
Azure WebAppsでカスタムドメイン+SSL対応するメモ
こんにちは、代表のn0bisukeです。
うちの会社ではAzureをよく使ってます。僕個人だとAzureのPaaSサービスのWebApps(Heroku的なやつです)をよく使うのですが、カスタムドメインでの運用とSSL対応で詰まったので手順を紹介していきます。
この手のサービスはUIがガンガン変わるので、2018年8月版って感じですね。
ちなみに今日は甲子園決勝で大阪桐蔭高校VS秋田県立金足農業高校の試合を見ながら記事を書いてます。
金足頑張れ〜!
「さすがに見るでしょ」と言いながら甲子園観戦し始める東北出身のしゃちょー #スタジオ日誌 #dotstudio pic.twitter.com/hg89N055o2
— ドットスタジオ (@dotstud_io) 2018年8月21日
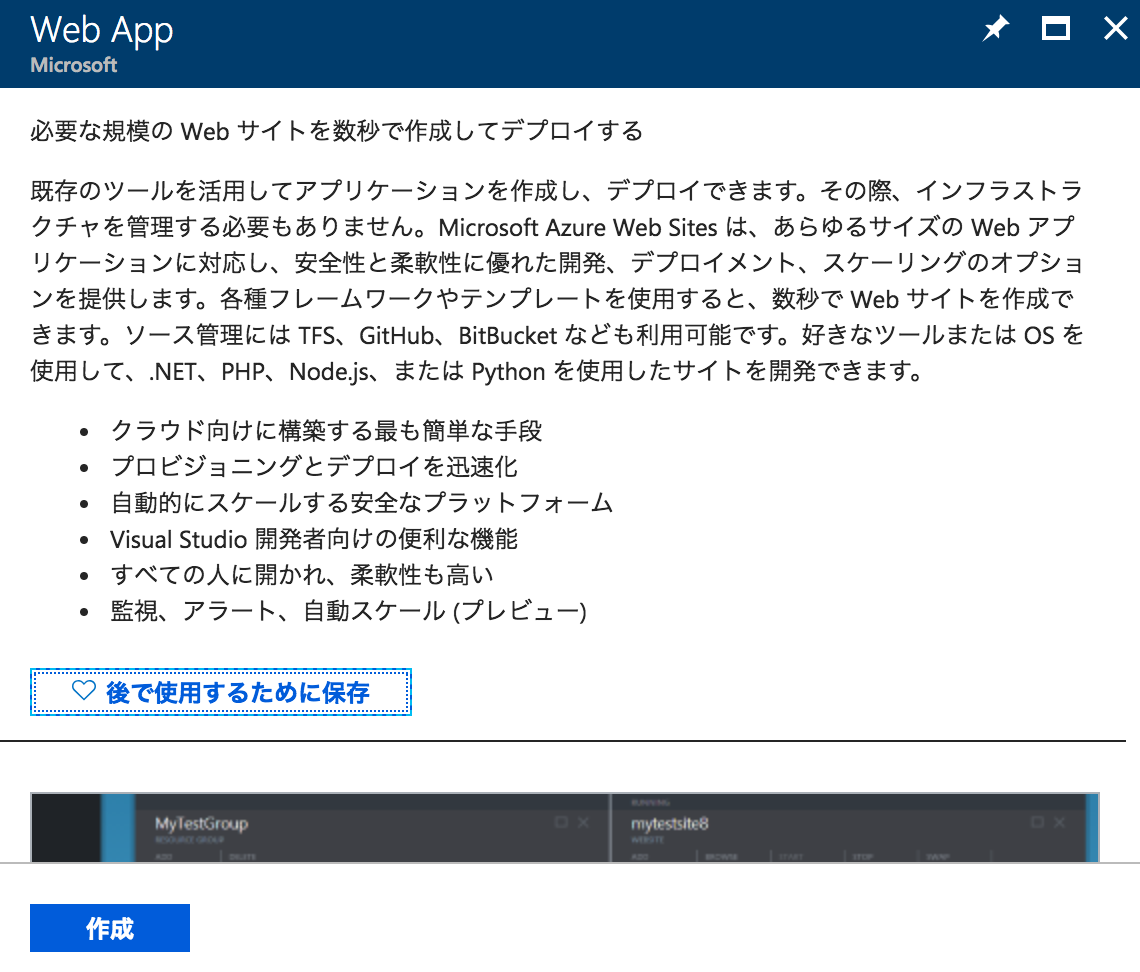
Azure Web Apps
Web Appsでは有料プラン以上でカスタムドメインを使える模様です。
通常はWeb Appsにアプリケーションをデプロイするとhttps://xxxxxxx.azurewebsites.net/ といったURLが付与されます。
デフォルトでSSL使えるし結構便利です。

Web Appsでカスタムドメイン
Web Apps側の設定
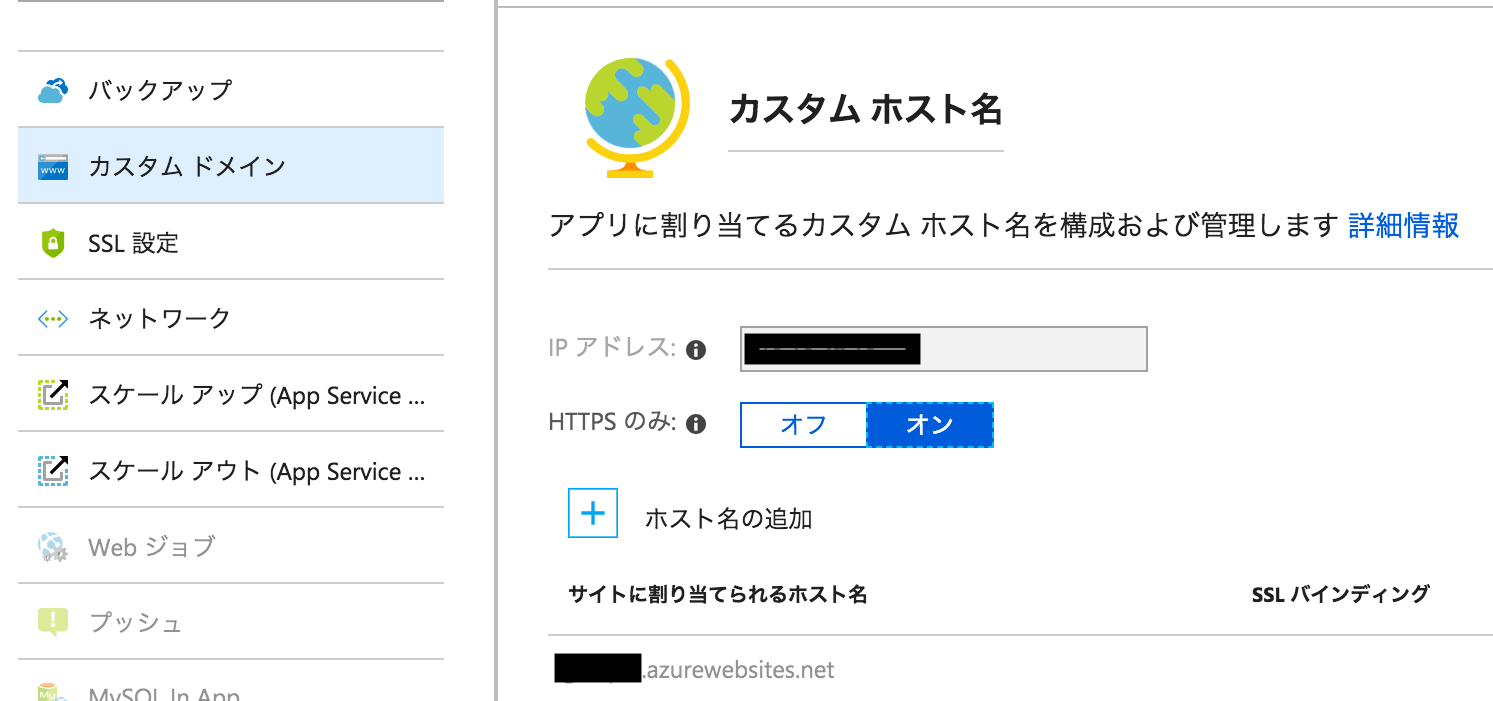
カスタムドメインのメニューを選択します。

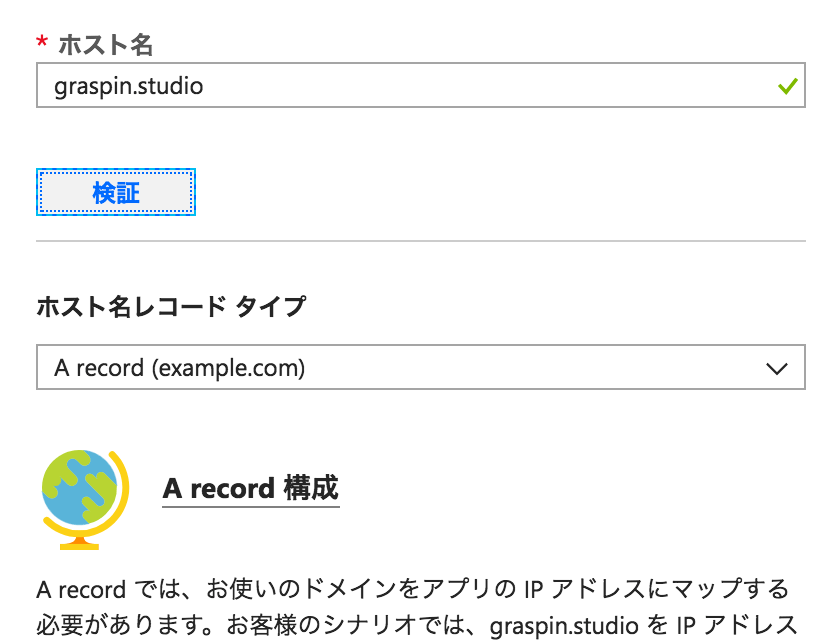
今回利用するgraspin.studioというドメインを入力して検証します。
ホスト名レコードタイプの選択はAレコードとCNAMEがありますが、今回はAレコードにします。

