
光るサンドバッグ作って◯-monsterの気分を感じたい!
プログラミングをしていると運動不足になりがちです。
何か作っている時のストレスもあります。(なんで動かないんだーってw)
ストレス発散したい!
手っ取り早くストレス発散して運動ができるのは何でしょう、、サンドバック殴ることですよね!
(この辺りから、B-◯onsterっぽくしたい欲が出てきます笑)
サンドバックを買って、叩く毎に光ったり音鳴ったりしたら良い気晴らしになるんじゃないかと。
ということで、
光るサンドバッグを作ってB-Mons◯erに行った感じを味わいたい!!!
ではでは、作っていきましょう
完成物のイメージ

パンチしたら全体が光る。 →この記事では、加速度センサを使って音を鳴らすまで作ってみます。仕様としては以下のことができたら達成とします。
・サンドバックを叩いたら、音が出る
・5回叩いたら、音が変わる。
・10回叩いたら、音楽が鳴る。
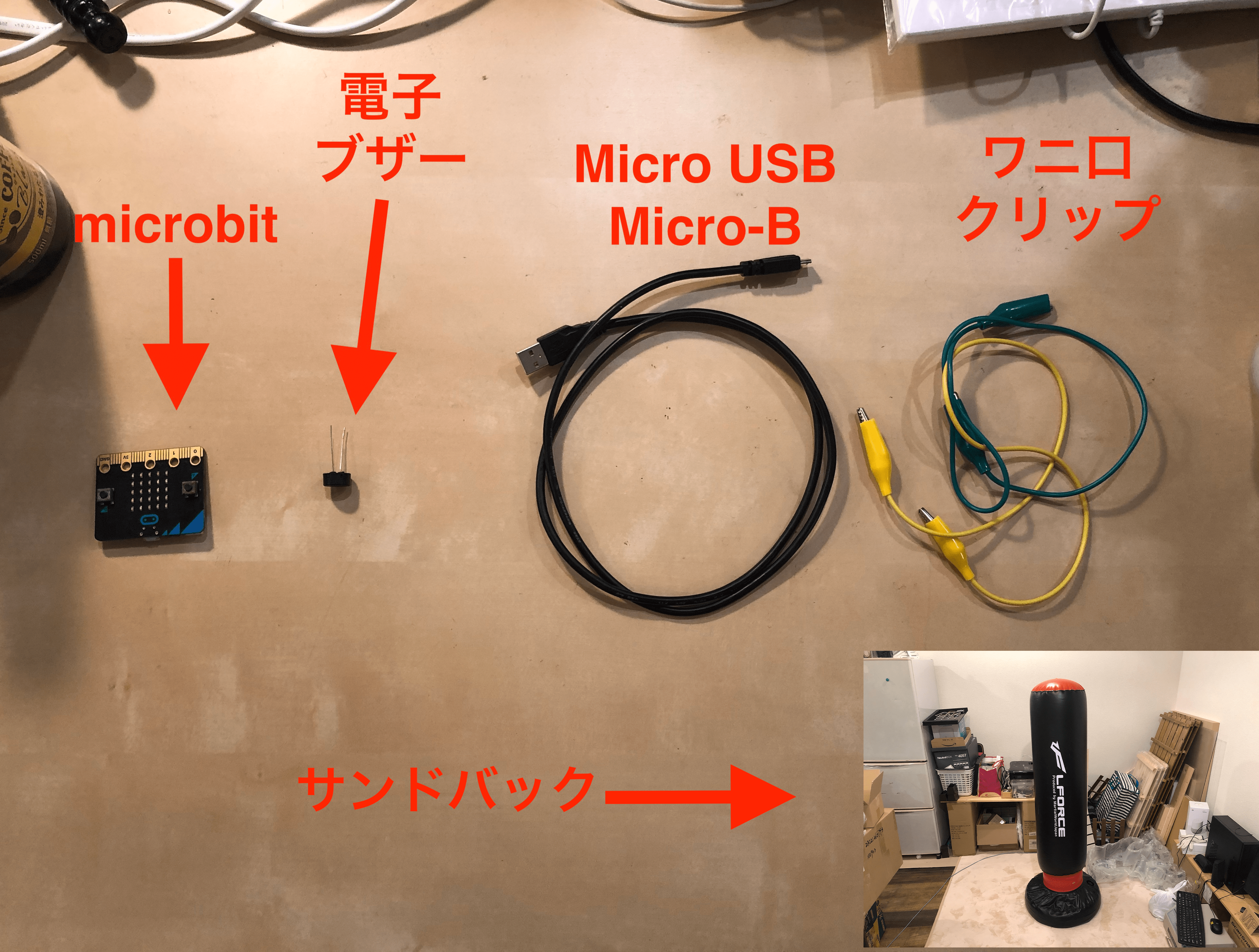
必要な物
・サンドバック
・microbit
・電子ブザー
・Micro USB Micro-B
・ワニ口クリップ

