
Wio NodeとIFTTTで簡単IoT!紫外線情報を取得してみよう
こんにちは、dotstudioライターのゆっきん(@yukkin4649)です。普段はシステムエンジニアをしています!
IoTLTでのびすけさんから「電子工作でかわいいもの作ってくれ」という無茶ぶりを受けたので(笑)、女子の天敵紫外線指数を光って知らせてくれるオーナメントを作ってみます!
今回は「Wio Node」というスマホから設定できるデバイスと、ノンプログラミングでサービス連携ができる「IFTTT」というWebサービスを使います。初心者の私でも簡単にできたので是非挑戦してみてください。
Wio Nodeとは
 「Wio Node」とはSeeed Studio社が開発したIoTデバイスで、Wi-Fiモジュールが初期搭載されています。対応のモジュールをさすだけで使え、スマートフォンで設定できるシンプルな設計が特徴です。
「Wio Node」とはSeeed Studio社が開発したIoTデバイスで、Wi-Fiモジュールが初期搭載されています。対応のモジュールをさすだけで使え、スマートフォンで設定できるシンプルな設計が特徴です。
公式サイトによるとIoTアプリケーション構築までたったの5分だそうです。如何に簡単にできるのかが伺えます。
IFTTTとは
「IFTTT」では多数あるWebサービス同士を連携させ、自分好みの連携機能を作成することが出来ます。例えば【Twitterでお気に入りしたツイートをEvernoteに保存する】等があります。
他の人が作成した連携(ここではレシピと呼ぶ)も利用することができ、カスタマイズも可能。今回はこの「IFTTT」を使って紫外線取得サービスとWio Nodeを連携します。
準備
用意するもの

① Wio Node本体(購入ページ)
② Grove LED Bar v2.0(型番:SEEED-104020006)
③給電用のMicro USBケーブル
④ スマートフォン(iOSまたはAndroid端末)
⑤ グリーンオーナメント SS(100円均一で購入)
⑥ 紙
⑦ テープ
⑧ ペン
筆者の環境
- MacBook Air 11-inch Early 2014
- OS X El Capitan v10.11.6
- iPhone6(iOS 10.3.1)
作り方
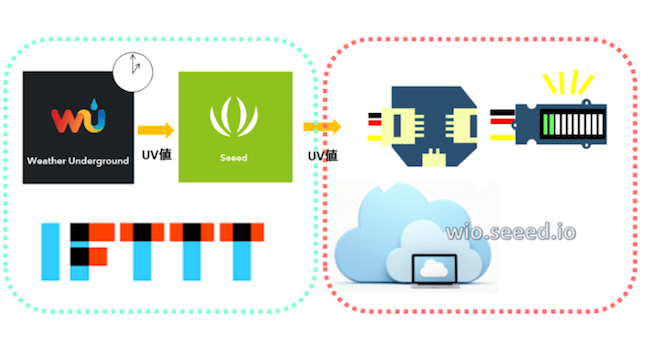
 ざっくりとした構成です。IFTTTを使って「Today’s weather report」からUV値を取得し、Wio NodeのLED Barで表示させます。