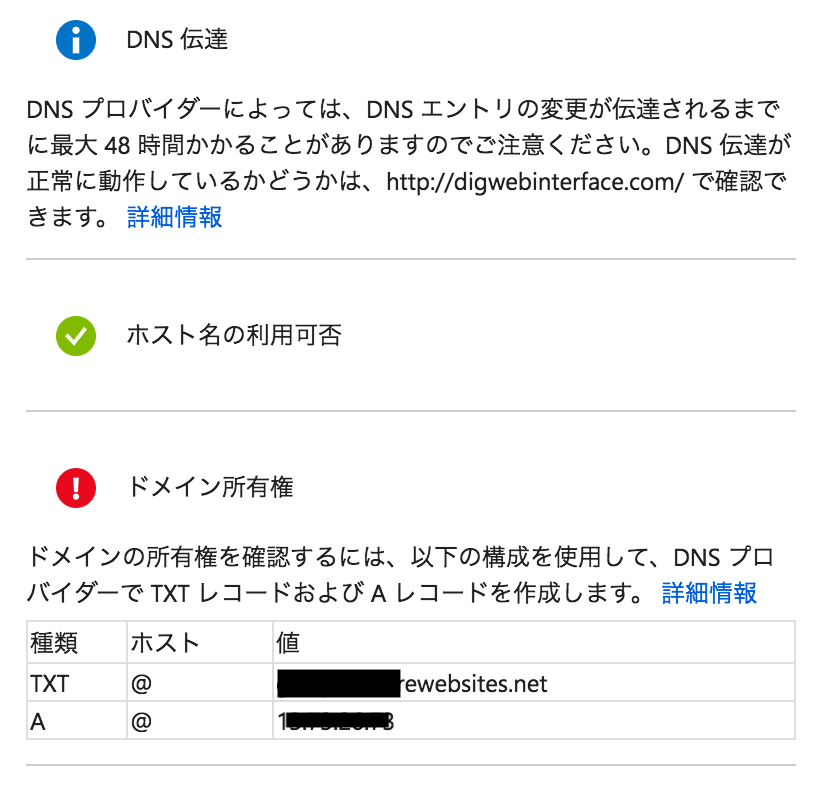
下の方に
- ホスト名の利用可否
- ドメイン所有権
の情報がありますが、たぶんこの時点でドメイン所有権の欄が×になってると思います。

TXTとAレコードをドメイン事業者の管理画面で設定していきます。
設定する値はAタイプにIPアドレス、TXTタイプにWebAppsのドメインです。 この画面を開いたままで次のドメイン事業者のサイトにいきましょう。
お名前.com側での設定
むーむードメインやValueドメインなど色々なサイトがありますが、今回僕はお名前.comを利用してドメインを取得したのでお名前.comでの設定を紹介します。
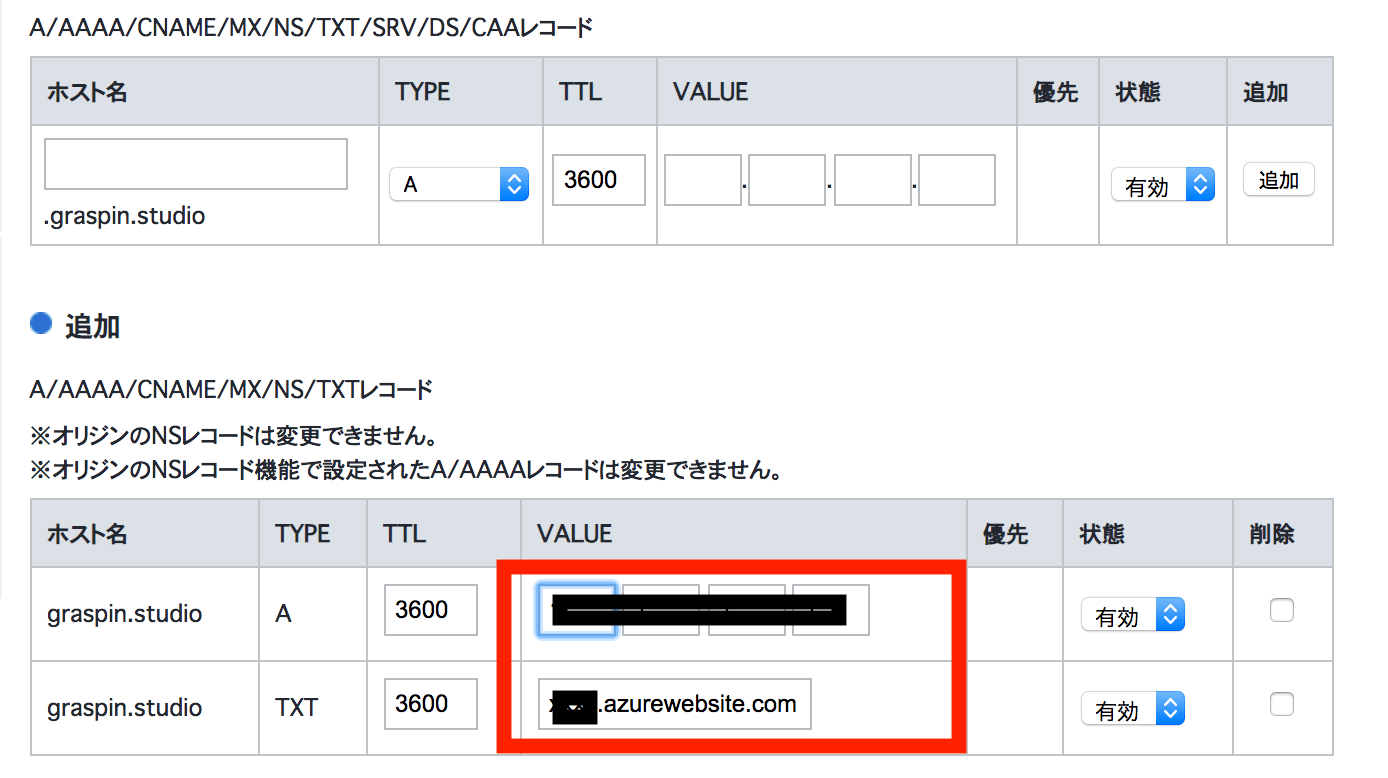
Azureの管理画面で表示されたIPアドレスをAタイプに、WebAppsのドメインをTXTタイプに設定して保存します。

浸透するまで少し時間がかかるので10分程度待ちます。(場合によってはもっとかかる時もあります)
Web Apps側で再度確認
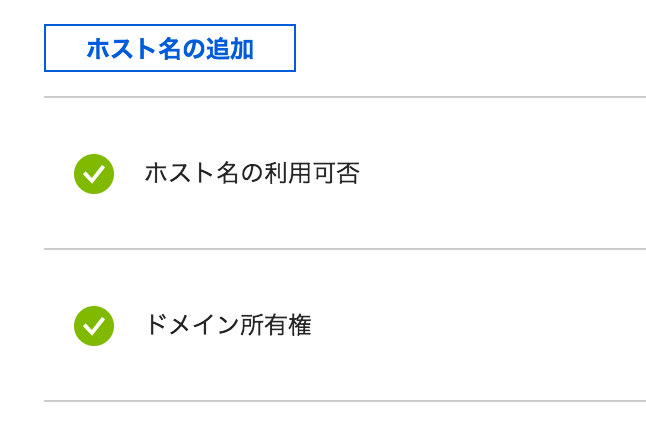
もう一度Web Apps側で検証ボタンを押すと認証が成功していることがわかります。

ホスト名の追加ボタンがアクティブになるので、追加しましょう。

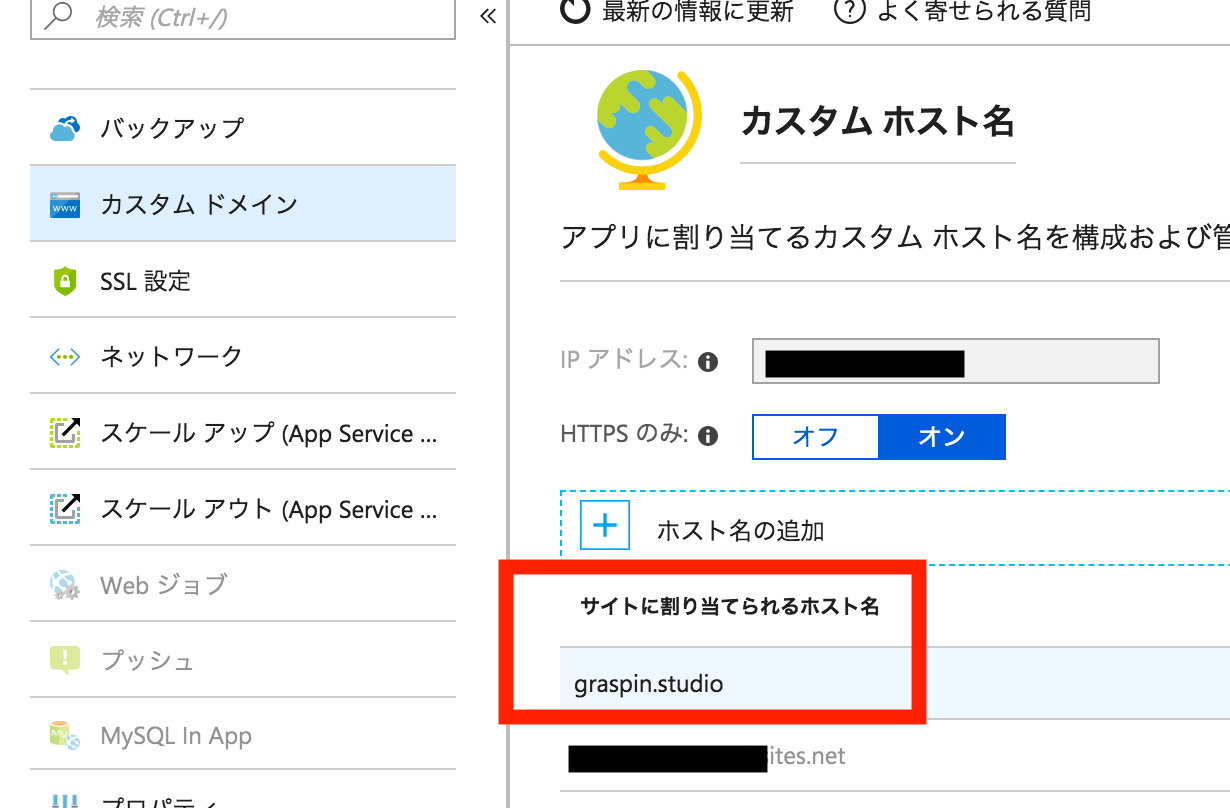
追加されました。
これでhttp://graspin.studioでアクセスできるようになりました。
Web Apps のカスタムドメイン設定は完了です。
Let’s EncryptでSSL対応する
カスタムドメインではSSL対応の設定をしないとHTTPSは使えないので、無料SSLサーバ証明書のLet’s Encryptを利用して設定してみます。
手元の環境はmacOS High Sierraです。
