
Pokemon GOで近くにポケモンが出たらPepperが教えてくれる仕組みをNode.jsだけで作る
こんにちは、dotstduio代表ののびすけです。
みなさん、Pokemon GOやってますか? 僕はけっこう作業ゲーな気がしていて、最近飽き気味だったんですよね。現在だとLv.18で止まってしまっている中途半端組です。
そんな感じなので、僕は「ポケモンが出てきたら教えてくれる仕組み」があるといいなって思い、PepperとPokemon GOを繋げて 近くにポケモンが出現したら通知する 仕組みを作ってみました。
Slack通知とかはたまに記事で見かけたんですけど、たまたまPepperが部屋にいたので活用することにしました。なかなかPepperが手元にないかと思いますが、試せる人は試してみてください(笑)
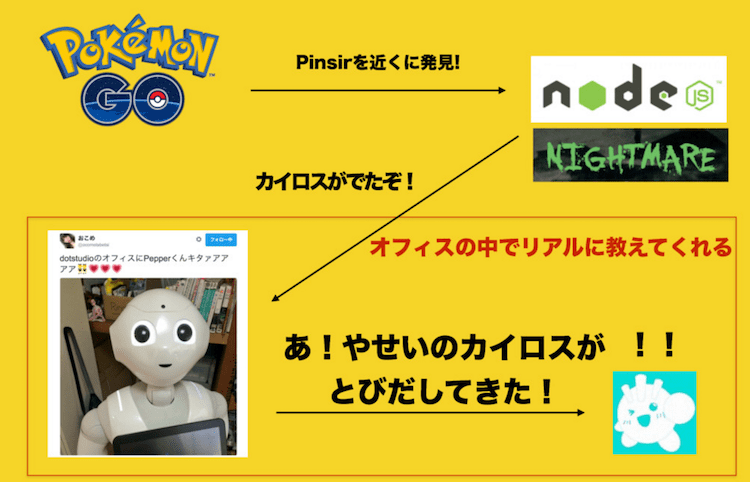
全体像と開発手順

やったことは次の3つです。
- 1. Node.jsを使い、Pokemon GOのAPIから近くのポケモンを探す
- 2. ポケモンを見つけたら、ポケモン名を日本語変換する
- 3. Nightmareを使い、Pepperを制御するブラウザアプリを自動制御して喋らせる
このときはMac OS 10.11のNode.js6.3.1で試しました。ポイントは Choregraphe(Pepperのアプリ開発者向けアプリ)を使わずに Node.jsだけで完結する ところだと思います。単純に喋らせるだけならChoregraphe使わなくてもなんとかなりますね。
※きちんと開発をするならChoregrapheが必須です。
先日Amazonで開催したIoTの勉強会「IoTLT」で話した内容をまとめました。そのときのスライドも貼っておくので、参考までにご覧ください。完全にLT駆動開発です(笑)
作り方
1. Pokemon G0のAPIをNode.jsで使う
npmでPokemon G0を調べるとちょくちょくモジュールが見つかります。中でもメンテナンスされていそうなnode-pokemon-go-apiを使いました。
まずはポケモンが出たら〇〇するトリガーを作ります。以下のコマンドでインストールしましょう。
npm install pokemon-go-node-api --save
実際に使う部分は、以下の僕のQiitaの記事を参考に進めてください。
Pokemon GOで近くにポケモンが出たら〇〇するトリガーをNode.jsで作る
index.js
'use strict';
const PokemonGO = require('pokemon-go-node-api');
// using var so you can login with multiple users
let a = new PokemonGO.Pokeio();
//Set environment variables or replace placeholder text
let location = {
type: 'name',
name: 'Tokyo/Taito-ku' //東京都台東区
};
let username = '登録したGoogleアカウントのメールアドレス';
let password = '登録したGoogleアカウントのパスワード';
let provider = 'google';
a.init(username, password, location, provider, (err) => {
if (err) throw err;
console.log('1[i] Current location: ' + a.playerInfo.locationName);
console.log('1[i] lat/long/alt: : ' + a.playerInfo.latitude + ' ' + a.playerInfo.longitude + ' ' + a.playerInfo.altitude);
a.GetProfile((err, profile) => {
if (err) throw err;
console.log('1[i] Username: ' + profile.username);
console.log('1[i] Poke Storage: ' + profile.poke_storage);
console.log('1[i] Item Storage: ' + profile.item_storage);
let poke = 0;
if (profile.currency[0].amount) {
poke = profile.currency[0].amount;
}
console.log('1[i] Pokecoin: ' + poke);
console.log('1[i] Stardust: ' + profile.currency[1].amount);
setInterval(() => {
a.Heartbeat((err,hb)=>{
if(err) {
console.log(err);
}
let texts = '';
for (var i = hb.cells.length - 1; i >= 0; i--) {
if(hb.cells[i].NearbyPokemon[0]) {
//console.log(a.pokemonlist[0])
let pokemon = a.pokemonlist[parseInt(hb.cells[i].NearbyPokemon[0].PokedexNumber)-1];
console.log('1[+] There is a ' + pokemon.name + ' near.');
//この辺にWebhookとか噛ませればSlack通知とかも余裕ですね。
}
}
});
}, 5000);
});
});
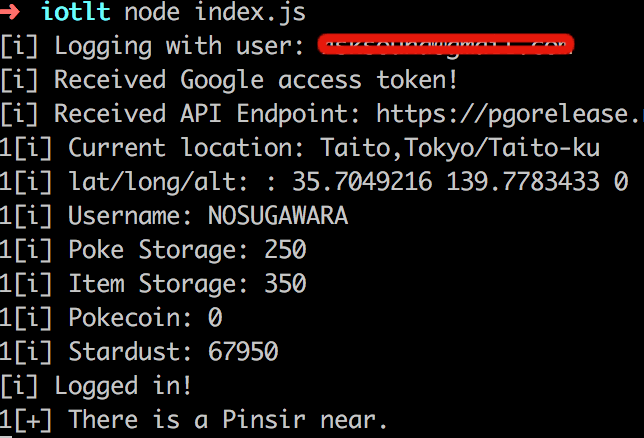
これを実行してみると、

