
お腹がなる前にobniz!電子工作初心者がおペコ伝達デバイスをつくってみた
こんにちは、ききです。
遅めの育ち盛りなのか、お腹がすくのがとても早い今日この頃。お昼が近づいてくると、お腹がぐ〜ぐ〜なってしまうことが多々あります。

本当に恥ずかしいんですよね、だって女の子だもん。とはいえ、生理現象なので誰もぐ〜ぐ〜を止めることはできません。
ならば仕方ない、言われる前に言っちゃえ!お腹が鳴る前に「私、お腹が空きましたよ」ということを伝える「おペコ伝達デバイス」を作っちゃいましょう!
※おペコ…お腹がペコペコの意。
obnizでおペコ伝達デバイスを作る
IoT開発ボード「obniz」って?
今回は、JavaScriptで初心者も簡単に開発できる「obniz(おぶないず)」を使っておペコ伝達デバイスを作ります!
obnizは、Wi-Fiに繋げるだけでどこからでも操作することができるIoT開発ボード です。

Wi-Fi以外のセットアップ不要でオンライン上ですぐに開発することができ、JavaScriptやブロックプログラミングで開発できるためプログラミング初心者でも気軽に使い始めることができます。
またすべてのI/Oが電圧の切り替えやUART変換に対応、モータドライバ搭載で、難しいGPIOを意識することなくハードウェアを利用できます。
サーバレス機能を用いた他サービスとの連携や、obnizクラウドによるAPI操作機能もあり、あると便利なBluetooth(BLE)やOLEDディスプレイも搭載です。
紹介したい機能が多すぎて太字だらけになっちゃいました。もう欲しい機能全部盛りって感じですね!
前回の記事では、obnizデビュー!ということで、セットアップ方法やブロックプログラミングでLチカを試してみました。
今回はJavaScriptでコードを書いて、Lチカやサーボモーターを動かしてみたいと思います。
おペコを伝える方法
おペコの伝達は以下の2パターンで試してみたいと思います。
- めっちゃ光ってobnizのディスプレイにメッセージを表示させる
- Twitterで「#お腹すいたなぁ」とツイートすると旗を振って鈴を鳴らす
それではお腹がなってしまう前に作らねば〜!
今回使用する電子部品たち
- ジャンパワイヤ ×3
- サーボモーター ×1
- 内部抵抗が付いているLED (赤 ×1、紫 ×1)
- 旗用の画用紙や鈴など
LEDは、obniz公式サイトに「内部抵抗があるものを使用してください」との旨が記載されているので、要注意です。