certbotインストール
certbotというコマンドで証明書を作るのですが、
通常手順だと最初からmacOSだと厳しいみたいなエラーを言われました。
WARNING: certbot-auto support for this macOS is DEPRECATED!
Please visit certbot.eff.org to learn how to download a version of
Certbot that is packaged for your system. While an existing version
of certbot-auto may work currently, we have stopped supporting updating
system packages for your system. Please switch to a packaged version
as soon as possible.
https://certbot.eff.org/lets-encrypt/osx-other をみるとbrewで入れて欲しいらしいです。
brew install certbot
証明書pemファイルの作成
色々と調べたのですが、しばやんさんの記事が分かりやすかったです。
sudo certbot certonly -a manual -d 利用するドメイン --server https://acme-v01.api.letsencrypt.org/directory --agree-dev-previewという形でコマンドをmacから実行します。今回はgraspin.studioを利用するので以下の内容になります。
sudo certbot certonly -a manual -d graspin.studio --server https://acme-v01.api.letsencrypt.org/directory --agree-dev-preview
コマンドを実行すると対話式のターミナルでYesとかAgreeとかの入力を求められますが適宜入力して進めます。
以下のような表示が出て来ます。
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Create a file containing just this data:
JQwu2TQUGdwCz5yApVx2SL5WpQOi5L2dwogABs6N6IU.XWM53woMKdjZiJrQHxBvqVcPSSUQPf1wfTUxo2e6d-g
And make it available on your web server at this URL:
http://graspin.studio/.well-known/acme-challenge/JQwu2TQUGdwCz5yApVx2SL5WpQOi5L2dwogABs6N6IU
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Press Enter to Continue
ここで一度作業を止めましょう。
これはドメインを所持してるか確認するためのフローで、Let's Encrypt側から指定したエンドポイントに指定したレスポンスがあるようなサーバーを作ってね、という確認フローです。
http://graspin.studio/.well-known/acme-challenge/JQwu2TQUGdwCz5yApVx2SL5WpQOi5L2dwogABs6N6IUというエンドポイントを用意して、JQwu2TQUGdwCz5yApVx2SL5WpQOi5L2dwogABs6N6IU.XWM53woMKdjZiJrQHxBvqVcPSSUQPf1wfTUxo2e6d-gという表示がされるようにしてね、という意味です。
ちなみにこの文字列たちは毎回変わるので適宜読み変えます。
Node.js/Expressでサーバーを立ててましたが、以下のように設定しました。
'use strict';
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3000;
const bodyParser = require('body-parser');
app.use(bodyParser());
app.use(express.static(__dirname+'/src/public'));
//ここが今回の設定箇所
app.get('/.well-known/acme-challenge/JQwu2TQUGdwCz5yApVx2SL5WpQOi5L2dwogABs6N6IU', (req,res)=>{
res.send(`JQwu2TQUGdwCz5yApVx2SL5WpQOi5L2dwogABs6N6IU.XWM53woMKdjZiJrQHxBvqVcPSSUQPf1wfTUxo2e6d-g`);
});
app.listen(PORT);
console.log(`listening on *: ${PORT}`);
Web Appsにデプロイしなおして、サーバーを更新します。

アクセスするとこのような感じで指定された文字列が表示されるようにします。 設定が完了したら、ターミナルの
Press Enter to Continue
で止めていた入力を再開し、Enterを押しましょう。
すると認証が始まり、問題なければ以下のようにCongratulations!と表示されます。
Waiting for verification...
