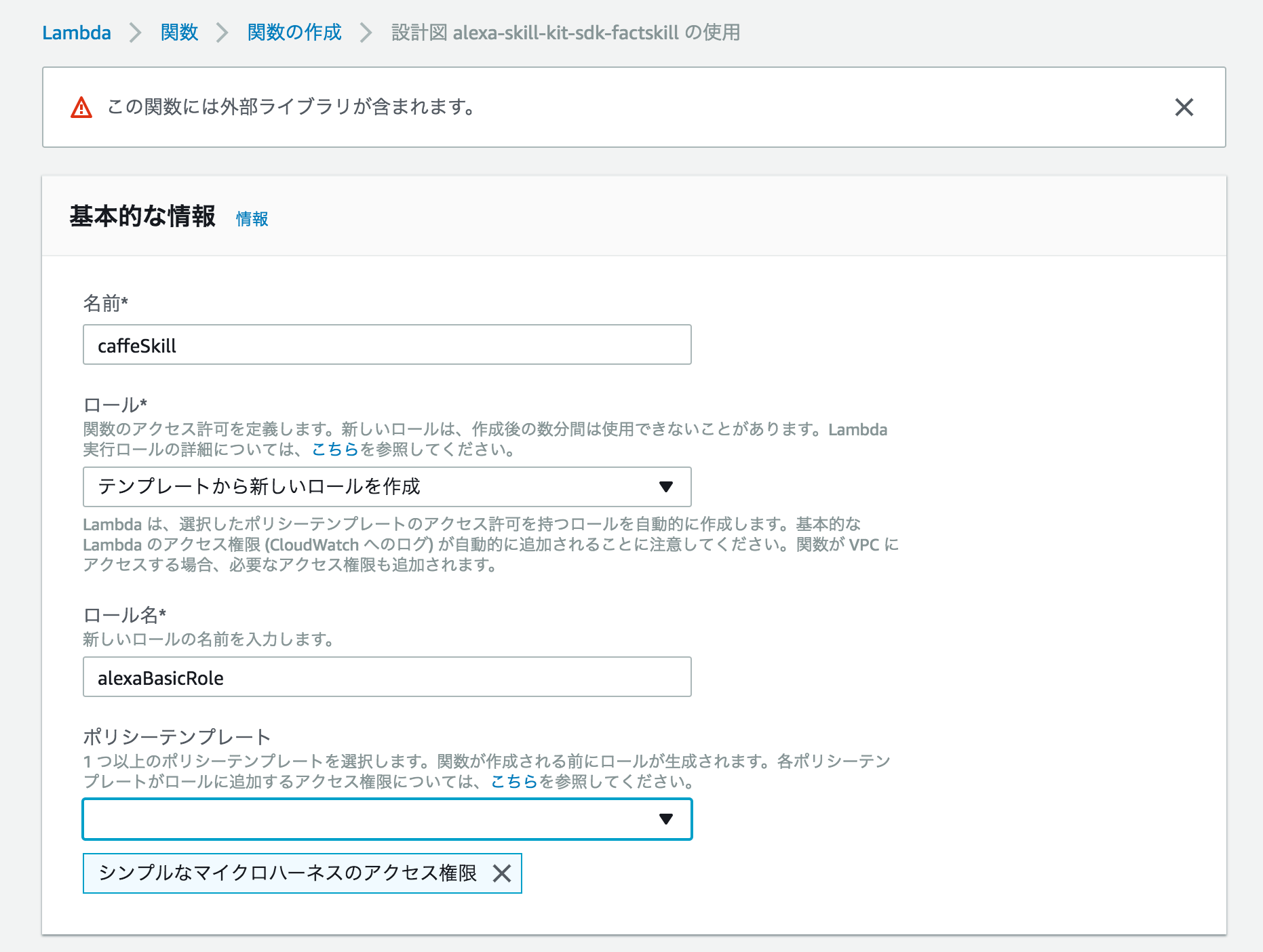
 上記のように関数の情報を設定します。
上記のように関数の情報を設定します。
「ロール」は関数のアクセス権限です。今回は「シンプルなマイクロハーネスのアクセス権限」を選択しましたが、S3など他のサービスに繋ぎたい場合は別途選択が必要です。AWSのドキュメントを参考にしましょう。
 下にスクロールして保存します。
下にスクロールして保存します。
トリガーをセット
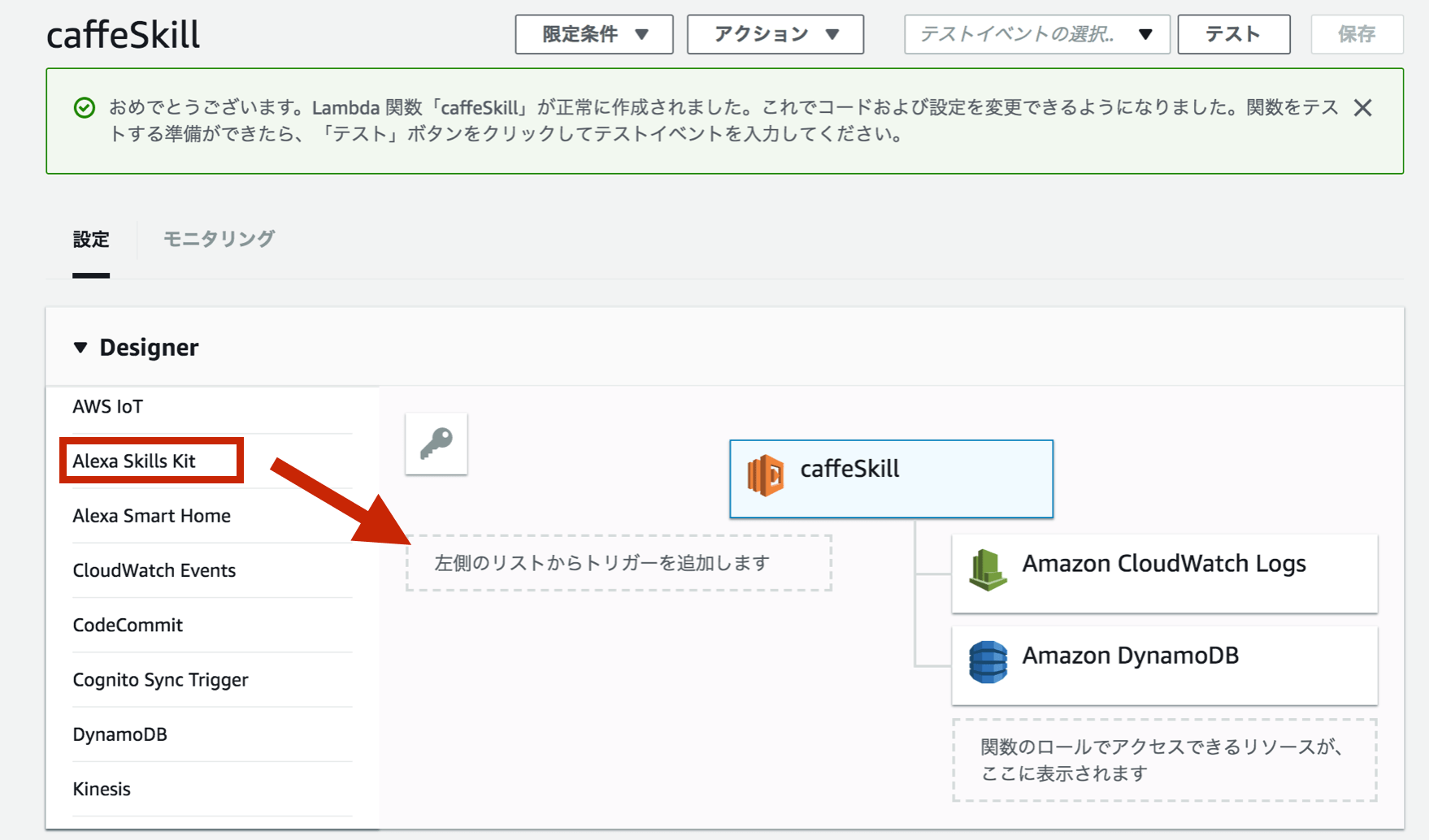