おペコ伝達①: めっちゃ光ってobnizのディスプレイにメッセージが表示される
専用のオンラインエディタを開き、以下のコードを書きました。
<!-- HTML Example -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@latest/obniz.js"></script>
</head>
<body>
<div id="obniz-debug"></div>
<script>
var obniz = new Obniz("XXXX-XXXX"); // 固有のobniz ID
obniz.onconnect = function(){
obniz.display.clear();
obniz.display.print("ちゃんとくさん");
},4000;
setInterval(function(){
obniz.display.print("あなたの脳内に");
}, 6000);
setInterval(function(){
obniz.display.print("呼びかけています");
}, 7000);
setInterval(function(){
obniz.display.print("お腹が空きました");
}, 8000);
setInterval(function () {
var led1 = obniz.wired("LED", {anode:4, cathode:5});
var led2 = obniz.wired("LED", {anode:6, cathode:7});
led1.on();
led2.off();
},1000);
setInterval(function () {
var led1 = obniz.wired("LED", {anode:4, cathode:5});
var led2 = obniz.wired("LED", {anode:6, cathode:7});
led1.off()
led2.on();
},2000);
</script>
</body>
</html>
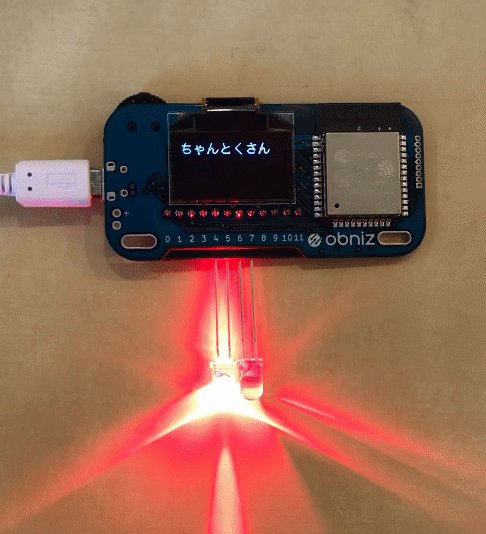
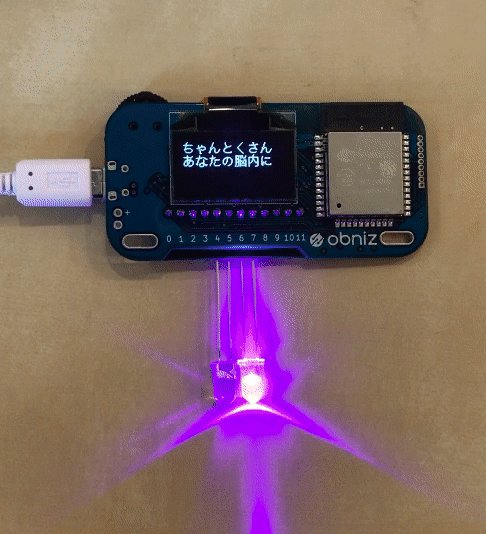
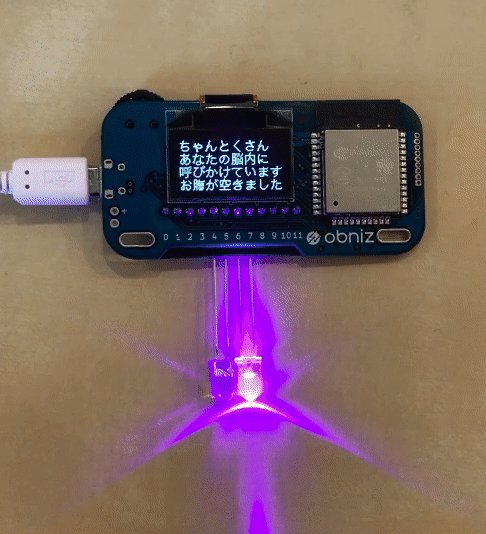
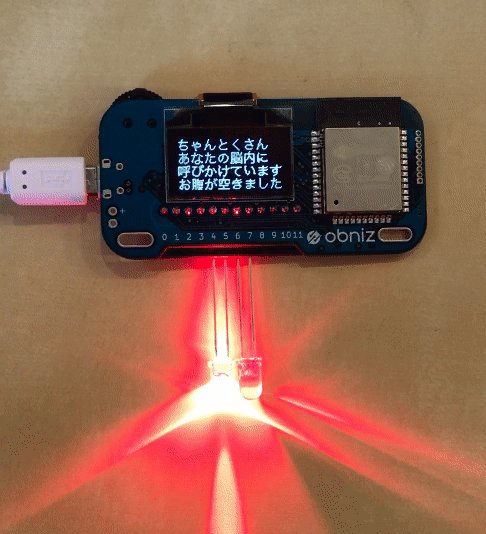
保存&開くボタンを押すと……