ざっくりとした構成です。IFTTTを使って「Today’s weather report」からUV値を取得し、Wio NodeのLED Barで表示させます。
それでは早速作っていきましょう。
1. Wio Nodeの設定
インストールとセットアップ
ここではWio Node開発用アプリのインストールと設定をしていきます。Wio NodeはPC・モバイルバッテリー等からUSBケーブルで接続し給電しましょう。
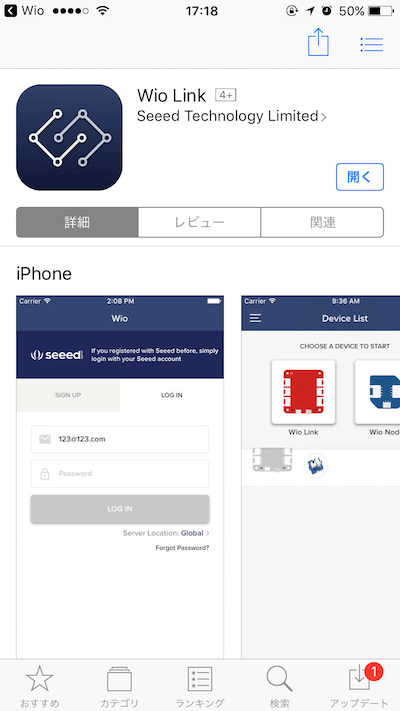
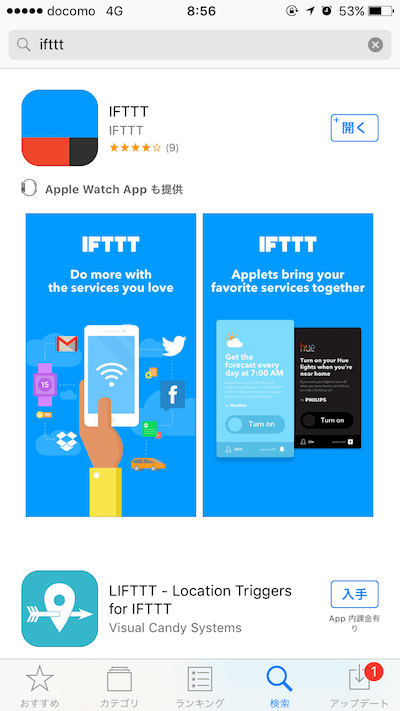
 App Store等でWio Nodeアプリを検索し、インストールします。iOSでは「Wio Link」、Androidでは「Wio」と言う名称です。
App Store等でWio Nodeアプリを検索し、インストールします。iOSでは「Wio Link」、Androidでは「Wio」と言う名称です。
本記事ではiOSの「Wio Link」の画面で説明していきます。
iOS: https://itunes.apple.com/jp/app/wio-link/id1054893491?mt=8
Android: https://play.google.com/store/apps/details?id=cc.seeed.iot.ap&hl=ja
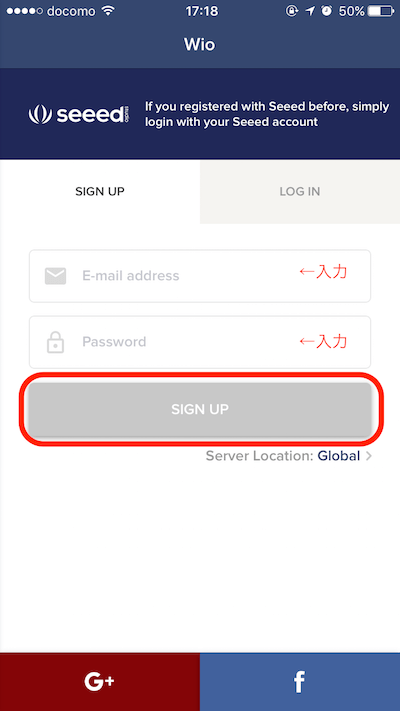
 インストール後、アプリを立ち上げるとログイン画面が表示されるので〔SIGN UP〕のタブに切り替えてメールアドレスとパスワードを入力し〔SIGN UP〕のボタンを押下します。2回目以降は〔LOG IN〕タブから登録した情報を入力してログインして下さい。
インストール後、アプリを立ち上げるとログイン画面が表示されるので〔SIGN UP〕のタブに切り替えてメールアドレスとパスワードを入力し〔SIGN UP〕のボタンを押下します。2回目以降は〔LOG IN〕タブから登録した情報を入力してログインして下さい。
※他のサービスと連携が上手くいかないこともあるのでGoogleアカウントやFacebookアカウントの連携によるユーザー登録は非推奨とします。
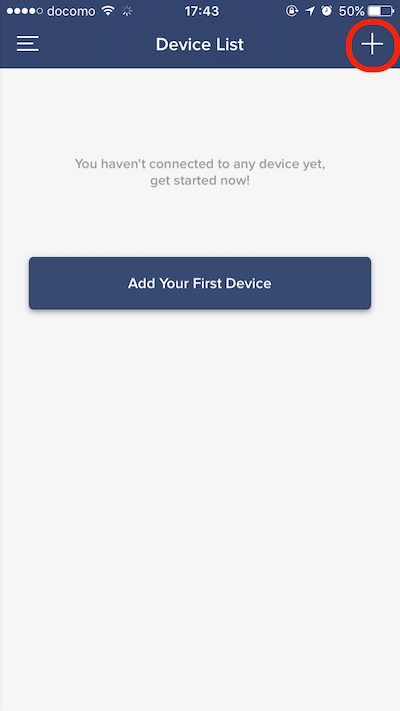
 Device Listの画面が表示されたら、右上の〔+〕又は中央の〔Add Your First Device〕を押下します。