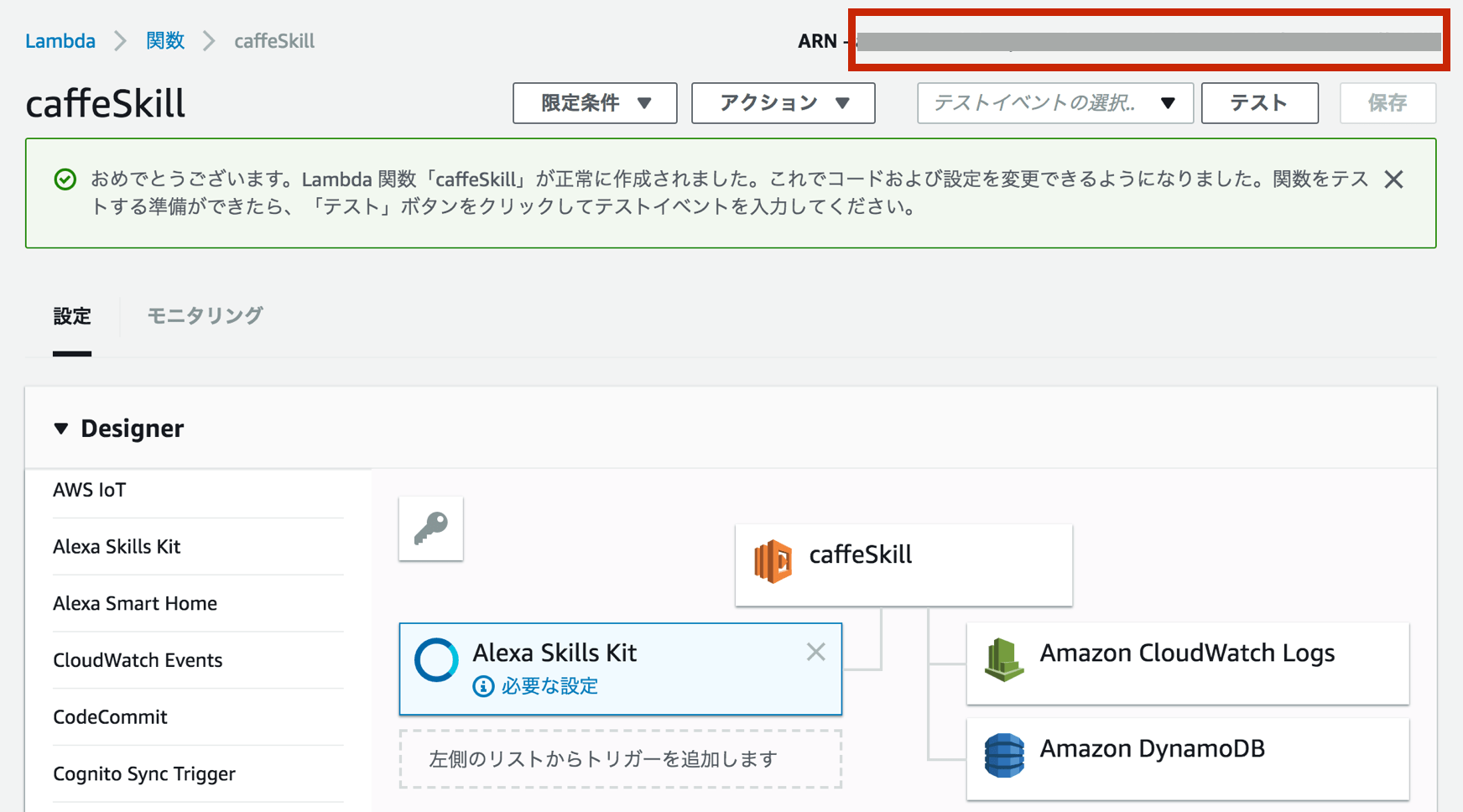
 関数が作成できたら、トリガー部分に「Alexa Skills Kit」をドラッグ&ドロップで設定します。
関数が作成できたら、トリガー部分に「Alexa Skills Kit」をドラッグ&ドロップで設定します。
ここで「Alexa Skills Kitがない!」という人は、リージョンが東京になっているかをもう一度確認してください。(東京じゃない場合は、リージョンを選び直して関数を再度作成ですよ!)