赤と紫のLEDの眩しいことよ……!
内部抵抗のないLEDを使ってしまうと流れる電流の大きさに耐えられず、LEDが壊れてしまい危険な状態に。obnizでは、自動的に停止して警告音を鳴らしてくれる「過電流保護機能」が起動します。間違えてしまってもなんとかしてくれるので、初心者に優しいですね。
(公式サイトをちゃんと読まずに内部抵抗のないLEDを使用し、画面上に現れる多数の「warning」と、若干の焦げた匂いに内心ビビりまくったことは内緒ですよ……)
おペコ伝達②: Twitterで「#お腹すいたなぁ」とツイートすると旗を振って鈴を鳴らす
次は、公式サイトの作品一覧ページを参考にして、目で見てわかるだけでなく、音でも空腹を伝えられるようにします。
手順は以下の通りです。
- Twitter API Keyを取得する
- Node.jsでサーバモーターを動かす
- いい感じの旗を作る
Twitter API Keyを取得する
私ははじめての取得だったので手順を載せますが、そんなんもう知っとるわという方は読み飛ばしちゃってください。
ちなみに、Twitterの設定であらかじめ電話番号の登録をする必要があります。

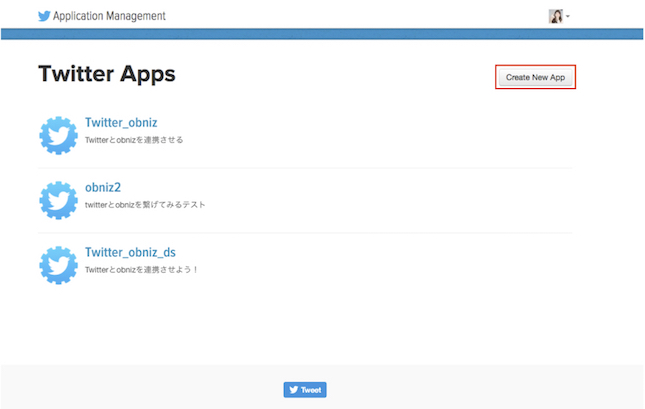
Twitter Application Managementを開き、右上の「Create New App」ボタンを押します。
なんで3個も作ってるのかという理由は後ほど説明します。

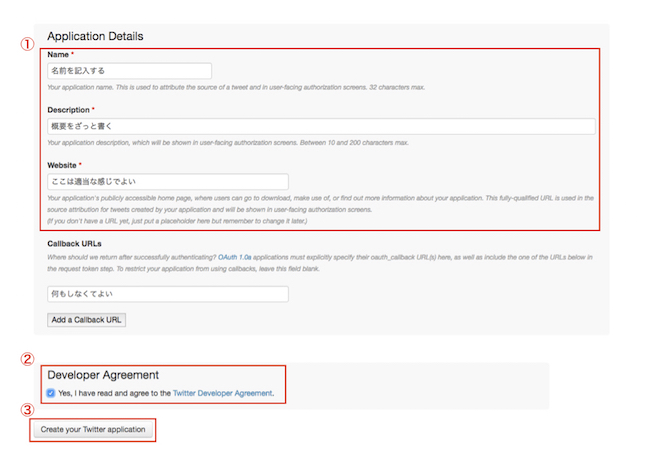
- 必須の3箇所に記入
- Developer Agreementのチェックボックスを押す
- Create your Twitter applicationを押す
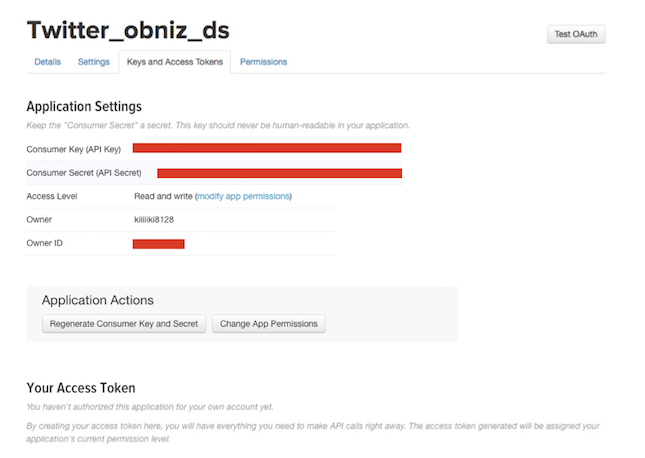
これでアプリケーションの作成ができました。