Device Listの画面が表示されたら、右上の〔+〕又は中央の〔Add Your First Device〕を押下します。
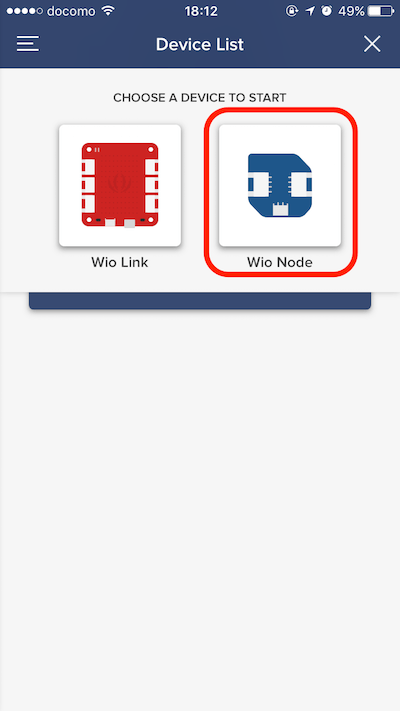
 デバイスの選択画面が表示されるので〔Wio Node〕を選択します。
デバイスの選択画面が表示されるので〔Wio Node〕を選択します。
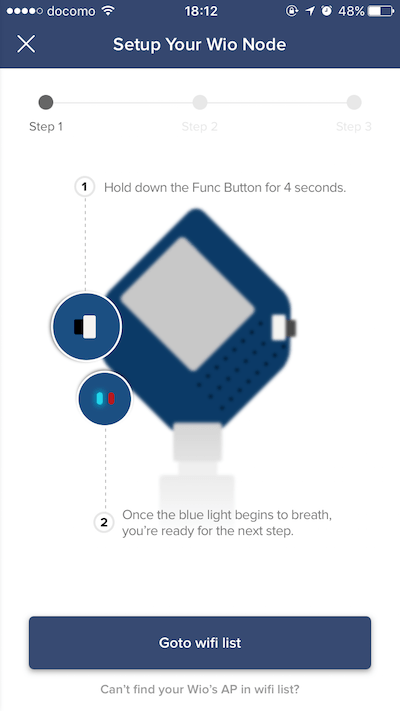
 セットアップ画面の図と同様にWio Node本体のボタンを4秒程押下します。青いライトの光り方が変わることを確認後、次の手順に移ります。
セットアップ画面の図と同様にWio Node本体のボタンを4秒程押下します。青いライトの光り方が変わることを確認後、次の手順に移ります。
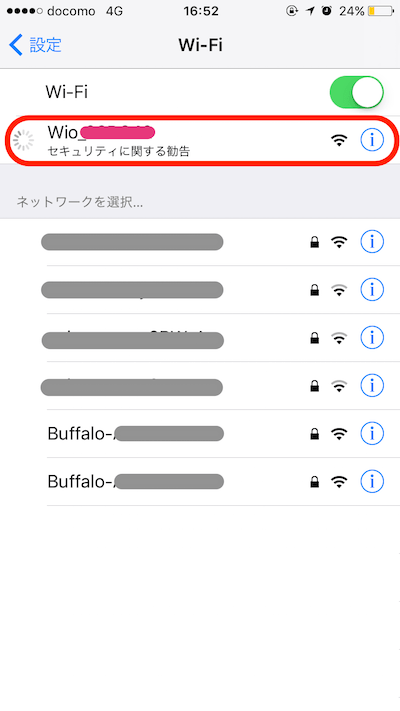
 iPhoneの〔設定〕アプリを起動します。〔Wi-Fi〕設定画面でWi-FiをONにし、〔Wio_XXXXXX〕を選択します。XXXXXXには割り当てられた文字列が入ります。(Android版はアプリの画面内で選択します。)
iPhoneの〔設定〕アプリを起動します。〔Wi-Fi〕設定画面でWi-FiをONにし、〔Wio_XXXXXX〕を選択します。XXXXXXには割り当てられた文字列が入ります。(Android版はアプリの画面内で選択します。)
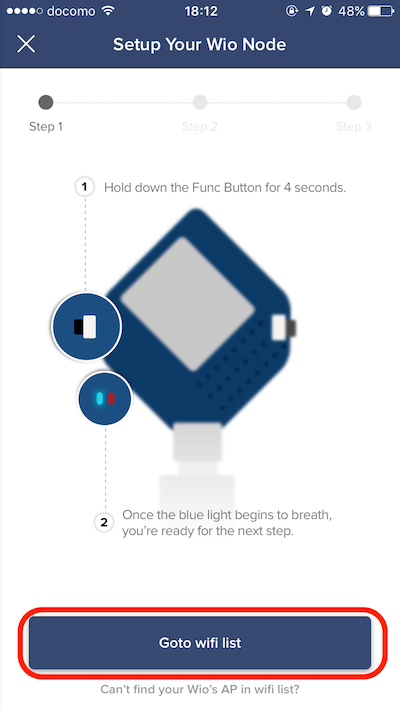
 Wio Nodeアプリに戻り、〔Goto wifi list〕を押下します。
Wio Nodeアプリに戻り、〔Goto wifi list〕を押下します。
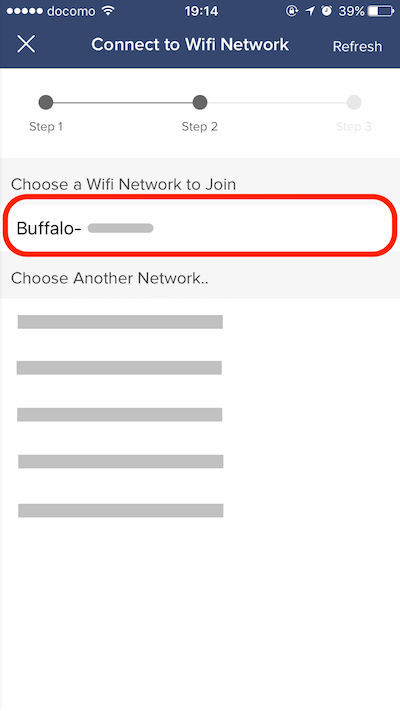
 現在利用できる任意のWi-Fiを選択します。表示されない場合は右上の〔Refresh〕を押下して下さい。
現在利用できる任意のWi-Fiを選択します。表示されない場合は右上の〔Refresh〕を押下して下さい。
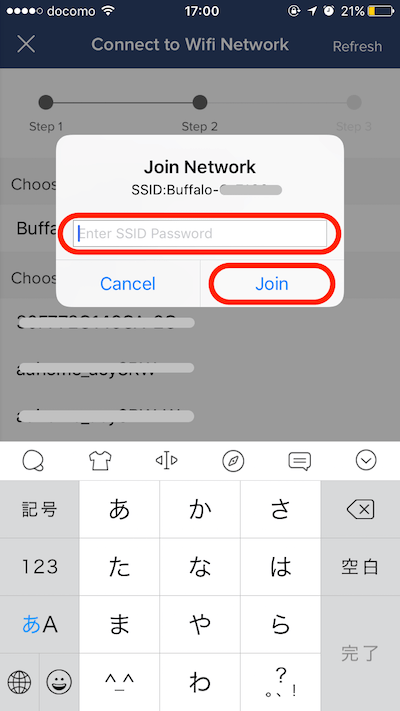
 選択したWi-Fiのパスワードを入力し、〔Join〕を押下します。
選択したWi-Fiのパスワードを入力し、〔Join〕を押下します。
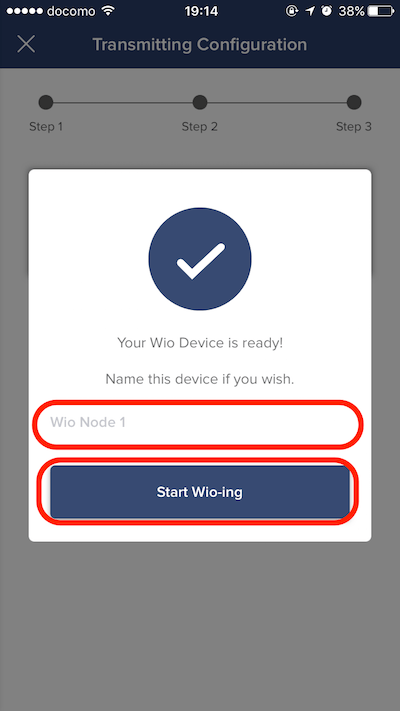
 この画面では、デバイスの名前をつけます。任意の名前を入力し、〔Start Wio-ing〕を押下します。