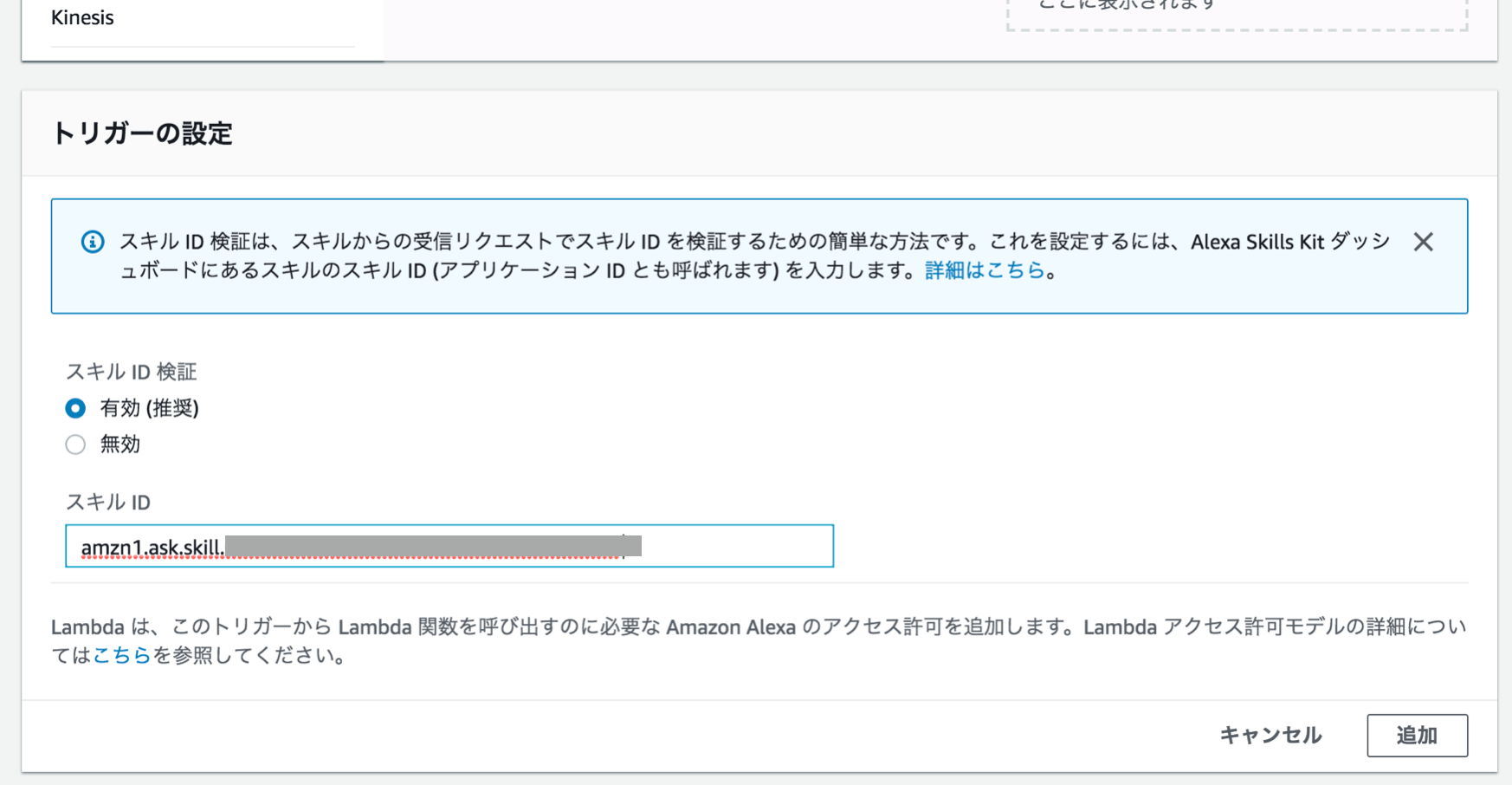
 下にスクロールして「トリガーの設定」に、Amazon Developerで取得した「スキルのID」を貼り付けます。
下にスクロールして「トリガーの設定」に、Amazon Developerで取得した「スキルのID」を貼り付けます。
処理ロジックを編集
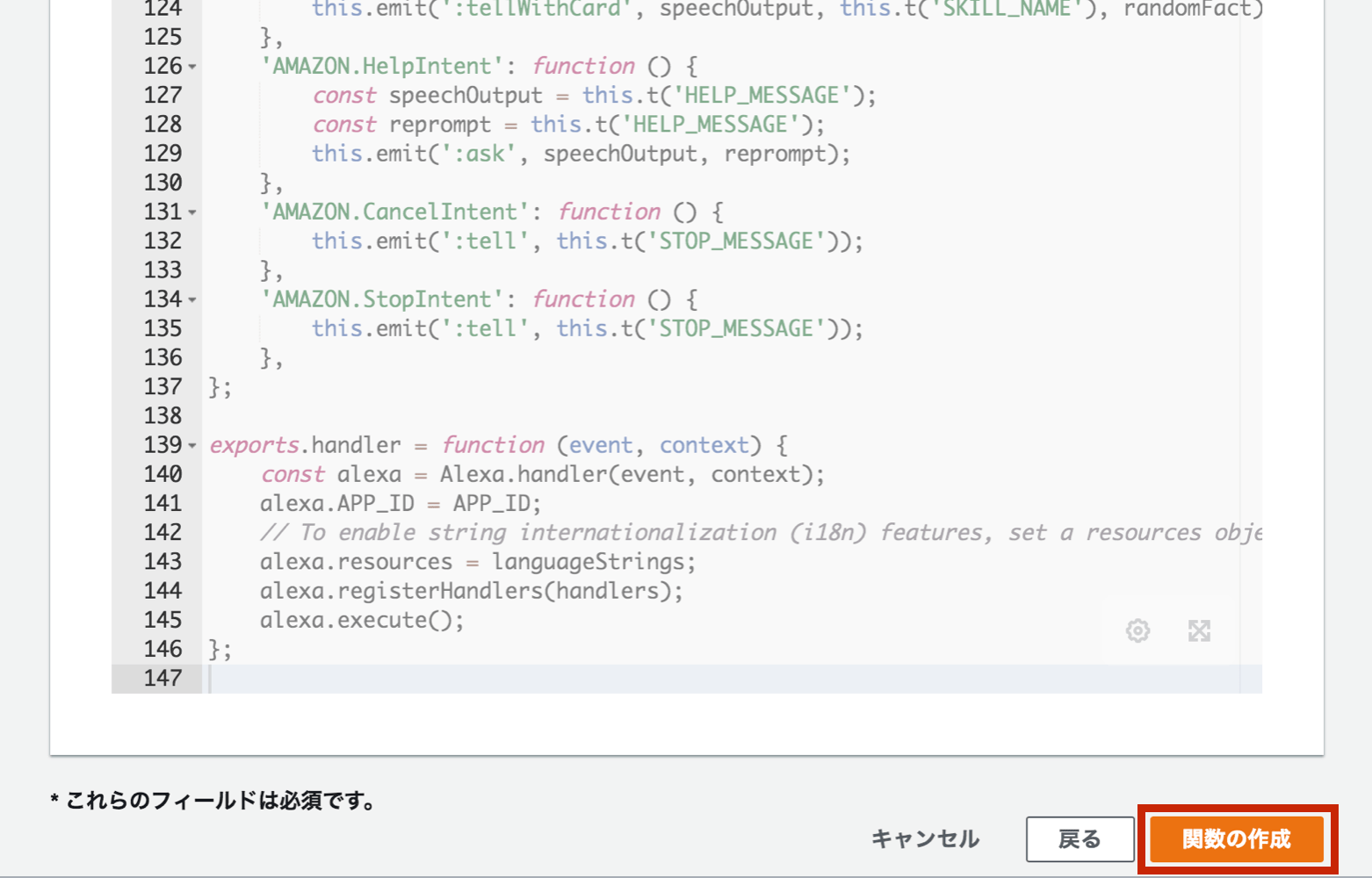