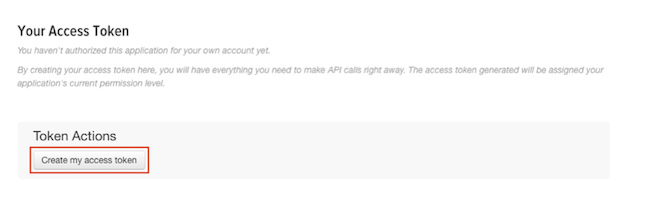
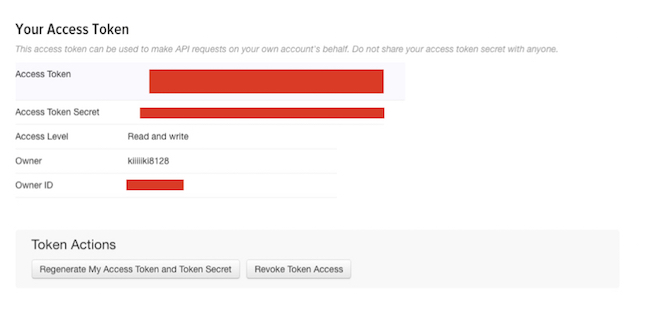
Your Access Tokenは、Create my access tokenを押すと発行されます。

すんなりと取得することができましたね。
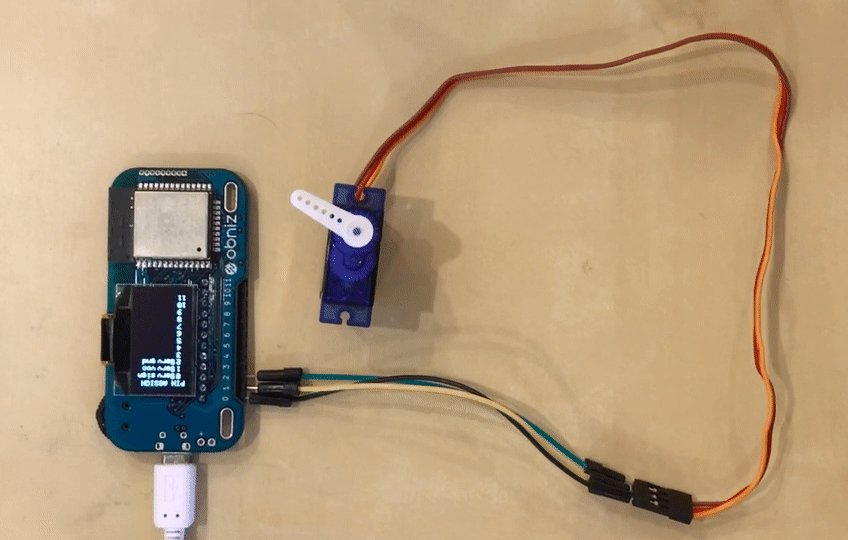
Node.jsでサーバモーターを動かす
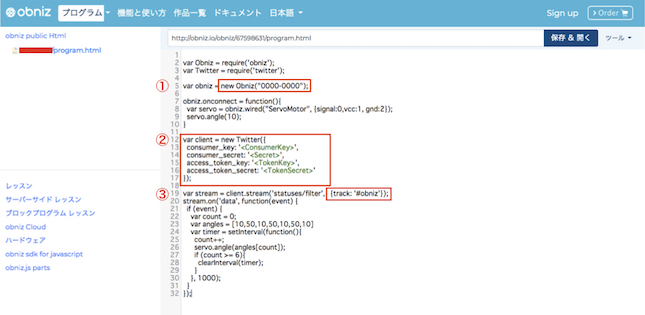
参考にしたコードをみると、記入する部分が3箇所あることがわかります。