サンドバックを作ってみる
まずは、サンドバックを作っていきましょう。
これを買ってみました(http://urx.space/U1ry)
開けけてみて思ったのですが、なかなかしっかりしてて良い感じのサンドバックです。

中身を確認して、作っていきましょう!!!

水を使って土台を作るタイプなので、屋外でやりましょう(じゃないと母ちゃんに怒られますよ笑)
*ペットボトルたちは猫避けではなく、土台に使う水です。
凝固剤も入っていて、なかなか本格的!

土台ができたら、膨らましていきましょう!
(なんか、いかがわしい形と動きをしますが、、下ネタご了承ください)

良い感じに膨らんだらサンドバックは完成です
センサに移りましょう
センサを作ってみる
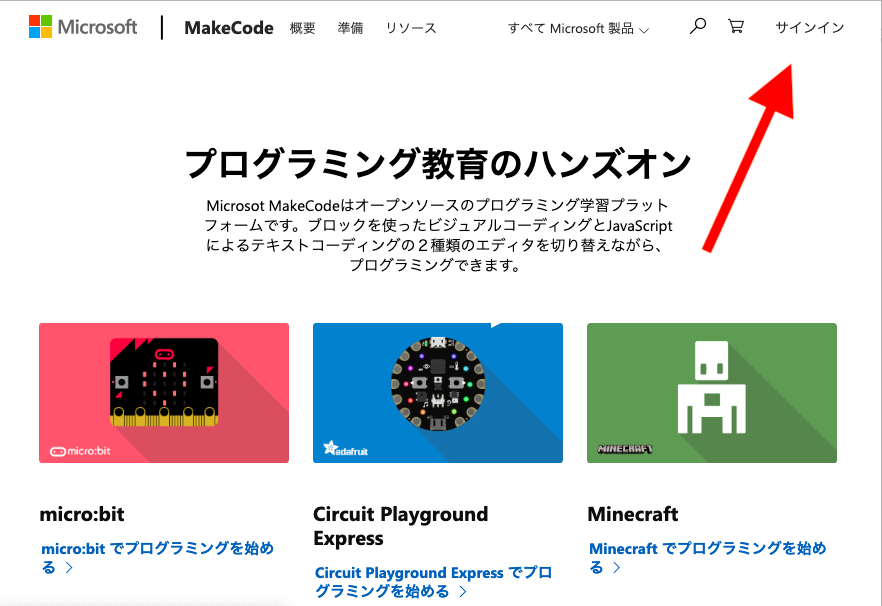
・micro softアカウントを作ってサインイン
microbitはBBCが作ってる教育用のマイコンでして、
マイクロソフトアカウントが必要なので、持ってない人は作りましょう。
ここから作れます。https://microbit.org/ja/guide/