この画面では、デバイスの名前をつけます。任意の名前を入力し、〔Start Wio-ing〕を押下します。
 Wio Nodeが認識され、モジュールの設定画面に移りました。最初のセットアップは以上です。
Wio Nodeが認識され、モジュールの設定画面に移りました。最初のセットアップは以上です。
もしセットアップが上手くいかない場合はこちらからセットアップしてみてください。
モジュールの設定
続いて今回使うモジュールを設定していきます。
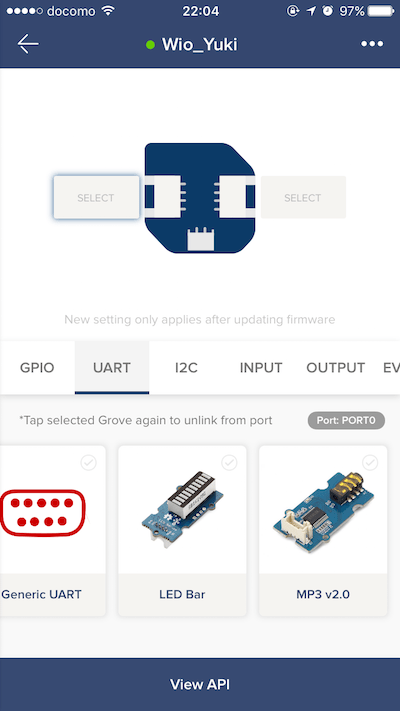
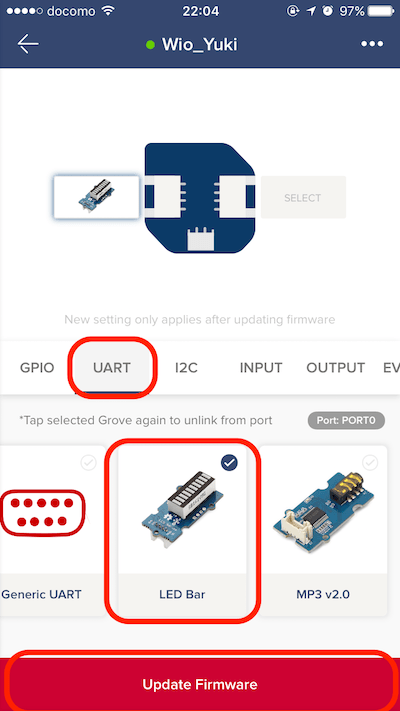
 次にLED Barを取り付けます。Wio Node本体を画面と同じ向きに見た時、左側(PORT0)にLED Barを接続します。アプリ画面では、〔UART〕タブの〔LED Bar〕を選択し、〔Update Firmware〕を押下します。
次にLED Barを取り付けます。Wio Node本体を画面と同じ向きに見た時、左側(PORT0)にLED Barを接続します。アプリ画面では、〔UART〕タブの〔LED Bar〕を選択し、〔Update Firmware〕を押下します。
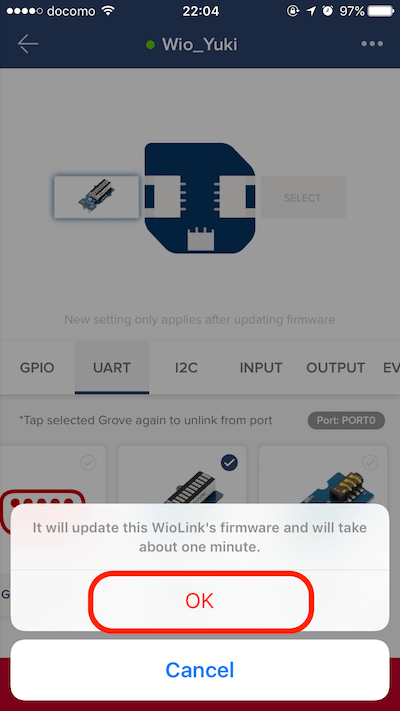
 〔OK〕を押下します。
〔OK〕を押下します。
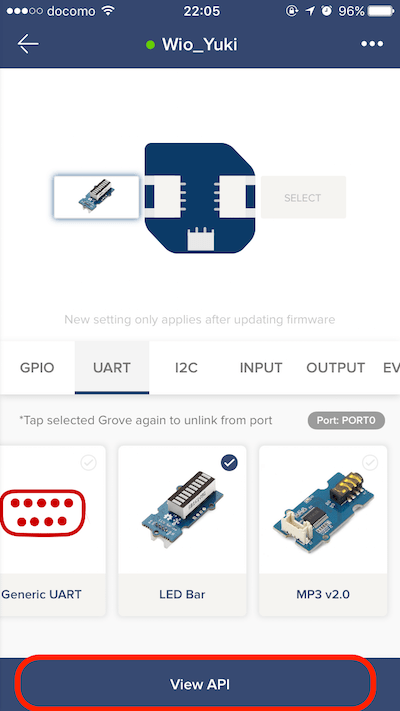
 設定が完了すると〔View API〕というリンクが表示されます。
設定が完了すると〔View API〕というリンクが表示されます。
APIを試してみましょう。〔View API〕を押下します。
APIを試してみる
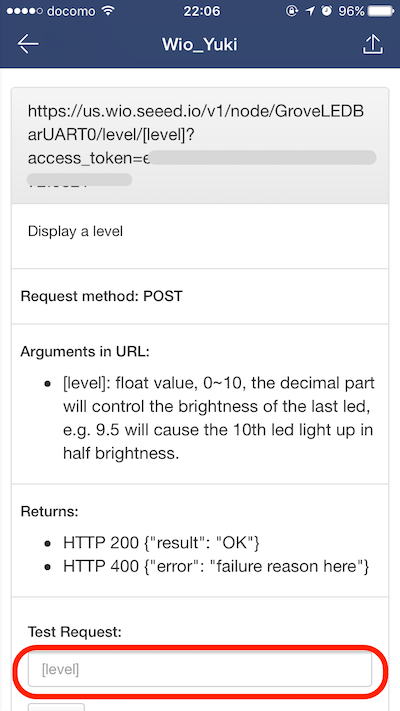
View APIのページではあらかじめ用意されているAPIを使ってWio Nodeとモジュールの挙動を試すことができます。
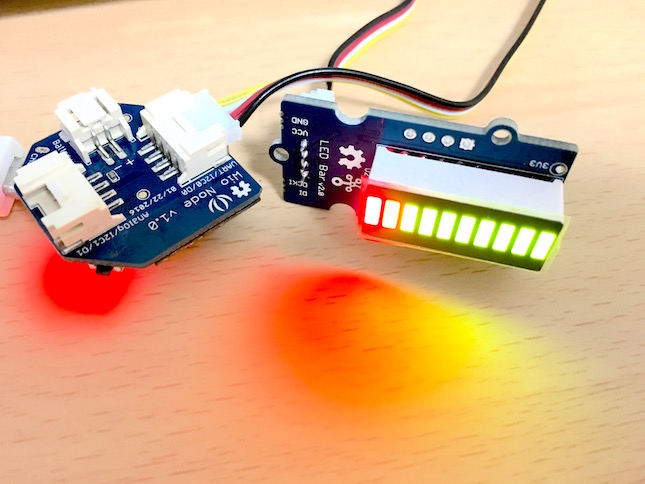
 今回利用する〔level〕APIの〔Test Request〕に「10」と入力します。〔GET〕を押下します。
今回利用する〔level〕APIの〔Test Request〕に「10」と入力します。〔GET〕を押下します。
 LED Barが10個すべて光りました!数値を変えると光るBarの個数が変わります。
LED Barが10個すべて光りました!数値を変えると光るBarの個数が変わります。
モジュールの設定は以上です。
2. IFTTTの設定
