
飾ってカワイイ紫外線メーター制作!IoT入門ハンズオンを開催しました
こんにちは、ちゃんとくです。6月30日にIoT入門ハンズオンを開催しました!

盛況だった現場の様子をレポートします!
イベント概要
 今回はスマートフォンからの設定だけでWi-Fiに繋がるWio Nodeとウェブサービス同士を簡単に連携できるIFTTTを使って紫外線指数の表示にチャレンジします。
今回はスマートフォンからの設定だけでWi-Fiに繋がるWio Nodeとウェブサービス同士を簡単に連携できるIFTTTを使って紫外線指数の表示にチャレンジします。
制作手順はこちら -> 「Wio NodeとIFTTTで簡単IoT!紫外線情報を取得してみよう」
 会場はデジタルハリウッド大学のLabProtoをお借りしました。ラボ感がすてき!
会場はデジタルハリウッド大学のLabProtoをお借りしました。ラボ感がすてき!
Wio NodeをWi-Fiにつなげる
はじめに、Wio NodeのセットアップとしてWi-Fi設定を行います。
 Wio NodeのWi-Fiに繋ぎ、インターネット経由で会場などのWi-Fi情報(SSID、パスワード)を教えてあげる作業です。これが済むと、同じWi-Fiを使う限りWio Nodeは自動でインターネットに繋がります。
Wio NodeのWi-Fiに繋ぎ、インターネット経由で会場などのWi-Fi情報(SSID、パスワード)を教えてあげる作業です。これが済むと、同じWi-Fiを使う限りWio Nodeは自動でインターネットに繋がります。
セットアップでつまづいてしまった方は以下の詳細な手順を見てみてください。
Wio Node設定 - Android編 / Wio Node設定 - iOS編
LEDバーを接続!
Wio Nodeに搭載されているGroveコネクタは、対応のGroveモジュールを刺すだけ。
 こちらの設定もスマートフォンのみで行っていきます。
こちらの設定もスマートフォンのみで行っていきます。
あらかじめサーバとAPIが用意してあるので接続後スマートフォンから簡単に機能を試すことができます。
 数字の指定で光らせることが出来るので表情を変えてみるのもカンタン!
数字の指定で光らせることが出来るので表情を変えてみるのもカンタン!
もちろんAPIとtokenを使って自分でプログラミングすることも。Node.jsでプログラミングする方法についてこちらの記事で詳しく紹介しています。