一番下に There is a Pinsir near. と表示されているのがわかると思います。 どうやらPinsirが近くにいるようです。
2. (気になる人は)ポケモン名を日本語化する
ここで「Pinsirってなんだ」という話になるんですけど、ググったらカイロスの英語名らしいですね。

GitHubGistのPonDad氏が、ポケモンの英語名と日本語名を変換するデータをJSONとして公開していたので、ありがたく使いましょう。index.jsのここで使ってます。
3. NightmareでPepperを喋らせる
Nightmareはブラウザの自動テストをおこなうツールです。ログイン処理や、ボタンを押した際の挙動などを自動テストする際に使います。PhantomJSが有名ですが、そのラッパーライブラリでかなり使いやすいです。
サンプルなどを見ると、Nightmareを使うときはvoというモジュールを使ってGeneratorで書くのが主流っぽいです。以下のコマンドでインストールしてください。Nightmareはv2からElectronベースになったということもあり、インストールには結構時間がかかります。
npm i nightmare vo --save
以下のQiitaの記事も参考にしてみてください。
Nightmareがv2(Electronベース)になり、使いやすく感動したのでLIGブログのPV/UUデータ取得を自動化してみた。

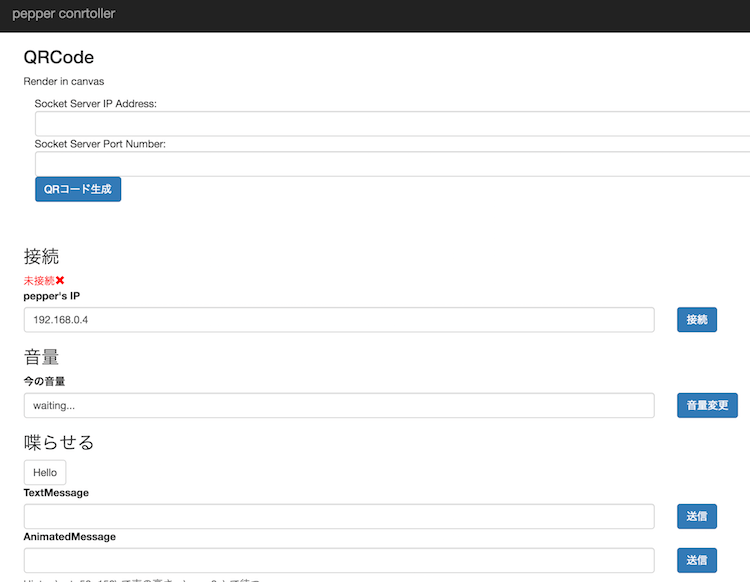
接続先はkuetsuharaさんのペッパーコントローラーブラウザアプリです。このブラウザアプリは同じIP内にあるPCからなら、ブラウザだけでPepperをある程度操作できるかなり便利なものです。
pepper_connect.js
'use strict'
const Nightmare = require('nightmare');
const vo = require('vo');
const IP = '192.168.179.29';
function pepper(text) {
vo(function* () {
const nightmare = Nightmare({ show: true });
const link = yield nightmare
.goto('http://kuetsuhara.github.io/pepperConnect.html')
.insert('input#pepperIP','')
.type('input#pepperIP', ip)
.click('button[onclick="connect()"]')
.wait(4000)
.type('input#sayText', text)
.click('button[onclick="say()"]')
.evaluate(() => {
return document.getElementsByClassName('ac-21th')[0].href;
});
yield nightmare.end();
return link;
})((err, result) => {
if (err) return console.log(err);
console.log(result);
});
}
pepper("こんばんわ");
//モジュール化する場合
//module.exports = pepper;
こんな感じで記述しました。192.168.179.29がPepperのIPになります。
ちなみにPepperのIPアドレスは、タブレットの裏側の胸にあるボタンを押すとPepperが喋って教えてくれます。
実行して試してみる
ちなみに、このときはMac OS 10.11上のNode.js6.3系で試しました。
node pepper_connect.js
この時点で実行すると、Nightmare経由でPepperに自動接続して、「こんばんわ」と喋ってくれると思います。

こちらで実際に動いている動画を見られます。
コードのまとめとデモ
こちらに今回使ったコードをまとめておきました。
git clone [email protected]:n0bisuke/pepper_pokemon_go.git
cd pepper_pokemon_go
npm i
のあと、index.jsのユーザー名とパスワードを入力したのち
node index.js
で動作すると思います。動かない場合は@n0bisukeまで!
まとめ
Nightmareを使えば、Node.jsだけでも、ブラウザコントロールが可能なロボットやハードウェアの簡単な接続はできそうだなと感じました。
実際のところ、Pepperと同じネットワークにNode.js(とNightmare)が動く環境が必要なので、運用などは難しそうです。しかし、喋ってくれること自体は通知として気づきやすいので、かなりアリだと思っています。
試せる方はぜひ試してみてください! それでは。