インストールとセットアップ
次にIFTTT側の設定をしていきます。
 最初にIFTTTのアプリをダウンロードします。ブラウザから設定する場合はアプリのインストールは不要です。ブラウザで「IFTTT」を検索してIFTTTの画面に遷移してください。
最初にIFTTTのアプリをダウンロードします。ブラウザから設定する場合はアプリのインストールは不要です。ブラウザで「IFTTT」を検索してIFTTTの画面に遷移してください。
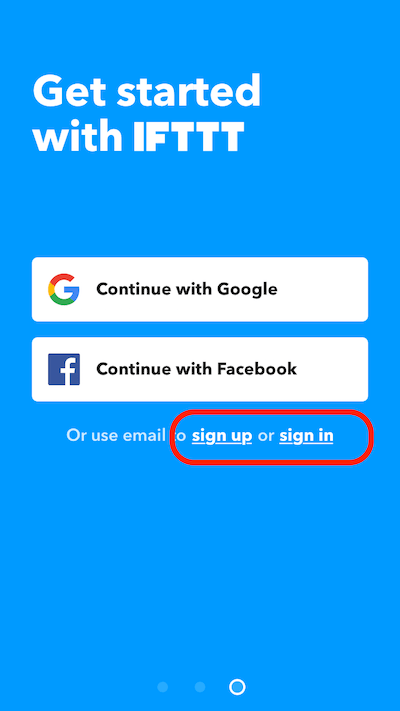
 ダウンロード後、アプリを起動します。アカウントを持っていない場合は、〔Sign up〕を押下します。アカウントを既に取得している場合は、〔Sign in〕を押下してログインしてください。
ダウンロード後、アプリを起動します。アカウントを持っていない場合は、〔Sign up〕を押下します。アカウントを既に取得している場合は、〔Sign in〕を押下してログインしてください。
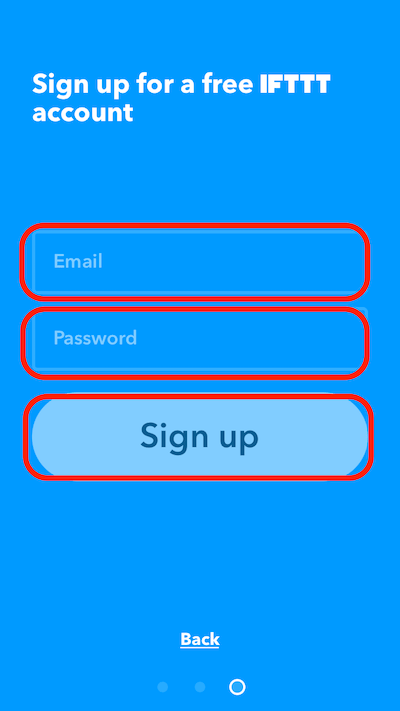
 アカウントを新規登録する場合はメールアドレスと任意のパスワードを入力し、〔Sign up〕を押下します。
アカウントを新規登録する場合はメールアドレスと任意のパスワードを入力し、〔Sign up〕を押下します。
レシピを作成する
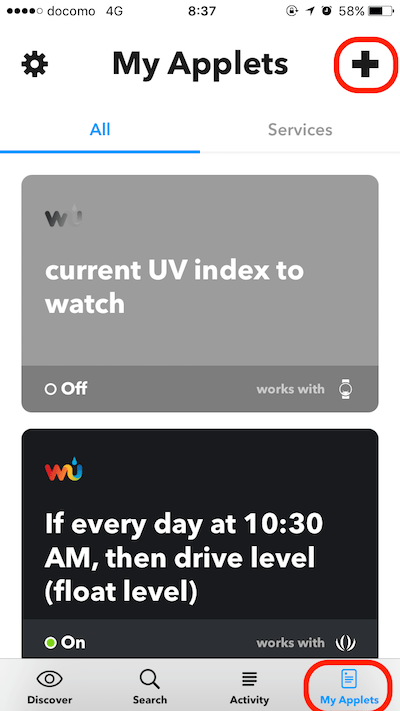
 それでは早速レシピを作ってみましょう。〔My Applets〕に移動し、右上の〔+〕を押下します。
それでは早速レシピを作ってみましょう。〔My Applets〕に移動し、右上の〔+〕を押下します。
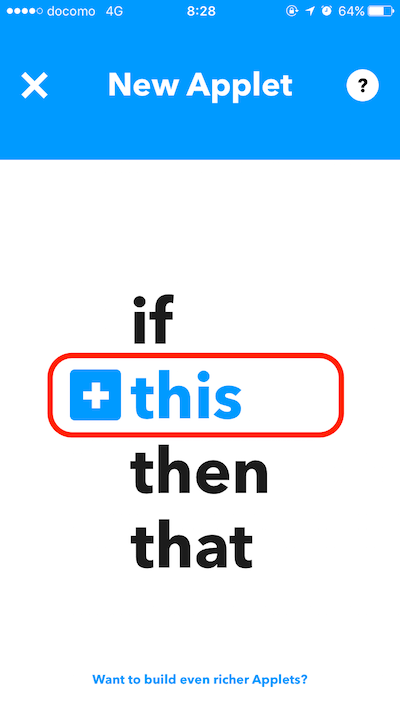
 IFTTTでは「if this then that」という構文を使って、サービスを連携させていきます。熊本弁で言うと「こぎゃん(こう)したら、あぎゃん(ああ)なる」みたいな感じです。
IFTTTでは「if this then that」という構文を使って、サービスを連携させていきます。熊本弁で言うと「こぎゃん(こう)したら、あぎゃん(ああ)なる」みたいな感じです。
まずは「こうしたら」のトリガー部分を作っていきましょう。最初に〔this〕を押下します。
 IFTTTでは連携に利用できるWebサービスのことをチャンネルと言います。
IFTTTでは連携に利用できるWebサービスのことをチャンネルと言います。
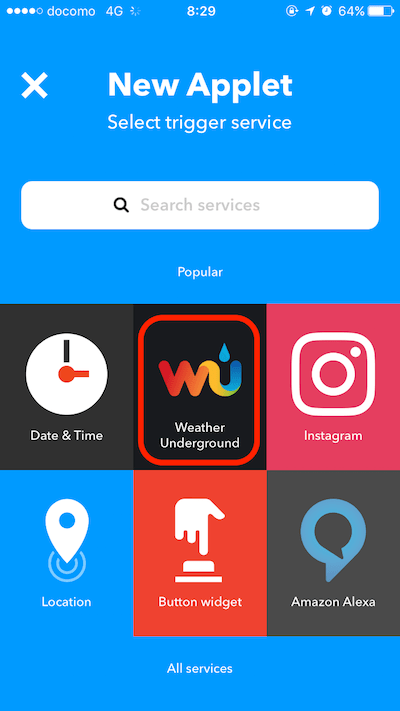