①数字8桁のobniz固有ID ②取得した4種類のAPI Key ③反応してほしい言葉
をそれぞれ入力します。
Node.jsでサーバーを立ち上げ、コードを書き込みましょう。
実際のコードはこちらです。
// Nodejs
var Obniz = require('obniz');
var Twitter = require('twitter');
var obniz = new Obniz("0000-0000");
var servo;
obniz.onconnect = function(){
servo = obniz.wired("ServoMotor", {signal:0,vcc:1, gnd:2});
servo.angle(10);
}
var client = new Twitter({
consumer_key: 'ConsumerKey',
consumer_secret: 'Secret',
access_token_key: 'TokenKey',
access_token_secret: 'TokenSeacret'
});
var stream = client.stream('statuses/filter', {track: '#お腹すいたなぁ'});
stream.on('data', function(event) {
if (event) {
var count = 0;
var angles = [75,45,75,45,75,45,75]
var timer = setInterval(function(){
count++;
servo.angle(angles[count]);
if (count >= 6){
clearInterval(timer);
}
}, 500);
}
});
③は「#お腹すいたなぁ」にしました。「お腹すいた」「ご飯食べたい」ではなく、「すいたなぁ」と語尾を弱くすることで「すみません、私もうお腹空きすぎて力が入らんのです……」といった申し訳なさと弱々しい感情の表現にこだわりました。
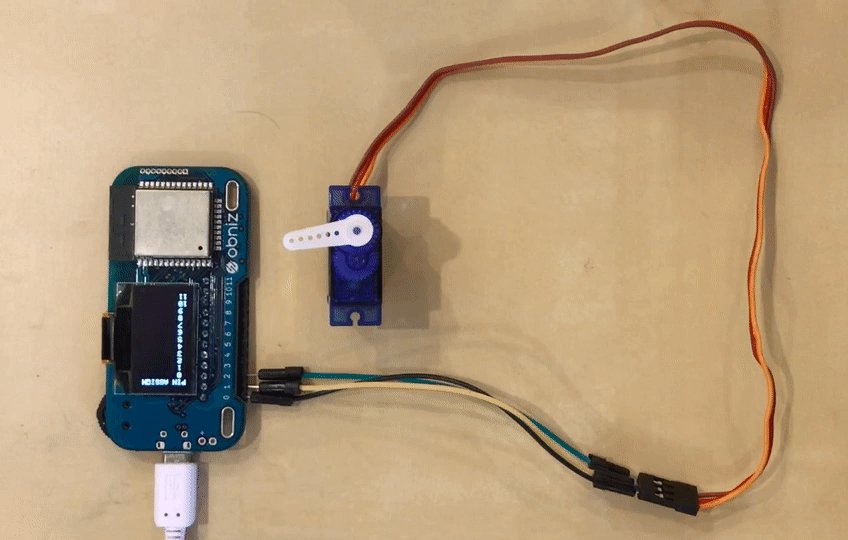
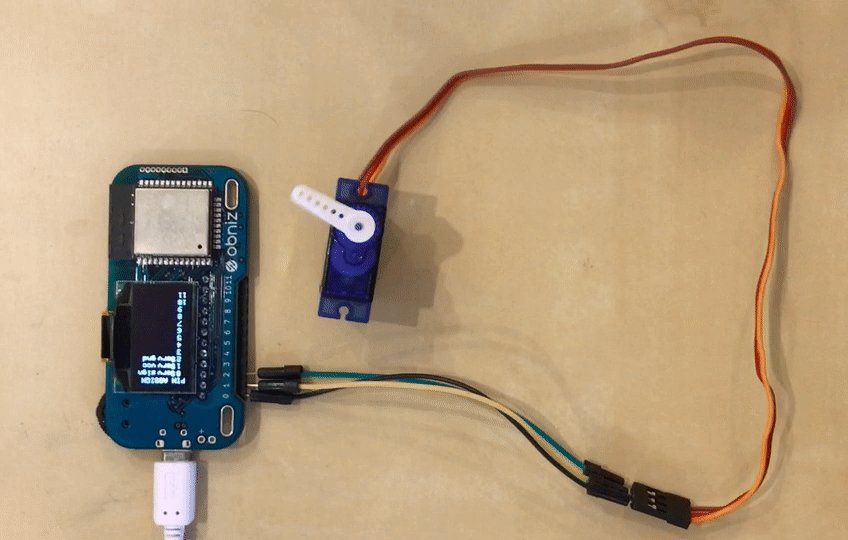
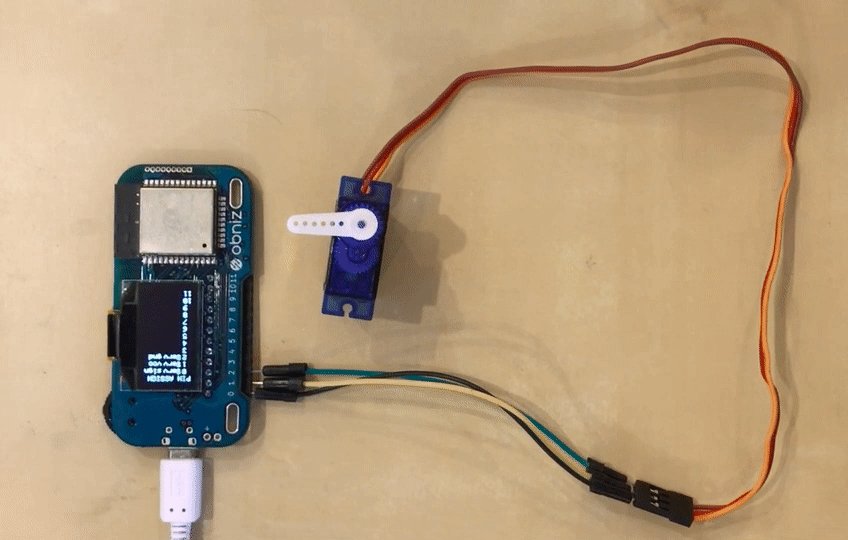
サーボモーターの配線は、以下の通りに繋いでください。 ・茶色:GND→2 ・赤:電源[+]→1 ・オレンジ:制御信号→0
文字を変えてみたり、角度を調節してみたり……を繰り返しすぎると、Twitterから「あなた短時間で何回も起動しすぎよ」というエラーが表示されます。エラーが解除されるまで15分ほど待たなければいけないので、待たなくていいように3つのTwitter API Keyを取得して交互に使用しました。
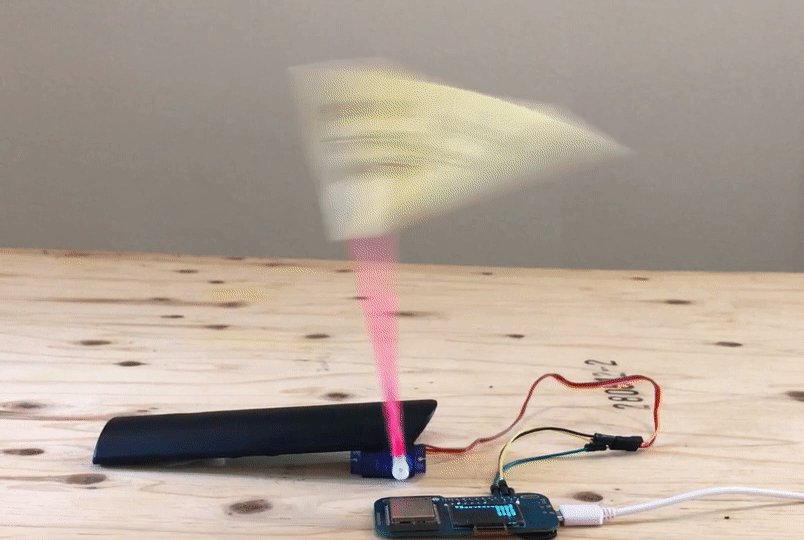
起動するとこんな感じです。