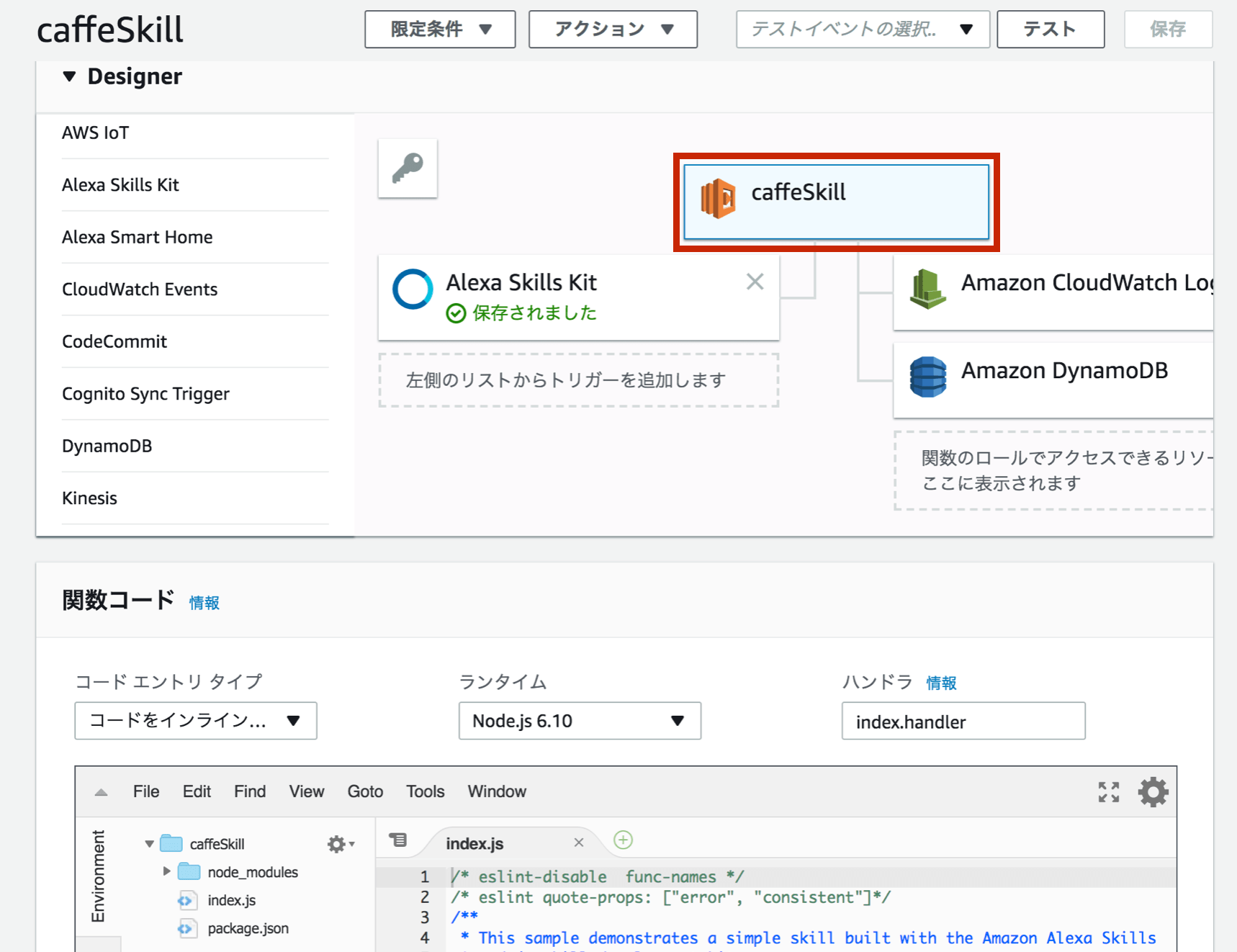
 関数がデフォルトの設計図のままなので編集します。上記の部分を選択すると下にエディタが開きます。
関数がデフォルトの設計図のままなので編集します。上記の部分を選択すると下にエディタが開きます。
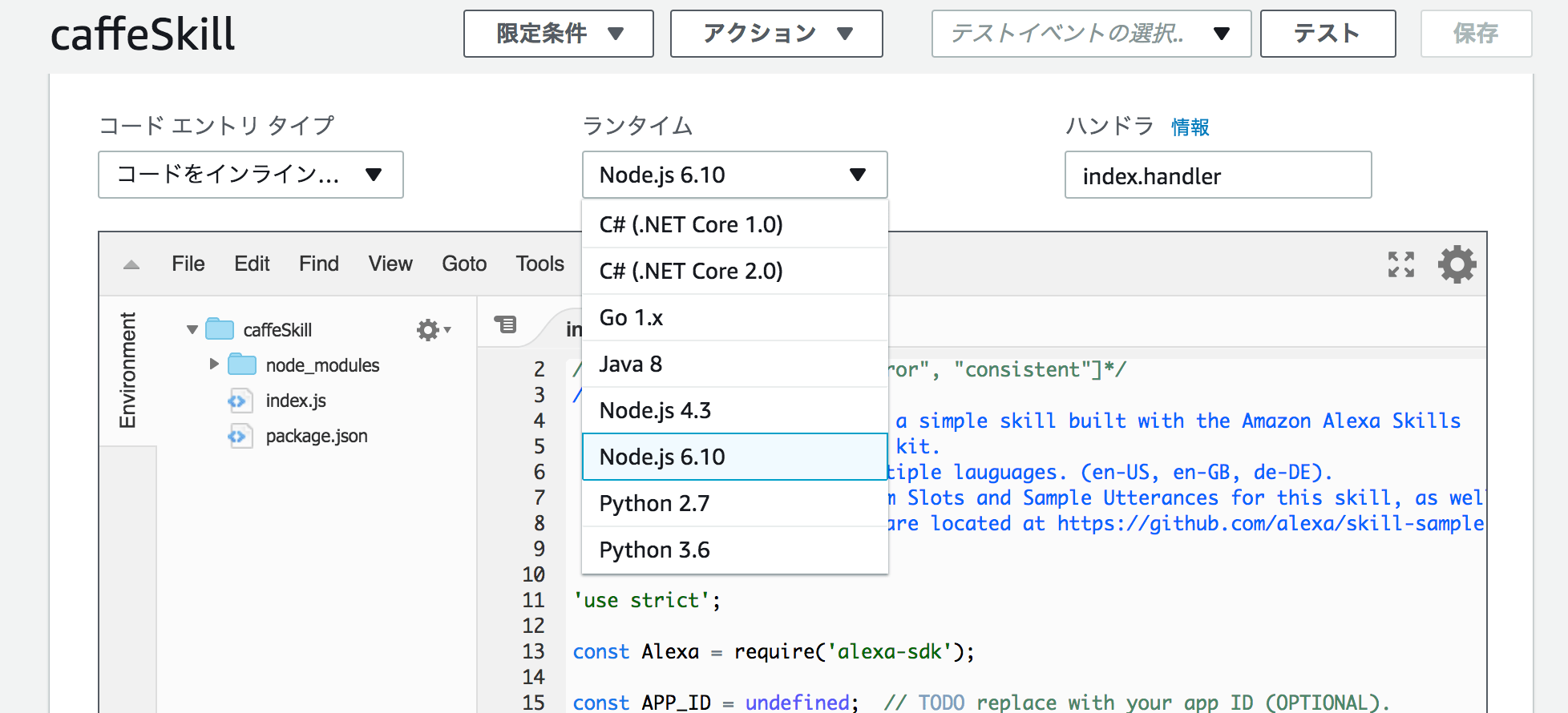
 コードのエントリタイプ(エディタを使う・アップロードするなど)や、ランタイムを選択できます。Node.jsは6.10までの対応になっています。もう少しバージョンが上がってほしいですね……!
コードのエントリタイプ(エディタを使う・アップロードするなど)や、ランタイムを選択できます。Node.jsは6.10までの対応になっています。もう少しバージョンが上がってほしいですね……!