トリガーとして利用できるチャンネルが表示されるので、「Wether Underground」チャンネルを検索し、選択します。
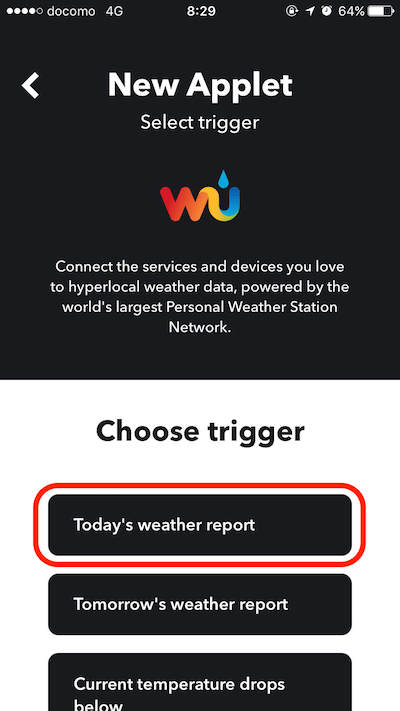
 「Wether Underground」で利用できるトリガーの一覧が表示されます。今回は〔Today’s weather report〕を使うので、選択してください。
「Wether Underground」で利用できるトリガーの一覧が表示されます。今回は〔Today’s weather report〕を使うので、選択してください。
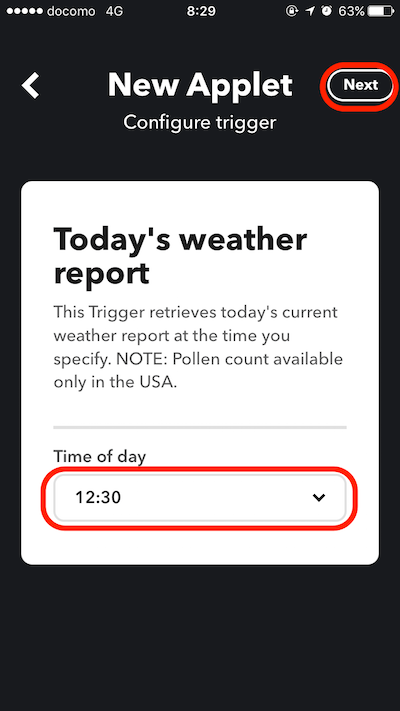
 「Today’s weather report」は今日の現在の天気情報を取得できます。この画面では取得する時間を設定します。好きな時間に設定してください。
「Today’s weather report」は今日の現在の天気情報を取得できます。この画面では取得する時間を設定します。好きな時間に設定してください。
私の場合は昼休みで外に出る時の時間を設定しました。
続いて「こうなる」の部分を作ります。
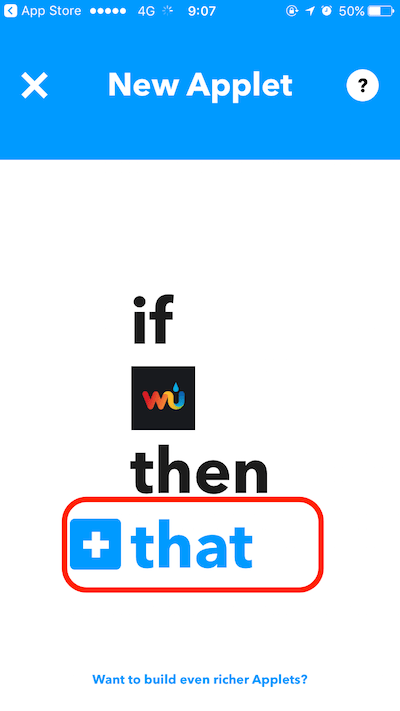
 「if this then that」の〔that〕を押下します。
「if this then that」の〔that〕を押下します。
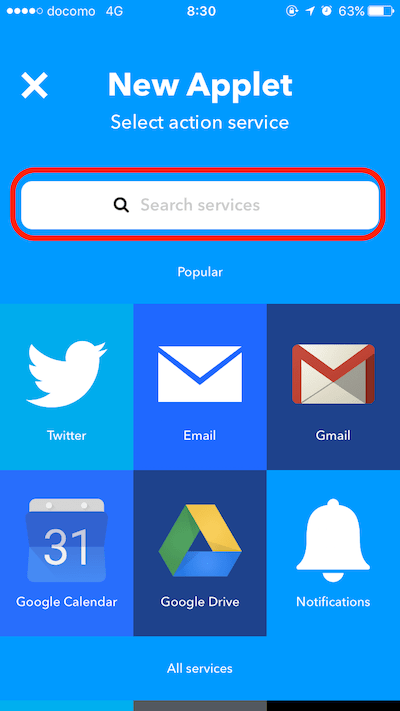
 アクション(発動条件を満たした後の動作)として利用できるチャンネルが表示されます。〔Search services〕に「seeed」と入力して検索しましょう。
アクション(発動条件を満たした後の動作)として利用できるチャンネルが表示されます。〔Search services〕に「seeed」と入力して検索しましょう。
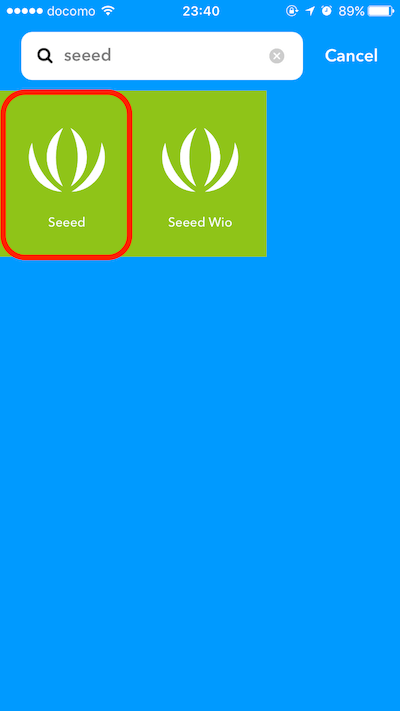
 「Seeed」チャンネルを選択します。
「Seeed」チャンネルを選択します。
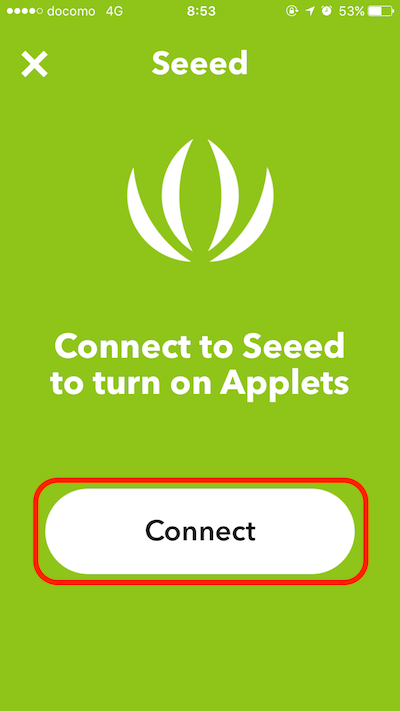
 〔connect〕を押下します。
〔connect〕を押下します。
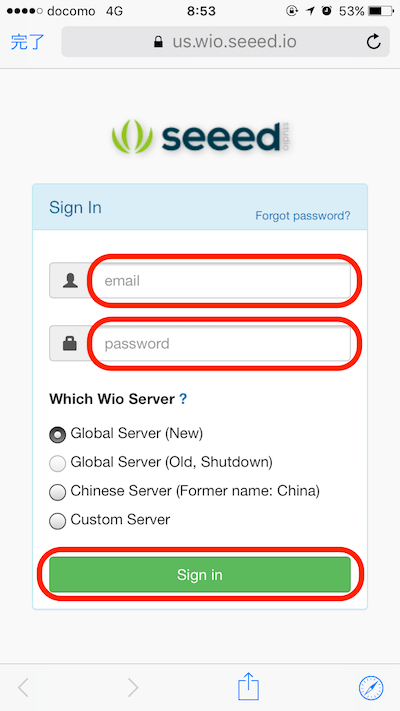
 アカウント設定画面が表示されます。ここにWio Nodeで設定したアカウント情報を入力し、〔Sign in〕を押下します。