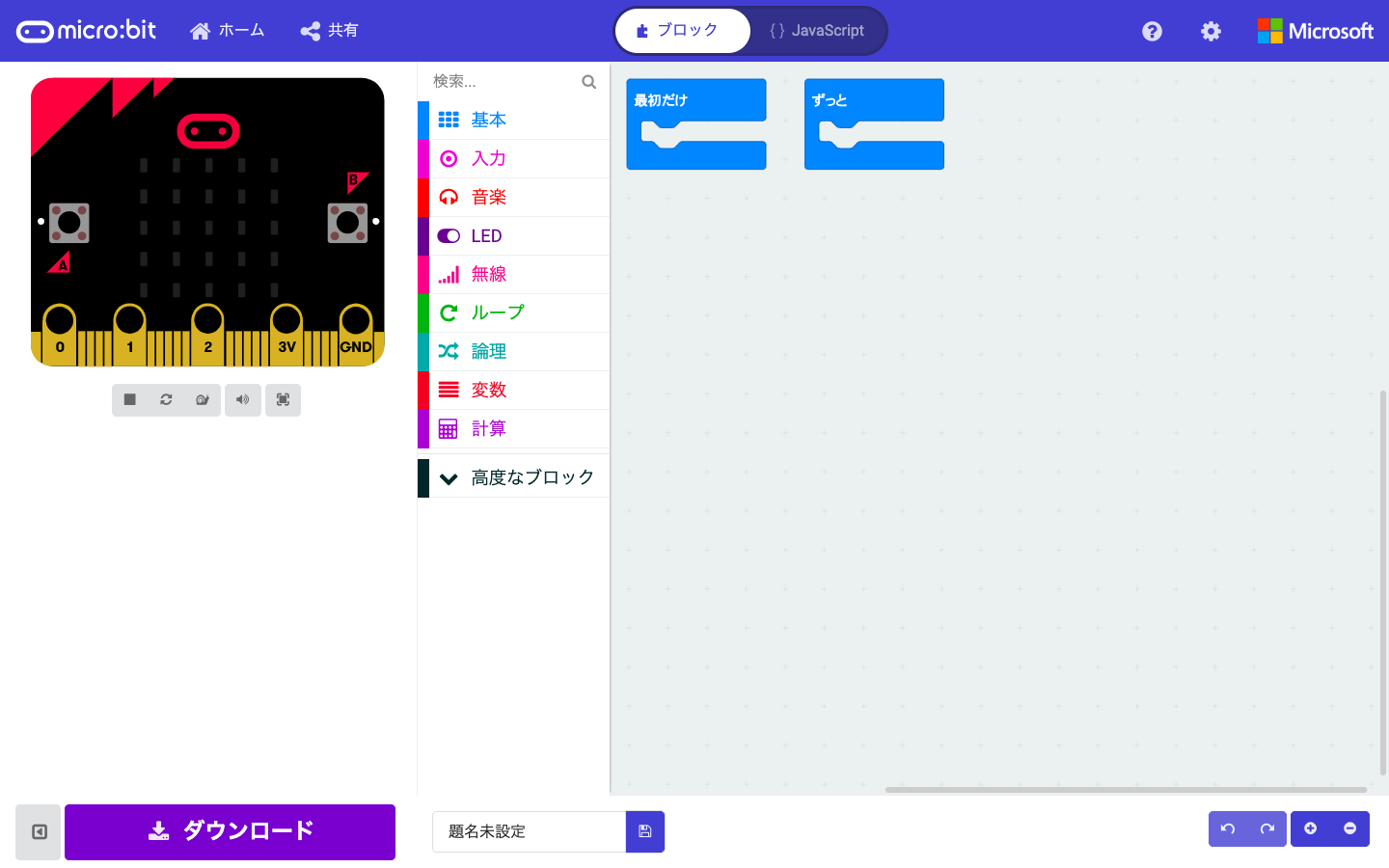
・make code エディターでコードを編集します。 microbitにコードを書き込むには3つの方法があります。
JSやPythonで書くこともできますが、一番簡単なのはmake code エディターのブロックで入力することです。
このエディターを使えば、こんな感じで簡単にコードを書くことができます。