エディタには、デフォルトのコードを参考に下記のようなコードを貼り付けます。
'use strict';
const Alexa = require('alexa-sdk');
const handlers = {
// アプリ起動時の返答
'LaunchRequest': function () {
const speechOutput = 'こんにちは。オススメをお知らせします。'
const reprompt = 'オススメをお知らせします。'
this.emit(':ask', speechOutput, reprompt);
},
// RecomendIntentへの返答
'RecomendIntent': function () {
const intent = this.event.request.intent;
const speechOutput = 'オススメはハンバーグ定食です。'
this.emit(':tell', speechOutput);
},
// ヘルプ(デフォルト)への返答
'AMAZON.HelpIntent': function () {
const speechOutput = 'ちゃんとくカフェのオススメメニューをお知らせします。';
const reprompt = 'オススメを聞いてみてください。'
this.emit(':ask', speechOutput, reprompt);
},
// キャンセル(デフォルト)への返答
'AMAZON.CancelIntent': function () {
this.emit(':tell', this.t('STOP_MESSAGE'));
},
// 対応できないアクションへの返答
'AMAZON.StopIntent': function () {
const speechOutput = 'すみません。わかりません。';
const reprompt = 'もう一度お願いします。'
this.emit(':tell', this.t('STOP_MESSAGE'));
},
};
// 下記のように修正
exports.handler = function(event, context, callback) {
const alexa = Alexa.handler(event, context, callback);
alexa.registerHandlers(handlers);
alexa.execute();
}
先ほど設定した「RecomendIntent」(ご自身が設定したIntent名。小文字大文字など注意!)に対する返答や、その他の返答を作成しました。RaunchRequest、HelpIntentなど、スキル開発で推奨されている設定があるので記述するようにします。
この辺がきちんと設定されていないとAlexaスキルストアでは公開できないみたいです。
 コードが編集できたら右上で保存し、ARNをコピーして、AWSの設定は完了です。
コードが編集できたら右上で保存し、ARNをコピーして、AWSの設定は完了です。
音声インターフェースと処理ロジックの紐付け
作成したAWS Lambda関数とAmazon Developer上のスキルを紐づけます。
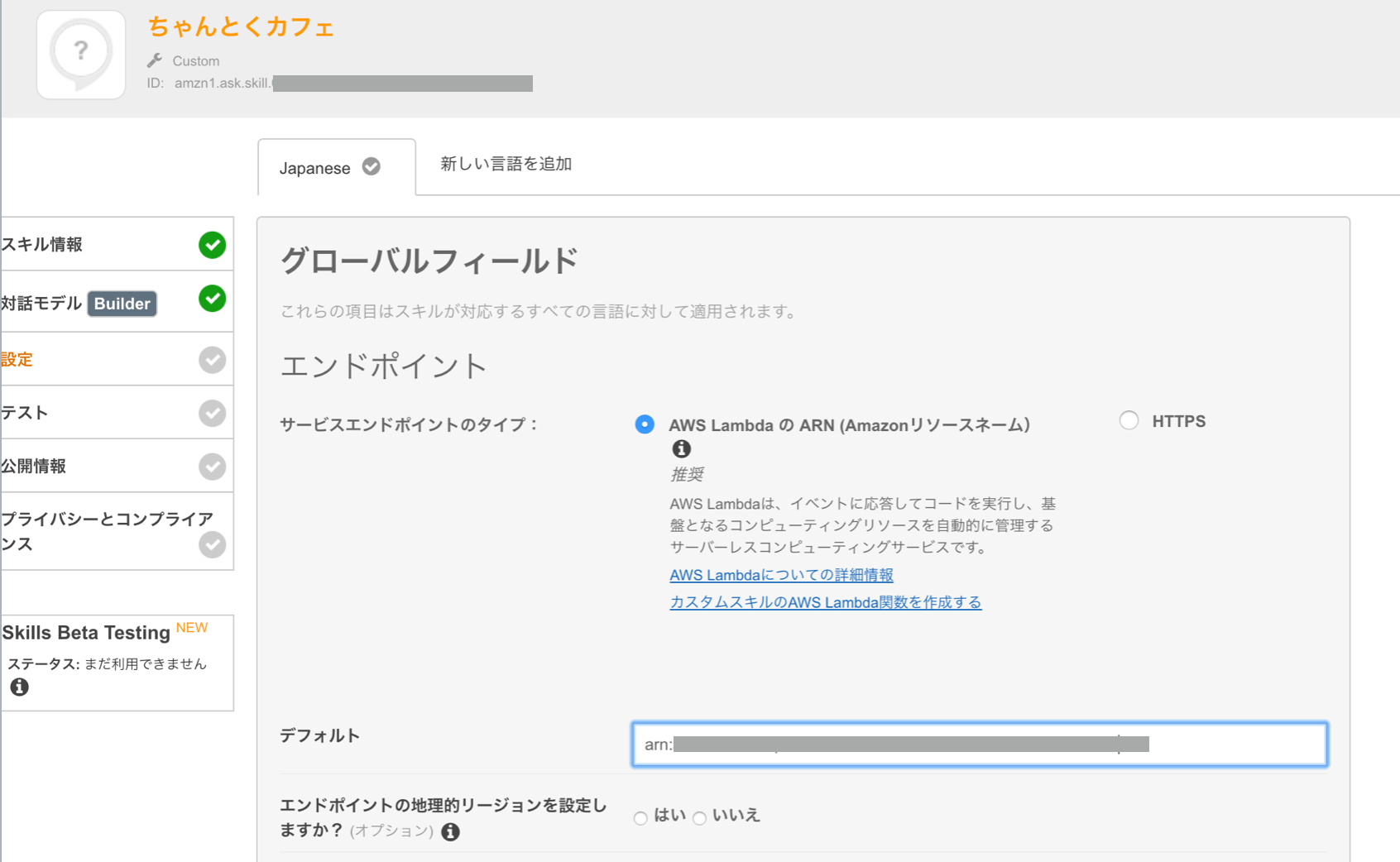
 Amazon Developer側の設定ページで、「エンドポイント」に「AWS LambdaのARN」を選択し、「デフォルト」に先ほどのARNを貼り付けます。
Amazon Developer側の設定ページで、「エンドポイント」に「AWS LambdaのARN」を選択し、「デフォルト」に先ほどのARNを貼り付けます。
保存して紐づけは完了です!これでスキルの作成が一通り完了しました!
試してみよう!