アカウント設定画面が表示されます。ここにWio Nodeで設定したアカウント情報を入力し、〔Sign in〕を押下します。
Wio Node側でGoogleやFacebook連携でログインしていて上手く連携できない場合は、Wio Nodeのアプリからメールアドレスで登録しなおしましょう。
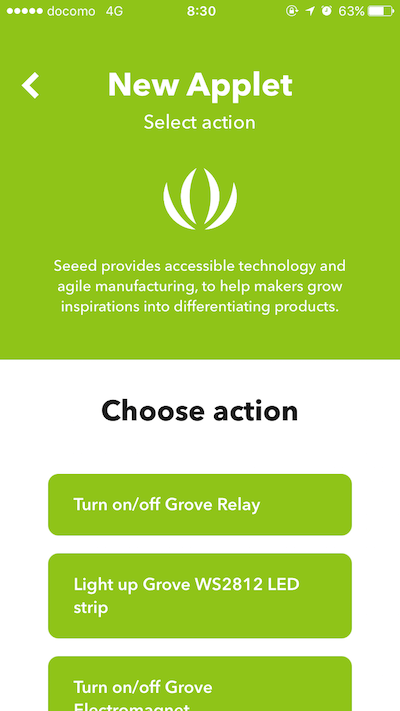
 「Seeed」チャンネルで利用できるアクションの一覧が表示されます。
「Seeed」チャンネルで利用できるアクションの一覧が表示されます。
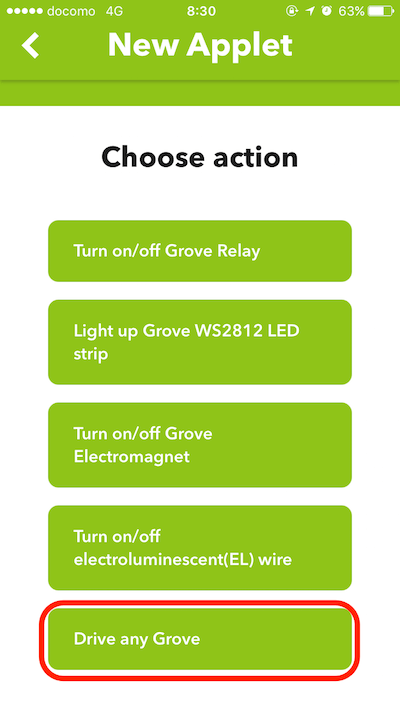
 一覧の下の方にある〔Drive any Grove〕を選択してください。
一覧の下の方にある〔Drive any Grove〕を選択してください。
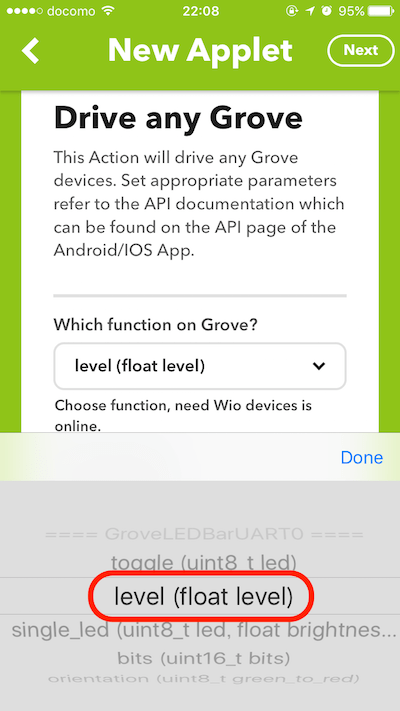
 詳細設定をしていきます。functionを選択するプルダウンでは〔level(float level)〕を選択します。
詳細設定をしていきます。functionを選択するプルダウンでは〔level(float level)〕を選択します。
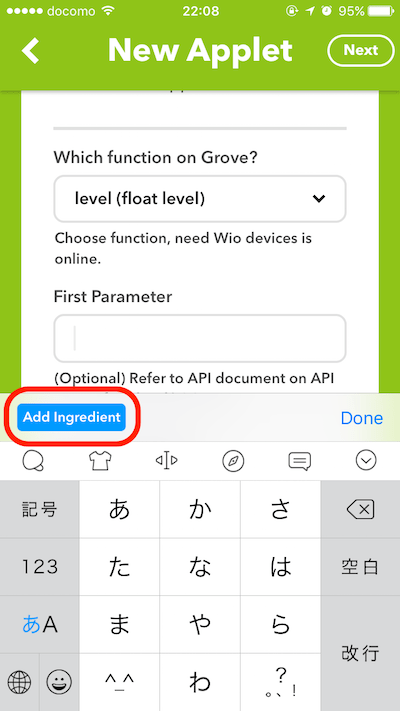
 次にFirst Parameterを設定します。〔Add Ingredient〕を押下すると、設定できる候補が表示されます。
次にFirst Parameterを設定します。〔Add Ingredient〕を押下すると、設定できる候補が表示されます。
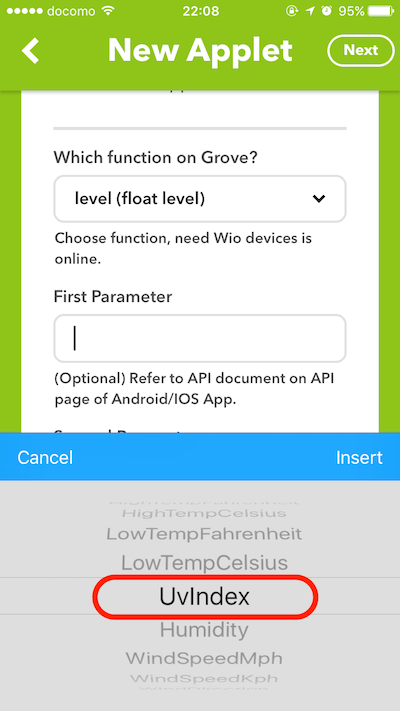
 今回取得するのはUV値なので〔UVindex〕を選択します。
今回取得するのはUV値なので〔UVindex〕を選択します。
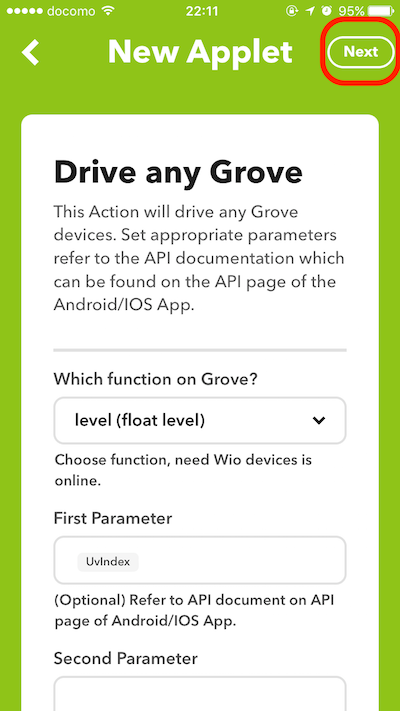
 〔Next〕を押下します。
〔Next〕を押下します。
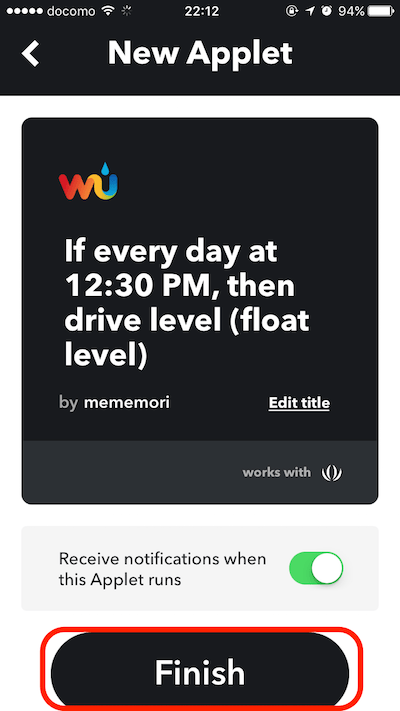
 タイトルが自動生成されるので、変更する場合は〔Edit title〕から編集します。最後に〔Finish〕を押下します。
タイトルが自動生成されるので、変更する場合は〔Edit title〕から編集します。最後に〔Finish〕を押下します。
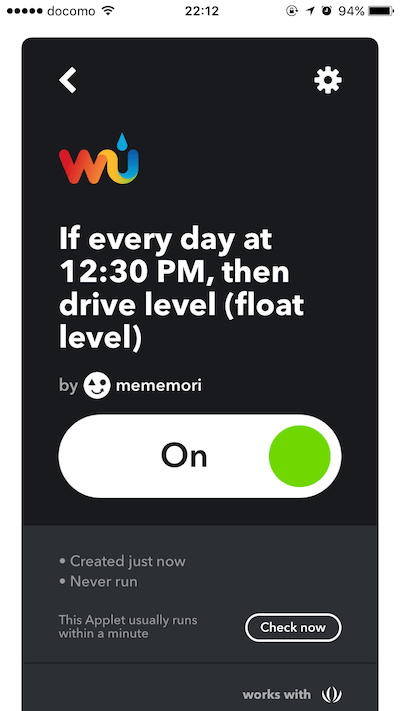
 これでレシピは完成です!
これでレシピは完成です!