IFTTTとWio Nodeの連携もウェブからサクサク
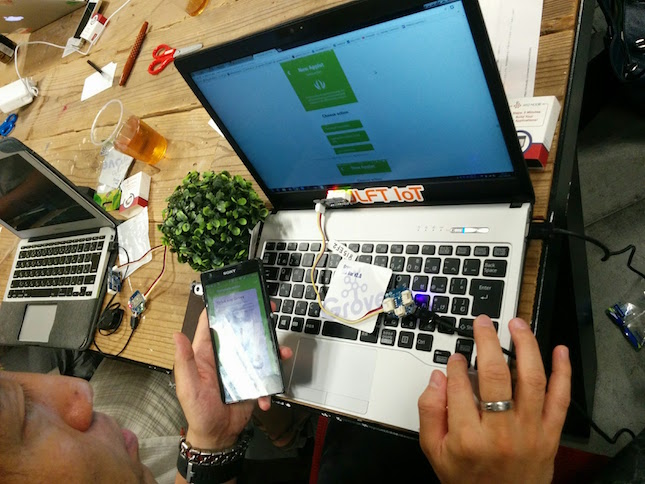
 IFTTTにはSeeed(Wio Nodeの母体)との連携があり、設定もウェブからできて簡単です。
IFTTTにはSeeed(Wio Nodeの母体)との連携があり、設定もウェブからできて簡単です。
命を吹き込む!目入れ作業<●><●>
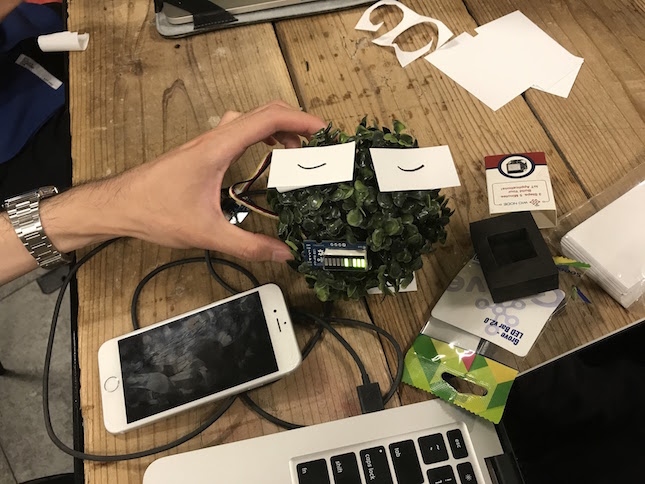
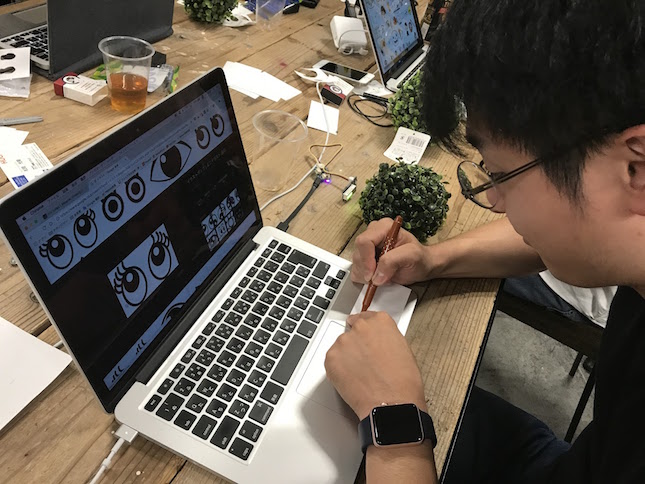
 基本の機能ができたら、紙とペンでお目々を入れます!会場にはインクの匂いが充満して工作感が!(笑)
基本の機能ができたら、紙とペンでお目々を入れます!会場にはインクの匂いが充満して工作感が!(笑)
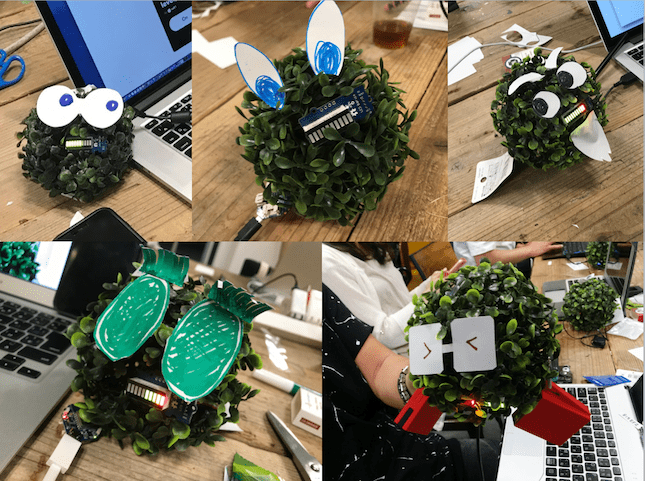
個性あふれる紫外線メーターが完成!
みなさん無事に完成させることができました!
 ピアスをつけたチャラ男くんだったり、ねむねむだったり、個性あふれるオーナメントばかりでとても可愛い仕上がりです!(お顔を紹介しきれず残念……)
ピアスをつけたチャラ男くんだったり、ねむねむだったり、個性あふれるオーナメントばかりでとても可愛い仕上がりです!(お顔を紹介しきれず残念……)
完成した我が子と記念撮影。
 簡単な工作でも完成できたモノがあるととても楽しいですよね!
簡単な工作でも完成できたモノがあるととても楽しいですよね!
今回学んだ技術で発展編にトライ
IFTTTには他にもやLINE・Twitter・Gメールといったとにかく豊富なサービスと連携が出来るので、今回紹介した方法を使って簡単にカスタマイズできます。
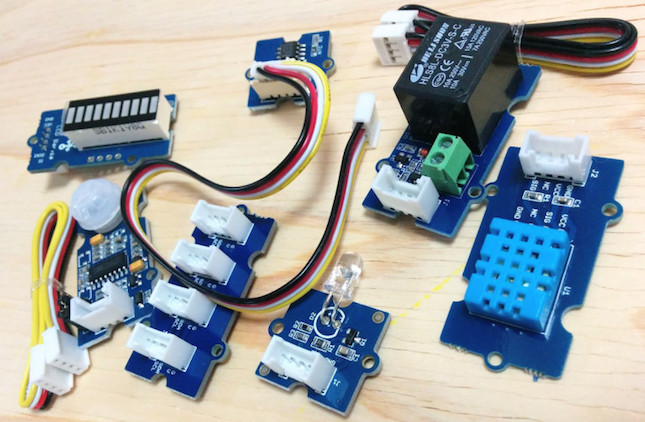
また刺すだけで使えるGrove規格モジュールには、様々なセンサやアクチュエータ(サーボ、LED、ディスプレイなどなど)があります。
 それぞれ安価に購入できるので電子工作デビューにはとてもオススメです!(Wio Nodeに対応していないGroveモジュールもあるのでご注意ください)
それぞれ安価に購入できるので電子工作デビューにはとてもオススメです!(Wio Nodeに対応していないGroveモジュールもあるのでご注意ください)
終わりに
dotstudioでは毎月IoT入門者向けハンズオンを開催しています。