Cleaning up challenges
Use of --agree-dev-preview is deprecated.
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/graspin.studio/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/graspin.studio/privkey.pem
Your cert will expire on 2018-11-18. To obtain a new or tweaked
version of this certificate in the future, simply run certbot
again. To non-interactively renew *all* of your certificates, run
"certbot renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
デフォルトで以下の場所にpemファイルが作成されます。
- /etc/letsencrypt/live/ドメイン名/fullchain.pem
- /etc/letsencrypt/live/ドメイン名/privkey.pem
pemファイルからpfxファイルを作成
Web Appsではpfxファイルを読み込ませてSSLの設定をします。
pemファイルのあるディレクトリで以下を実行します。(この手順なくても良いかも)
mv privkey.pem privkey.key
privkey.pemをprivkey.keyファイルにリネームしました。
以下でpfxファイルを作成します。パスワード設定を求められるので適当なものを設定します。設定しないとWebApps側で認識できないので設定しましょう。
openssl pkcs12 -export -in fullchain.pem -inkey privkey.key -out sample.pfx
Permissionなどのエラーが出る場合はsudo実行しましょう。
Web Appsで設定
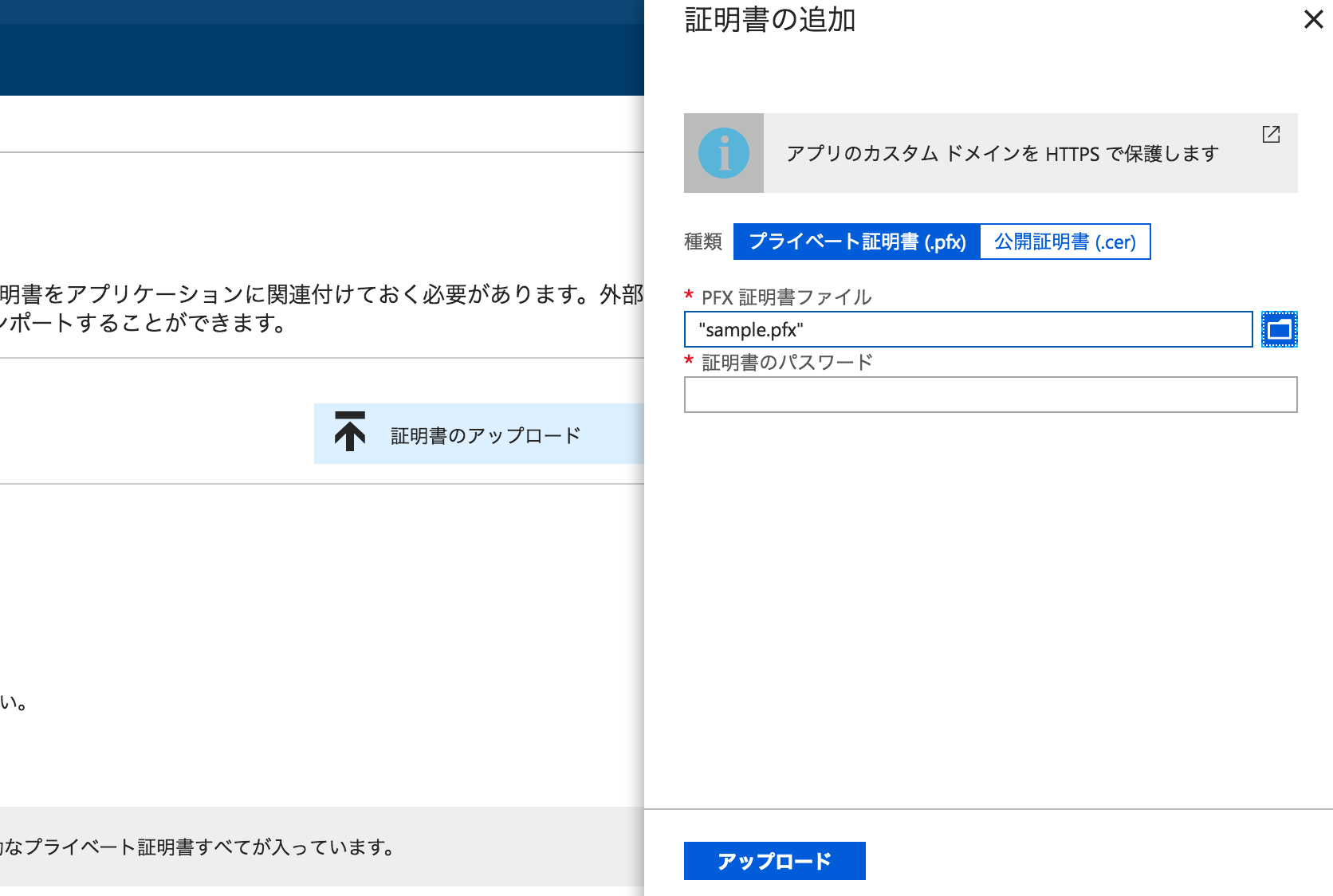
SSL設定メニューの証明書アップロードからpfxファイルをアップロードします。このとき先ほどのパスワードの入力します。

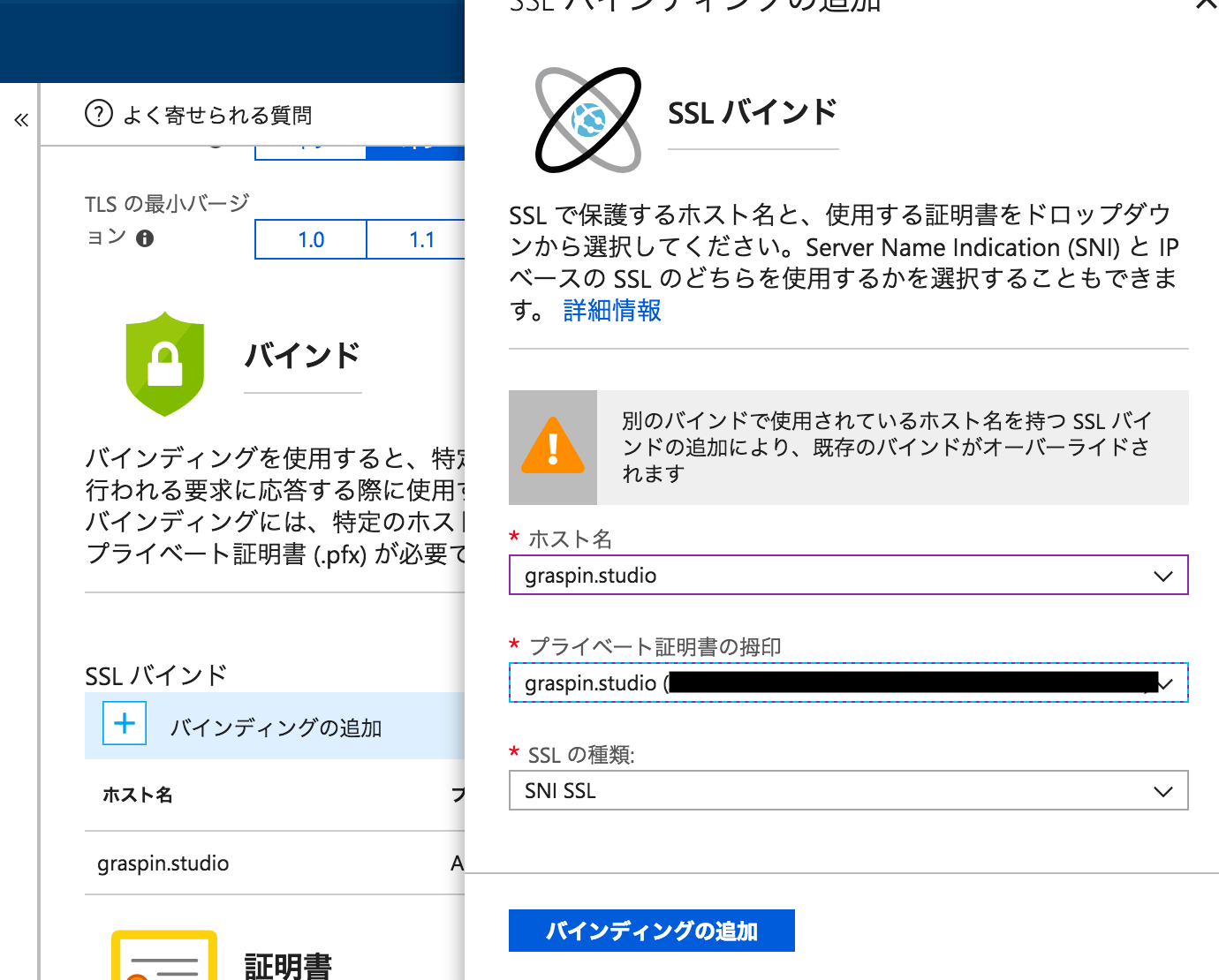
あとはバインディング追加からホスト名を選択し、証明書を選択すればOKです。

確認
浸透するまでに時間がかかるのですが、少ししたらhttps://graspin.studioにアクセスできるようになってました。

おまけ
追加で設定した内容です。簡単!