3. オーナメント作り
最後に見せ方の部分である、オーナメント作りをしていきます。
では、グリーンオーナメントにWio Nodeを巻いていきます。この時、一度Wio NodeからUSBケーブルを抜いておくと良いでしょう。
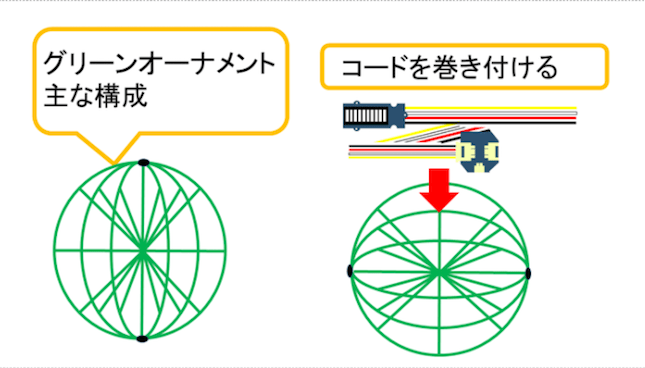
 購入したグリーンオーナメントにもよりますが、グリーンオーナメントの中の構成を把握してWio Nodeを取り付けるとコードが目立たないようになります。
購入したグリーンオーナメントにもよりますが、グリーンオーナメントの中の構成を把握してWio Nodeを取り付けるとコードが目立たないようになります。
 今回の場合は、グリーンオーナメントの中心軸を避けたところにWio Nodeを設置し、コードを軸に這わせながら巻きつけていきます。巻きつけた後は、葉っぱでコードを隠します。
今回の場合は、グリーンオーナメントの中心軸を避けたところにWio Nodeを設置し、コードを軸に這わせながら巻きつけていきます。巻きつけた後は、葉っぱでコードを隠します。
 LEDもコードがなるべく見えないように周りの葉っぱで隠します。
LEDもコードがなるべく見えないように周りの葉っぱで隠します。
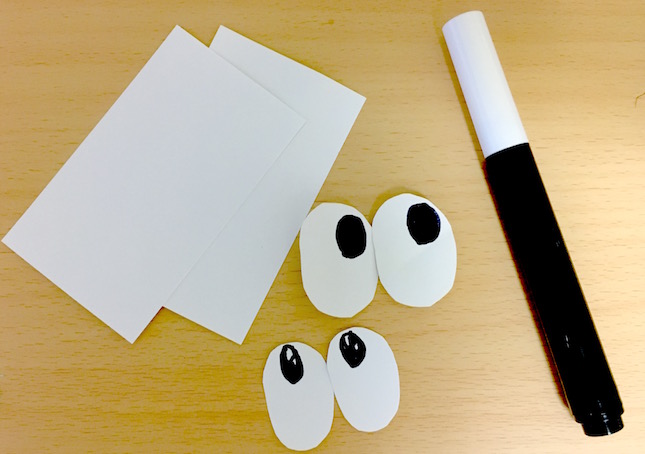
 次に目を用意します。自分の好きな目を書いてください。
次に目を用意します。自分の好きな目を書いてください。
 目を作成したら、グリーンオーナメントに装着します。両面テープや養生テープを使うと、目の位置等を簡単に変えられます。目の位置によって表情が変わるので好きな位置に取り付けましょう。
目を作成したら、グリーンオーナメントに装着します。両面テープや養生テープを使うと、目の位置等を簡単に変えられます。目の位置によって表情が変わるので好きな位置に取り付けましょう。
 最後にUSBケーブルと接続します。オーナメントによりますが、USBケーブルに色が移ることもあるので気をつけてください。
最後にUSBケーブルと接続します。オーナメントによりますが、USBケーブルに色が移ることもあるので気をつけてください。
オーナメント作りはこれで完成です!
カスタマイズ
 目だけでなく、ちょっとした花を付け加えるとより個性が出ます。色々試してみてください。
目だけでなく、ちょっとした花を付け加えるとより個性が出ます。色々試してみてください。
試してみる
さて、一通り完成したので動作検証してみます。
IFTTTの〔My Applets〕で自分の作成したアプレットが確認できます。今回はテストなので時間を12時45分にしました。
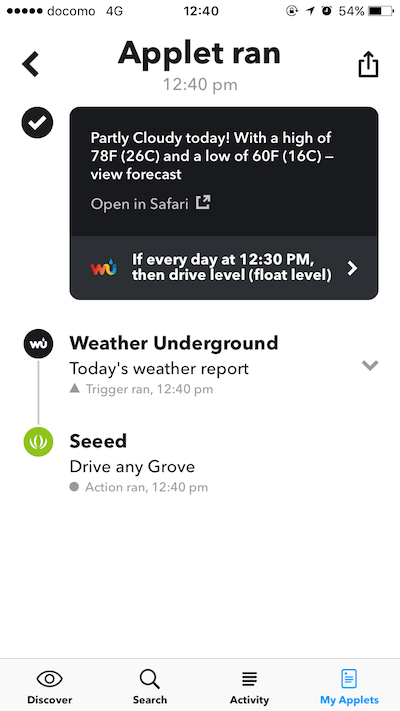
 実行されるとIFTTTから通知が来ます。確認してみると正常に動いているようです。
実行されるとIFTTTから通知が来ます。確認してみると正常に動いているようです。
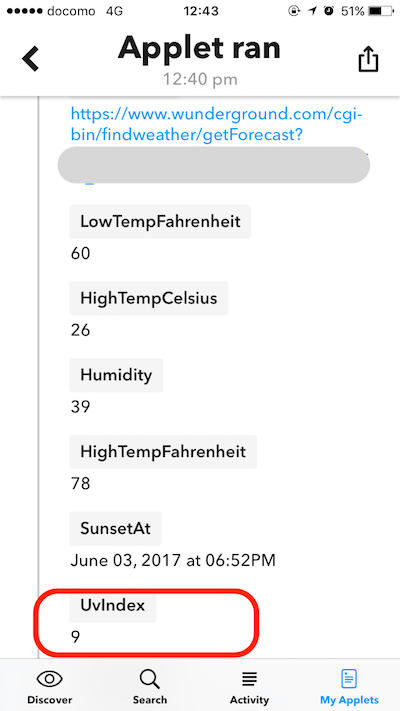
 UVindexの値を確認すると「9」となっています。
UVindexの値を確認すると「9」となっています。
 LED Barは…レベル9まで光っています!外に出る時は紫外線対策をしっかりしましょう!!
LED Barは…レベル9まで光っています!外に出る時は紫外線対策をしっかりしましょう!!
最後に
今回は「Wio Node」と「IFTTT」を使ってノンプログラミングでUV(紫外線)のレベルをLED Barで表示させました。初心者の方でも簡単にできたのではないでしょうか。「IFTTT」で取得する値を変えたりアクションを変えたりするともっと色んなことができそうですね。
また、「IFTTT」で取得する値は0〜16ですが、現状は10以上の場合もLED Barは10までの表示です。これ以上細かい表示をする場合はプログラムを組んでみましょう。そちらの方も是非挑戦してみてください。
最後まで読んで頂きありがとうございました。