ブロックの意味はJSを書いたことなくてもわかるかも。
マイプロジェクトから新しいプロジェクトを開いて作っていきます。
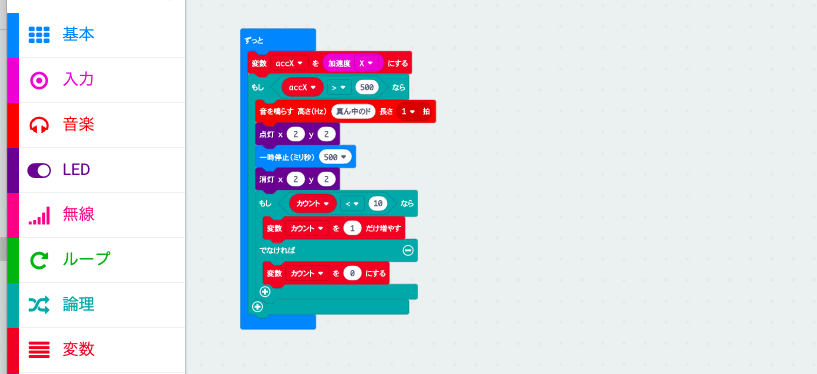
「ずっと」のブロックをここでは2つ作ります。
・カウントする「ずっと」
・音を鳴らすための「ずっと」
*1つにまとめるのもできると思いますが、わかり安かったので分けました。
カウントする「ずっと」の方に、accXという変数を作り、加速度Xという入力ブロックを追加します。
そして、「もし」ブロックで、accXが500未満であればLEDが点灯し、音楽が鳴るブロックにしていきます。

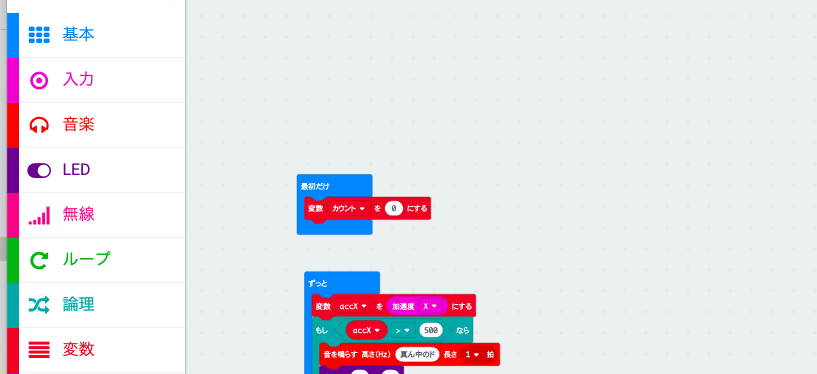
音を鳴らすための「ずっと」ブロックを作っていきます。
まず、「最初だけ」ブロックに変数カウントを0にして置いておきます。
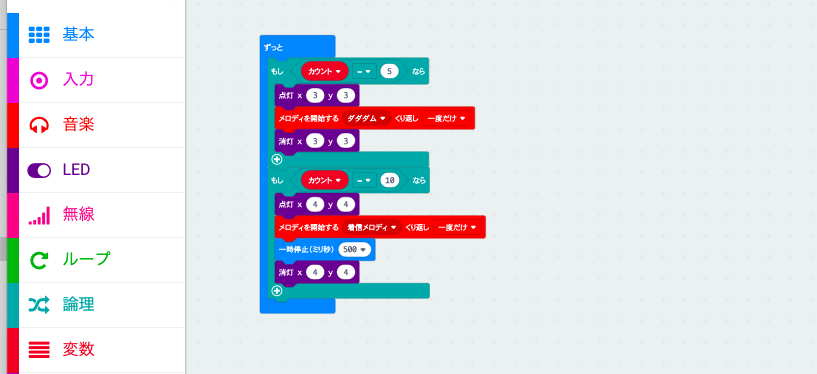
そして、カウントする「ずっと」の方に「もし」ブロックを入れて5回いった時と10回いった時にLEDの点灯と音楽が鳴るようにします。