シミュレータでテスト
まずはAmazon Developer上に用意されているシミュレータでテストしてみます(実はスキル開発だけならEchoデバイスが無くてもできるんですね)。
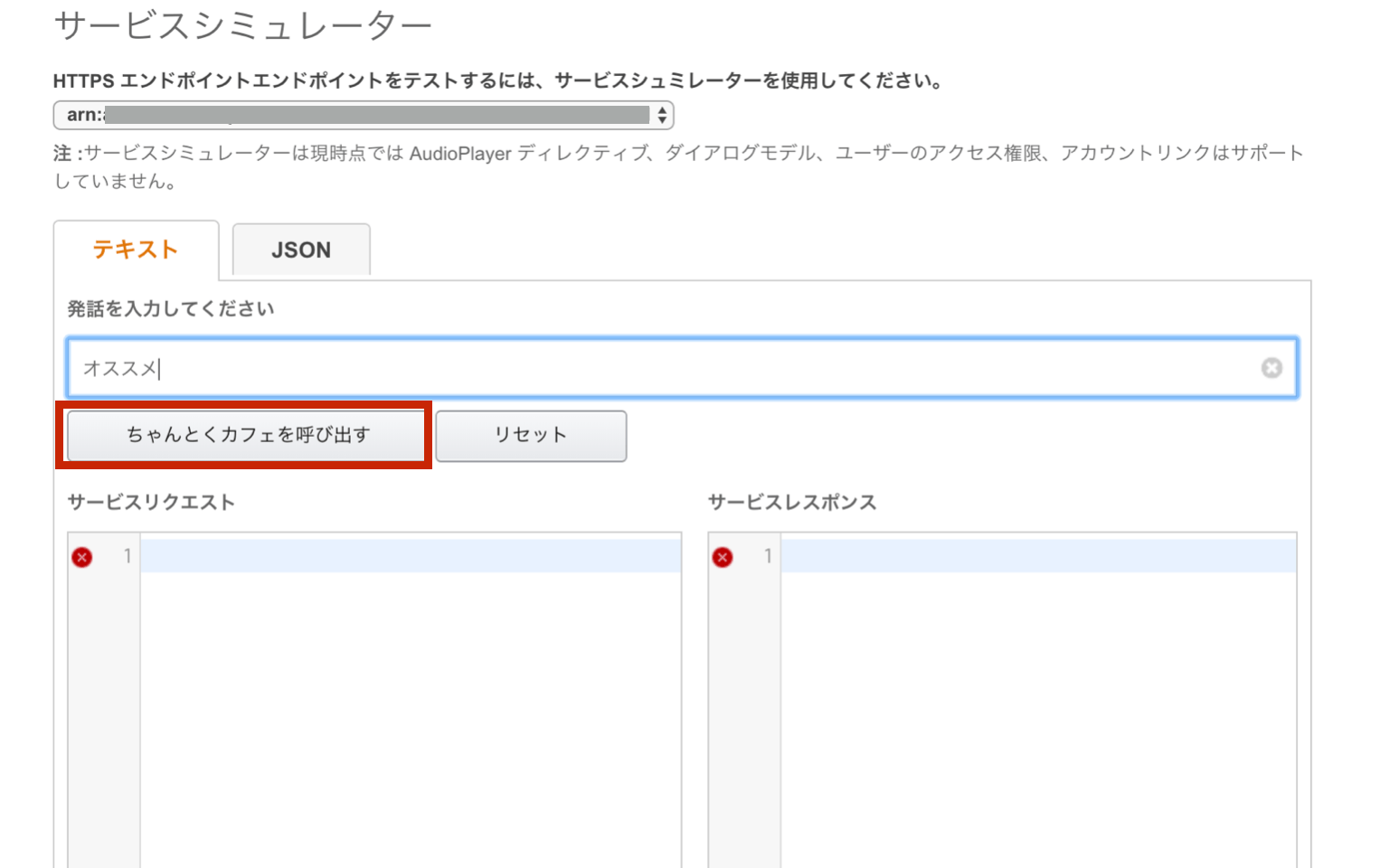
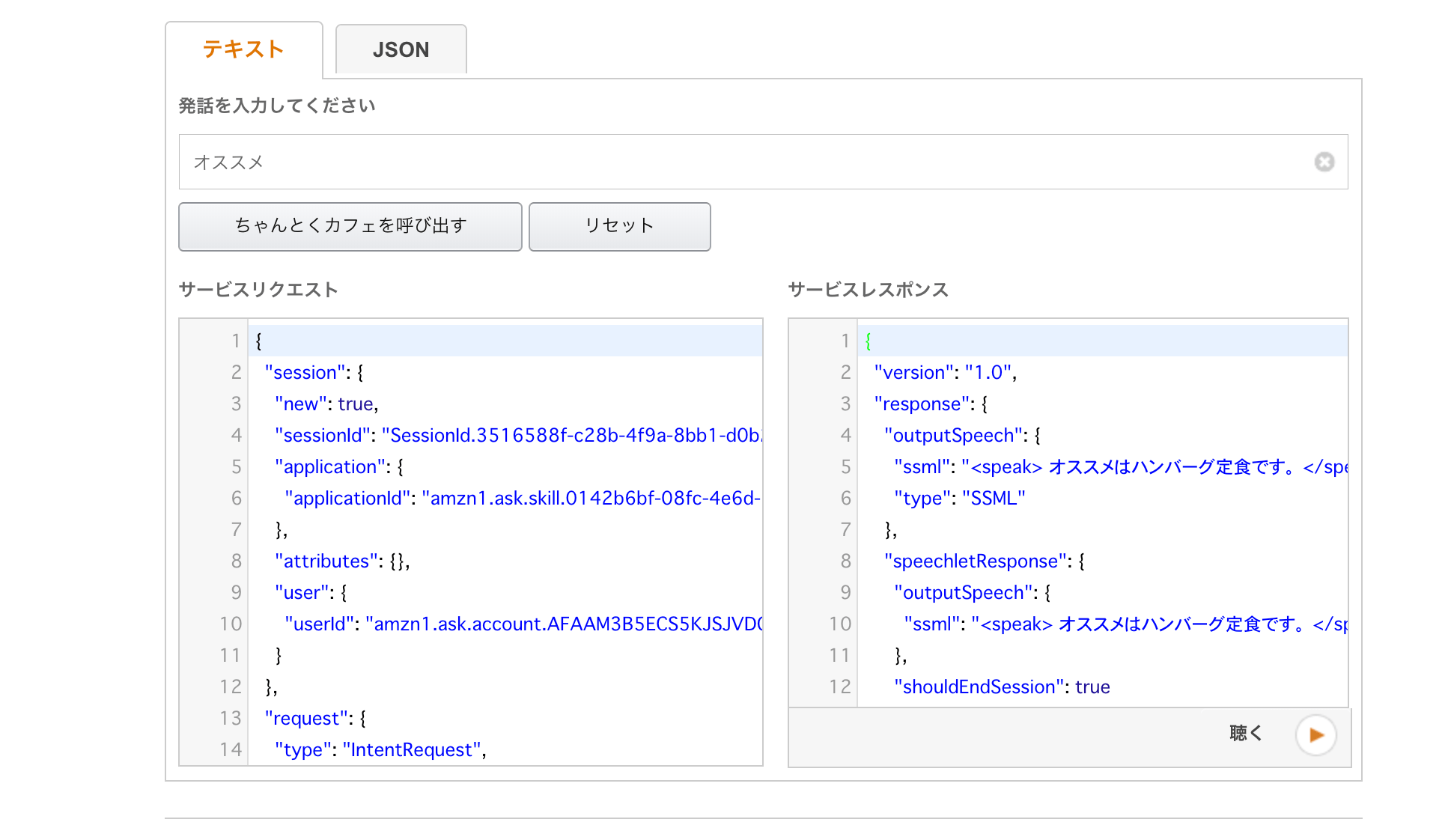
 「テスト」のサービスシミュレータに登録したサンプル発話を入力し、スキルを呼び出します。
「テスト」のサービスシミュレータに登録したサンプル発話を入力し、スキルを呼び出します。
 レスポンスが返ってきました!処理ロジックを作ったらここでデバッグをしていくのが良さそうです。
レスポンスが返ってきました!処理ロジックを作ったらここでデバッグをしていくのが良さそうです。
Echoデバイスでスキルを有効にする
開発したスキルは、自分のAmazon Developerアカウントに紐付いているデバイスで検証することができます。
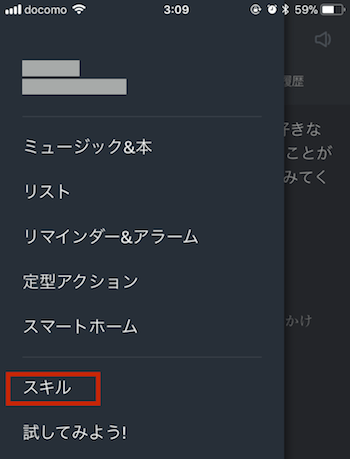
 スマートフォンアプリから「スキル」を選びます。
スマートフォンアプリから「スキル」を選びます。
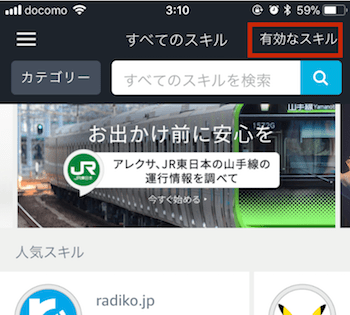
 「有効なスキル」を選択します。
「有効なスキル」を選択します。
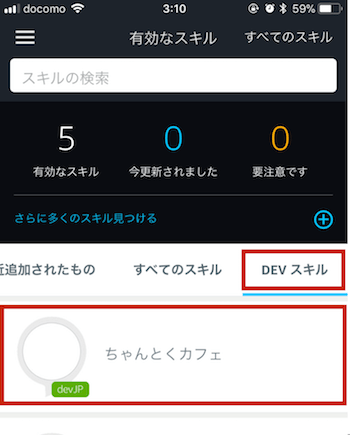