HTTPにアクセスがあってもHTTPSにリダイレクトさせる
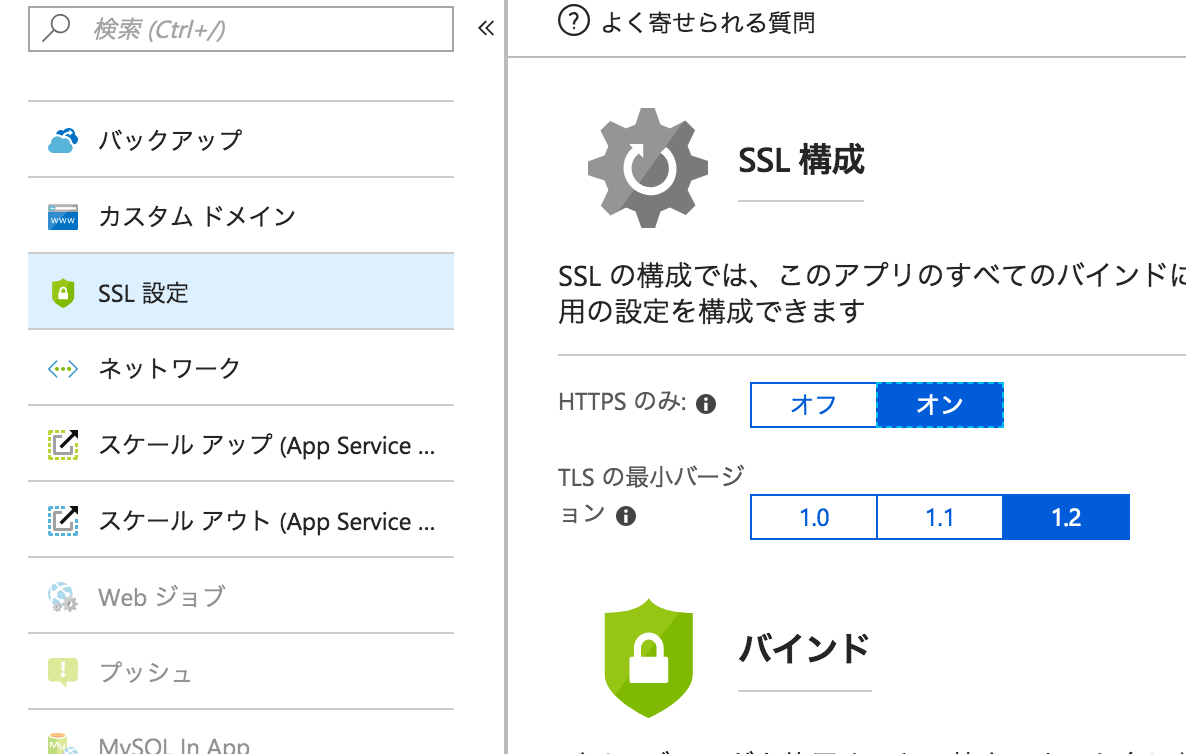
SSL設定のHTTPSのみをオンにするだけです。

HTTP2対応
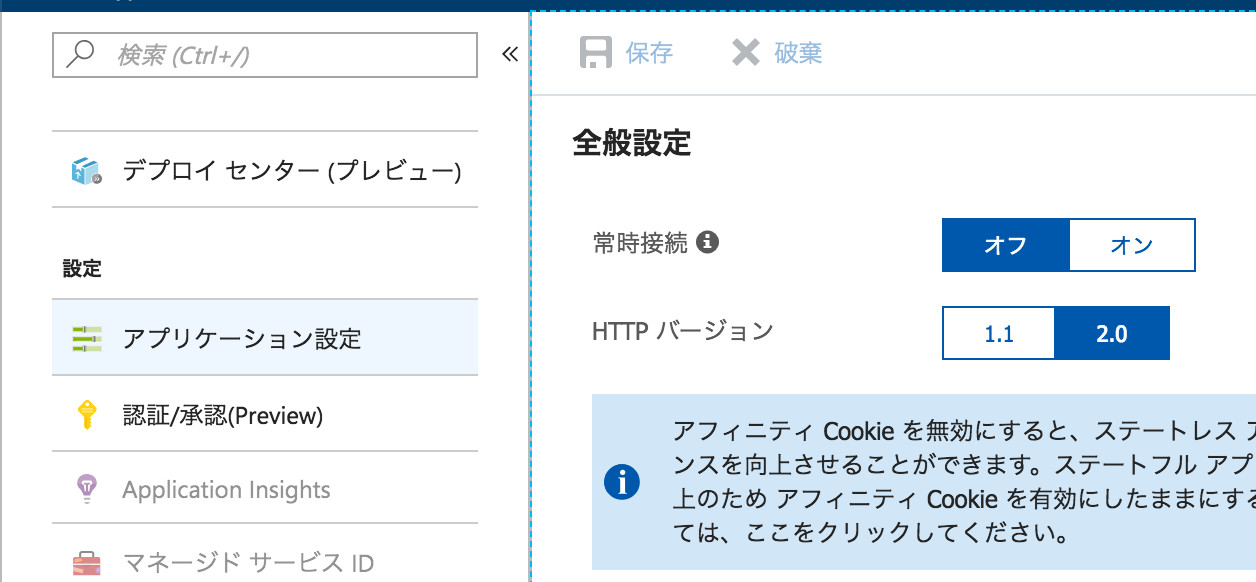
アプリケーション設定のHTTPバージョンを2.0にするだけです。

まとめ
Web Appsの最近っぽい情報がなかったのでまとめてみました。
備忘録ですが他の誰かの参考にもなれば幸いです!