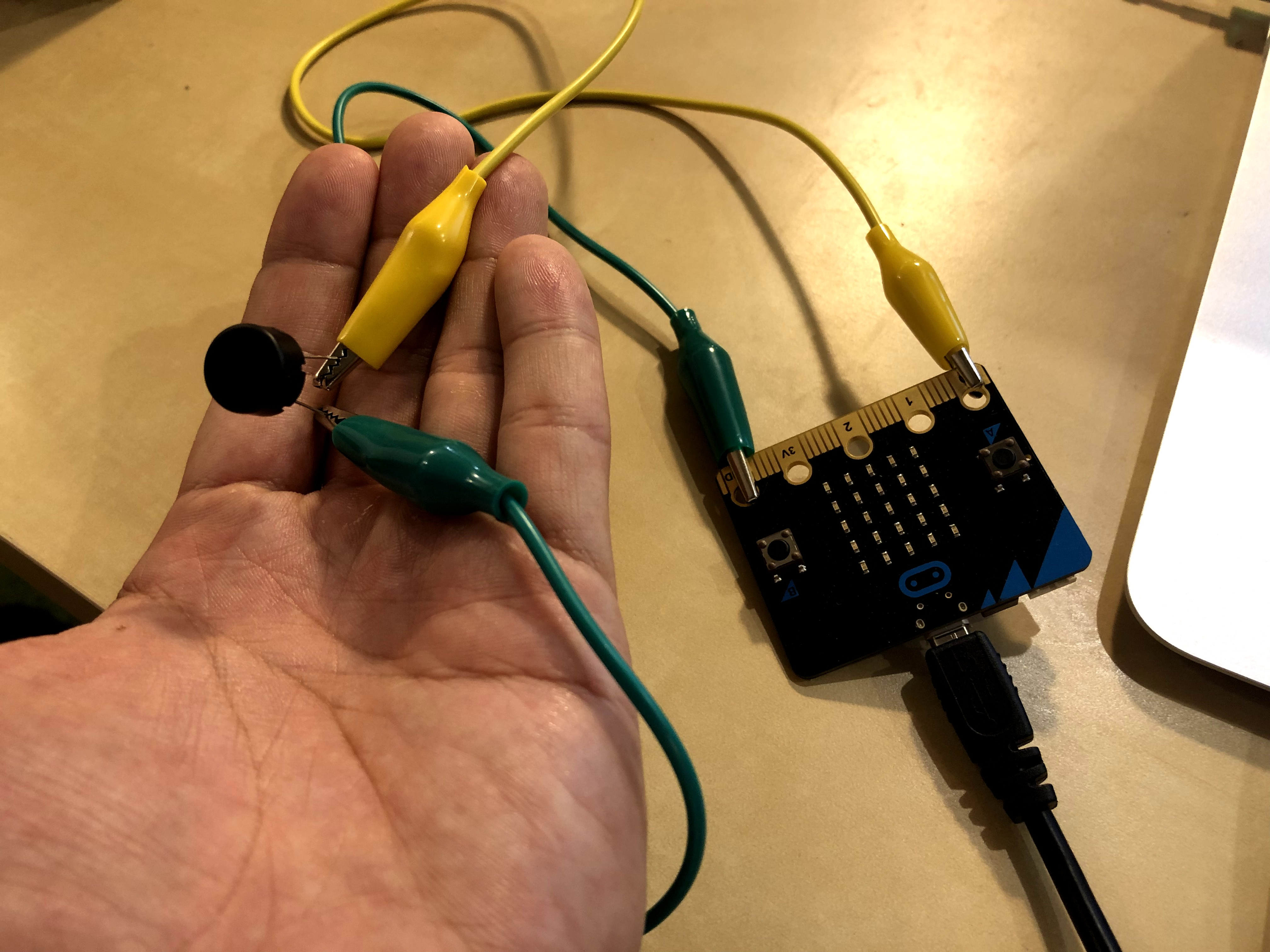
・microbitとブザーを繋げます

おお、っぽくなってきました!
そして、サンドバックに貼り付ければ、、、
できました!!

[あとがき] 挫折の数々
・最初のイメージを捨てました 最初は単純に光るだけのサンドバックデバイスを作ろうと思っていました。でも、プロトタイプを作る際にLEDが光るだけだと、サンドバックを叩いた時にLEDの光を確認できないんですよねww
なので、一緒に音も出るように変更しました。
そのおかげで、ゲーム性が高くなって良い感じになりました。
・使う物を変えました
最初、microbitではなくwio nodeとグローブで作ろうとしてました。
でも、「加速度センサ使ってプロトタイプ作るだけならmicrobitで良いんじゃね?」とのびすけしゃちょーにアドバイスもらい試しに使うことにしました。
結局、変えてみてよかったです!
microbitはものすごく使いやすい。デプロイの仕方も編集したブロックのhexファイル(microbit用のファイル)をmicrobitのフォルダに入れるだけでできます。
全部のプログラミングがこうなれば良いのに、、って思うぐらいプログラミングしやすかったです。