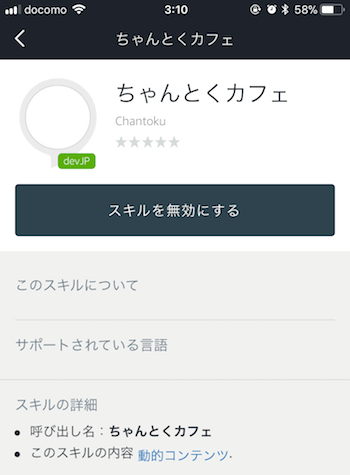
 「DEVスキル」の項目から、作成したスキルを選択します。
「DEVスキル」の項目から、作成したスキルを選択します。
ここで作ったスキルが表示されていない場合は、Amazon DeveloperアカウントがAmazon.comアカウント(米国)に紐付いてないか確認してください。Amazon.co.jpアカウントに紐づけないとダメみたい……(現象が起こせなくて解決策がイマイチわかっていません、すみません)。
 選択すると連携しているEchoデバイスでスキルが使えるようになります(無効にすると使えなくなります)。
選択すると連携しているEchoデバイスでスキルが使えるようになります(無効にすると使えなくなります)。
いざ、スキルを呼び出し!
デバイスで作成したスキルを試してみましょう!
基本のやりとりから…… バッチリです!
「ヘルプ」「ストップ」などの呼びかけは、Intentを登録しなくてもデフォルトで設定されています。
まとめ
手順の紹介は長くなってしまいましたが、あまり引っかかるところなくスキルの開発ができたと思います。
今回の基本のスキルに加えて、デフォルトのIntentの拡張や、任意の数字や都市を受け取ることができる「Slot」の追加などまだまだカスタマイズができます。
次回はカスタマイズを加えたスキルを開発し、公開するところまでやってみたいと思います。それではまた!