はじめてサーボモーター動かせたよ〜!楽しいよ〜!
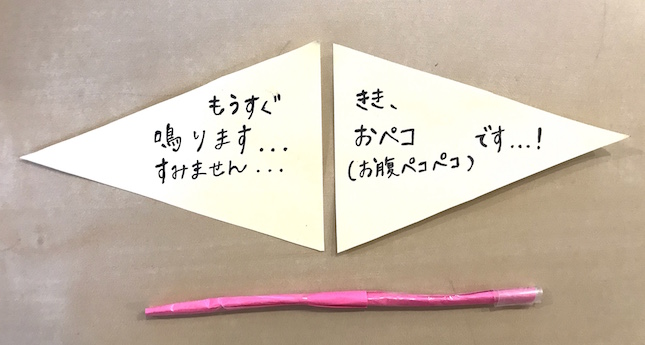
いい感じの旗を作る
久しぶりのプチ図画工作、付箋をチョキチョキ。
小学4年生で所属していた「図工クラブ」での経験が発揮された瞬間です。旗は2パターン作ってみました。

不器用な私史上、かなりいい方です。
 事後報告バージョン
事後報告バージョン
 事前報告バージョン
事前報告バージョン
なんだか旗の振り方が少し不器用ですが、作り手に似たということにしてこのまま進みます。
お腹が鳴りそうになってきた
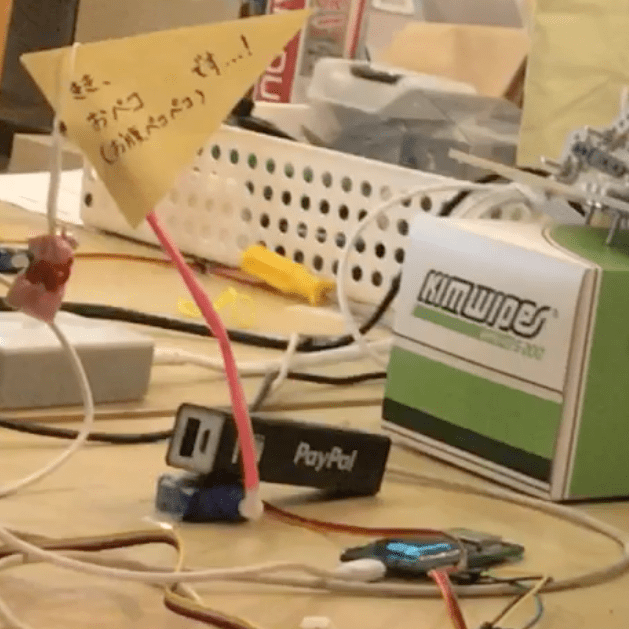
それではobnizをこっそりちゃんとくさんのデスクに仕込みます。
①LEDライトとディスプレイ表示で視覚に訴えるスタイル



②旗と鈴の音で視覚のみならず聴覚にも訴えるスタイル
鈴はピンクのお守りについている鈴しかありませんでした。予想以上にキュートな仕上がりです。



思ったより激しめに旗が動くので、こちらの方が空腹感はより伝わると思います。微かな驚きとともにおペコを伝えることができました。


おわりに
いかがでしたでしょうか?
obnizを使えば、お腹がぐ〜ぐ〜なって恥ずかしい思いをすることもないし、お昼のタイミングを早めることもできます。
みなさんも会社の上司のデスクや、学校の気になるあの子の机に仕込みまくり、日々のおペコ問題を解消していきましょう!
ではでは、私はランチタイムに入ることにします〜!
